闲着没事,做个chrome浏览器插件,适合初学者
时光偷走的,永远都是我们眼皮底下看不见的珍贵。
本插件功能:替换掉网页中的指定图片的src地址。
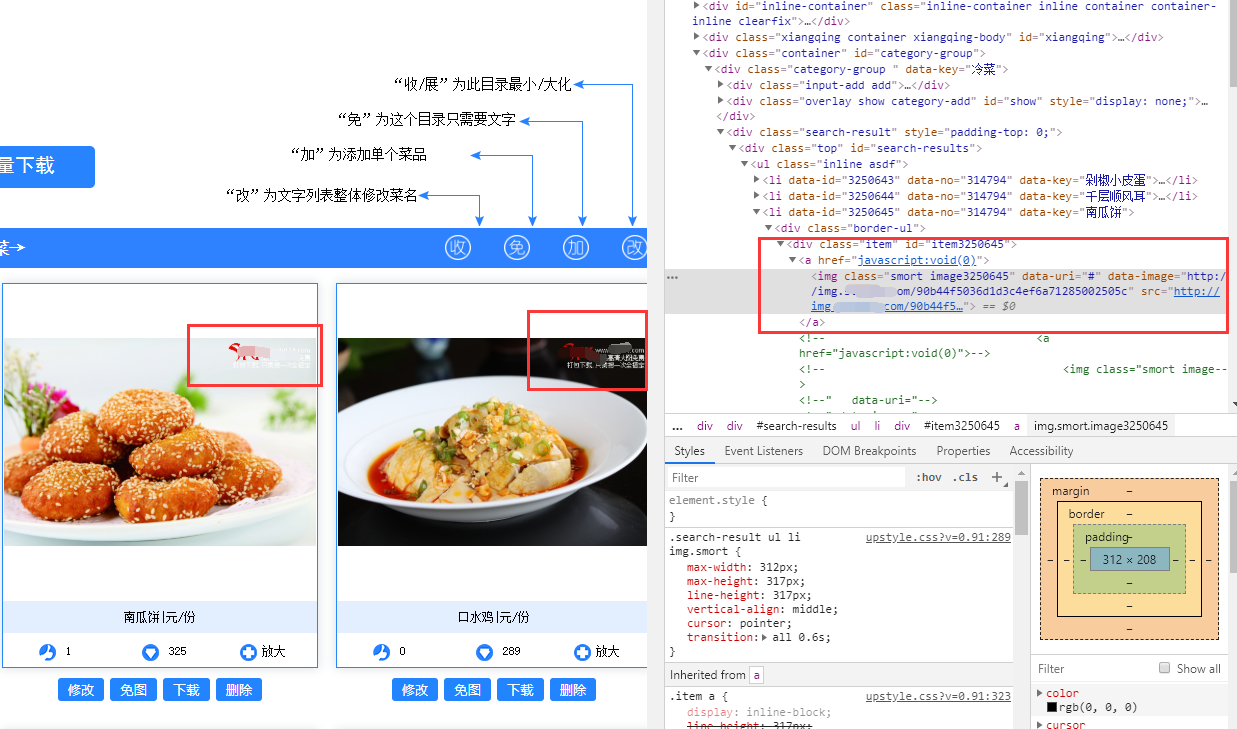
使用插件前:

使用插件后:

鲜花(闲话):这个网站的不加水印的图片连接被保存在,图片的data-image属性中。那么就直接替换src的地址就ok了。
插件文件夹结构:


主要文件:manifest.json
{
"name": "Hello Extensions",
"description" : "Hello world Extension",
"version": "1.0",
"manifest_version": 2,
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
},"content_scripts":
[
{
"matches": ["http://www.stu114.com/*"],
"js": ["js/replace.js"],
"run_at": "document_end"
}
]
}
replace.js
function getClass(oParent,aClass){ //oParent为要获取的className的父级元素对象
var aEle = document.getElementsByClassName('smort'); //定义一个变量通过通配符获取所有标签
for(var i=0;i<aEle.length;i++){ //遍历获取class名称的元素
var item = aEle[i];
var dataimg=item.getAttribute('data-image');
item.setAttribute('src',dataimg);
}
}
getClass();
hello.html
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
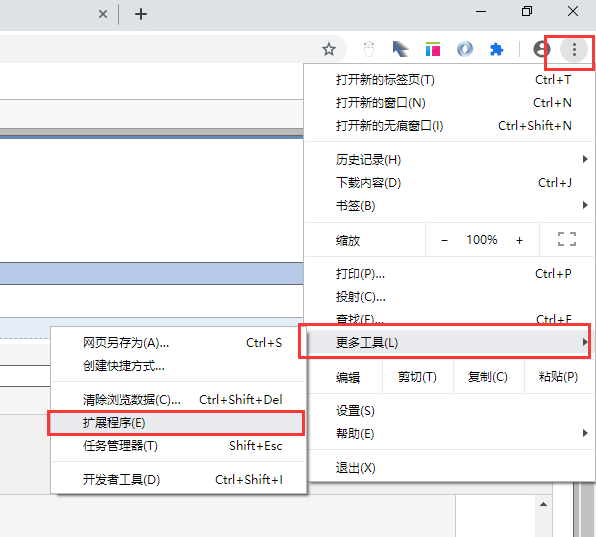
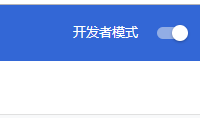
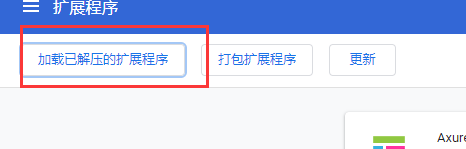
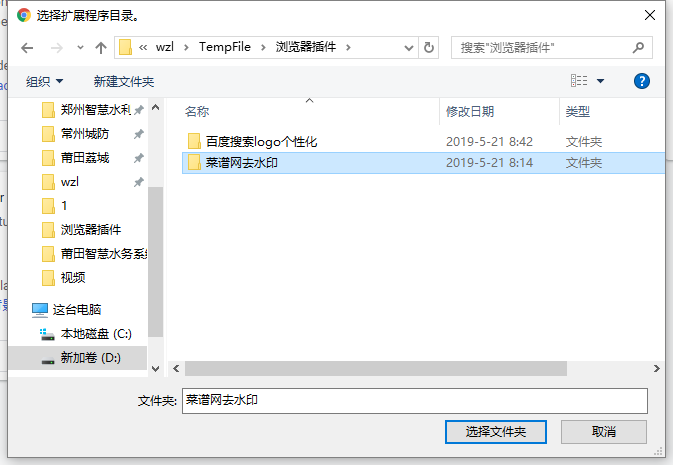
做好了之后,使用chrome加载插件:


虾扯:需要打开开发者模式


ok~结束
闲着没事,做个chrome浏览器插件,适合初学者的更多相关文章
- 使用 Chrome 浏览器插件 Web Scraper 10分钟轻松实现网页数据的爬取
web scraper 下载:Web-Scraper_v0.2.0.10 使用 Chrome 浏览器插件 Web Scraper 可以轻松实现网页数据的爬取,不写代码,鼠标操作,点哪爬哪,还不用考虑爬 ...
- 强烈推荐 10 款珍藏的 Chrome 浏览器插件
Firebug 的年代,我是火狐(Mozilla Firefox)浏览器的死忠:但后来不知道为什么,该插件停止了开发,导致我不得不寻求一个新的网页开发工具.那段时间,不少人开始推荐 Chrome 浏览 ...
- chrome浏览器插件启动本地应用程序
chrome浏览器插件启动本地应用程序 2014-04-20 00:04:30| 分类: 浏览器插件|举报|字号 订阅 下载LOFTER我的照片书 | chrome的插件开发这里就 ...
- Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件
Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件 下载地址 插件的操作很简单,下面是一些简单的实例. 1.安装 在谷歌应用商城搜索postman,如下图1-1所 ...
- chrome浏览器插件window resizer调试webapp页面大小
chrome浏览器插件window resizer可以调整当前浏览器分辨率大小 可以自定义大小,以适合于andorid和iphone设备
- 用Javascript编写Chrome浏览器插件
原文:http://homepage.yesky.com/62/11206062.shtml 用Javascript编写Chrome浏览器插件 2010-04-12 07:30 来源:天极网软件频道 ...
- chrome浏览器插件开发经验(一)
最近在进行chrome浏览器插件的开发,一些小的经验总结随笔. 1.首先,推荐360的chrome插件开发文档:http://open.chrome.360.cn/extension_dev/over ...
- 还在为百度网盘下载速度太慢烦恼?chrome浏览器插件帮你解决!
百度网盘已然成为分享型网盘中一家独大的“大佬”了.时代就是这样不管你喜不喜欢,上网总会遇到些百度网盘共享的文件需要下载.然而,百度网盘对免费用户的限速已经到了“感人”的地步了,常常十多KB/秒的速度真 ...
- 15款Chrome浏览器插件让设计师告别拖延症
秋高气爽,分享一大波有效帮助设计师提高工作效率的Chrome浏览器扩展程序! 高效是另一种王道 无论是在工作中,还是在生活中,有些词我们说来就满满正能量,而另外一些话提起就很沮丧,后者如拖延症,前者如 ...
随机推荐
- phpcms多站点表单统一到主站点管理的解决方案
1.在主站点新建子站点的表单向导,与子站点的设置保持一致 2.在各个子站点的数据库的表单数据表添加一个写入触发器,将新增的表单数据同步到主站点的数据库对应表里,这样主站点就能展示所有站点的表单数据 3 ...
- [转]embedding technic:从SNE到t-SNE再到LargeVis
http://bindog.github.io/blog/2016/06/04/from-sne-to-tsne-to-largevis/#top
- 2017 ACM/ICPC Asia Regional Shenyang Online:number number number hdu 6198【矩阵快速幂】
Problem Description We define a sequence F: ⋅ F0=0,F1=1;⋅ Fn=Fn−1+Fn−2 (n≥2). Give you an integer k, ...
- maven修改版本号
1.修改版本 mvn versions:set -DnewVersion=xxx 2.回滚版本,提交后不能回滚 mvn versions:revert 3.提交版本变更 mvn versions:co ...
- iOS 9 适配系列教程
http://www.cocoachina.com/ios/20150703/12392.html 本文是投稿文章,作者:ChenYilong(https://github.com/ChenYilon ...
- @codeforces - 455E@ Function
目录 @description@ @solution@ @accepted code@ @details@ @description@ 已知 a 序列,并给定以下关系: \[\begin{cases} ...
- 爬虫:Selenium + PhantomJS
更:Selenium特征过多(language/UserAgent/navigator/en-US/plugins),以Selenium打开的浏览器处于自测模式,很容易被检测出来,解决方法可选: 用m ...
- SDUT-2122_数据结构实验之链表七:单链表中重复元素的删除
数据结构实验之链表七:单链表中重复元素的删除 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 按照数据输入的相反顺序(逆 ...
- vue-router2.0的用法
随着vue越来越火,而vue-router却是一个项目不可或缺的,所以在这里结合实例总结一下router的用法,也是给自己的一个总结. 1.首先第一步当然是安装vue-router依赖,当然也可直接s ...
- [翻译]Python中yield的解释
问题: Python中yield关键字的作用是什么?它做了什么? 例如,我想理解以下代码 def node._get_child_candidates(self, distance, min_dist ...
