HTTP请求头 If-Modified-Since
来自:http://www.jm47.com/g/91174.htm
一直以来没有留意过HTTP请求头的IMS(If-Modified-Since)标签。
最近在分析Squid的access.log日志文件时,发现了一个现象。
就是即使是对同一个文件进行HTTP请求,第一次和第二次产生的网络流量数据也是不一致的。
在调查的过程中,逐渐了解了HTTP的If-Modified-Since的头标签的作用。
大家都知道客户端浏览器是有缓存的,里面存放之前访问过的一些网页文件。
例如IE,会把缓存文件存到“C:\Documents and Settings\zh2000g\Local Settings\Temporary Internet Files”
这样类似的目录里。
其实缓存里存储的不只是网页文件,还有服务器发过来的该文件的最后服务器修改时间。
If-Modified-Since是标准的HTTP请求头标签,在发送HTTP请求时,把浏览器端缓存页面的最后修改时 间一起发到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行比较。
如果时间一致,那么返回HTTP状态码304(不返回文件内容),客户端接到之后,就直接把本地缓存文 件显示到浏览器中。
如果时间不一致,就返回HTTP状态码200和新的文件内容,客户端接到之后,会丢弃旧文件,把新文件 缓存起来,并显示到浏览器中。
下面用一个简单的小例子说明一下。
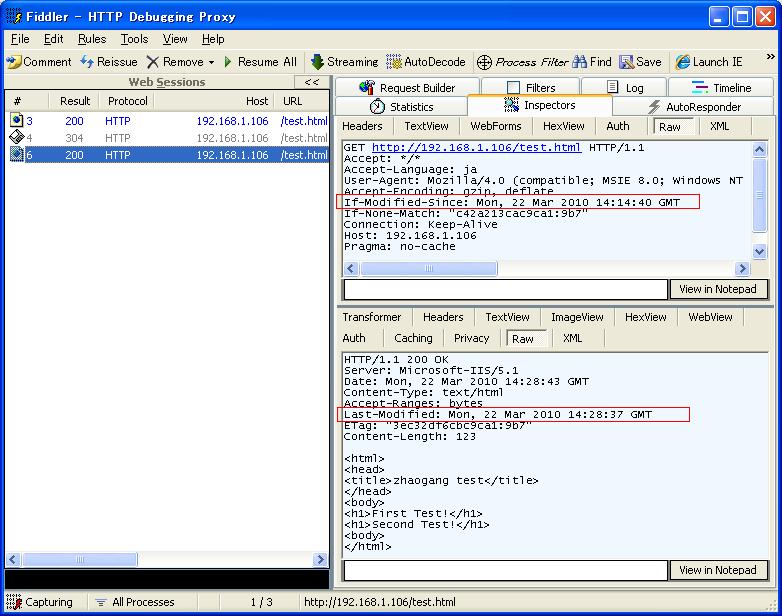
由于演示例子需要截取HTTP Request和Response的信息,我在这里使用的工具是Fiddler。
感兴趣的朋友可以到【http://www.fiddler2.com/Fiddler2/version.asp】去下载。
1.首先在服务器创建一个简单的HTML文件,用浏览器访问一下,成功表示HTML页面。Fiddler就会产生 下面的捕获信息。
需要留意的是
(1)因为是第一次访问该页面,客户端发请求时,请求头中没有If-Modified-Since标签。
(2)服务器返回的HTTP状态码是200,并发送页面的全部内容。
(3)服务器返回的HTTP头标签中有Last-Modified,告诉客户端页面的最后修改时间。

2.在浏览器中刷新一下页面,Fiddler就会产生下面的捕获信息。
需要注意的是
(1)客户端发HTTP请求时,使用If-Modified-Since标签,把上次服务器告诉它的文件最后修改时间 返回到服务器端了。
(2)因为文件没有改动过,所以服务器返回的HTTP状态码是304,没有发送页面的内容。

3.用文本编辑器稍微改动一下页面文件,保存。再用浏览器访问一下,Fiddler就会产生下面的捕获信 息。
需要留意的是
(1)客户端发HTTP请求时,使用If-Modified-Since标签,把上次服务器告诉它的文件最后修改时间 返回到服务器端了。
(2)因为文件被改动过,两边时间不一致,所以服务器返回的HTTP状态码是200,并发送新页面的全 部内容。
(3)服务器返回的HTTP头标签中有Last-Modified,告诉客户端页面的新的最后修改时间。

HTTP的If-Modified-Since头标签与客户端缓存相互配合,大大节约了网络流量。
只对静态文件地址有效(css或者js)。
HTTP请求头 If-Modified-Since的更多相关文章
- HTTP请求头详解
http://blog.csdn.net/kfanning/article/details/6062118 HTTP由两部分组成:请求和响应.当你在Web浏览器中输入一个URL时,浏览 器将根据你的要 ...
- HTTP协议及其请求头分析
HTTP协议及其请求头分析 HTTP协议及其请求头分析 众所周知,Internet的基本协议是TCP/IP协议,目前广泛采用的FTP.Archie Gopher等是建立在TCP/IP协议之上的应用 ...
- [转]HTTP协议及其请求头分析
众所周知,Internet的基本协议是TCP/IP协议,目前广泛采用的FTP.Archie Gopher等是建立在TCP/IP协议之上的应用层协议,不同的协议对应着不同的应用. WWW服务器使用 ...
- HTTP请求头详解【转】
http://blog.csdn.net/kfanning/article/details/6062118 HTTP由两部分组成:请求和响应.当你在Web浏览器中输入一个URL时,浏览器将根据你的要求 ...
- Linux企业级项目实践之网络爬虫(11)——处理http请求头
http请求头,HTTP客户程序(例如浏览器),向服务器发送请求的时候必须指明请求类型(一般是GET或者POST).如有必要,客户程序还可以选择发送其他的请求头.HTTP客户程序(例如浏览器),向服务 ...
- HTTP协议简介详解 HTTP协议发展 原理 请求方法 响应状态码 请求头 请求首部 java模拟浏览器客户端服务端
协议简介 协议,自然语言里面就是契约,也是双方或者多方经过协商达成的一致意见; 契约也即类似于合同,自然有甲方123...,乙方123...,哪些能做,哪些不能做; 通信协议,也即是双方通过网络通信必 ...
- HTML 请求头,响应头和 HTTP状态码
请求头 选项 说明 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8 告诉服务器,当前客户端可以接收的文档类型 ...
- HTTP请求行、请求头、请求体详解
HTTP 请求头各参数具体含义 Header 解释 示例Accept 指定客户端能够接收的内容类型 Accept: text/plain, text/htmlAccept-Charset 浏览器可以接 ...
- HTTP请求行、请求头、请求体详解(转)
转自 https://blog.csdn.net/u010256388/article/details/68491509/ HTTP请求报文解剖 HTTP请求报文由3部分组成(请求行+请求头+ ...
- HTTP消息头(HTTP headers)-常用的HTTP请求头与响应头
HTTP消息头是指,在超文本传输协议( Hypertext Transfer Protocol ,HTTP)的请求和响应消息中,协议头部分的那些组件.HTTP消息头用来准确描述正在获取的资源.服务器或 ...
随机推荐
- codevs 1226 倒水问题
1226 倒水问题 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题目描述 Description 有两个无刻度标志的水壶,分别可装 x 升和 y 升 ( x, ...
- 在centos6.0上通过nginx远程执行shell
nginx本身不支持直接调用shell脚本,我们可以通过安装fastcgi程序,让nginx把调用shell的http请求交给fastcgi程序去处理,然后nginx 再将结果返回给用户方式间接调用s ...
- SQL Server2008无法修改表结构?
之前一直用SQL Server2005的数据库,最近升级到2008之后发现修改不了表结构,提示: 根据提示,取消“阻止保存要求重新创建表的更改”后就可以了. 具体操作:SQL Server Manag ...
- mysql内存参数整理和条调优以及内存统计
date:20140530auth:Jin 参考:http://dev.mysql.com/doc/refman/5.5/en/server-status-variables.html#http:// ...
- ios常用的字符串NSString自动释放理解
最近在做程序的时候,突然发现对于NSString的理解还是存在问题的.因此补充一片blog,希望对刚刚进入OC开发并搞不清楚内存泄露问题的人一点指引. 赋值: NSString * str = @&q ...
- 个人对AutoResetEvent和ManualResetEvent的理解
一.作用 AutoResetEvent和ManualResetEvent可用于控制线程暂停或继续,拥有重要的三个方法:WaitOne.Set和Reset. 这三个方法的官方定义并不好理解,什么终止.非 ...
- Android PopupWindow做的分享界面
package com.tq.mbaexam.view; import java.util.ArrayList; import java.util.LinkedHashMap; import java ...
- glob函数的使用
glob库函数用于Linux文件系统中路径名称的模式匹配,即查找文件系统中指定模式的路径.注意,这不是正则表达式匹配,虽然有些相似,但还是有点差别. glob函数原型 #include & ...
- POJ 1470 Closest Common Ancestors LCA题解
本题也是找LCA的题目,只是要求多次查询.一般的暴力查询就必定超时了,故此必须使用更高级的方法,这里使用Tarjan算法. 本题处理Tarjan算法,似乎输入处理也挺麻烦的. 注意: 由于查询的数据会 ...
- Jenkins自动部署到(远程)tomcat服务器
Jenkins的流程: 1.从版本控制中获取代码 ->2. 使用maven编译生成相应的包(jar,war) ->3. 部署到指定的地点. 其中2.主要是解决依赖的问题,或许你需要先mvn ...
