hexo + typora 图片插入解决办法
Typora 是一款知名的 Markdown 编辑器,简单好用,体验良好。使用 hexo 搭建好博客后,主要是用 Markdown 来编写博客,typora 便是我的首选编辑器。但直接使用 typora 编写的 Markdown 文件,图片路径可能存在问题,就导致页面上图片无法显示。自己去改路径的话那就很麻烦了,好在 Typora 支持拖拽或复制来插入图片,并且可以复制到指定路径,或直接上传到图床,这就非常方便了。
本地图片
博客的 Markdown 文档都存储在 source/_posts 下,然后博客相关图片都存在 source/images 下,接着来修改 typora 的设置。
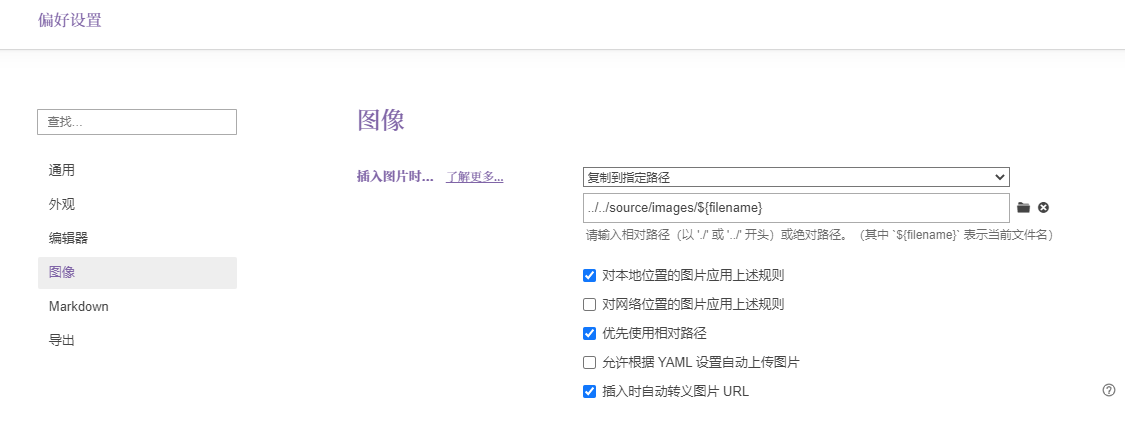
打开 文件 - 偏好设置 - 图像 进行修改如下图修改

这样拖拽或粘贴过来的图片会自动复制到 source/images 下面,不过这样只是可以在 typora 中查看图片了,要想在 hexo 中查看就需要图片路径与服务器中相符合, source/images 文件夹下的图片在 hexo 中可以用如 /images/abc.png 的路径访问到,而 typora 可以设置图片根目录,设置完了后图片路径都是 /images/abc.png 这样的,这样一配合就解决了图片路径问题,具体做法是在 格式 - 图像 - 设置图片根目录 中 将 source 文件夹设置为图片根目录,也可在每篇 Markdown 文档中 YAML Front Matter 中添加 typora-root-url: ..,或者直接在 scaffolds 中的模板里直接添加,这样每次 hexo new post 时就会自动生成了。
注意先设置图片根目录,再进行图片的插入。
上传到图床
上边的方法适用于博客文件放在根目录的情况,如果文件放在子目录下的话暂时没找到解决办法,便直接上传到图床采用绝对路径了。
在 typora 里可以设置插入图片时自动上传,如下图设置,这里使用 PicGo App 来上传图片。

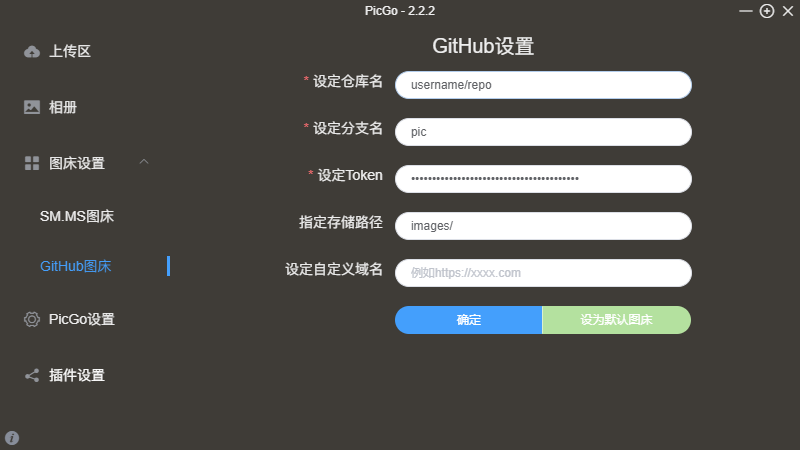
PicGo 可以点击下载按钮到浏览器下载,安装完成后配置好图床,就可以上传图片了。这里使用 GitHub 图床(SM.MS 体验应该更好)。

具体就是在 GitHub 新建一个仓库专门用来存放图片,然后在 PicGo 里填写 用户名/仓库名,分支一般写 main ,token 在 GitHub 设置里生成。
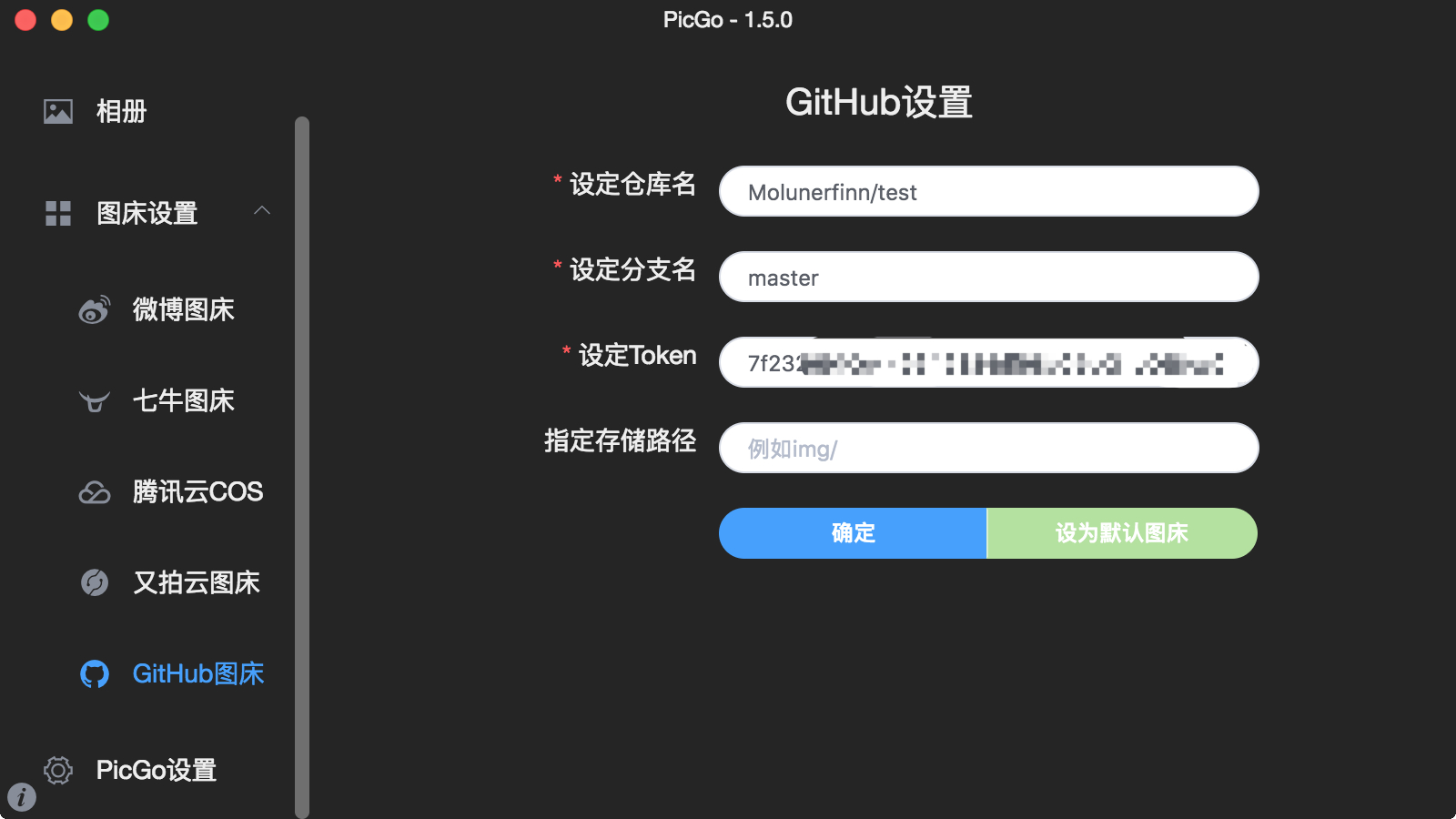
下边是 PicGo 文档里 GitHub 图床的详细步骤,其他图床可参考官方文档。
如果 GitHub 图片访问过慢的话,可以将自定义域名设置为 https://fastly.jsdelivr.net/gh/{用户名}/{仓库名}@{分支名}。
鉴于网络环境,建议自行寻找可用的图床。
1. 首先你得有一个 GitHub 账号。注册 GitHub 就不用我多言。
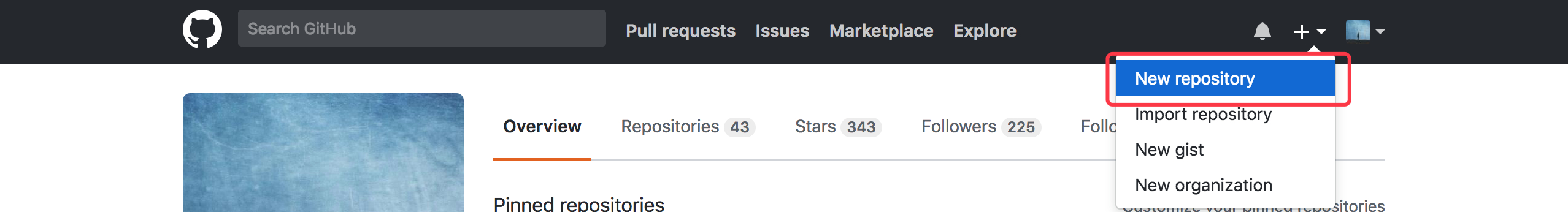
2. 新建一个仓库
记下你取的仓库名。
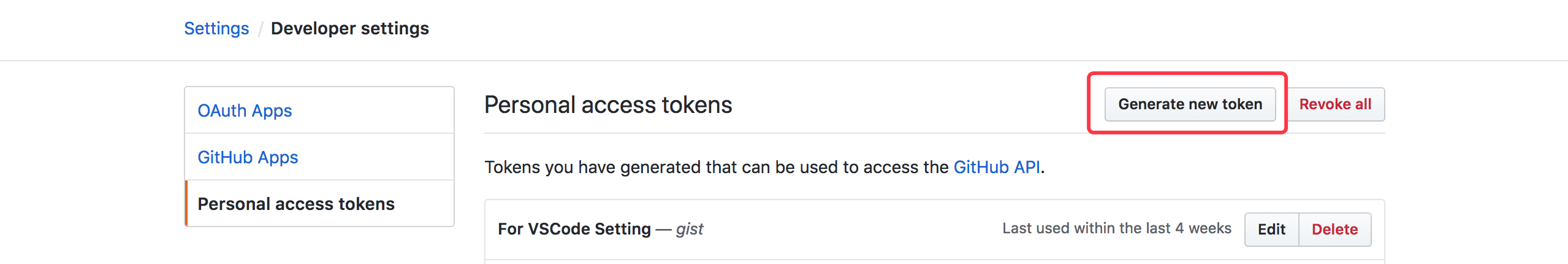
3. 生成一个 token 用于 PicGo 操作你的仓库:
访问:https://github.com/settings/tokens
然后点击
Generate new token。
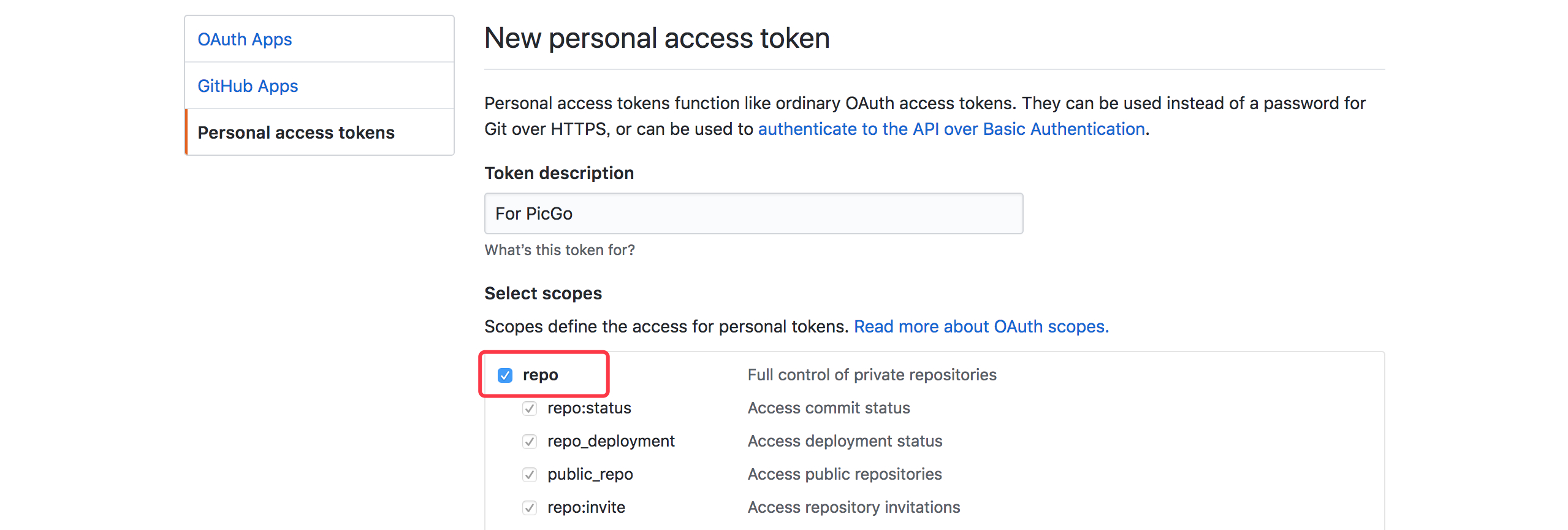
把 repo 的勾打上即可。然后翻到页面最底部,点击
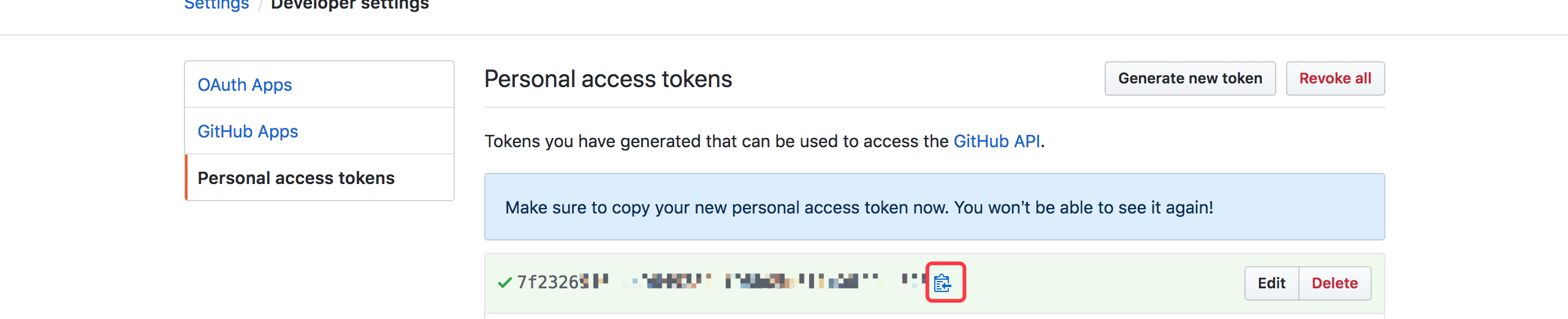
Generate token的绿色按钮生成 token。
注意:这个 token 生成后只会显示一次!你要把这个 token 复制一下存到其他地方以备以后要用。
4. 配置 PicGo
注意:仓库名的格式是
用户名/仓库,比如我创建了一个叫做test的仓库,在 PicGo 里我要设定的仓库名就是Molunerfinn/test。一般我们选择main分支即可。然后记得点击确定以生效,然后可以点击设为默认图床来确保上传的图床是 GitHub。
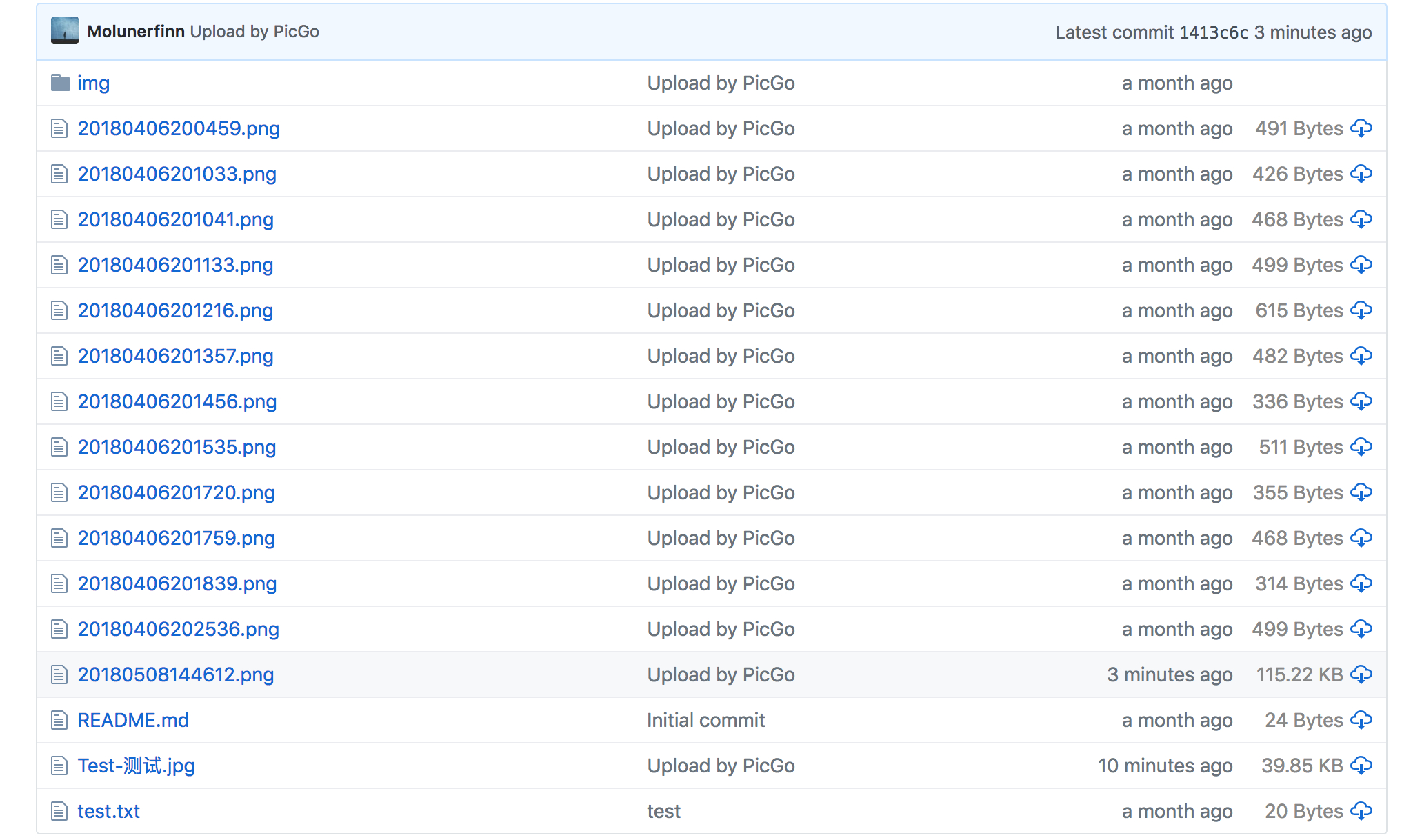
至此配置完毕,已经可以使用了。当你上传的时候,你会发现你的仓库里也会增加新的图片了:
Reference
hexo + typora 图片插入解决办法的更多相关文章
- docx转doc时,防止公式被转成图片的解决办法
编辑社回复需要doc(Word 97-2003)格式的文档,可是将docx(Word 2007+)另存为doc格式时,发现公式被转成了图片.其实,最简单的办法就是,打个电话过去给编辑社:“大爷,拜托您 ...
- ECSHOP后台编辑器不能上传中文名图片的解决办法
在后台上传商品图片的时候,如果你选择一个中文名称的图片,那么上传后会产生乱码,导致图片显示不出来. 下面说一种解决办法: 使用“年月日时分秒 + 6个随机字符”做为文件名,如 201010161356 ...
- 织梦M手机端/自适应网站内容图片变形解决办法
我们在做响应式网站或者织梦M功能手机站的时候,会发现如果内容页图片太大,在移动端显示会变形,dede手机端图片过长等问题,手机端文章内容页图片不能自适应!这给通过手机端浏览网站的用户造成了很不好的用户 ...
- uniapp vue v-html,显示富文本,内容img图片超出解决办法
uniapp h5中,v-html,img图片中style=width:auto;会显示图片原来的尺寸,会超出屏幕,替换成width:100%,这样就不会超出屏幕 重要的地方,例如<img sr ...
- wordpress写文章添加gif图片变成静态图片的解决办法
添加文章时gif只能静态,记得在添加时选择完整尺寸,不要压缩即可
- ie6不支持png图片的解决办法
在head里引入png.js文件 <!--[if lte IE 6]> <script type="text/javascript" src="js/P ...
- 帝国CMS 7.5编辑器从WORD中粘贴过来无法保留格式和图片的解决办法
配置过滤js文件 首先打开 \editor\plugins\pastefromword\filter\default.js 在文件的最后部分又如下代码(修改前的代码),也可以搜索CKEDITO ...
- 3gcms-Flash幻灯片上传后图片模糊解决办法
很简单,不用纠结,直接修改admin/lib/action/FileAction.class.php 将 $upload->thumbMaxWidth='300'; //以字串格式来传,如果你希 ...
- Hexo + VSCode 插入 Markdown 图片解决办法
最近打开 typora 时发现弹窗强更,不让用 beta 版了 想到自己并不是非常需要 WYSIWYG,而且也不是经常使用 typora,于是直接退回到 VSCode 了,而且在 VSCode 里可以 ...
随机推荐
- HTML5相关文章和资源
Polyfills HTML5 Cross Browser Polyfills canvas HTML5 JS实现毛玻璃效果(高斯模糊) 高斯模糊的算法Canvas 内部元素添加事件处理 应用场景 P ...
- 判断页面环境是否在小程序的webview中
最近公司需要做小程序项目,但是又希望能够快速开发,就想着把web端的响应式页面放到webview里快速开发.但在判断页面环境的时候出现一些问题. 环境问题 用小程序提供的wx.miniProgram. ...
- React+dva+webpack+antd-mobile 实战分享(一)
再看本篇文章之前,本人还是建议想入坑react的童鞋可以选有create-react-app来创建react的项目,因为现在dva和roadhog还不成熟,坑相对要多一些,当然如果你已经做好跳坑的准备 ...
- python-验证6174猜想
[题目描述]1955年,卡普耶卡(D.R.Kaprekar)对4位数字进行了研究,发现一个规律:对任意各位数字不相同的4位数,使用各位数字能组成的最大数减去能组成的最小数,对得到的差重复这个操作,最终 ...
- Android实现蓝牙远程连接遇到的问题
主要问到的问题:1.uuid获取不到,一直为空,后来发现android4.2之前使用uuid这种方法,目前尽量不使用uuid方式 2.socket.connect()出错,报read failed, ...
- js手机号隐藏中间四位
var tel = "13122223333"; var reg = /^(\d{3})\d{4}(\d{4})$/; tel = tel.replace(reg, "$ ...
- Struts2-从值栈获取list集合数据(三种方式)
创建User封装数据类 public class User { private String username; private String password; public String getP ...
- FSB—QPI—DMI总线的发展
intel CPU有的是前端总线(FSB),有的是QPI总线,有的又是DMI总线 FSB总线(由于cpu的发展,fsb总线制约了cpu的发展,所以该总线已经渐渐淡出历史舞台) FSB即Front Si ...
- Python接入企业微信 - 推送信息到内部群里
前言 之前一篇文章提到了使用wechatpy库来实现企业微信应用登录:Django + Taro 前后端分离项目实现企业微信登录 其实这个库可以实现的功能非常多,基本微信开发涉及到的功能都能实现. 本 ...
- git设置本地与远程分支关联
1.为了避免每次都进行验证,在git进行绑定ssh mkdir ~/.ssh ssh-keygen -t rsa -C "xxx@qq.com" 将生成的公钥粘贴到git中 2.本 ...