Mocha+should+Karma自动化测试教程
Mocha+should+Karma自动化测试教程
一、了解TDD与BDD
首先,为什么我们了解TDD与BDD的是什么意思?
在实际项目中,大部分都是采用BDD的形式进行开发,也就是行为驱动开发。
TDD,测试驱动开发,先编写单元测试代码,再去实现功能。
更为详细的内容请自行查阅资料。
二、 node assert断言库
既然要做TDD做开发模式,首先我们得了解node assert,大部分单元测试框架都是基于node assert的,所以先熟悉了node assert才能更好上手should.js。
- assert(断言)
- assert.AssertionError类
- new assert.AssertionError(option)
- assert.AssertionError类
- 严格模式
- 遗留模式
- assert(value[, message]) -- 检测value是否为真值
- assert.deepEqual(actual,expected[, message]) -- 检测实际值与期望值是否深度相等
- assert.deepStrictEqual(actual,expected[, message]) -- 检测实际值与期望值是否严格深度相等
- 比较运算的详细说明
- assert.doesNotReject(asyncFn[, error],[, message]) --
- assert.doesNotThrow(fn[, error],[, message])
- assert.equal(actual, expected[, message]) -- 检测实际值与期望值是否相等
- assert.fail([message]) --使用提供的错误消息或默认错误消息抛出
AssertionError - assert.ifError(value) -- 检测实际值是否为undefined或null
- assert.notDeepEqual(actual,expected[, message]) -- 检测实际值与期望值非深度相等
- assert.notEqual(actual,expected[, message]) --检测实际值与期望值不相等
- assert.notStrictEqual(actual,expected[, message]) -- 检测实际值与期望值非严格相等
- assert.ok(value[, message]) -- 检测实际值是否为真值
- assert.rejects(asyncFn[, error], [, message]) --检测promise是否被拒绝
- assert.strictEqual(actual, expected[, message]) -- 检测实际值与期望值严格相等
- assert.throws(fn[, error], [, message]) -- 期望
fn函数抛出错误。
三、mocha + should.js+ Karma
Mocha项目地址:http://visionmedia.github.com/mocha/
should项目地址:https://github.com/visionmedia/should.js
Karma项目地址:http://karma-runner.github.io/
1、安装
- 首先创建一个空白的工程文件夹作为我们的工程目录
cd E: // 进入E盘
mkdir my-karma // 创建my-karma工程文件夹
cd my-karma // 进入my-karma工程文件夹
- 输入命令安装Karma, mocha
npm install karma mocha --save-dev
- 安装完成后

- 安装karma-mocha/karma-chrome-launcher依赖
- 安装should.js依赖
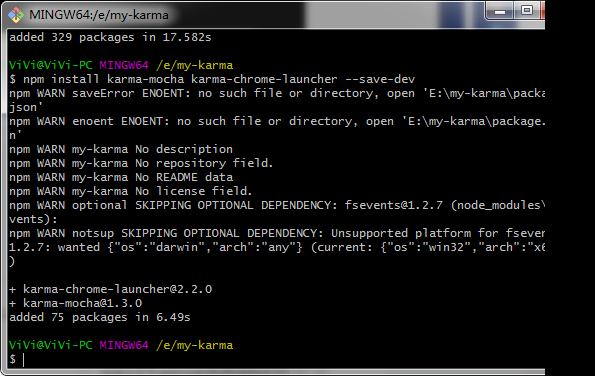
npm install karma-mocha karma-chrome-launcher --save-dev
npm install should --save-dev

- 安装karma-cli来简化karma的调用,安装命令如下,其中-g表示全局参数,这样今后可以非常方便的使用karma了:
npm install -g karma-cli
2、开启Karma
karma start
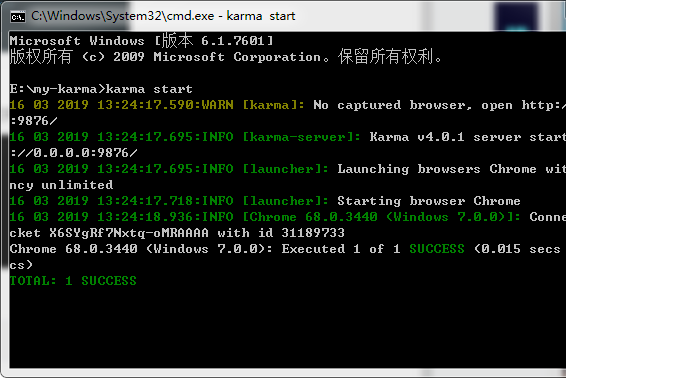
运行后如图所示出现了一行INFO信息,并没有其他提示和动作,因为此时我们没有配置karma的启动参数。后面会加入karma.conf.js,这样karma就会自动启动浏览器并执行测试用例了

3、Karma+mocha配置:
- 命令init进行配置
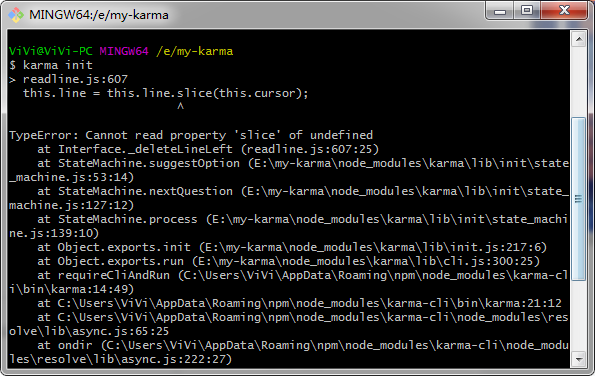
karma init
- 是windows电脑使用git bash执行该命令会报错,请更换为windows自带的命令框

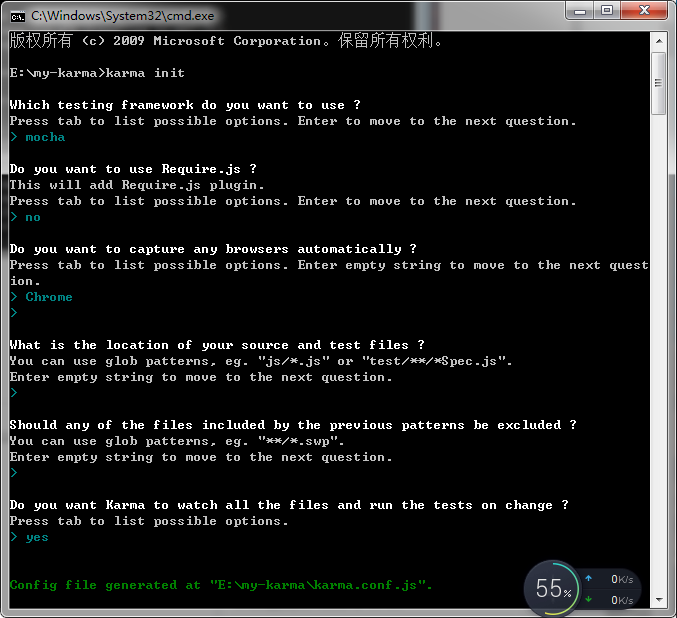
- 默认配置:除第一项更改为mocha测试工具

- 配置说明:
- 框架:选mocha
- 是否添加Require.js插件
- 测试文件路径设置,文件可使用通配符
- 在测试文件路径下,需要排除的文件
- 是否允许Karma检测文件,yes表示当测试路径下的文件变化时,Karma会自动测试
- karma.conf.js参数介绍
/***
* Karma configuration
* karma单元测试配置文件
*/
module.exports = function(config) {
config.set({
/***
* 基础路径,用在files,exclude属性上
*/
basePath: "",
/**
* 测试框架
* 可用的框架:https://npmjs.org/browse/keyword/karma-adapter
*/
frameworks: ["mocha"],
/**
* 需要加载到浏览器的文件列表
*/
files: [
"test/*.js"
],
/**
* 排除的文件列表
*/
exclude: [
],
/**
* 在浏览器使用之前处理匹配的文件
* 可用的预处理: https://npmjs.org/browse/keyword/karma-preprocessor
*/
preprocessors: {
"karmaTest/test.js" : "coverage"
},
/**
* 使用测试结果报告者
* 可能的值: "dots", "progress"
* 可用的报告者:https://npmjs.org/browse/keyword/karma-reporter
*/
reporters: ["progress", "coverage"],
/**
* 使用reporters为"coverage"时报告输出的类型和那目录
*/
coverageReporter: {
type: "html",
dir: "karmaTest/coverage"
},
/**
* 服务端口号
*/
port: 9876,
/**
* 启用或禁用输出报告或者日志中的颜色
*/
colors: true,
/**
* 日志等级
* 可能的值:
* config.LOG_DISABLE //不输出信息
* config.LOG_ERROR //只输出错误信息
* config.LOG_WARN //只输出警告信息
* config.LOG_INFO //输出全部信息
* config.LOG_DEBUG //输出调试信息
*/
logLevel: config.LOG_INFO,
/**
* 启用或禁用自动检测文件变化进行测试
*/
autoWatch: true,
/**
* 测试启动的浏览器
* 可用的浏览器:https://npmjs.org/browse/keyword/karma-launcher
*/
browsers: ["Chrome"],
/**
* 开启或禁用持续集成模式
* 设置为true, Karma将打开浏览器,执行测试并最后退出
*/
singleRun: true,
/**
* 并发级别(启动的浏览器数)
*/
concurrency: Infinity
});
};
4、测试脚本
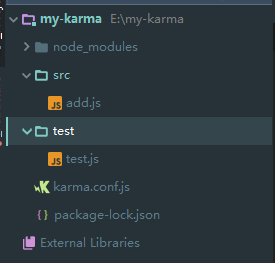
- 在工程目录下创建test文件夹,存放测试脚本
test.js
describe('验证add函数是否正确', function () {
it('1 + 2', function () {
should(add(1,2)).be.eql(3)
})
})
- 在工程目录下创建src文件夹,存放js函数文件
add.js
function add(a, b) {
return a + b
}

- 修改karma.conf.js配置,添加需要加入到浏览器的文件路径

- 最后在命令行中输入启动测试
karma start

- 出现测试成功,并打开chrome启动,代表测试程序成功了。
Mocha+should+Karma自动化测试教程的更多相关文章
- Appium自动化测试教程-自学网-adb命令
adb命令: adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信.它可为各种设备操作提供便利,如安装和调试应用. T ...
- 【python接口自动化测试教程】00---00章节就代表开篇吧
今天突然想写个接口测试教程,由于本人是初级的比小白稍微好那么一丢丢,所以不知道能不能坚持下来 写的不对的地方还请大咖指教 先去忙自己的工作了,忙完了回来开始写第一章吧 或者先写个大纲,要不然写的章节会 ...
- 18年selenium3+python3+unittest自动化测试教程(下)
第六章 自动化测试进阶实战篇幅 1.自动化测试实战进阶之网页单选性别资料实战 简介:讲解使用selenium修改input输入框和单选框 2.自动化测试之页面常见弹窗处理 简介:讲解使用seleniu ...
- 18年selenium3+python3+unittest自动化测试教程(上)
第一章 自动化测试课程介绍和课程大纲 1.自动化测试课程介绍 简介:讲解什么是自动化测试和课程大纲讲解,课程需要的基础和学后的水平 python3.7+selenium3 pycharm 第二章自动化 ...
- Appium自动化测试教程-自学网-monkeyrunner简介
monkeyrunner简介 MonkeyRunner工具是使用Jython(使用Java编程语言实现的Python)写出来的,它提供了多个API,通过monkeyrunner API 可以写一个Py ...
- Appium自动化测试教程-自学网-monkey简介
Monkey简介 在Android的官方自动化测试领域有一只非常著名的“猴子”叫Monkey,这只“猴子”一旦启动,就会让被测的Android应用程序像猴子一样活蹦乱跳,到处乱跑.人们常用这只“猴子” ...
- Appium自动化测试教程-自学网-SDK
SDK:软件开发工具包,被软件开发工程师用于特定的软件包.软件框架.硬件平台.操作系统等建立应用软件的开发工具的集合. 因此,Android SDK指的是Android专属的软件开发工具包. 1,安装 ...
- Appium自动化测试教程-自学网-app基础知识
Instrumentation的缺点是不支持跨应用,比如我想要先调起通讯录,在操作其他的app,则不支持. 第一步,应该确定系统哪些模块适合自动化.哪些不适合做自动化,明确做自动化给我们带来的好处是什 ...
- Appium自动化测试教程-自学网-monkeyrunner API
MonkeyRunner API MonkeyRunner工具主要有三个类: MonkeyRunner MonkeyDevice MonkeyImage 官方API文档 :http://www.and ...
随机推荐
- python学习日记(内置函数补充)
剩余匿名函数 序列 序列——列表和元组相关的:list和tuple 序列——字符串相关的:str,format,bytes,bytearry,memoryview,ord,chr,ascii,repr ...
- [九省联考2018]秘密袭击coat
[九省联考2018]秘密袭击coat 研究半天题解啊... 全网几乎唯一的官方做法的题解:链接 别的都是暴力.... 要是n=3333暴力就完了. 一.问题转化 每个联通块第k大的数,直观统计的话,会 ...
- python实现加密
1.md5加密 hashlib 库中包括如SHA1.SHA224.SHA256.SHA384.SHA512和MD5算法等 >>> import hashlib>>> ...
- 我眼中的支持向量机(SVM)
看吴恩达支持向量机的学习视频,看了好几遍,才有一点的理解,梳理一下相关知识. (1)优化目标: 支持向量机也是属于监督学习算法,先从优化目标开始. 优化目标是从Logistics regressi ...
- B-树(B树)详解
具体讲解之前,有一点,再次强调下:B-树,即为B树.因为B树的原英文名称为B-tree,而国内很多人喜欢把B-tree译作B-树,其实,这是个非常不好的直译,很容易让人产生误解.如人们可能会以为B-树 ...
- Tensorflow基本语法
一.tf.Variables() import tensorflow as tf Weights = tf.Variable(tf.random_uniform([1], -1.0, 1.0)) se ...
- 分布式监控系统开发【day37】:服务端生成配置数据(四)
一.目录结构 二.引子与代码 1.客户端获取服务列表接口 1.解决了什么问题 客户端要给我获取服务列表的的时候,他肯定要告诉他是谁?他怎么告诉我,客户端必须有一个id号 Saltsack你装一个客户端 ...
- GDB使用记录
ref:http://sunyongfeng.com/201506/programmer/tools/gdb.html 简介 GDB,GNU Debugger,特性如下: GDB具备各种调试功效,可对 ...
- 如何给pdf文件中的一页添加水印
如题所述,项目需求.要把一份文件尾部加上签章,首先想到的就是水印. 开始试过了无论是word还是wps所谓的水印其实就是页脚或页眉统一格式,无法单一一个页面操作,要加所有的页面都有. 纵然wps有个功 ...
- va注解应用实例 - Annotation, 自定义注解, 注解类规则【转】
本文介绍了java的自定义注解及注解类编写的规则, 并通过实例来说明下如何使用java的注解. 实例演示了注解在类,构造方法,方法和字段的使用. 可以从这里下载到完成的工程代码: http://dl. ...
