Vue.js 相关知识(脚手架)
1. vue-cli 简介
Vue-cli 是 vue的设计者,为提升开发效率而提供的一个脚手架工具,可通过vue-cli快速构造项目结构
2. vue-cli 安装步骤
- 安装npm 或 cnpm
npm config set registry https://registry.npm.taobao.org
npm install cnpm -g
- 安装webpack、webpack-cli
- 建议全局安装一次:
cnpm install webpack webpack-cli –g
- 本地安装一次:
cnpm install webpack webpack-cli --save-dev
- 安装vue-cli
- 全局安装vue-cli后,可直接使用vue命令
cnpm install vue-cli -g
- 创建基于webpack的项目结构
- vue init webpack 项目名称


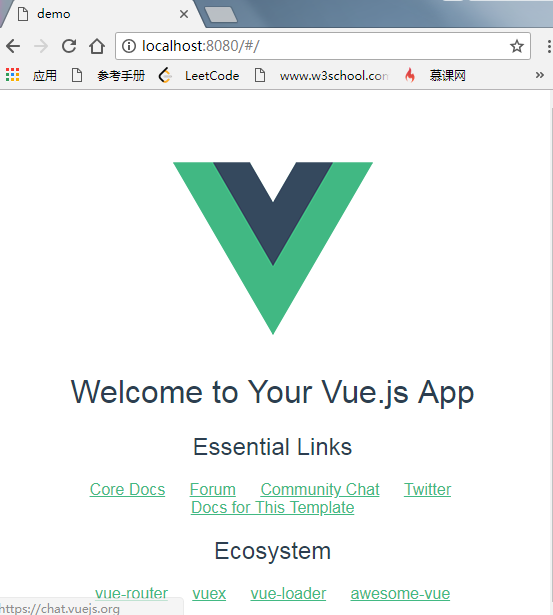
- 运行项目
- npm run dev


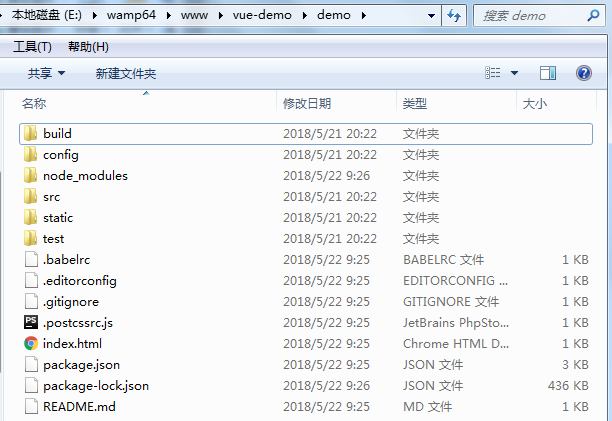
3. vue-cli项目目录结构
- build:构建项目的配置目录
- config:配置目录,默认配置没有问题(不用管)
- node_modules:项目开发依赖的一些模块
- src:开发目录,基本上工作在此开展
- static:静态资源目录,图片、字体等资源
- .xxx:配置文件,语法配置,git配置。(不用管)

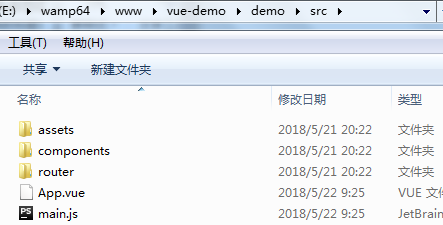
- main.js:项目的入口文件
- App.vue:根组件,就如代码中的 new Vue() div id=”app”
- components:自定义的组件目录

- router/index.js:路由配置文件

- 单文件组件:将一个组件需要的所有内容(template、js、css)单独写到一个文件中,便于开发与维护。单文件组件后缀常命名为:xxx.vue
4. 例子
- 在默认的目录结构的基础上,创建一个Test组件

Test.vue 代码
<template>
<div>
<h1>Test组件</h1>
</div>
</template>
<script>
export default{ }
</script>
<style>
h1{color:green}
</style>
- 在router/index.js 路由文件中导入模块并添加路由
index.js 代码(红色部分)
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Test from '@/components/Test' Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/test',
name: 'Test',
component: Test
}
]
})
- 访问http://localhost:8080/#/test

5. 项目打包
运行npm run build,将项目上线后运行时所需文件打包到一个文件中

执行完毕,在vuedemo目录下会创建dist目录,其中保存了打包之后的文件
Vue.js 相关知识(脚手架)的更多相关文章
- Vue.js相关知识4-路由
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js相关知识3-路由
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js相关知识2-组件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js相关知识1
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 相关知识(路由)
1. 简介 路由,工作原理与路由器相似(路由器将网线总线的IP分发到每一台设备上),Vue中的路由根据用户在网页中的点击,将其引导到对应的页面. 2. 使用步骤 安装vue-router或者直接引入v ...
- Vue.js 相关知识(动画)
1. 简介 Vue 在插入.更新或移除 DOM 时,提供多种不同方式的过渡效果,并提供 transition 组件来实现动画效果(用 transition 组件将需执行过渡效果的元素包裹) 语法:&l ...
- Vue.js 相关知识(组件)
1. 组件介绍 组件(component),vue.js最强大的功能之一 作用:封装可重用的代码,通常一个组件就是一个功能体,便于在多个地方都能调用该功能体 根组件:我们实例化的Vue对象就是一个组件 ...
- Vue.js 相关知识(基础)
1. Vue.js 介绍 Vue,读音 /vjuː/,类似于 view),是一套用于构建用户界面的渐进式框架(重点在于视图层). 作者:尤雨溪 注:学习 vue.js 时,一定要抛弃 jQuery 的 ...
- Vue.js 在 webpack 脚手架中使用 cssnext
Vue.js 的 webpack脚手架默认已经使用了 PostCSS 的 autoprefixer 的功能. 如果想使用下一代 css语法,即cssnext: 1. 安装依赖 npm install ...
随机推荐
- SQL server安装连接
原文:https://blog.csdn.net/andrewniu/article/details/78485312 原文:https://jingyan.baidu.com/article/76a ...
- 一个web项目web.xml的配置中<context-param>配置作用
<context-param>的作用: web.xml的配置中<context-param>配置作用 1. 启动一个WEB项目的时候,容器(如:Tomcat)会去读它的配置文件 ...
- weex+vue2.x 踩坑实录(不定期更新)
执行 npm start 显示空白页面 这个是开始使用weex就出现的一个大坑,说实话对新手真的很不友好. 1.打开控制台显示:Cannot assign to read only property ...
- CSS3页面布局方案
CSS3页面布局方案 Web页面中的布局,在css3之前,主要使用float属性或者position属性进行页面中的简单布局,但是使用它们也存在一些缺点,比如两栏或者多栏中如果元素的内容高度不一致,则 ...
- visual studio 插件
一:VS10x Code Map(打开后台cs文件,插件列出了所有的字段.方法,方便当代码行多的时候查找,提升工作效率) 1:下载 https://marketplace.visualstudio.c ...
- Android调用系统的打电话和发短信界面(1.将消息内容带过去2.实现群发)
package com.example.myapi.sms; import android.app.Activity; import android.content.Intent; import an ...
- day70
昨日回顾:1 虚拟环境 -1 pycharm里创建 -2 用命令串讲2 视图层: 1 Request对象---GET,POST,method,body,FILES,META,path(只是路径),ge ...
- jqgrid 点击列头的超链接或按钮时,不触发列排序事件
接上篇文章:jqgrid 将列头设置为超链接或按钮 如果在列头设置了超链接或按钮,在点击超链接或按钮时会触发列的排序事件. 原由:点击超链接/按钮会触发排序的冒泡事件 解决方法:点击超链接/按钮时,阻 ...
- C# 取两个集合的交集\并集\差集
交集:Intersect 并集:Union 差集:Except , , , , , }; , , , ,,, }; var C= A.Intersect(B); //交集 { 3, 4, 5, 6 } ...
- 【LeetCode234】Palindrome Linked List★
题目描述: 解题思路: 判断一个单向链表是否是回文链表,并且要求O(n)的时间复杂度和O(1)的空间复杂度. 方法有以下几种: 1.遍历整个链表,将链表每个节点的值记录在数组中,再判断数组是不是一个回 ...
