js动画(一)
终于放寒假了,哈哈哈,然后,也不准备闲着吧,就是再熟悉一下旧的东西,然后把新的东西也拿来分享一下,自己也准备好了再这个寒假
好好的提高一下自己,哎,菜鸟一枚,真正去实战了,发现自己手上的武器太少了,所以就,加油加油,这个寒假好好的完成计划。
嗯,废话也不多说了,先介绍,三种js基本动画,匀速吗,变速,透明度变化。
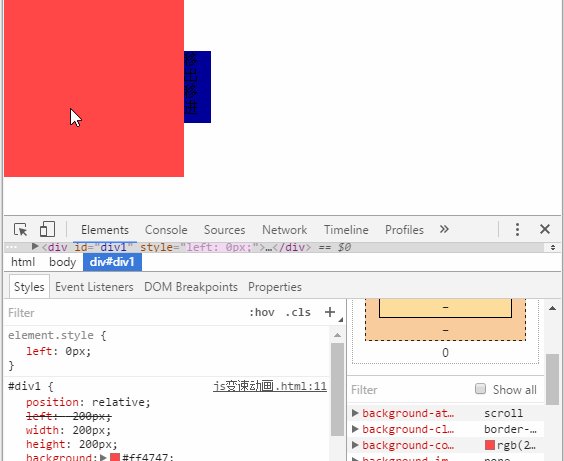
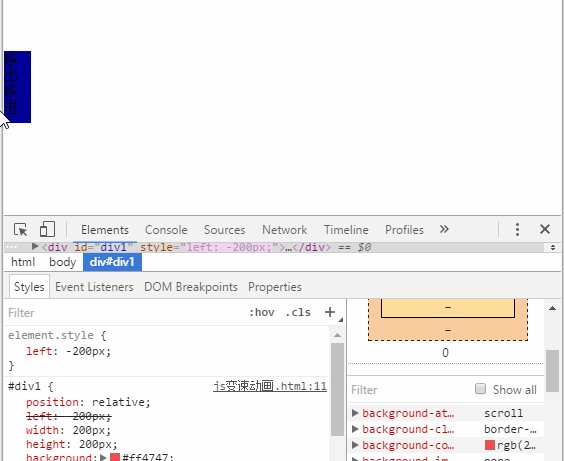
匀速

代码如下:
<script>
window.onload=function(){
var div1 = document.getElementById("div1");/*获取变化的框Id,div我称之为框*/
div1.onmouseover=function(){
onMove(10,0);/*鼠标移入,这两个数值,分别控制速度,和到达目标的位置数值*/
}
div1.onmouseout=function(){
onMove(-10,-200)/*鼠标移出,如上*/
}
}
var timer=null;/*全局变量,clearInterval()清除的是他上一链的东西*/
function onMove(speed,mu){
clearInterval(timer);/*避免用户多次点击,产生多个定时器*/
var div1 = document.getElementById("div1");
timer=setInterval(function(){
if(div1.offsetLeft == mu)
{
clearInterval(timer);/*作用:不让其一直变化下去*/
}
else{
div1.style.left=div1.offsetLeft+speed+"px";
}
},30)
} </script>
变速

代码如下:
<script>
window.onload=function(){
var div1 = document.getElementById("div1");
div1.onmouseover=function(){
onMove(10,0);
}
div1.onmouseout=function(){
onMove(-10,-200)
}
}
var timer=null;/*全局变量,clearInterval()清除的是他上一链的东西*/
function onMove(speed,mu){
clearInterval(timer);
var div1 = document.getElementById("div1");
timer=setInterval(function(){
speed=(mu-div1.offsetLeft)/15;
/*与上述不同之处,变速可以在这里控制*/
speed=speed>0?Math.ceil(speed):Math.floor(speed-1);
/*这里面最后多减1是因为浏览器问题*/
if(div1.offsetLeft == mu)
{
clearInterval(timer);
}
else{
div1.style.left=div1.offsetLeft+speed+"px";
}
},30)
} </script>
透明度变化

代码如下:
<script>
window.onload = function(){ div1.onmouseover = function(){
OnOpacity(5,100);/*鼠标移入,两个数值分别控制,变化的速率和到达的透明度值是多少*/
}
div1.onmouseout = function(){
OnOpacity(-5,30);/同上/
}
}
var timer=null;
var alpha=30;
function OnOpacity(speed,mu){
var div1 = document.getElementById("div1");
clearInterval(timer);
timer=setInterval(function(){
if(alpha == mu)
{
clearInterval(timer);
}
else
{
alpha+=speed;
div1.style.opacity=alpha/100;
}
},10)
}
</script>
js动画(一)的更多相关文章
- 【06-23】js动画学习笔记01
<html> <head> <style> * { margin:0; padding:0; } #div1{ width:200px; height:200px; ...
- css动画与js动画的区别
CSS动画 优点: (1)浏览器可以对动画进行优化. 1. 浏览器使用与 requestAnimationFrame 类似的机制,requestAnimationFrame比起setTimeout ...
- CSS VS JS动画,哪个更快[译]
英文原文:https://davidwalsh.name/css-js-animation 原作者Julian Shapiro是Velocity.js的作者,Velocity.js是一个高效易用的js ...
- JS动画理论
动画(Animation) 动画意味着随着时间而变化,尤其指视觉上的变化,包括位置.形态等的变化.运动基本上表现为物体随时间,发生位置上的变化:形态基本表现为大小.颜色.透明度.形状等随时间的变化. ...
- css与 js动画 优缺点比较
我们经常面临一个抉择:到底使用JavaScript还是CSS动画,下面做一下对比 JS动画 缺点:(1)JavaScript在浏览器的主线程中运行,而主线程中还有其它需要运行的JavaScript脚本 ...
- [学习笔记]js动画实现方法,作用域,闭包
一,js动画基本都是依靠setInterval和setTimeout来实现 1,setInterval是间隔执行,过一段时间执行一次代码 setInterval(function(){},500);即 ...
- css3动画与js动画的一些理解
http://zencode.in/19.CSS-vs-JS%E5%8A%A8%E7%94%BB%EF%BC%9A%E8%B0%81%E6%9B%B4%E5%BF%AB%EF%BC%9F.html 首 ...
- js动画(四)
终于到了最后了,这里要告一段落了,整了个js运动框架,咳咳咳,好冷 啊啊啊啊啊啊,这天气.妈的,工资怎么也不发,啊,说好的 人与人之间的信任呢?哎,气诶,不到150字啊,又是这个梗..怎么办?说些什么 ...
- css动画特效与js动画特效(一)------2017-03-24
1.用css做动画效果: 放鼠标才会发生 利用hover <head> <style> #aa{ background-color: red; width: 100px; he ...
- JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能
摘要: 理解浏览器渲染. 原文:JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是专门探索 J ...
随机推荐
- 使用Windows2003的IIS发布网站 - 进阶者系列 - 学习者系列文章
本系列文章目录:http://www.cnblogs.com/lzhdim/category/277150.html Windows 2003是一款不错的Windows服务器版本.在刚工作的前些年里, ...
- 在windows server2003下安装Redmine
原文:在windows server2003下安装Redmine 参考文献:Windows下使用_Ruby1.9.3安装RedMine2.2.3 参考资料:http://www.redmine.org ...
- javascript 动态创建tip图片提示
前言: 在做前端的项目中,经常看到移动一个小图标上显示这个图标对应的大图的提示,之前的做法是在小图标的位置后面添加一个div,然后移动到小图标然后显示这个图标的图片!但是这个方法做的时候发现,如果提示 ...
- 浏览器检测(BrowserDetect.js)使用
浏览器检测是在工作中经常用到的,如果只是简单判断当前是什么浏览器的话可以通过window.navigator.useragent这样的js来直接判断就可以了! 但是针对浏览器版本要求比较高的时候,如果 ...
- Asp.Net MVC页面静态化功能实现二:用递归算法来实现
上一篇提到采用IHttpModule来实现当用户访问网站的时候,通过重新定义Response.Filter来实现将返回给客户端的html代码保存,以便用户下一次访问是直接访问静态页面. Asp.Net ...
- 01.由浅入深学习.NET CLR 基础系列之CLR 的执行模型
.Net 从代码生成到执行,这中间的一些列过程是一个有别于其他的新技术新概念,那么这是一个什么样的过程呢,有什么样的机制呢,清楚了这些基本的东西我们做.Net的东西方可心中有数.那么,CLR的执行模型 ...
- windows server 2003断开远程之后自动注销用户
windows server 2003断开远程之后自动注销用户 2011-07-30 09:42:52 我来说两句 收藏 我要投稿 最近一台服务器老是断开远程之后过没多久就自动 ...
- 详解SpringMVC请求的时候是如何找到正确的Controller
详解SpringMVC请求的时候是如何找到正确的Controller[附带源码分析] 目录 前言 源码分析 重要接口介绍 SpringMVC初始化的时候做了什么 HandlerExecutionCha ...
- javascript设计模式系列
javascript设计模式系列 创建型: 1.抽象工厂模式(Abstract Factory) 2.构建者模式(Builder) 3.工厂方法模式(Factory Method) 4.原型模式( ...
- Hashmat the brave warrior - UVa10055
欢迎访问我的新博客:http://www.milkcu.com/blog/ 原文地址:http://www.milkcu.com/blog/archives/uva10055.html 题目描述 Pr ...
