Vue中问题总结 与未解决问题总结
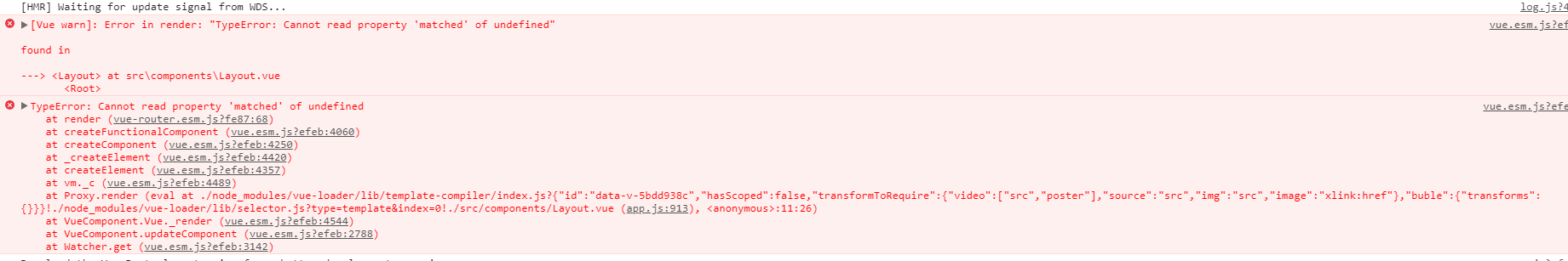
问题一: Error in render: "TypeError: Cannot read property 'matched' of undefined"
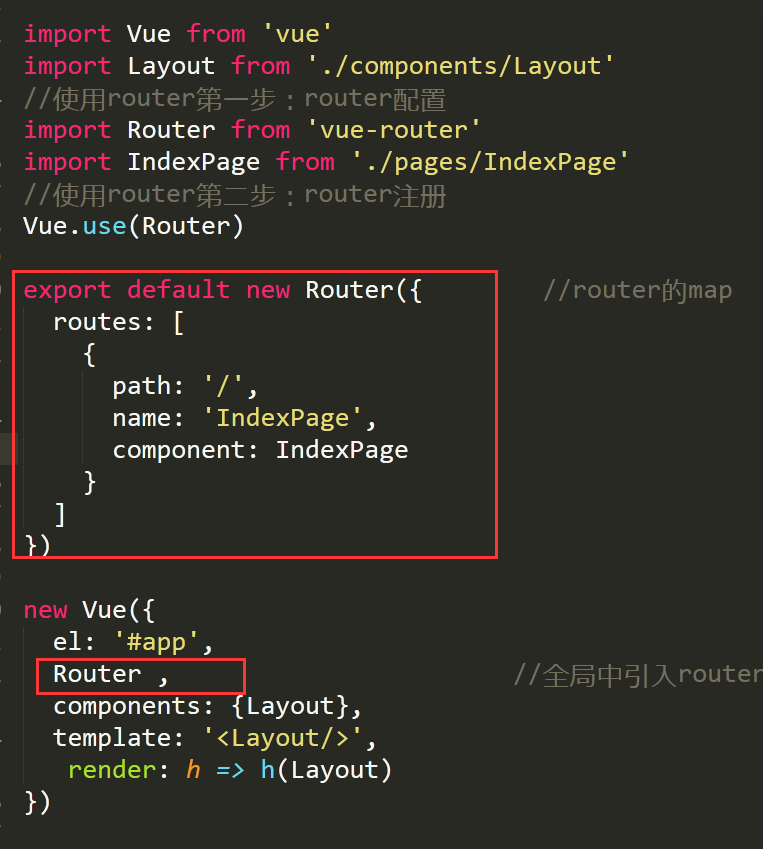
使用路由之后报错,路由书写错误,下面是我写的错误的路由:

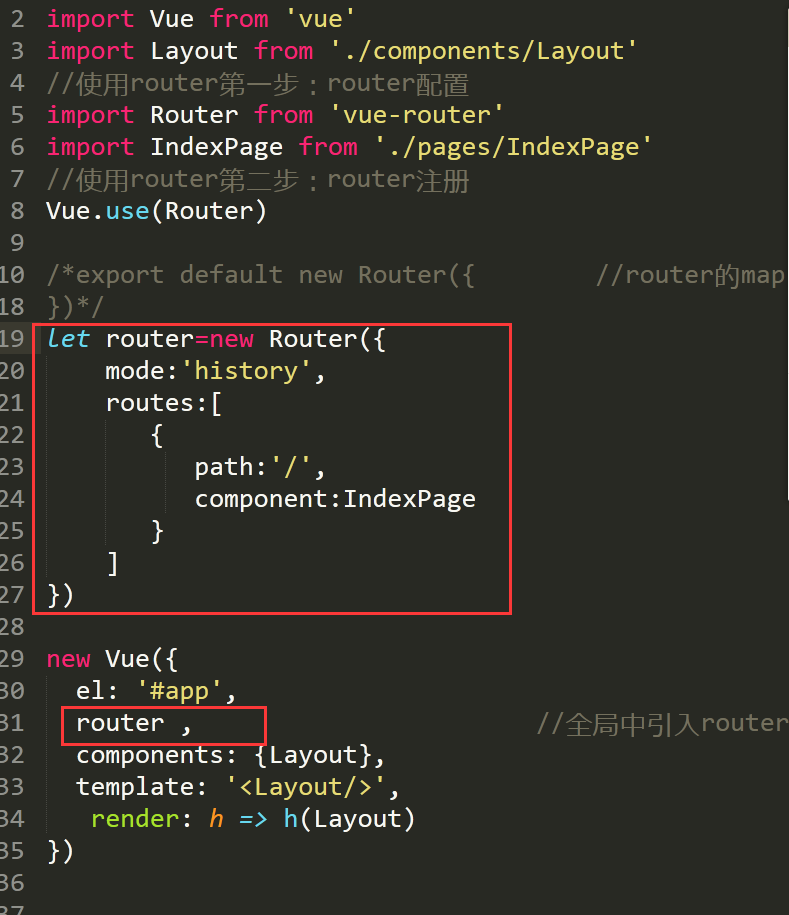
这是修改之后正确的:

router 才是Vue实例化的配置字段名称,写个其他的它当然不认识了。真是低级错误。
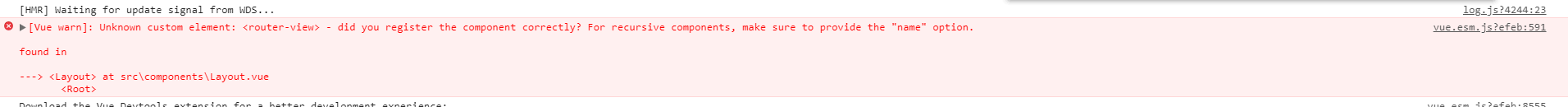
问题二: Unknown custom element: <router-view> - did you register the component correctly? For recursive components, make sure to provide the "name" option.

没有注册组件
Vue.use(Router)
未解决问题:vue-router path问题
直接在入口文件main.js里面定义 router
import Router from 'vue-router'
import IndexPage from './pages/IndexPage' //跳转的组件
import Detail from './pages/detail'
//使用router第二步:router注册
Vue.use(Router)
Vue.use(VueResource);
let router=new Router({
mode:'history',
routes:[
{
path:'/',
component:IndexPage
},
{
path: '/detail',
component: Detail
},
]
})
这样在浏览器中直接输入 http://localhost:8080/detail 可以访问Detail ,,但是在router文件夹里面定义一个js文件,router.js 在main.js引入就不可以,,为啥???啥??
import Router from 'vue-router'
import IndexPage from '../pages/IndexPage'
import Detail from '../pages/detail' export default new Router({ //router的map
routes: [
{
path: '/',
component: IndexPage
},
{
path: '/detail',
component: Detail
}
]
})
http://localhost:8080/detail 访问不大,,直接跳转到http://localhost:8080/detail#/ 回到首页,待解决!!!
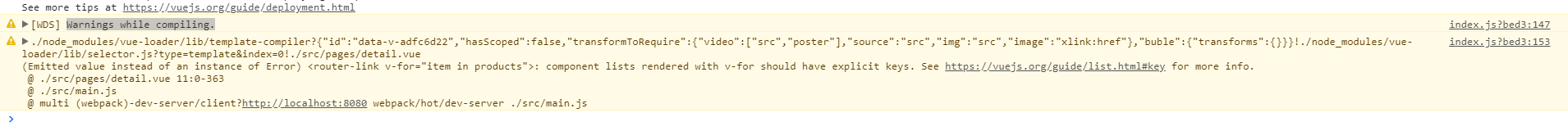
问题三:关于router-link出现警告的问题 Warnings while compiling.
使用router vue-link书写如下:
<router-link v-for="(item,index) in products" :to="{path:item.path}" tag="li" active-class="active" >
{{item.name}}
</router-link>
浏览器抛出警告:

然后去官网文档查阅了,说是少了个key属性,然后我修改成了这样
<router-link v-for="(item,index) in products" :to="{path:item.path}" tag="li" active-class="active" :key = "index">
{{item.name}}
</router-link>
解决!
Vue中问题总结 与未解决问题总结的更多相关文章
- vue中修改数组,dom未更新的问题
vue中我们会频繁操作各种数据,但有时候发现修改完数据以后,dom并未更新? 比如有一个数组对象: obj = [{'name': 'joy'},{'name': 'bowen'}] 我要循坏插入某个 ...
- 解决vue中BMap未定义问题
原文链接: 点我 最近在项目中使用了百度地图来显示物流信息,实现方式有两种: 引用Vue Baidu Map引用BMap存在的问题:\color{red}{存在的问题:}存在的问题::使用BMap可以 ...
- vue 中使用 echarts 自适应问题
echarts 自带的自适应方法 resize() 具体用法: let xxEcharts = this.$echarts.init(document.getElementById('xxx')) ...
- 动手实现一个vue中的模态对话框组件
写在前面 对话框是很常用的组件 , 在很多地方都会用到,一般我们可以使用自带的alert来弹出对话框,但是假如是设计 出的图该怎么办呢 ,所以我们需要自己写一个对话框,并且如果有很多地方都用到,那我们 ...
- Vue 中动态添加class(使用v-bind:class)
今天在Vue中动态修改类名,元素的样式就是不改变,类名也没有加上去,里面的问题具体我还是不太清楚,有可能是因为自己不认真,把 :class= 后面的内容的格式给整错了,下面将正确的做法记录一下,便于以 ...
- vue中怎么实现获取当前点击对象this
应用场景 在评论列表中,有很多条评论(通过循环出来的评论列表),评论的文字有多跟少,默认展示2行超出显示点击查看更多,,要点击查看更多对当前的这条评论进行全部评论展示! 问题描述 要是在传统的点击事件 ...
- 如何在vue中使用ts
注意:此文并不是把vue改为全部替换为ts,而是可以在原来的项目中植入ts文件,目前只是实践阶段,向ts转化过程中的过渡. ts有什么用? 类型检查.直接编译到原生js.引入新的语法糖 为什么用ts? ...
- 【vue】vue中ref用法
1.获取当前元素: 例子: <div class="pop pos-a" :style="{ left: pop_x + 'px' ,top: pop_y + 'p ...
- vue中Axios的封装和API接口的管理
前端小白的声明: 这篇文章为转载:主要是为了方便自己查阅学习.如果对原博主造成侵犯,我会立即删除. 转载地址:点击查看 如图,面对一团糟代码的你~~~真的想说,What F~U~C~K!!! 回归正题 ...
随机推荐
- Module, Package in Python
1.To put it simple, Module是写好的一系列函数或变量,文件以.py为后缀,可以在其他Module中整体或部分引用. PS: 在Module中[结尾或开头]加入if __name ...
- SqlServer动态变换库名
declare @tname varchar(20),@num intset @tname='Players_Log_L10001'declare @sql Nvarchar(1000)=N'sele ...
- Vmware安装Linux系统的vmware-tools
我们应对都用vmware虚拟机,如果虚拟机是windows系统,每次虚拟机下方提示安装vmware-tools时,我们只需要点击安装即可. 但如果虚拟机安装的是linux系统的时候,发现就没一样了. ...
- Boost1.67编译+CMake Generate时遇到的一个错误
下载的一个库编译时依赖boost,记录一下boost的编译: 下载源码 vs命令行里cd到根目录,运行bootstrap.bat,发现多了几个文件{b2.exe.bjam.exe.project-co ...
- Vim 插件管理及安装
1.先将ubuntu1204的软件源进行更新.sudo apt-get update 2.再在终端中敲如下命令,让程序自动安装,根据网速的好坏安装时间有长有短. wget -qO- https://r ...
- Jenkins 部署 PHP 应用
安装 Jenkins 方式一:docker方式安装 拉取jenkins官方镜像,按照镜像文档启动镜像就可以了 方式二:手动安装 以下所有操作都使用 root 用户进行操作. 在各项目官网,下载 Jav ...
- Corn Fields 状压动归入门题
#include<cstdio> using namespace std; const int N=15; int dp[N][1<<N],v[1<<N],M[N] ...
- 莫烦大大TensorFlow学习笔记(8)----优化器
一.TensorFlow中的优化器 tf.train.GradientDescentOptimizer:梯度下降算法 tf.train.AdadeltaOptimizer tf.train.Adagr ...
- MySQL笔记4------面试问题
1.链接1:https://blog.csdn.net/derrantcm/article/details/51533885. 链接2:https://blog.csdn.net/derrantcm/ ...
- linux内核内存分配(一、基本概念)
内存分配是Linux比较复杂也是比较重要的部分,这个和ssd驱动很类似:物理地址和虚拟地址的映射关系.下面总结下最近看到的有关内存分配的内容和自己的理解: 1.一致内存访问和非一致内存访问 上图来自& ...
