创建基本的2D场景(part2)
让我们继续来学习Unity2D游戏场景的制作,本文分为以下3个部分:
· 添加角色和控制
. 添加2D物理阻挡
· 添加2D效果
通过制作一个移动帽子接保龄球的小游戏,我们可以学习到任何创建游戏对象,使用2D物理引擎和制作2D特效等。
· 添加角色和控制
1. 创建游戏主角帽子
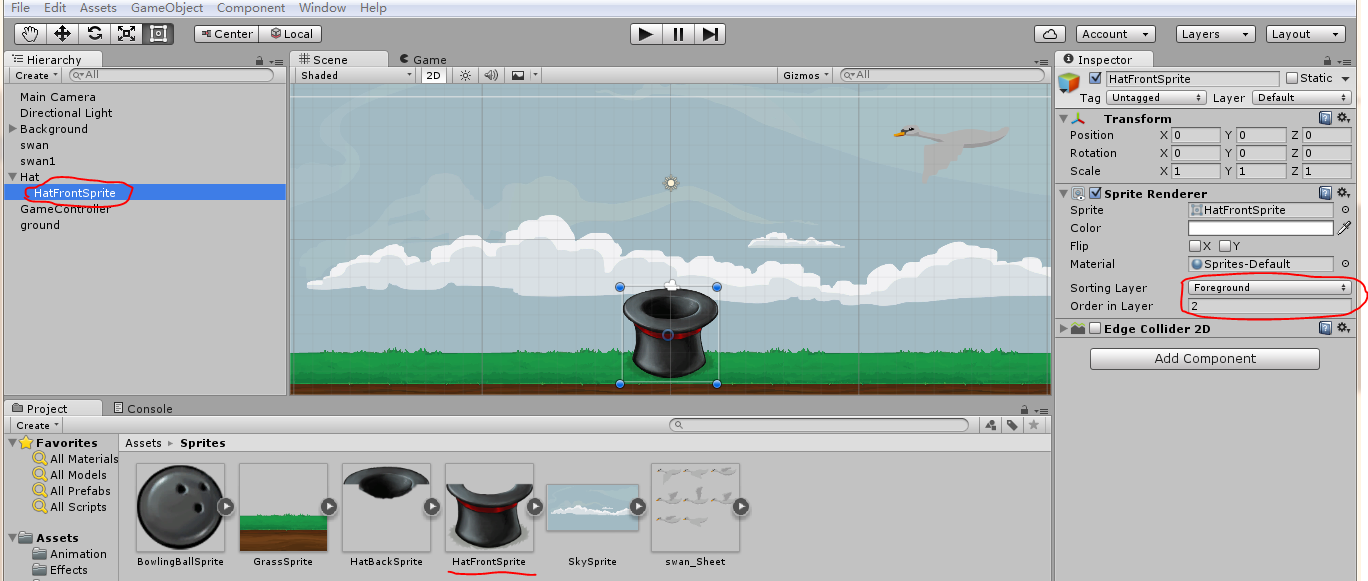
帽子整体由Hat和HatFrontSprite两部分组成,为了让保龄球在被帽子接住时达到进入帽子的视觉效果,我们设置帽子的属性如下两张图所示。Hat的层级为0,而HatFrontSprite的层级为2,我们只要将保龄球的层级设置为1,就可以到达效果了。


为帽子添加刚体,并且防止帽子下落。选择菜单栏中的命令,Component——Physic 2D——Rigidbody 2D(刚体)。在帽子的Inspector视图中,将Gravity Scale设置为0,防止帽子下落。选中Freeze Rotation Z 来固定帽子的角度,

2. 创建保龄球
创建好保龄球sprite后,为了让保龄球有自由下落的效果,我们为它添加刚体。选择菜单栏中的命令,Component——Physic 2D——Rigidbody 2D(刚体)。为了让保龄球与其他碰撞体之间有碰撞效果,选择Component——Physic 2D——Circle Colider 2D(2D圆形碰撞体)。
如果不给保龄球添加刚体,那么游戏中的保龄球就不会自由下落。
在游戏中,我们要生成多个保龄球,所以要将保龄球sprite制作成Prefab。将Hierarchy视图中的sprite直接拖到Project视图的文件夹中,就可以制作成预设体了。如下图所示:

3. 创建脚本来控制保龄球和帽子
我们先创建一个空的游戏对象GameController,创建一个C#脚本也名为GameController,然后将GameController脚本拖到GameController对象上。
public class GameController : MonoBehaviour {
public GameObject ball;
private float maxWidth;
private float time = ;
private GameObject newball;
// Use this for initialization
void Start () {
//将屏幕的宽度转换成世界坐标
Vector3 screenPos = new Vector3(Screen.width, , );
Vector3 moveWidth = Camera.main.ScreenToWorldPoint(screenPos);
//获取保龄球自身的宽度
float ballWidth = ball.GetComponent<Renderer>().bounds.extents.x;
//计算保龄球实例化位置的宽度
maxWidth = moveWidth.x - ballWidth;
}
void FixedUpdate () {
time -= Time.deltaTime;
if (time < )
{
//产生一个随机数,代表实例化下一个保龄球所需的时间
time = Random.Range(1.5f, 2.0f);
//在保龄球实例化位置的宽度内产生一个随机数,来控制实例化的保龄球的位置
float posX = Random.Range(-maxWidth, maxWidth);
Vector3 spawnPosition = new Vector3(posX, transform.position.y, );
//实例化保龄球,10秒后销毁
newball = (GameObject)Instantiate(ball, spawnPosition, Quaternion.identity);
//如果不写时间的话,组件会被马上销毁的
Destroy(newball, );
}
}
}
再来创建一个脚本HatController来控制帽子的移动,然后将HatController脚本拖到Hat对象上。
public class HatController : MonoBehaviour {
public GameObject effect;
private Vector3 rawPosition;
private Vector3 hatPosition;
private float maxWidth;
// Use this for initialization
void Start () {
//将屏幕的宽度转换成世界坐标
Vector3 screenPos = new Vector3(Screen.width, , );
Vector3 moveWidth = Camera.main.ScreenToWorldPoint(screenPos);
//计算帽子的宽度
float hatWidth = GetComponent<Renderer>().bounds.extents.x;
//获得帽子的初始位置
hatPosition = transform.position;
//计算帽子的移动宽度
maxWidth = moveWidth.x - hatWidth;
}
// Update is called once per physics timestep
void FixedUpdate () {
//将鼠标的屏幕位置转换成世界坐标
rawPosition = Camera.main.ScreenToWorldPoint(Input.mousePosition);//设置帽子将要移动的位置,帽子移动范围控制
hatPosition = new Vector3(rawPosition.x, hatPosition.y, );//限制value的值在min和max之间
hatPosition.x = Mathf.Clamp(hatPosition.x, -maxWidth, maxWidth);
//帽子移动
GetComponent<Rigidbody2D>().MovePosition(hatPosition);
}
}
现在,在游戏中我们可以看到保龄球从天上随机不同位置掉落,但保龄球下落后,会穿过草地。帽子则会跟着鼠标左右移动。
· 添加2D物理阻挡
注意:假如帽子有碰撞体,而保龄球没有添加碰撞体,那结果会怎样呢?保龄球与帽子碰撞后,没有任何反应。所以,参与碰撞的物体都必须要添加碰撞体。
先给HatFrontSprite添加边缘碰撞体,Component——Physics 2D——Edge Collider 2D(2D边缘碰撞体)。然后再给Hat添加一个触发器,用来判断保龄球是否进入帽子,在Inspector视图中选中Is Trigger复选框。给Hat添加一个Edge Collider 2D组件,在编辑Edge Collider 2D之前,要先点击Edit Collider按钮,让Edge Collider 2D组件包裹住Hat。编辑过程要有耐心,需要不断地调整,学会编辑后,最好把编辑过程录制成视屏,以后忘记了的话,就可以按照视屏来操作。如下图所示:


为了让帽子能够持续地接取保龄球,我们要在保龄球进入触发器后删除保龄球。于是我们在HatController脚本中添加如下代码:
void OnTriggerEnter2D(Collider2D col)
{
//删除该碰撞物体
Destroy(col.gameObject);
}
为了让保龄球落到草地上后,不再下落,我们要给草地也添加一个碰撞体。GameObject——Create Empty,命名为ground,Component——Physics 2D——Box Collider 2D,设置ground属性如下图:

现在,保龄球落到地面上后会被被地面挡住,我们移动帽子接到保龄球,不管你是否接到了保龄球,一段时间后,保龄球都会自动消失。
· 添加2D效果
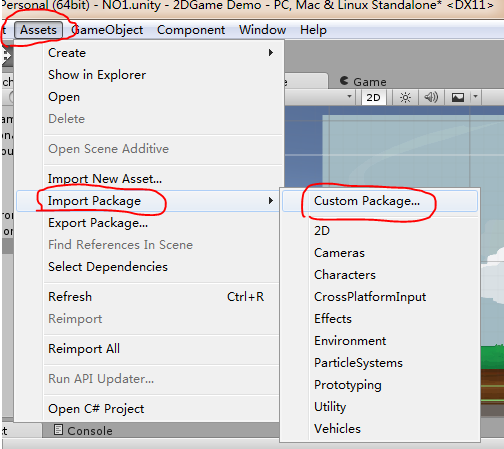
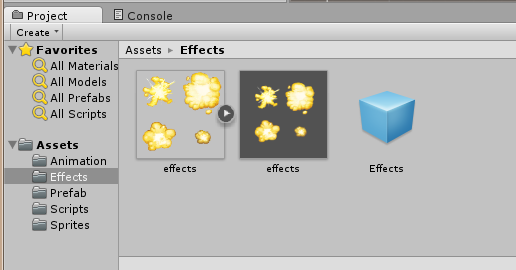
为了让帽子接到了保龄球后会出现火花粒子特效,现在让我们来制作一个简单的特效。先将粒子效果资源包导入到项目中,点击Import按钮导入即可。


导入Effects资源之后,设置Effects粒子预设体的Inspector面板中的Renderer属性。


在HatController中添加帽子接取到保龄球之后,产生的粒子效果代码。
public class HatController : MonoBehaviour {
public GameObject effect;
private Vector3 rawPosition;
private Vector3 hatPosition;
private float maxWidth;
// Use this for initialization
void Start () {
//将屏幕的宽度转换成世界坐标
Vector3 screenPos = new Vector3(Screen.width, , );
Vector3 moveWidth = Camera.main.ScreenToWorldPoint(screenPos);
//计算帽子的宽度
float hatWidth = GetComponent<Renderer>().bounds.extents.x;
//获得帽子的初始位置
hatPosition = transform.position;
//计算帽子的移动宽度
maxWidth = moveWidth.x - hatWidth;
}
// Update is called once per physics timestep
void FixedUpdate () {
//将鼠标的屏幕位置转换成世界坐标
rawPosition = Camera.main.ScreenToWorldPoint(Input.mousePosition);
//print(rawPosition);
//设置帽子将要移动的位置,帽子移动范围控制
hatPosition = new Vector3(rawPosition.x, hatPosition.y, );
//print(hatPosition);
//限制value的值在min和max之间
hatPosition.x = Mathf.Clamp(hatPosition.x, -maxWidth, maxWidth);
//帽子移动
GetComponent<Rigidbody2D>().MovePosition(hatPosition);
}
void OnTriggerEnter2D(Collider2D col)
{
GameObject neweffect = (GameObject)Instantiate(effect, transform.position, effect.transform.rotation);
neweffect.transform.parent = transform;
//删除该碰撞物体
Destroy(col.gameObject);
Destroy(neweffect, 1.0f);
}
}
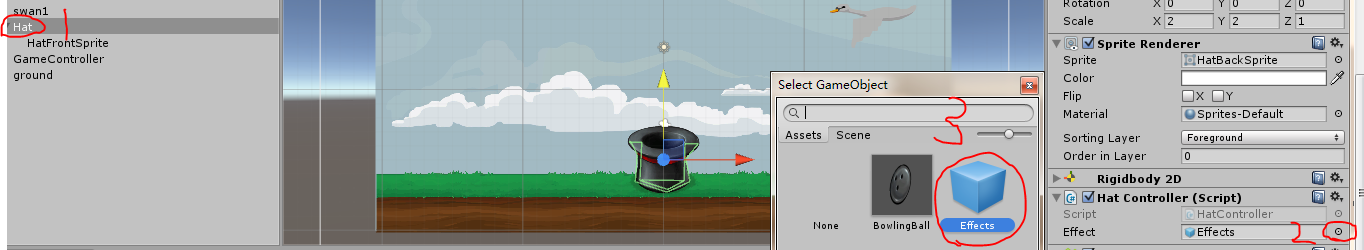
为HatController脚本添加粒子效果组件。

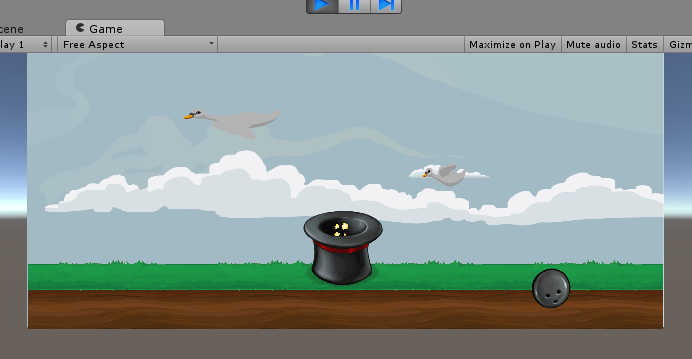
最终游戏效果:

创建基本的2D场景(part2)的更多相关文章
- 创建基本的2D场景(part1)
通过一个简单的2D游戏案例来学习unity 2D游戏开发,本文分为以下3个部分. · 创建工作层 · 添加静态景物 · 制作2D动画 通过这个案例,我们可以学习到unity2D游戏制作的基本流程,Sp ...
- NGUI使用教程(2) 使用NGUI创建2D场景而且加入标签和button
1.创建2D场景 要使用NGUI创建2D场景,首先咱们必须新建一个项目,而且导入NGUI作为这个项目的插件,相信假设看过上一篇教程都知道怎么导入NGUI了,这里就不赘述,假设有疑问的能够去看上一篇教程 ...
- 使用three.js创建大小不随着场景变化的文字
使用three.js创建大小不随着场景变化的文字,需要以下两步: 1.将文字绘制到画布上. 2.创建着色器材质,把文字放到三维场景中. 优点: 1.跟用html实现文字相比,这些文字可以被模型遮挡,更 ...
- 灵感闪现 篇 (一) 2d场景 3d 效果
中途打断一下 ,框架文档的 更新. 另开一篇主题为 灵感闪现的 板块. 在工作生活中,总有发现新事物或新东西 而让自己突然 灵感闪现的时候,那么这个时候,我必须要抓住,并尽快把 这份灵感实现下来. 之 ...
- 3dmax实例教程-使用3ds Max 创建一个完整的场景
本篇教程讲述了利用3ds max创建一个完整的场景. 灵感来源:当我在遇到一些事情睡不着觉的时候我便在努力想象一些别的事情,于是我便想到了这个场景,其实对于我的这个角色我即没有参考图也没有草稿图,有的 ...
- 使用Unity创建塔防游戏(Part2)
How to Create a Tower Defense Game in Unity – Part 2 原文地址:https://www.raywenderlich.com/107529/unity ...
- 创建自定义的Cocos2d-x场景
操作步骤 1.创建cocos2d-x工程 2.新建 Scene1.cpp Scene1.h Scene1.h代码 #ifndef __SCENE1_H__#define __SCENE1_H__ #i ...
- python中socket、进程、线程、协程、池的创建方式和应用场景
进程 场景 利用多核.高计算型的程序.启动数量有限 进程是计算机中最小的资源分配单位 进程和线程是包含关系 每个进程中都至少有一条线程 可以利用多核,数据隔离 创建 销毁 切换 时间开销都比较大 随着 ...
- Three-js 创建第一个3D场景
1.一个场景至少需要的三种类型组件 相机/决定哪些东西将在屏幕上渲染 光源/他们会对材质如何显示,以及生成阴影时材质如何使用产生影响 物体/他们是在相机透视图里主要的渲染队形:方块.球体等 ...
随机推荐
- c# 播放器 支持所有格式
原文:c# 播放器 支持所有格式 ---恢复内容开始--- 直接上代码 internal static class LibVlcAPI { internal struct PointerToArray ...
- 使用线程执行堆栈StackTraceElement设计Android日志模块
假设你想在你的Android自己主动打印程序MainActivity.onCreate(line:37)这样的类名.方法名称(行)登录如何实现? 1.介绍Java线程执行堆栈 Java.lang包中 ...
- 4行代码实现js模板引擎
在平时编码中,经常要做拼接字符串的工作,如把json数据用HTML展示出来,以往字符串拼接与逻辑混在在一起会让代码晦涩不堪,加大了多人协作与维护的成本.而采用前端模板机制就能很好的解决这个问题. 精妙 ...
- selenium2入门 用testNG对百度首页输入框进行测试 (三)
如果还没有安装testNG的亲,可以点击http://www.cnblogs.com/milanmi/p/4346580.html查看安装过程. 这节主要是对百度首页的输入框进行输入测试. packa ...
- ubuntu下的词典的安装
因为从事开发,安装一个词典是很有必要,文中介绍安装openyoudao和stardic两个软件的方法 一.openyoudao的安装 因为是由window转来学ubuntu的,所以总是想安装和wind ...
- 如何使用AdvancedInstaller在安装包中运行一个.bat文件
原文:如何使用AdvancedInstaller在安装包中运行一个.bat文件 1, 首先要保证你的Files and Folders模块下的Application Folder文件夹下包含你要运行 ...
- 在希望的田野上--生物柴油(Biodiesel)光明的未来
请看下图: 这是科学家Bernie Tao教授给美国Purdue大学的学生们出的题目"有关大豆.谷物产品的创新竞赛",实质上,就是鼓舞研究.开发及应用生物柴油(Biodiesel) ...
- SD卡FAT32获得高速的文件格式(图文介绍)
说明: MBR :Master Boot Record ( 主引导记录) DBR :DOS Boot Record ( 引导扇区) FAT :File Allocation Table ( 文件分配表 ...
- Web应用和RESTful架构
Web应用和RESTful架构 单页Web应用 概述 单页Web应用并不是突然诞生的一门新技术,而是web展示的一种新的尝试.它将所有的动作局限于一个Web页面,在加载站点首页的时候就加载站点需要的J ...
- Javascript模块化编程之Why
说到模块化编程,大家比较容易想到Java, C++等语言,感觉这事和Javascript沾不上一丁点边.虽说Javascript看上去好像同Java有莫大的关系,但那也只是一厢情愿,不过是挂羊头卖狗肉 ...
