FullPage.js全屏滚动插件解说
1.主要功能
1).支持鼠标滚动
2).多个回调函数
3).支持手机、平板触屏事件
4).支持css3动画
5).支持窗口缩放
6).窗口缩放时自动调整
7).可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等
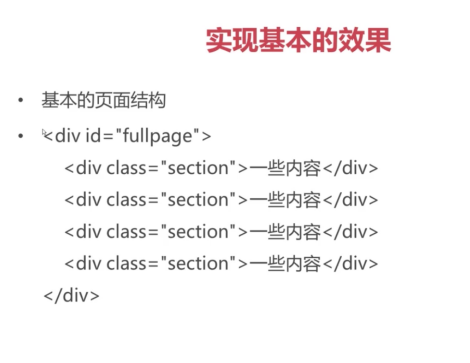
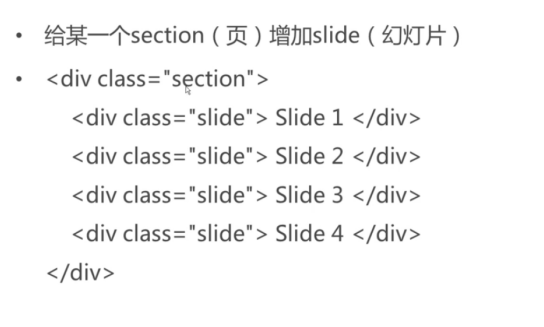
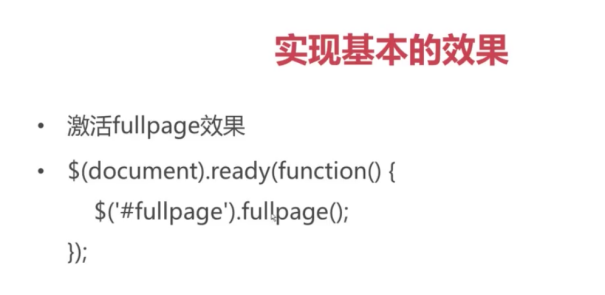
2.结构
使用HTML代码第一行上的强制HTML DOCTYPE声明启动HTML文档。否则,你可能会遇到段高的问题。提供的示例使用HTML 5 doctype <!DOCTYPE html>。




3.配置
1).sectionColor:
可以为每一个section设置background-color属性。
例如:
$('#fullpage').fullpage({ sectionColor: ['green','orange','gray','red']; });




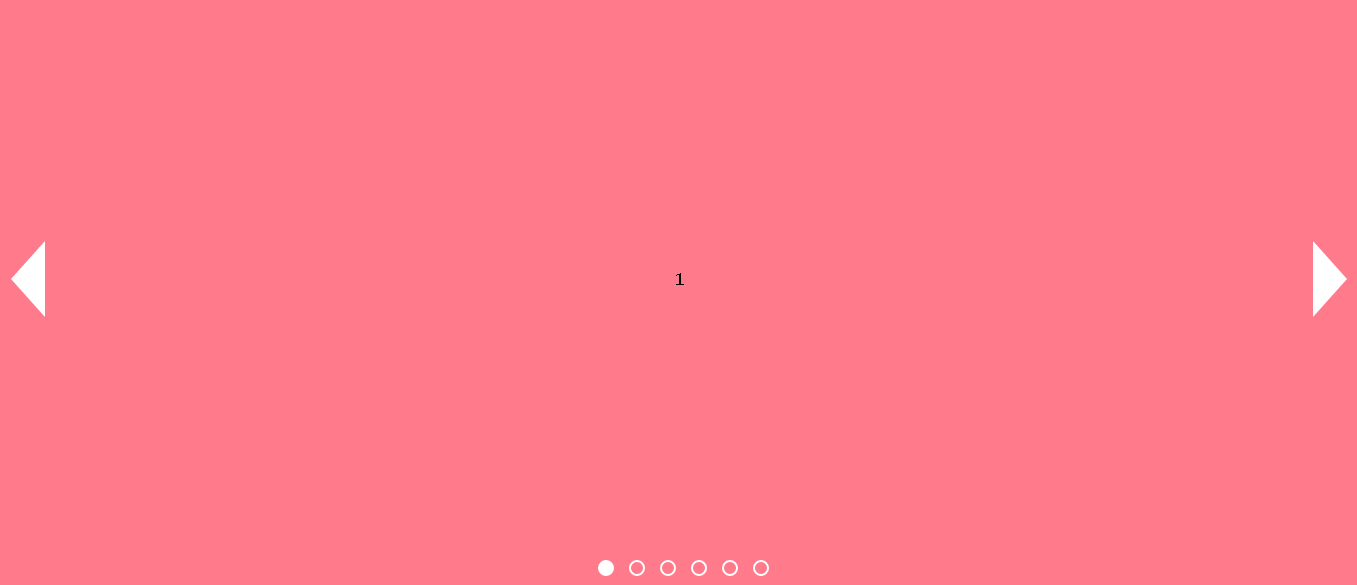
2).controlArrows
定义是否通过箭头来控制slide幻灯片,默认为true。当我们设置为false,则幻灯片左右两侧的的箭头就会消失,在移动设备上,可以通过滑动来操作幻灯片。

3)controlArrowColor

4).verticalCentered:
每一页的内容是否垂直居中,默认为true。一般我们保持默认值
5).resize:
字体是否随着窗口缩放而缩放,默认为false
6).scrollingSpeed:
滚动速度,单位为毫秒,默认为700
7).anchors:
定义锚链接,默认值为[]。有了锚链接,用户就可以快速打开定位到某一页面。
注意定义锚链接的时候,值不要和页面中任意id或name相同,尤其是在IE浏览器下,而且定义时不需要加#
menu
绑定菜单,设定的相关属性与anchors的值对应后,菜单可以控制滚动,默认为false。可以设置为菜单的jquery选择器
8).lockAnchors:
是否锁定锚链接,默认为false。如果设置为true,那么定义的锚链接,也就是anchors属性则没有效果,这个配置项使用比较少
9).active:
在页面中为某一个section添加了active之后,默认当窗口打开时会定位到此active,显示当前页
10).easing:
定义页面section滚动的动画方式,默认为easeInOutCubic,如果修改此项,需要引入jquery。easings插件,或者jquery ui。
11).css3:
是否使用css3 transforms来实现滚动效果,默认为true。这个配置项可以提高支持css3的浏览器,比如移动设备等的速度,如果浏览器不支持css3,则会使用jquery来替代css3实现滚动效果。即优雅降级,使用jquery实现动画,一般来说,它的性能不如css动画来得快。
12).navigation: true,
右侧的原点导航按钮显示与否,默认不显示,为true显示原点按钮
注意:按钮样式要修饰下,实在是太丑啦,好伤眼!!!!

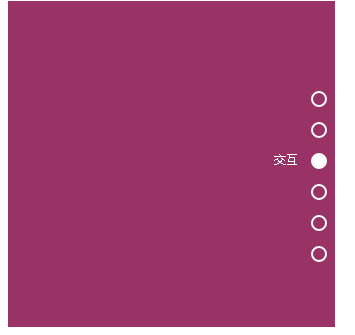
13).navigationTooltips:
导航小圆点的tooltips设置鼠标经过时显示的名字,默认为[],注意按照顺序设置。
navigationTooltips: ['首页', '视觉', '交互', '皮肤', '功能']

14).navigationPosition
项目导航的位置,可选 left 或 right,默认为right
navigationPosition:"left"

15.navigationColor
项目导航的颜色
不起作用
16).slidesNavigation
是否显示左右滑块的项目导航,默认值为false
我们可以利用这样设置左右滑动的带原点的项目
额,样式也要改下,真伤眼
slidesNavigation:"true"

17).slidesNavPosition
左右滑块的项目导航的位置,可选 top 或 bottom,默认为bottom
slidesNavPosition:"top"

18).loopTop:
滚动到最顶部后是否连续滚动到底部,默认为false。
loopTop:"true"
滚到第一屏向上滚会回最后一屏
19).loopBottom:
滚动到最底部后是否连续滚动回顶部,默认为false。
loopBottom:"true"
滚到最后一屏向下滚会回第一屏
20).loopHorizontal:
横向slider幻灯片是否循环滚动,默认为true。设置为false时,在第一个slider时,没有向左滚动的箭头,不能向左滚动。同理,最后一个slider时,没有向右滚动的箭头,不能向右滚动。
21).autoScrolling:
是否使用插件的滚动方式,默认为true,如果选择false,则会出现浏览器自带的滚动条,将不会按页滚动,而是按照滚动条的默认行为来滚动。
22).scrollBar:
是否包含滚动条,默认为false,如果设置为true,则浏览器自带的滚动条出现,页面滚动时还是按页滚动,但是滚动条的默认行为也有效。
23).paddingTop/paddingBottom:
设置每一个section顶部和底部的padding,默认都为0.一般如果我们需要设置一个固定在顶部或者底部的菜单、导航、元素等,可以使用这两个配置项。
24).fixedElements:
固定的元素,默认为null,需要配置一个jquery选择器。在页面滚动的时候,fixedElements设置的元素固定不动。
25).keyboardScrolling:
是否可以使用键盘方向键导航,默认为true。
26).touchSensitivity:
在移动设备中滑动页面的敏感性,默认为5,是按百分比来衡量,最高为100,越大则越难滑动。
27).continuousVertical:
是否循环滚动,默认为false。如果设置为true,则页面会循环滚动,而不像loopTop或loopBottom那样出现跳动,注意这个属性和loopTop、loopBottom不兼容,不要同时设置。
28).animateAnchor:
锚链接是否可以控制滚动动画,默认为true。如果设置为false,则通过锚链接定位到某个页面显示不再有动画效果。
29).recordHistory:
是否记录历史,默认为true,可以记录页面滚动的历史,通过浏览器的前进后退来导航。注意如果设置了autoScrolling:false,那么这个配置也将被关闭,即设置为false。
30).showActiveTooltip:
是否显示当前页面的导航的tooltip信息,默认为false
showActiveTooltip:"true"

31).scrollOverflow:
内容超过满屏后是否显示滚动条,默认为false。如果设置为true,则会显示滚动条,如果要滚动查看内容,还需要jquery.slimscroll插件的配合。
32).slimscroll:
插件主要用于模拟传统的浏览器滚动条。
33).sectionSelector:
section的选择器,默认为.section。
34).slideSelector:
slide的选择器,默认为.slide。
4.fullPage支持延迟加载图片和视频(Lazy Loading)
1.图片:
<img daye-src="image.png">
2.视频:
```
###5.demo

<!doctype html>
.slide{text-align: center;}
#fp-nav ul li, .fp-slidesNav ul li {
width: 90px;
height: 21px;
margin: 10px 0 0;
vertical-align: middle;
}
#fp-nav ul li a, .fp-slidesNav ul li a {
float: right;
width: 21px;
height: 21px;
color: #8F9DA4;
text-align: right;
}
#fp-nav ul li a span, .fp-slidesNav ul li a span{
height: 12px;
width: 12px;
border:2px solid #fff;
background: rgba(0, 0, 0, 0);
}
#fp-nav ul li:hover a span, .fp-slidesNav ul li:hover a span{
width: 12px;
height: 12px;
margin: -2px 0 0 -2px;
}
#fp-nav ul li a.active span, .fp-slidesNav ul li a.active span, #fp-nav ul li:hover a.active span, .fp-slidesNav ul li:hover a.active span{
margin: -2px 0 0 -2px;
background: #fff;
}
#fp-nav ul li .fp-tooltip.right{
float: left;
top: 5px;
margin-right: 5px;
font: 12px "Microsoft Yahei";
line-height: 21px;
}
/*水平导航*/
.fp-slidesNav ul li {
width: 14px;
height: 21px;
margin-left: 10px;
vertical-align: middle;
}
```
**另外多说几句,关于单页中的图片与文字的动画效果**
基本上就是一张背景图+几张图片+文字
关键点:
进入可视区域时,标题部分字体缩放比例变化透明度变化,两边加载文字和图片的方向不同
本文为原创,转载请注明地址,谢谢
本文地址:http://www.cnblogs.com/wanghuih/p/6520498.html
FullPage.js全屏滚动插件解说的更多相关文章
- jquery.fullPage.js全屏滚动插件教程演示
css部分(此处需要导入jquery.fullPage.css) <style> .section { text-align: center; font: 50px "Micro ...
- fullpage.js全屏滚动插件使用方法
在移动端经常会用到全屏滚动插件,实现常见H5活动页的效果,fullpage是一个很不错的jquery全屏滚动插件 fullpage.js插件的API:http://www.dowebok.com/77 ...
- fullpage.js全屏滚动插件使用小结
刚做好公司网站,通过全屏滚动,显著提高了官网的浏览体验.遂总结一下使用fullpage.js的方法.欢迎指正 一. fullpage.js简介 fullpage.js是一套实现浏览器全屏滚动的js插件 ...
- FullPage.js全屏滚动插件学习总结
如今我们经常能见到全屏网站,尤其是国外网站.这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次.比如 iPhone 5C 的介绍页面(查看),QQ浏览器的官网站.如果 ...
- FullPage.js全屏滚动插件的配置项、方法和回调函数
fullPage.js 是一个基于 jQuery 的插件,它能够很方便.很轻松的制作出全屏网站,主要功能有: 支持鼠标滚动 支持前进后退和键盘控制 多个回调函数 支持手机.平板触摸事件 支持 CSS3 ...
- FullPage.js全屏滚动插件
一.介绍 fullPage.js是一个基于jQuery的插件,他能够很方便.很轻松的制作出全屏网站,主要功能有: 1.支持鼠标滚动 2.多个回调函数 3.支持手机.平板触摸事件 4.支持CSS3动画 ...
- jquery.fullPage.js全屏滚动插件
注:本文内容复制于http://www.51xuediannao.com/js/jquery/jquery.fullPage.html 和 http://www.360doc.com/content/ ...
- fullPage.js全屏滚动插件API
API sectionsColor:['green','orange','red','lime']; //设置背景颜色 可以为每一个section设置background-color属性 contro ...
- jQuery fullPage.js 全屏滚动
fullPage 是一款不依赖任何 js 库的全屏滚动组件,支持垂直/水平滚动.CSS3 旋转/缩放动画,支持 IE5.5+,支持移动设备. 在线实例 垂直滚动 水平滚动 CSS3 动画1 CSS3 ...
随机推荐
- C++访问WebService gSoap方式
一. gSOAP访问WebService 1. 下载gSOAP gSOAP 2.7.17 版下载地址http://sourceforge.net/projects/g ...
- 洛谷 P2655 2038年问题
P2655 2038年问题 题目描述 网络时代,机会与危机共存.“千年虫”解决之后,会不会有新的“虫”出现?回答是肯定的,“2038年”就是一个新的关卡. 也许大家都已经知道计算机的2000年问题是什 ...
- amazeui学习笔记一(开始使用5)--藏品collections
amazeui学习笔记一(开始使用5)--藏品collections 一.总结 1.藏品collections:一些 Amaze UI 中没有的功能.amazeui认为好的解决方案.像图表绘制里面的百 ...
- 阿里一道Java并发面试题 (详细分析篇)
说明 前天分享了一篇关于阿里的"Java常见疑惑和陷阱"的文章,有人说这个很早就有了,可能我才注意到,看完之后发现内容非常不错,有几个我也是需要停顿下想想,如果后续有机会我录制一个 ...
- Chome 浏览器,您的连接不是私密连接
网上搜索了半天,最后才发现是去广告插件/软件的原因, 关掉广告插件/者软件,或者重新导入证书, 就可以了.
- Web应用开发(Servlet+html+Mysql)入门小示例
在安装好eclipse并配置完安装环境.安装好tomcat的前提下: 1.新建Dynamic Web Project,选择好运行的tomcat服务器版本等:2.在WebContent下: 新建fo ...
- 使用Invoke解决多线程间的控件访问出错
// 按钮点击事件处理程序private void button1_Click(object sender, EventArgs e){ //创建新线程 Thread processorT ...
- amazeui学习笔记--css(常用组件13)--进度条Progress
amazeui学习笔记--css(常用组件13)--进度条Progress 一.总结 1.进度条基本使用:进度条组件,.am-progress 为容器,.am-progress-bar 为进度显示信息 ...
- Altium Designer一些问题
1,当你重新导入原理图的时候,会提示删除类 2,不要粘贴和赋值pcb中的原件,否则飞线可能会消失
- 使用stringstream进行类型转换与字符串分割
C++标准库中的<sstream>提供了比ANSI C的<stdio.h>更高级的一些功能,即单纯性.类型安全和可扩展性. 如果你已习惯了<stdio.h>风格的转 ...
