SilverLight:布局(3)StackPanel 对象
| ylbtech-SilverLight-Layout: 布局(3)StackPanel 对象 |
- A, Nesting Layout Containers(内嵌布局容器)
- B, StackPanel(队列面板)对象
- C, StackPanel(队列面板)对象 Orientation="Horizontal"
- D, StackPanel(队列面板)对象之 Alignment
- E, StackPanel(队列面板)对象之 Margins
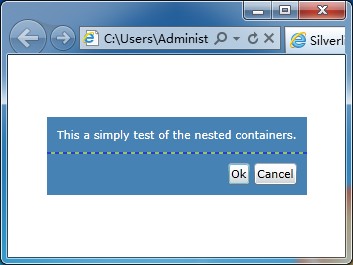
| 1.A, Nesting Layout Containers(内嵌布局容器)返回顶部 |

<Grid ShowGridLines="True" Background="SteelBlue" HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Margin="10" Grid.Row="0" Foreground="White"
Text="This a simply test of the nested containers."></TextBlock>
<StackPanel Grid.Row="1" HorizontalAlignment="Right" Orientation="Horizontal">
<Button Margin="10,10,2,10" Padding="3" Content="Ok"></Button>
<Button Margin="2,10,10,10" Padding="3" Content="Cancel"></Button>
</StackPanel>
</Grid>
3, ShowGridLines, Background, HorizontalAlignment, VerticalAlignment
,Grid.RowDefinitions, RowDefinition
,Grid.Row
,Orientation
,<StackPanel/>[队列面板 对象]
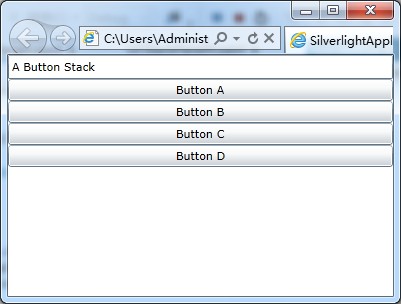
| 1.B, StackPanel(队列面板)对象返回顶部 |

<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Background="White">
<TextBox Text="A Button Stack"/>
<Button Content="Button A"/>
<Button Content="Button B"/>
<Button Content="Button C"/>
<Button Content="Button D"/>
</StackPanel>
</Grid>
3,<StackPanel/>
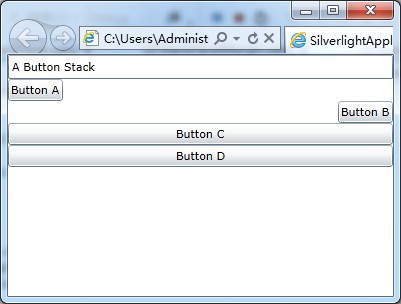
| 1.C, StackPanel(队列面板)对象 Orientation="Horizontal"返回顶部 |

<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Orientation="Horizontal" Background="White">
<TextBox Text="A Button Stack"/>
<Button Content="Button A"/>
<Button Content="Button B"/>
<Button Content="Button C"/>
<Button Content="Button D"/>
</StackPanel>
</Grid>
3, Orientation
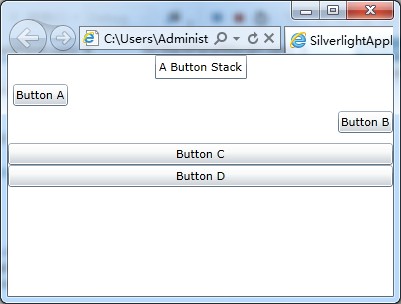
| 1.D, StackPanel(队列面板)对象之 Alignment返回顶部 |

<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Background="White">
<TextBox Text="A Button Stack"/>
<Button HorizontalAlignment="Left" Content="Button A"/>
<Button HorizontalAlignment="Right" Content="Button B"/>
<Button Content="Button C"/>
<Button Content="Button D"/>
</StackPanel>
</Grid>
3, HorizontalAlignment[水平对齐方式]
| 1.E, StackPanel(队列面板)对象之 Margins返回顶部 |

<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Background="White">
<TextBox Text="A Button Stack" HorizontalAlignment="Center"/>
<Button HorizontalAlignment="Left" Content="Button A" Margin="5"/>
<Button HorizontalAlignment="Right" Content="Button B" Margin="0,0,0,10"/>
<Button Content="Button C"/>
<Button Content="Button D"/>
</StackPanel>
</Grid>
3, Margin[外间距]
| 1.F,返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
SilverLight:布局(3)StackPanel 对象的更多相关文章
- silverlight Canvas、StackPanel、Grid三者之间的关系
学习 silverlight 首先Canvas.StackPanel.Grid 博客园里看到jailu的这篇文章整理得很好 贴下来: Silverlight提供了非常灵活的布局管理系统,让程序员和 ...
- WPF之旅(三)- 布局之StackPanel
说到WPF的界面布局,相信很多朋友都写过Html代码.在WPF中,大多数程序都使用类似Web的(flow)流布局.在使用流布局模型时,各种控件可以按特定的要求来排列,在窗口内容发生变化时,比如窗口大小 ...
- WPF 界面布局DockPanel stackPanel WrapPanel 元素内容以及位置控制
1 DockPanel 1) 默认充满整个窗口. 2) 最后一个出现的部分,默认充满剩余空间. 3) 非最后一个出现的部分,根据其中内容,进行分配空间s 2 StackPanel 实现居左,居右,居中 ...
- WPF教程二:布局之StackPanel面板
应用程序界面设计中,合理的元素布局至关重要,它可以方便用户使用,并将信息清晰合理地展现给用户.WPF提供了一套功能强大的工具-面板(Panel),来控制用户界面的布局.你可以使用这些面板控件来排布元素 ...
- c# 布局(stackpanel)
<Grid> <StackPanel> <Button Content="asas"> </Button> <Button C ...
- 12.Quick QML-QML 布局(Row、Column、Grid、Flow和嵌套布局) 、Repeater对象
1.Row布局 Row中的item可以不需要使用anchors布局,就能通过行的形式进行布局. 并且item可以使用Positioner附加属性来访问有关其在Row中的位置及其他信息. 示例如下所示, ...
- [Swift通天遁地]六、智能布局-(2)视图对象的尺寸和位置相对约束
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- silverlight中鼠标放在对象的提示事件
1.xaml 中实现 <Rectangle x:Name="toolTip" Grid.Column="0" Grid.Row="1" ...
- Silverlight项目笔记1:UI控件与布局、MVVM、数据绑定、await/async、Linq查询、WCF RIA Services、序列化、委托与事件
最近从技术支持转到开发岗,做Silverlight部分的开发,用的Prism+MVVM,框架由同事搭好,目前做的主要是功能实现,用到了一些东西,侧重于如何使用,总结如下 1.UI控件与布局 常用的主要 ...
随机推荐
- P3391 【模板】文艺平衡树FHQ treap
P3391 [模板]文艺平衡树(Splay) 题目背景 这是一道经典的Splay模板题——文艺平衡树. 题目描述 您需要写一种数据结构(可参考题目标题),来维护一个有序数列,其中需要提供以下操作:翻转 ...
- bzoj3172 luogu3966 [TJOI2013]单词
蒟蒻也能写出来的AC代码!这题是AC自动机模板题.插入单词时用一个没出现过的字符隔开就行了. 一些细节请看注释 #include <iostream> #include <cstri ...
- day04_07 while循环01
while循环结构: #while 条件: print("any") print("any") 死循环案例 num = 1 while num<=10 : ...
- Ubuntu 深度炼丹环境配置
Ubuntu 深度炼丹环境配置 深度炼丹最麻烦的就是环境配置了,下面过程记录了本人进行深度炼丹环境的配置. 首先是安装图形显卡驱动,按如下指令进行即可 sudo add-apt-repository ...
- [UiAutomator篇][3] 打开音乐应用的测试脚本
package qq.test; import android.content.Context; import android.content.Intent; import android.suppo ...
- 2018省赛赛第一次训练题解和ac代码
第一次就去拉了点思维很神奇的CF题目 2018省赛赛第一次训练 # Origin Title A CodeForces 607A Chain Reaction B CodeForces ...
- AWK 用法
awk 用法:awk ' pattern {action} ' 变量名 含义 ARGC 命令行变元个数 ARGV 命令行变元数组 FILENAME 当前输入文件名 FNR 当前文件中的记录号 FS ...
- 【转】关于AI的目标导向型行动计划
作者:Brent Owens 目标导向型行动计划(简称GOAP)是一种能够轻松呈现给你的代理选择的AI系统,也是帮助你可以无需维持一个庞大且复杂的有限状态机而做出明智的决策的机器. 演示版本 在这一演 ...
- iOS--app自定义相册--给图片重写exif数据-定义相册时间戳
1.Exif简介 可交换图像文件格式常被简称为Exif(Exchangeable image file format),是专门为数码相机的照片设定的,可以记录数码照片的属性信息和拍摄数据. Exif可 ...
- iOS开发 UILabel实现自适应高宽
UILabel是iOS开发常用的控件.UILabel的属性需要了解,UILabel的特殊显示效果也需要我们掌握.UILabel自适应高宽度是很多初学者遇到的技术性难题.比如段文字,要让他完全地分行显示 ...
