微信小程序(1)
微信小程序
什么是微信小程序?

微信小程序优点
- 跨平台
- 打开速度比h5快
- 不用下载

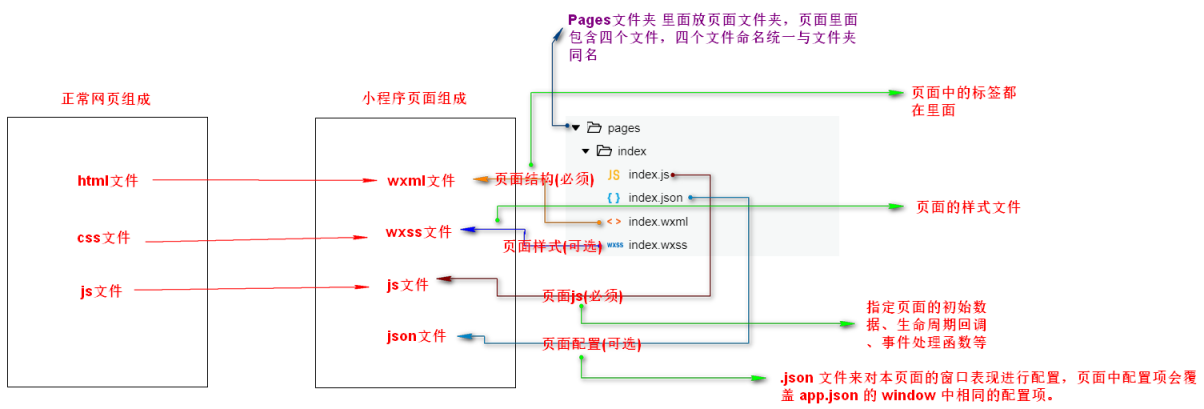
开发目录结构介绍
1. 小程序Pages目录说明

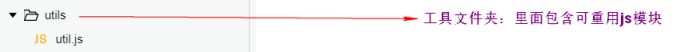
2. 工具文件夹

3. 全局文件


用法1
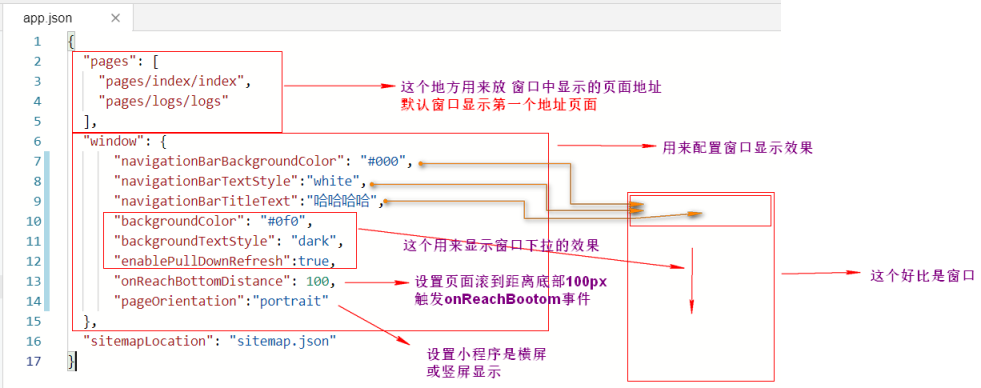
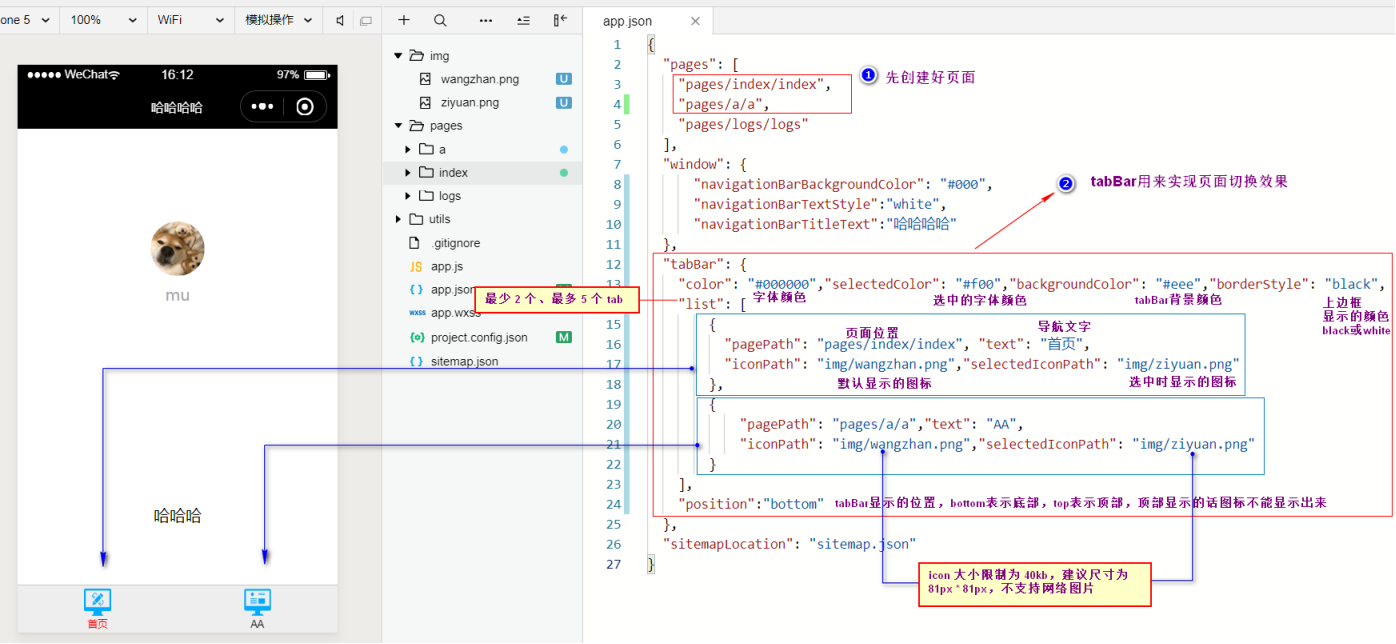
全局APP.json文件常用功能
l Pages 与 window

相关解释:
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
|
属性 |
类型 |
默认值 |
描述 |
最低版本 |
|
navigationBarBackgroundColor |
HexColor |
#000000 |
导航栏背景颜色,如 #000000 |
|
|
navigationBarTextStyle |
string |
white |
导航栏标题颜色,仅支持 black / white |
|
|
navigationBarTitleText |
string |
导航栏标题文字内容 |
||
|
backgroundColor |
HexColor |
#ffffff |
窗口的背景色 |
|
|
backgroundTextStyle |
string |
dark |
下拉 loading 的样式,仅支持 dark / light |
|
|
enablePullDownRefresh |
boolean |
false |
是否开启全局的下拉刷新。 |
|
|
onReachBottomDistance |
number |
50 |
页面上拉触底事件触发时距页面底部距离,单位为 px。 |
|
|
pageOrientation |
string |
portrait |
屏幕旋转设置,支持 auto/ portrait / landscape |
l Tabbar

用法2:
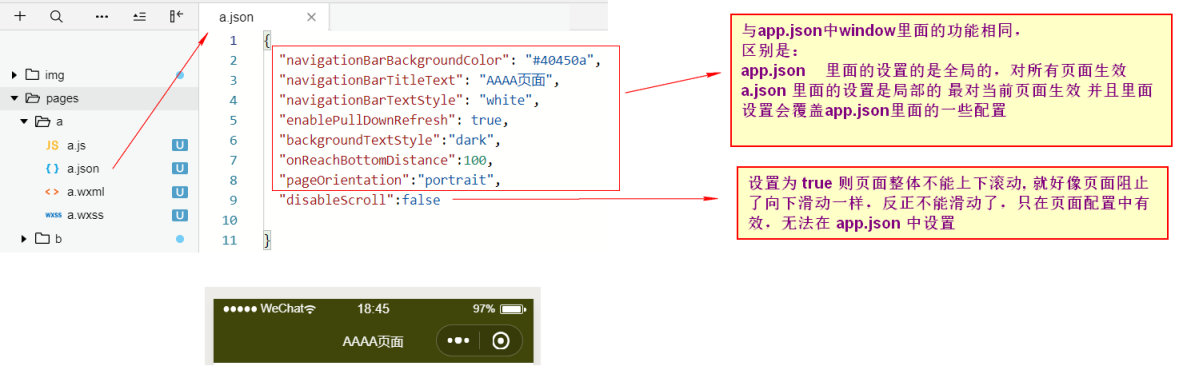
页面.json配置

用法3:
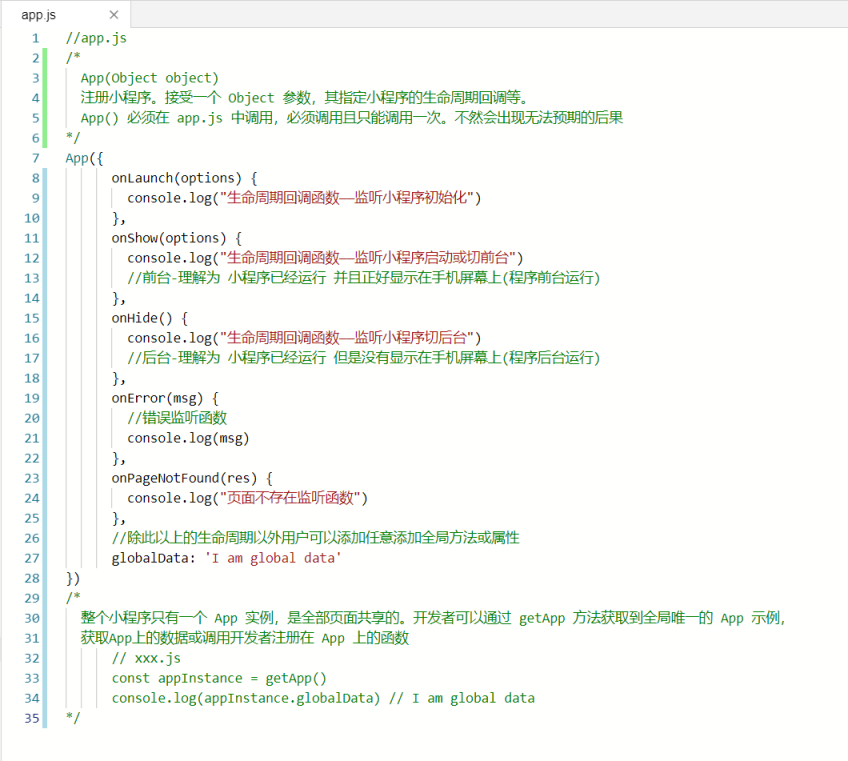
小程序注册:App.js文件说明及用法

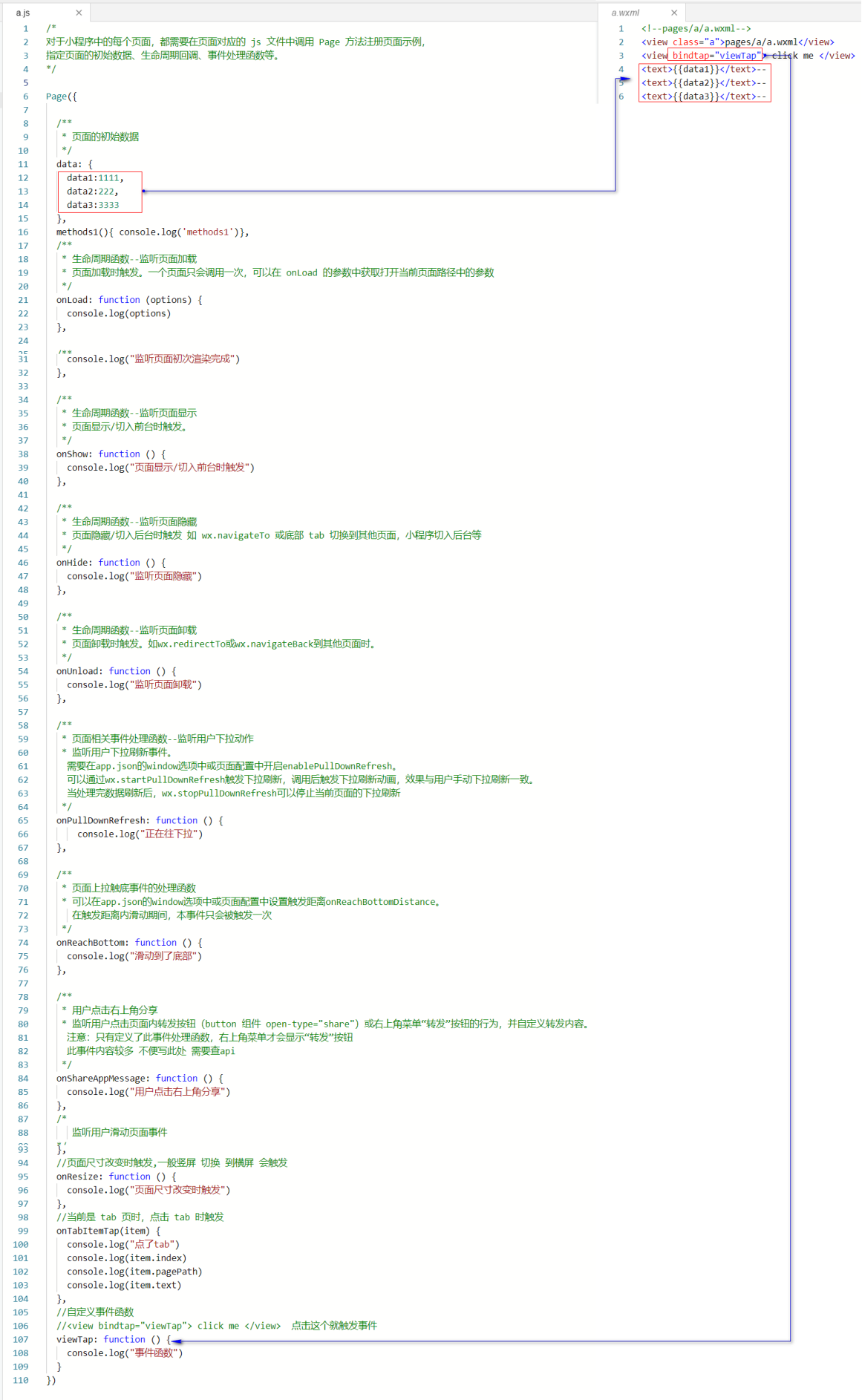
页面注册:页面.js生命周期函数

补充遗落:onReady()
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。详见生命周期
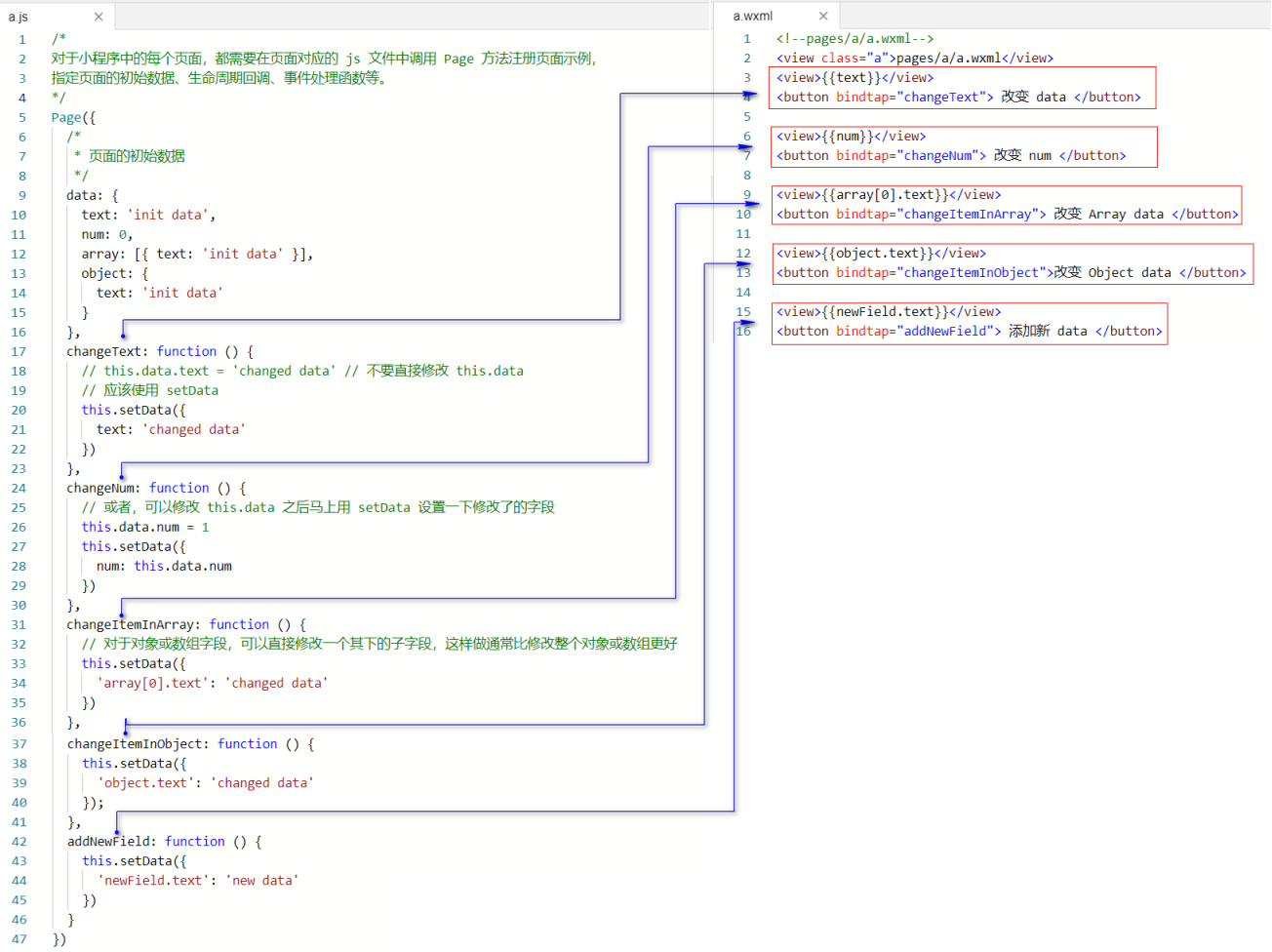
页面修改数据:

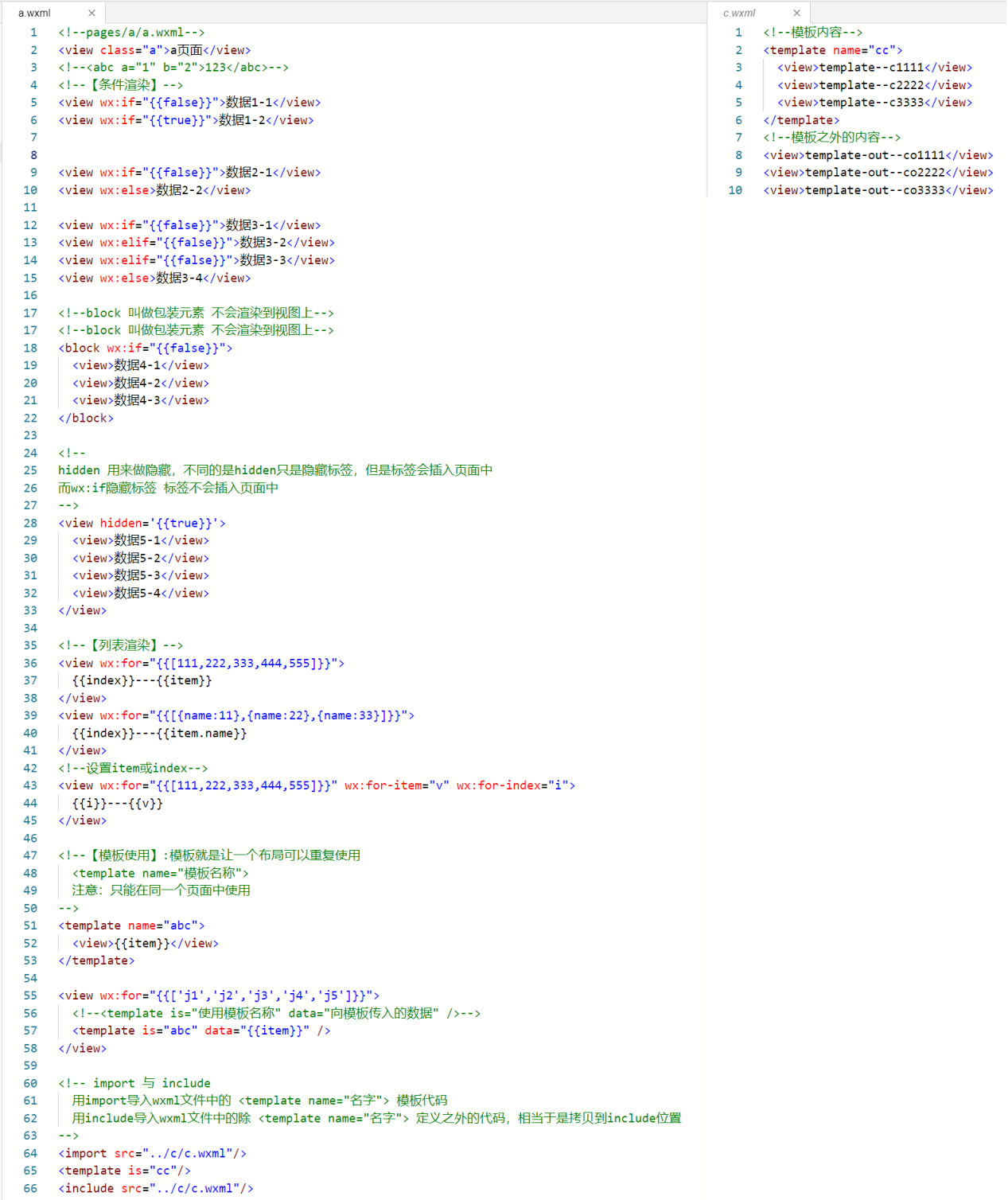
页面数据渲染:

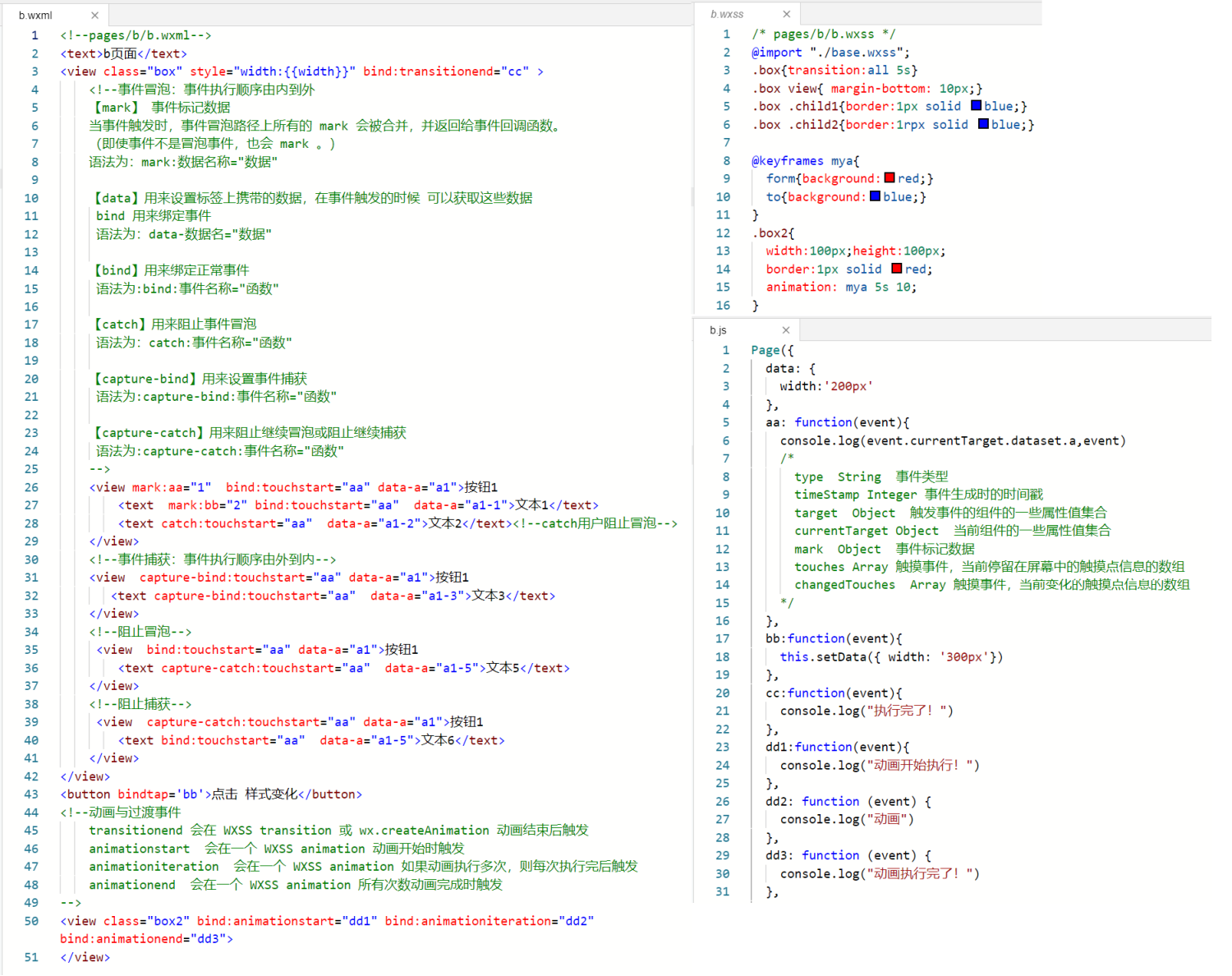
页面事件使用:

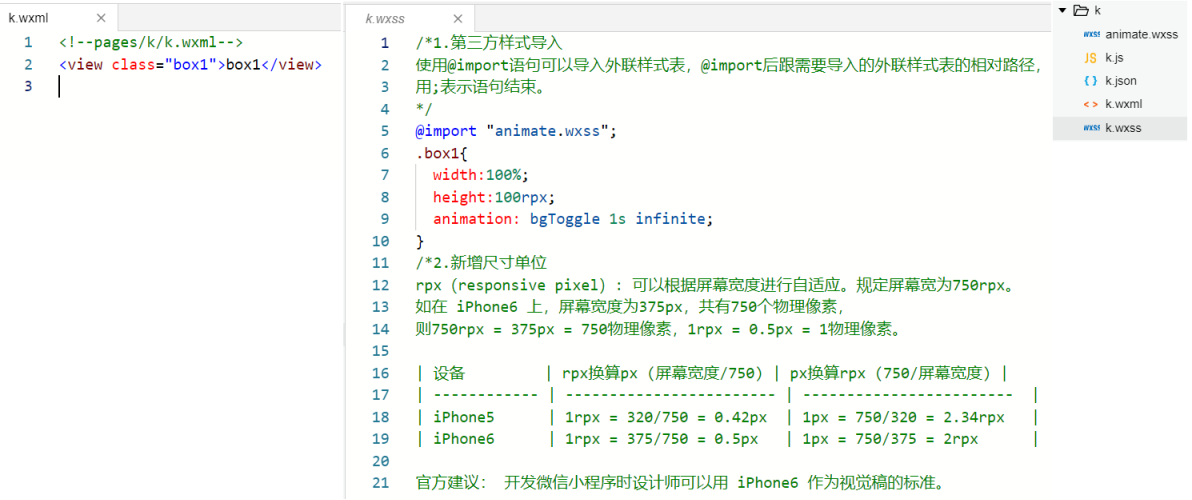
页面样式使用:

微信小程序(1)的更多相关文章
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
- 微信小程序(微信应用号)组件讲解
这篇文章主要讲解微信小程序的组件. 首先,讲解新建项目.现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了.技术新,既然讲解,那我们就从开始建项目讲解. 打开微信web开发者工具, ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 来自于微信小程序的一封简讯
9月21晚间,微信向部分公众号发出公众平台-微信应用号(小程序)的内测邀请,向来较为低调的微信在这一晚没人再忽视它了. 来自个人博客:Damonare的个人博客 一夜之间火了的微信应用号你真的知道吗? ...
- 微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简. 废话不多说,直接分析前端代码.个人观点,难免有疏漏,仅供参考. 文件基本结构: 先看入口app.j ...
- 微信小程序初探
做为码农相信大家最近肯定都会听到微信小程序,虽然现阶段还没有正式开放注册,但大家可以还是可以开发测试. 到微信的WIKI(http://mp.weixin.qq.com/wiki?t=resource ...
- 【微信小程序开发】之如何获取免费ssl证书【图文步骤】
微信小程序要求所有网络请求都走ssl加密,因此我们开发服务端接口需要配置为https 这篇文章介绍一下如何 在 startssl 申请一个免费的ca证书. 1. 打开网站 https://www.s ...
随机推荐
- Netty之旅:你想要的NIO知识点,这里都有!
高清思维导图原件(xmind/pdf/jpg)可以关注公众号:一枝花算不算浪漫 回复nio即可.(文末有二维码) 前言 抱歉好久没更原创文章了,看了下上篇更新时间,已经拖更一个多月了. 这段时间也一直 ...
- 简化RESTful开发,Spring Data REST让你少掉发
1 前言 欢迎访问南瓜慢说 www.pkslow.com获取更多精彩文章! 前言 Springboot + Spring MVC大大简化了Web应用的RESTful开发,而Spring Data RE ...
- arcgis api for js 之网络分析服务发布
1.引言 百度地图上有这样的功能:点击两个点,地图上会显示对两个点的路径规划.这个功能能否利用 arcgis api 实现呢?答案是肯定的.不过在实现之前,我们需要将数据发布为网络分析服务,接下来我将 ...
- 简直骚操作,ThreadLocal还能当缓存用
背景说明 有朋友问我一个关于接口优化的问题,他的优化点很清晰,由于接口中调用了内部很多的 service 去组成了一个完成的业务功能.每个 service 中的逻辑都是独立的,这样就导致了很多查询是重 ...
- Linux中C++提示‘close’ was not declared
C++socket编程时关闭socket和epoll时出现‘close’ was not declared,是程序头文件缺失导致的.缺失头文件#include <unistd.h>
- C#LeetCode刷题之#443-压缩字符串(String Compression)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3943 访问. 给定一组字符,使用原地算法将其压缩. 压缩后的长度 ...
- 解决pgAdmin4启动失败方法
1. 问题现象 有时pgadmin 4启动仅显示启动界面, 或者 点击图标一直都没反应,启动界面用鼠标点击下就消失了, 然后过很长时间就保错: the application server could ...
- vue自定义可输入的选择框组件
vue自定义可输入的选择框组件 props: 属性 说明 类型 默认值 selectDataList 下拉框中的内容 Array 空数组([]) value 输入框中的内容 String 空字符串(& ...
- 设计模式:桥接模式及代码示例、桥接模式在jdbc中的体现、注意事项
0.背景 加入一个手机分为多种款式,不同款式分为不同品牌.这些详细分类下分别进行操作. 如果传统做法,需要将手机,分为不同的子类,再继续分,基本属于一个庞大的多叉树,然后每个叶子节点进行相同名称.但是 ...
- Windows下make clean指令错误[错误码2](系统找不到指定文件)的解决方案
问题来源 因为笔者想用GCC编译器进行Windows下的C语言编程,安装了Mingw-w64的x86_64-posix-seh版本,并按照Visual Studio Code官方的教程,将Mingw- ...
