Flutter异步编程 http网络请求数据
import 'dart:convert'; import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:async'; class HttpDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('HttpDemo'),
elevation: 0.0,
),
body: HttpDemoHome(),
);
}
} class HttpDemoHome extends StatefulWidget {
@override
_HttpDemoHomeState createState() => _HttpDemoHomeState();
} class _HttpDemoHomeState extends State<HttpDemoHome> {
@override
void initState() {
super.initState();
// fetchPosts()
// .then((value) => print(value)); // final post = {
// 'title': 'hello',
// 'description': 'nice to meet you.',
// }; // print(post['title']);
// print(post['description']); // final postJson = json.encode(post);
// print(postJson); // final postJsonConverted = json.decode(postJson);
// print(postJsonConverted['title']);
// print(postJsonConverted['description']);
// print(postJsonConverted is Map); // final postModel = Post.fromJson(postJsonConverted);
// print('title: ${postModel.title}, description: ${postModel.description}'); // print('${json.encode(postModel)}');
} Future<List<Post>> fetchPosts() async {
final response =
await http.get('https://resources.ninghao.net/demo/posts.json'); // print('statusCode: ${response.statusCode}');
// print('body: ${response.body}'); if (response.statusCode == 200) {
final responseBody = json.decode(response.body);
List<Post> posts = responseBody['posts']
.map<Post>((item) => Post.fromJson(item))
.toList(); return posts;
} else {
throw Exception('Failed to fetch posts.');
}
} @override
Widget build(BuildContext context) {
return FutureBuilder(
future: fetchPosts(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
print('data: ${snapshot.data}');
print('connectionState: ${snapshot.connectionState}'); if (snapshot.connectionState == ConnectionState.waiting) {
return Center(
child: Text('loading...'),
);
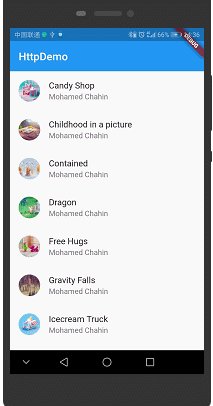
} return ListView(
children: snapshot.data.map<Widget>((item) {
return ListTile(
title: Text(item.title),
subtitle: Text(item.author),
leading: CircleAvatar(
backgroundImage: NetworkImage(item.imageUrl),
),
);
}).toList(),
);
},
);
}
} class Post {
final int id;
final String title;
final String description;
final String author;
final String imageUrl; Post(
this.id,
this.title,
this.description,
this.author,
this.imageUrl,
); Post.fromJson(Map json)
: id = json['id'],
title = json['title'],
description = json['description'],
author = json['author'],
imageUrl = json['imageUrl']; Map toJson() => {
'title': title,
'descritpion': description,
};
}
http: ^0.12.0

Flutter异步编程 http网络请求数据的更多相关文章
- [Swift通天遁地]四、网络和线程-(5)解析网络请求数据:String(字符串)、Data(二进制数据)和JSON数据
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- ios编程之网络请求
网络请求有GET请求和POST请求,get和post实现的时候可以选择同步或者异步实现.看一个请求是GET还是POST就看网址后面有没有携带请求体. GET与POST 区别 1.get请求 请求的网 ...
- Flutter学习五之网络请求和轮播图的实现
上期讲到了,怎样实现一个下拉刷新和加载更多的列表,数据更新,需要使用到网络请求,在flutter中,怎样实现一个网络请求呢?官方使用的是dart io中的HttpClient发起的请求,但HttpCl ...
- 基于AFNetWorking 3.0封装网络请求数据的类
对于使用 AFNetworking 的朋友来说,很多朋友都是直接调用 AFNetworking的 API ,这样不太好,无法做到全工程统一配置. 最好的方式就是对网络层再封装一层,全工程不允许直接使用 ...
- Swift 网络请求数据与解析
一: Swift 网络数据请求与处理最常用第三方 又有时间出来装天才了,还是在学swift,从中又发现一些问题,这两天上网找博客看问题弄的真的心都累.博客一篇写出来,好多就直接照抄,就没有实质性的把问 ...
- Fiddler 抓取 app 网络请求数据
通过设置代理在同一个路由器下可以通过 Fiddler 实现抓取 app 的网络数据 步骤如下: 手机(Android ,iOS 都可以)和 PC 连到同一个路由器 对手机连接的 WIFI 设置代理,代 ...
- iOS 网络请求数据缓存
1. NSURLCache简介: iOS对NSURLRequest提供了7种缓存策略:(实际上能用的只有4种) NSURLRequestUseProtocolCachePolicy // 默认的缓存策 ...
- Flutter -------- Http库实现网络请求
第三方库 http实现网络请求,包含get,post http库文档:https://pub.dev/packages/http 1.添加依赖 dependencies: http: ^0.12.0 ...
- AsyncTask异步加载和HttpURLConnection网络请求数据
//获得网络数据 private void huodeshuju() { //这里是使用线程,已注释掉 /*new Thread(){ public void ...
随机推荐
- 小顶堆---非递归C语言来一发
#include <stdio.h> #include <stdlib.h> #define HEAP_SIZE 100 #define HEAP_FULL_VALUE -10 ...
- Py---StringIO and BytesIO 读取str
# StringIO和BytesIO (1)StringIO顾名思义就是在内存中读写str.(2)StringIO操作的只能是str,如果要操作二进制数据,就需要使用BytesIO. # string ...
- 渗透之路基础 -- XXE注入漏洞
XXE漏洞 XXE漏洞全称XML External Entity Injection即xml外部实体注入漏洞,XXE漏洞发生在应用程序解析XML输入时,没有禁止外部实体的加载,导致可加载恶意外部文件, ...
- 题解 洛谷P4302 【[SCOI2003]字符串折叠】
一眼区间\(dp\),但蒟蒻的我还是调了好久\(qwq\) [状态设置] 设\(f[i][j]\)为子串\([i,j]\)的最短折叠 最后答案为\(f[1][n]\) 废话 [初始化] \(1\) 首 ...
- IDEA使用入门设置(从入门到放弃)
激活 1:设置JDK路径 2:设置maven环境 3:设置tomcat 4:设置快捷键与eclipse相同 4.1:设置字体大小 5:创建maven java 工程并进行编译打包等操作 6:创建 ...
- go mod
https://blog.csdn.net/zzhongcy/article/details/97243826 来自为知笔记(Wiz)
- easyui-datagrid统计
<script> //打印指定的table function dayin() { var tableToPrint = document.getElementById("dg&q ...
- 2-使用git管理一个单片机程序
https://www.cnblogs.com/yangfengwu/p/10842205.html 我用电脑压缩一个文件,然后通过git上传,然后在新买的linux系统通过wget 网络下载这个压缩 ...
- Ubuntu 系统安装教程
- BZOJ 1406: [AHOI2007]密码箱
二次联通门 : BZOJ 1406: [AHOI2007]密码箱 /* BZOJ 1406: [AHOI2007]密码箱 数论 要求 x^2 ≡ 1 (mod n) 可以转换为 x ^ 2 - k * ...
