使用js实现ajax的get请求步骤
(以下内容非原创,视频整合得来的)
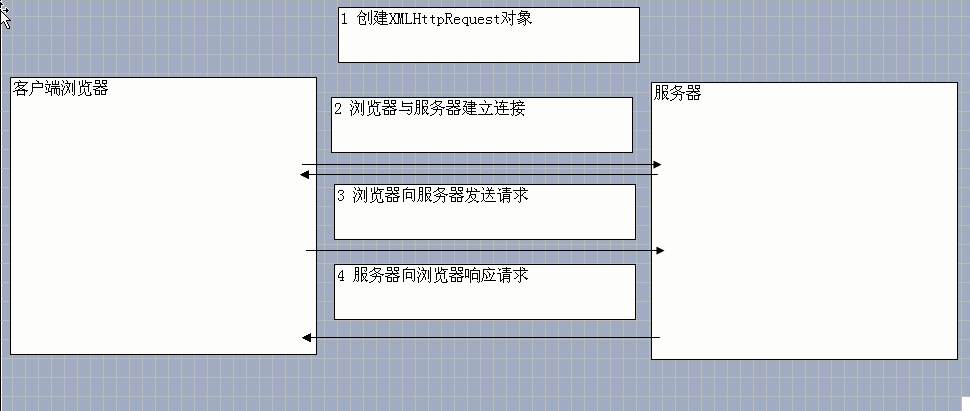
1.创建XMLHttpRequest对象
2.浏览器与服务器建立连接
3.浏览器向服务器发送请求
4.服务器向浏览器响应请求

下面给出一个实例
1.创建一个testget.jsp的文件,放在web\01_testget\testget.jsp
<%@ page language="java" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="./test.js"></script>
</head>
<body>
<form action="" enctype="application/x-www-form-urlencoded">
<input type="button" name="ok" id="ok" value="测试服务器连接">
</form>
</body>
</html>
2.创建一个js文件
//当页面加载完毕之后,执行以下代码
window.onload = function () {
document.getElementById("ok").onclick = function () {
/*
* 1 创建XMLHttpRequest对象
*/
var xhr = ajaxFunction(); /*
* 4 服务器向浏览器响应请求
*
* readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕 常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 )
*/
xhr.onreadystatechange = function(){
alert(xhr.readyState);
//alert(xhr.status);
if(xhr.readyState==4){
if(xhr.status==200||xhr.status==304){
var data = xhr.responseText;
alert(data);
}
}
} /*
* 2 浏览器与服务器建立连接
*
* xhr.open(method, url, asynch);
* * 与服务器建立连接使用
* * method:请求类型,类似 “GET”或”POST”的字符串。
* * url:路径字符串,指向你所请求的服务器上的那个文件。请求路径
* * asynch:表示请求是否要异步传输,默认值为true(异步)。
*/
xhr.open("GET","/testServlet?c=18",true); /*
* 3 浏览器向服务器发送请求
*
* send()方法:
* * 如果浏览器请求的类型为GET类型时,通过send()方法发送请求数据,服务器接收不到
*/
xhr.send("a=6&b=9"); //xhr.send(null);
}
} function ajaxFunction(){
var xmlHttp;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
} return xmlHttp;
}
3.创建一个TestServlet来处理这个jsp请求
package com.servlet; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter; /**
* Created by huangyichun on 2016/12/7.
*/
@WebServlet(name = "testServlet",urlPatterns = "/testServlet")
public class TestServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("connection...");
System.out.println("a=" + request.getParameter("a"));
System.out.println("c=" + request.getParameter("c")); PrintWriter out = response.getWriter(); out.println("get connection server success");
}
}
运行结果为:
控制台打印:
connection...
a=null
c=18
浏览器弹出窗口:

使用js实现ajax的get请求步骤的更多相关文章
- js实现ajax的post请求步骤
post请求步骤与前篇的get请求步骤差别不大,只是增加了 xhr.setRequestHeader("Content-type","application/x-www- ...
- 原生JS实现ajax 发送post请求
1. [代码]原生JS实现ajax 发送post请求 <script> var oStr = ''; var postData = {}; var oAjax = null; //post ...
- NodeJ node.js Jquery Ajax 跨域请求
Jquery + Ajax 跨域请求 说白了就是前台请求ajax数据(JSON)但是请求的数据不在本地的绝对路径下,接口数据 是没有这个安全性的我对外公开的接口数据,只要你找到接口你就可以使用里面的数 ...
- vue.js的ajax和jsonp请求
首先要声明使用ajax 在 router下边的 Index.js中 import VueResource from 'vue-resource'; Vue.use(VueResource); ajax ...
- Ajax引擎:ajax请求步骤详细代码
说起AJAX,可能是很多同学在很多地方都看到过,各大招聘网站上对于WEB前端和PHP程序员的技能要求清单中也是必不可少的一项.但是,ajax请求步骤详细代码以及说明却比较少见到 什么是AJAX引擎? ...
- 用原生JS实现AJAX和JSONP
前端开发在需要与后端进行数据交互时,为了方便快捷,都会选择JQuery中封装的AJAX方法,但是有些时候,我们只需要JQuery的AJAX请求方法,而其他的功能用到的很少,这显然是没必要的.其实,原生 ...
- [代码]JS原生Ajax,GET和POST
javascript/js的ajax的GET请求: <script type="text/javascript"> /* 创建 XMLHttpRequest 对象 */ ...
- 原生JS实现Ajax及Ajax的跨域请求
前 言 如今,从事前端方面的程序猿们,如果,不懂一些前后台的数据交互方面的知识的话,估计都不太好意思说自己是程序猿.当然,如今有着许多的框架,都有相对应的前后台数据交互的方法. ...
- 用JS实现Ajax请求
AJAX核心(XMLHttpRequest) 其实AJAX就是在Javascript中多添加了一个对象:XMLHttpRequest对象.所有的异步交互都是使用XMLHttpServlet对象完成的. ...
随机推荐
- 配置FMS发布/HDS/HLS流
一.前言 安装完FMS4.5以后就有了apache2.2,由于在FMS安装目录里面,他是对外面已经安装的是没有影响的,默认情况向, FMS监听80端口接收traffic然后传递给Apache的8134 ...
- MVC伪一个12306图片验证码
本文的来由主要是满足自己的好奇心,而不是证明什么东西,如果涉及到什么官方性的事情,麻烦通知我谢谢:本篇将要和大家分享的是一个看起来通12306图片验证码相似的效果,这篇应该是今年农历最后一篇分享文章了 ...
- Linux系统监控命令
1. uptime: 负载监控,w命令更好地显示当前登录用户数的信息 2.top: 相当于uptime,提供了负载平均值的快照 (1)第一行: up 48days: 系统运行时间 2 users: 当 ...
- 使用net Manager工具远程连接oracle
一,在服务端配置oracle端口 在命令行中输入netca命令,打开相关配置默认端口号为1521 二,配置端口后使用Telnet工具调试端口是否联通 在命令行输入telnet 服务器ip 端口号 三, ...
- Python学习--17 访问数据库
实际开发中,我们会经常用到数据库. Python里对数据库的操作API都很统一. SQLite SQLite是一种嵌入式数据库,它的数据库就是一个文件.由于SQLite本身是C写的,而且体积很小,所以 ...
- look look C#7
vs2017也rc好几个版本了,本想跟进看看c#7加入了什么内容,去搜索c#7,确实找到了不少文章,无奈很多特性ide根本不让编译啊...所以今天主要列出已经确定了的c#7特性(一般来说rc后也不会加 ...
- oracle decode函数的用法
含义解释: decode(字段,值1,返回值1,值2,返回值2,...值n,返回值n,缺省值) 用法如下:IF 字段=值1 返回 返回值1ELSIF 字段=值2 返回 返回值2 ......ELSIF ...
- PHP文本处理之中文汉字字符串转换为数组
在PHP中我们可以通过str_split 将字符串转换为数组,但是却对中文无效,下面记录一下个人将中文字符串转换为数组的方法. 用到的PHP函数 mb_strlen - 获取字符串的长度 mb_sub ...
- Socket.io+Nodejs通讯实例
具体源码:Socket 目录结构 D:. │ package.json │ server.js │ └─public index.html socket.io.js 需要的条件 socket.io.j ...
- 深入理解javaScript的深复制和浅复制
javascript有五种基本数据类型(也就是简单数据类型),它们分别是:Undefined,Null,Boolean,Number和String.还含有一种复杂数据类型,就是对象 注意Undefin ...
