node——服务器根据不同请求作出不同响应+响应html文件等文件
在浏览器中,不同的请求应该作出不同的响应
我们可以从请求req中的url获得请求的内容


然后我们就可以通过判断请求的url来做响应
代码如下:
//根据用户的不同请求,服务器做出不同的响应
//
//1.加载http模块
//
var http=require('http'); //2.创建http服务,监听
http.createServer(function(req,res){
//获取用户请求req.url
//console.log(req.url);
//结束响应
//res.end();
res.setHeader('Content-Type','text/plain;charset=utf-8');
//通过req.url获取用户请求的路径,获得不同的响应
if(req.url==='/'||req.url==='/index')
res.end('hello index');
else if(req.url==='/login')
res.end('hello login');
else if(req.url==='/list')
res.end('hello list');
else
res.end('404'); }).listen(8080,function(){
console.log('http://localhost:8080'); })


如果需要响应html文件,需要有fs,path模块
代码如下
//根据用户请求不同,响应不同的html
var http=require('http');
//加载fs模块
var fs=require('fs');
//加载path模块
var path=require('path'); http.createServer(function(req,res){ if(req.url==='/'||req.url==='/index')
{
//如果这里传utf-8,返回的data是字符串,但我们不需要将其转为字符串。因为我们读取的是二进制,我们不需要将二进制转为字符串再将字符串转为二进制
fs.readFile(path.join(__dirname,'html','xx1.html'),function(err,data){
if(err)
{
console.log(err);
}
//把读取的html发送
res.end(data);//这里面不会乱码,因为html文件了已经有utf-8了
})
}
else if(req.url==='/login')
{
fs.readFile(path.join(__dirname,'html','xx2.html'),function(err,data){
if(err)
{
console.log(err);
}
//把读取的html发送
res.end(data);//这里面不会乱码,因为html文件了已经有utf-8了
})
}
else if(res.url==='/list')
{
fs.readFile(path.join(__dirname,'html','xx3.html'),function(err,data){
if(err)
{
console.log(err);
}
//把读取的html发送
res.end(data);//这里面不会乱码,因为html文件了已经有utf-8了
})
}
else
res.end('404'); }).listen(9090,function(){
console.log('http://localhost:9090');
})
如果响应的html文件里面有图片请求,例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="../pic/1.png" /> </body>
</html>
这样是解析不了图片的

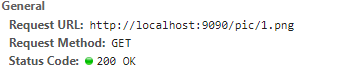
因为在请求该html文件的时候,也请求了图片,请求图片的url如下图,而我们的判断中是没有url==='/pic/1.png'的,所以我们应该在代码中加上这个判断

else if(req.url==='/pic/1.png')//要单独请求图片
{
fs.readFile(path.join(__dirname,'pic','1.png'),function(err,data){
if(err)
{
console.log(err);
}
res.setHeader('Content-Type','image/png');//要加请求头 res.end(data);
})
}
css文件也可以这样请求,但是我们实际上不可能每个请求都要写在代码里,这样十分低效,我们可以将这些文件存在一个或者几个文件夹内,然后通过路径拼接来实现
//http加载
var http=require('http');
var path=require('path');
var fs=require('fs');
var mime=require('mime');
http.createServer(function(req,res){
//1.获取用户请求路径
//req.url
///css/index.css
///2.获取public目录完整路径
var publicDir=path.join(__dirname,'public');
//3.根据public的路径和用户请求,最终获得完整路径
var filename=path.join(publicDir,req.url);
console.log(filename);
//res.end('over');
//4.根据文件路径去读取文件,如果读取到,就将文件返回给用户,如果读取不到,返回404
fs.readFile(filename,function(err,data){
if(err){
res.end('文件不存在404');
}else{
//通过第三方模块minme,来判断不同资源对应的Content-Type类型
//filemane只要有后缀进行
res.setHeader('Content-Type',mime.getType(filename));
//如果找到了用户要读取的文件,那么直接把该文件返回给用户
res.end(data);
}
})
}).listen(9090,function(){
console.log('http://localhost:9090');
})
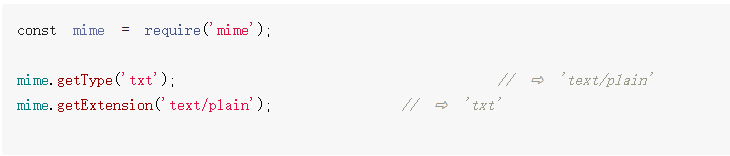
其中mime

node——服务器根据不同请求作出不同响应+响应html文件等文件的更多相关文章
- node——进阶版服务器根据不同请求作出不同响应+响应html文件等文件
文件目录结构如下 resource文件里面放了css文件和图片等,view文件里面是html文件 <!DOCTYPE html> <html lang="en"& ...
- 图解HTTP权威指南(三)| Web服务器对HTTP请求的处理和响应
作者简介 李先生(Lemon),高级运维工程师(自称),SRE专家(目标),梦想在35岁买一辆保时捷.喜欢钻研底层技术,认为底层基础才是王道.一切新技术都离不开操作系统(CPU.内存.磁盘).网络 ...
- http请求报文格式和响应报文格式
转载 出处 超文本传输协议(Hypertext Transfer Protocol,简称HTTP)是应用层协议.HTTP 是一种请求/响应式的协议,即一个客户端与服务器建立连接后,向服务器发送一个请求 ...
- Node fs, url, http 组合小型的服务器 ( 满足html请求, get, post 传值 )
<script type="text/javascript"> /* * 引入模块 */ var http = require('http'); var url = r ...
- Node.js之HTTP请求与响应
在C#.OC中也是客户端发起一个请求,服务端作出响应.我们可以把这个过程抽象理解 . 1.客户端给服务端发起请求相当于向服务端写入一个流(writable) 2.服务端读取客户端的流(readable ...
- Ajax--Ajax基于原生javascript:创建Ajax对象、链接服务器、发送请求、接受响应结果
Ajax概述 异步:指某段程序执行时不会阻塞其它程序执行,其表现形式为程序的执行顺序不依赖程序本身的书写顺序,相反则为同步. 同步请求: 请求是由浏览器发送 页面会刷新 异步请求: 请求是由浏览器的一 ...
- 2、node服务器
一.简单的node服务器搭建 1.首先新建一个名为server.js的文件(文件名随意,后缀名必须是.js) 2.粘贴进文件以下内容 //引入http模块 const http = require(& ...
- HTTP请求过程和状态响应码
HTTP请求过程 我们在浏览器中输入一个URL,回车之后便可以在浏览器中观察到页面内容.实际上,这个过程是浏览器向网站所在的服务器发送了一个请求,网站服务器接收到这个请求后进行处理和解析,然后返回对应 ...
- nodejs向远程服务器发送post请求----融云Web SDK/客户端获取token
最近要用到一个叫融云的及时通讯的SDK,在获取token这个步骤的时候有点卡顿,以防以后碰到类似的问题,再此记录一下. 客户端通过融云 SDK 每次连接服务器时,都需要向服务器提供 Token,以便验 ...
随机推荐
- Spring Boot 项目学习 (四) Spring Boot整合Swagger2自动生成API文档
0 引言 在做服务端开发的时候,难免会涉及到API 接口文档的编写,可以经历过手写API 文档的过程,就会发现,一个自动生成API文档可以提高多少的效率. 以下列举几个手写API 文档的痛点: 文档需 ...
- Fiddler4抓包工具使用教程
本文参考自http://blog.csdn.net/ohmygirl/article/details/17846199,纯属读书笔记,加深记忆 1.抓包工具有很多,为什么要使用Fiddler呢?原因如 ...
- 人脸识别中的harr特征提取(转)
影响AdaBoost人脸检测训练算法速度很重要的两方面是特征选取和特征计算.选取的特征为矩特征为Haar特征,计算的方法为积分图. (1)Haar特征: Haar特征分为三类:边缘特征.线性特 ...
- PHP学习总结(8)——PHP入门篇之WAMPServer集成环境安装和配置
WampServer就是Windows Apache Mysql PHP集成安装环境,即在window下的apache.php和mysql的服务器软件.WampServer是一款由法国人开发的Apac ...
- mysql查询优化--临时表和文件排序(Using temporary; Using filesort问题解决)
先看一段sql: <span style="font-size:18px;">SELECT * FROM rank_user AS rankUser LEFT JOIN ...
- ie固定table单元格宽度
<table border="0" style="width:690px; table-layout:fixed;"> <tr> < ...
- Tcl学习之--表达式
l 数值操作数 表达式的操作数一般是整数或实数.整数可能是十进制.二进制,八进制或十六进制. 比方以下同一个整数 335 --> 十进制 0o517 ...
- android创建桌面快捷键shortcut
有非常多人也写过创建桌面快捷键的blog.可是大部分都仅仅讲了怎么用,事实上技术使用起来都非常easy.可是你使用后下次还知道吗? 根本原因还是不清楚原理.今天我就来讲讲shortcut创建过程. 过 ...
- linux系统oracle服务自启动
终于知道为什么自启动脚本一直无法成功执行,原来都是空格不对惹的祸.具体步骤说明如下: 1.修改dbstart和dbshut脚本 dbstart脚本默认值启动oracle服务,不启动监听服务,如果想在启 ...
- oracle 11gR2 如何修改public ip
修改public ip 修改前后ip信息 修改前ip信息 p570a 192.168.1.10 p570b 192.168.1.11 修改后ip信息 p570a 1.7.3.112 p570a 1.7 ...
