jQueryMobile之listview
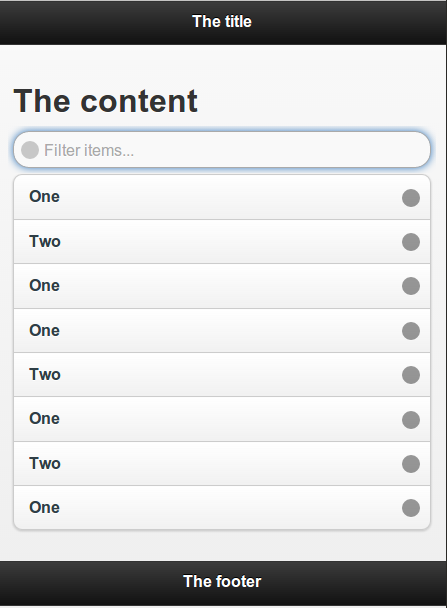
效果如下:
data-inset="true":为圆角
data-filter="true":带着过滤输入框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="jquery/jquery.mobile-1.3.2.min.css" />
<script type="text/javascript" src="jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="jquery/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>The title</h1>
</div> <div data-role="content">
<h1>The content</h1> <ul data-role="listview" data-inset="true" data-filter="true">
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">One</a></li>
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">One</a></li>
<li><a href="#">Two</a></a></li>
<li><a href="#">One</a></li>
</ul>
</div> <div data-role="footer">
<h4>The footer</h4>
</div>
</div>
</body>
</html>
jQueryMobile之listview的更多相关文章
- jquerymobile局部渲染的各种刷新
在JQueryMobile页面在第一次初始化进行一次整体渲染,动态生成的需要局部渲染. 在jquerymobile实现listview局部渲染的方法: function queryPublishOrd ...
- JqueryMobile动态生成listView并实现刷新的两种方法
本篇文章主要是对JqueryMobile动态生成listView并实现刷新的两种方法进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助 JqueryMobile动态生成listView并实现刷新 ...
- jquerymobile知识点:动态ListView
这里要讲的是jqueryMobile 中的ListView 动态的列表 <ul data-role="listview" data-inset="true" ...
- jQueryMobile控件之ListView
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquerymobile listview 局部刷新
function onSuccess(data, status) { data = $.trim(data); // alert(data); // return; if (data) { $('#l ...
- jquerymobile仿微信 - 01
jquerymobile仿微信 - 01 jquerymobile的组件感觉不咋地哇 本地调试最好是开一个web server,不然数据访问会有问题 <div data-role="p ...
- jQuery Moblie 学习之page、button、theme、panel、listview、controlgroup、navbar等(一)
1.jQTouch jQTouch与jQuery Moblie十分相似,也是一个jQuery插件,同样也支持HTML页面标签驱动,实现移动设备视图切换效果.不同的是它是专为WebKit内核的浏览器打造 ...
- 【Jquery mobile】动态加载ListView 转
[Jquery mobile]动态加载ListView 分类: Jquery Mobile2011-12-01 09:04 13984人阅读 评论(1) 收藏 举报 jquerylistviewmob ...
- JqueryMobile入门基础附源码下载
最近要做一个手机版的网站,所以就了解了一点JqueryMObile,下面是我整理的笔记,现在分享给大家,希望朋友们喜欢,先给个首页看看吧!!! 一.JqueryMobile基本页面结构 <!DO ...
随机推荐
- 关于java函数参数的修改能否带出来
结论 1. java的8个基本类型,无论是简单类型(比如int)还是类类型(比如Integer),传到形参里的变量,在函数体内修改之后是带不出来的. 2. String类型也是带不出来的. 3. 数组 ...
- ubuntu14.04.2 添加ppa remastersys源 镜像ubuntu系统
- 红领的短板:线下“O”瓶颈_财经频道_一财网
红领的短板:线下"O"瓶颈_财经频道_一财网 红领的短板:线下"O"瓶颈
- 2份能用的log4j.xml
1 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE log4j:configuration ...
- 【甘道夫】怎样在cdh5.2上执行mahout的itemcf on hadoop
环境: hadoop-2.5.0-cdh5.2.0 mahout-0.9-cdh5.2.0 步骤: 基本思路是,将mahout下的全部jar包都引入hadoop的classpath就可以,所以改动了$ ...
- Mysql事务及行级锁的理解
在最近的开发中,碰到一个需求签到,每个用户每天只能签到一次,那么怎么去判断某个用户当天是否签到呢?因为当属表设计的时候,每个用户签到一次,即向表中插入一条记录,根据记录的数量和时间来判断用户当天是否签 ...
- CComPtr用法
COM接口指针很危险,因为使用过程中需要每一个使用者都要严格并且正确的AddRef和Release,一旦出现问题,就会造成对象不能被正常释放,或者对象被重复删除,造成程序崩溃.所以使用COM接口,必须 ...
- ubuntu下mysql中文乱码问题
本来就是想弄个网页往数据库里添加数据的,然后就发现了mysql的中文乱码问题,弄了半天解决方法如下: 首先停mysql服务,编辑配置文件my.cnf $ sudo stop mysql $sudo v ...
- 开源消息中间件DotNetMQ
由于这个开源项目对我这种中间件菜鸟很有帮助,因此,我将官方的说明文档翻译如下: Introduction In this article, I will introduce a new and ind ...
- LSI SAS 3108 配置操作
配置LSISAS3108 介绍LSISAS3108的配置操作. 5.1 登录CU界面 介绍登录LSISAS3108的CU配置界面的方法,以及CU界面的主要功能. 5.2 创建RAID 介绍在LSISA ...
