DevExpress之ChartControl用法
DevExpress中的ChartControl顾名思义就是数据基于图表展示,其关键在于Series上的处理。
using System;
using System.Drawing;
using DevExpress.XtraCharts; namespace DevExpressUtilHelpV3
{
public static class ChartToolV3
{
/// <summary>
/// 创建Series
/// </summary>
/// <param name="chat">ChartControl</param>
/// <param name="seriesName">Series名字『诸如:理论电量』</param>
/// <param name="seriesType">seriesType『枚举』</param>
/// <param name="dataSource">数据源</param>
/// <param name="xBindName">ChartControl的X轴绑定</param>
/// <param name="yBindName">ChartControl的Y轴绑定</param>
public static void CreateSeries(this ChartControl chat, string seriesName, ViewType seriesType, object dataSource, string xBindName, string yBindName)
{
CreateSeries(chat, seriesName, seriesType, dataSource, xBindName, yBindName, null);
}
/// <summary>
/// 创建Series
/// </summary>
/// <param name="chat">ChartControl</param>
/// <param name="seriesName">Series名字『诸如:理论电量』</param>
/// <param name="seriesType">seriesType『枚举』</param>
/// <param name="dataSource">数据源</param>
/// <param name="xBindName">ChartControl的X轴绑定</param>
/// <param name="yBindName">ChartControl的Y轴绑定</param>
/// <param name="createSeriesRule">Series自定义『委托』</param>
public static void CreateSeries(this ChartControl chat, string seriesName, ViewType seriesType, object dataSource, string xBindName, string yBindName, Action<Series> createSeriesRule)
{
if (chat == null)
throw new ArgumentNullException("chat");
if (string.IsNullOrEmpty(seriesName))
throw new ArgumentNullException("seriesType");
if (string.IsNullOrEmpty(xBindName))
throw new ArgumentNullException("xBindName");
if (string.IsNullOrEmpty(yBindName))
throw new ArgumentNullException("yBindName"); Series _series = new Series(seriesName, seriesType);
_series.ArgumentScaleType = ScaleType.Qualitative;
_series.ArgumentDataMember = xBindName;
_series.ValueDataMembers[] = yBindName; _series.DataSource = dataSource;
if (createSeriesRule != null)
createSeriesRule(_series);
chat.Series.Add(_series);
} }
}
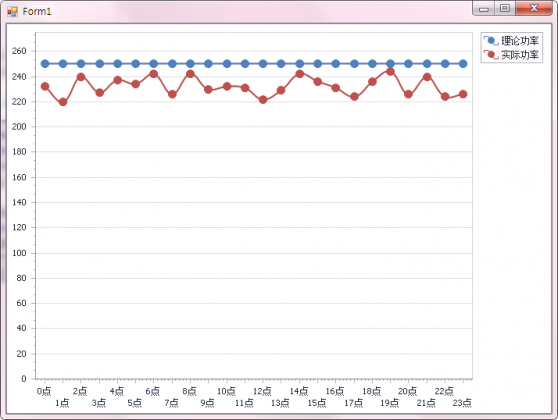
代码使用示例如下:
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
DataTable _dt = CreateTestDB();
chartControl1.CreateSeries("理论功率", ViewType.Spline, _dt, "time", "Power");
chartControl1.CreateSeries("实际功率", ViewType.Spline, _dt, "time", "ActulPower");
}
/// <summary>
/// 准备数据源
/// </summary>
/// <returns>DataTable</returns>
private DataTable CreateTestDB()
{
DataTable _testData = new DataTable();
_testData.Columns.Add(new DataColumn("time", typeof(string)));
_testData.Columns.Add(new DataColumn("Power", typeof(decimal)));
_testData.Columns.Add(new DataColumn("ActulPower", typeof(decimal)));
Random _rm = new Random();
for (int i = 0; i < 24; i++)
{
DataRow _drNew = _testData.NewRow();
_drNew["time"] = string.Format("{0}点", i);
_drNew["Power"] = 250;
_drNew["ActulPower"] = _rm.Next(220, 245);
_testData.Rows.Add(_drNew);
}
return _testData;
}

DevExpress之ChartControl用法的更多相关文章
- WPF DevExpress ChartControl用法
WPF常用的第三方控件集,DevExpress中ChartControl的使用 下面介绍如何生成Chart界面: <dxc:ChartControl AnimationMode="On ...
- WPF DEV控件-ChartControl用法
WPF常用的第三方控件集,DevExpress 下面介绍如何生成Chart界面: <dxc:ChartControl AnimationMode="OnDataChanged" ...
- DevExpress中chartControl中实现统计图功能
public partial class Form1 : DevExpress.XtraEditors.XtraForm { public Form1() { InitializeComponent( ...
- DevExpress中ChartControl柱状图(Bar)用法
我的数据 代码如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 chartControl1.Series.Clear(); ...
- DevExpress 控件用法笔记(VB)
1.ChartControl 显示条形图 ChartControl1.Titles.Clear() ChartControl1.Series.Clear() Dim db As DataTable S ...
- DEV控件之ChartControl用法
一.总体概述 这个控件包含3层,最外面的chartControl层.中间的XYDiagram层.最里面的Series层.功能非常强大,但同时使用起来也相对复杂,需要各个层之间相互协调设置才能达到自己想 ...
- 【原】为DevExpress的ChartControl添加Y轴控制 和 GridControl中指定列添加超级链接
一.控制ChartControl的Y轴范围 使用Devexpress中的CharControl控件,需要控制AxisY轴的显示范围,需要使用该控件的BoundDataChanged事件,具体代码如下: ...
- 张奎师弟参与devexpress chartControl绘图--解决了devexpress的chartControl控件不能添加系列的问题
using DevExpress.XtraCharts; using System; using System.Collections.Generic; using System.ComponentM ...
- DevExpress之ChartControl实现时间轴实例 z
using System; using System.Data; using System.Windows.Forms; using DevExpress.XtraCharts; namespace ...
随机推荐
- hive Getting Started
Apache HiveThe Apache Hive™ data warehouse software facilitates reading, writing, and managing large ...
- jstack Dump 日志文件中的线程状态(转)
jstack Dump 日志文件中的线程状态 dump 文件里,值得关注的线程状态有: 死锁,Deadlock(重点关注) 执行中,Runnable 等待资源,Waiting on conditio ...
- sql server 保留小数,向上保留指定位数的小数,仅记录,勿看。
比如 4.05 要取成 4.1 , 4.16 取成 4.2 ,4.5 取成 4.5 ,意思就是小数部分第二位不管是多少都丢掉然后加0.1,但是如果是 4.5 这样完整的就不需要处理. 可以像下面这么写 ...
- Kubernetes Device Plugins
The gRPC server that the device plugin must implement is expected to be advertised on a unix socket ...
- Oracle 多行、多列子查询
本文使用到的是oracle数据库scott方案所带的表,scott是oracle数据库自带的方案,使用前请确保其解锁 一.多行子查询 多行子查询子查询是嵌入在其他Sql语句中的select语句,Ora ...
- Python数据分析学习之Numpy
Numpy的简单操作 import numpy #导入numpy包 file = numpy.genfromtxt("文件路径",delimiter=" ",d ...
- WPF实现无刷新动态切换多语言(国际化)
1. 在WPF中国际化使用的是 .xaml文件的格式 如图:Resource Dictionary (WPF) 2. 创建默认的语言文件和其他语言文件 这里以英语为默认语言,新建一个 Resource ...
- Python基础(2) - 动态数据类型
Python是一门强类型语言,单定义变量时不需要制定类型. C#这样定义变量: ; VB这样定义变量: Python不需要制定类型,给变量赋什么类型的值,它就是什么类型.(穿神马就是神马?) > ...
- EF 连接到 Azure-SQL
using Autofac; using Autofac.Integration.Mvc; using System; using System.Collections.Generic; using ...
- HTTP协议(一):介绍
HTTP协议(一):介绍 RFC 2616定义了今天普遍使用的一个版本——HTTP 1.1.HTTP协议(HyperText Transfer Protocol,超文本传输协议)是一种详细规定了浏 ...
