最接近WeChat的全屏自定义相机(Custom Camera)
一、需求
最接近WeChat的全屏自定义相机(Custom Camera),拍照和预览都是全屏尺寸。使用Camera API,告别摄像头PictureSize的限制。
接触过相机开发的都知道,Camera.Parameters支持的PreviewSIze和PictureSize是不匹配的。这就导致预览和拍照的图像尺寸不一致。一般情况下PreviewSize支持的尺寸包括手机屏幕尺寸,而PictureSize包含的尺寸就古怪的多了。
这就找到了实现全屏拍照的突破口
监听预览,拿到相机预览图像数据,转成bitmap
二、程序实现
- 清单文件添加权限
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
sdk 25 (android6.0) 以上记得动态获取权限
- 在onResume()里初始化相机
Camera camera = Camera.open(cameraId);// cameraId 为0,是开启后置摄像头;1 是前置摄像头。多摄的情况不在此考虑范围内。
//将预览图像渲染到surfaceView上
mHolder = surfaceView.getHolder();
mHolder.addCallback(this);
mHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
camera.setPreviewDisplay(mHolder);
- 关键来了,设置Camera.Parameters 这里很容易出现各种问题
在相机API中可以通过setDisplayOrientation()设置相机预览方向。在默认情况下,这个值为0,与图像传感器一致。因此对于横屏应用来说,由于屏幕方向和预览方向一致,预览图像不会颠倒90度。但是对于竖屏应用,屏幕方向和预览方向垂直,所以会出现颠倒90度现象。为了得到正确的预览画面,必须通过API将相机的预览方向旋转90,保持与屏幕方向一致
camera.setDisplayOrientation(90); //横向变竖向
这是我的小米6相机支持的预览尺寸
preview-size-values parameter: 2160x1080,2048x1536,2048x1080,1920x1440,1920x1080,1920x960,1440x1080,1280x960,1280x720,1280x640,864x480,800x480,768x432,720x480,640x640,640x480,480x640,640x360,576x432,480x360,480x320
我们需要根据屏幕尺寸找到最适合的预览尺寸
private static Point findBestPreviewSizeValue(CharSequence previewSizeValueString, Point screenResolution) {
int bestX = 0;
int bestY = 0;
int diff = Integer.MAX_VALUE;
for (String previewSize : COMMA_PATTERN.split(previewSizeValueString)) {
previewSize = previewSize.trim();
int dimPosition = previewSize.indexOf('x');
if (dimPosition < 0) {
Log.w(TAG, "Bad preview-size: " + previewSize);
continue;
}
int newX;
int newY;
try {
newX = Integer.parseInt(previewSize.substring(0, dimPosition));
newY = Integer.parseInt(previewSize.substring(dimPosition + 1));
} catch (NumberFormatException nfe) {
Log.w(TAG, "Bad preview-size: " + previewSize);
continue;
}
int newDiff = Math.abs(newX - screenResolution.x) + Math.abs(newY - screenResolution.y);
if (newDiff == 0) {
bestX = newX;
bestY = newY;
break;
} else if (newDiff < diff) {
bestX = newX;
bestY = newY;
diff = newDiff;
}
}
if (bestX > 0 && bestY > 0) {
return new Point(bestX, bestY);
}
return null;
}
返回得到一个point,起名叫cameraResolution。 设置给parameters
Camera.Parameters parameters = camera.getParameters();
parameters.setPreviewSize(cameraResolution.x, cameraResolution.y); parameters.setPreviewFormat(ImageFormat.NV21);
最后
拍照 不是调用camera.takePicture()而是设置监听PreviewCallback接口camera.setOneShotPreviewCallback(previewCallback);
在回调方法onPreviewFrame(byte[] data, Camera camera)里处理预览图像字节数组data。data是YUV格式的数据,我们需要把它转成Android支持的rgb格式
YuvImage yuvImage = new YuvImage(data, ImageFormat.NV21, width, height, null);//android.graphics包下提供的将YUV转成JPEG的API
ByteArrayOutputStream baos = new ByteArrayOutputStream();
yuvImage.compressToJpeg(new Rect(0, 0, width, height), 100, baos);//YUV压缩成JPEG
BitmapFactory.Options localOptions = new BitmapFactory.Options();
localOptions.inPreferredConfig = Bitmap.Config.RGB_565; //构造位图生成的参数,必须为565。类名+enum
Bitmap bitmap = BitmapFactory.decodeByteArray(baos.toByteArray(), 0, baos.toByteArray().length, localOptions);//转成rgb的bitmap
baos.close();
这时的bitmap还是横向的,即使相机转成竖向,那也是预览变正常了。但onPreviewFrame里拿到的数据依然是横向
//转成竖向bitmap
Matrix matrix = new Matrix();
matrix.postRotate(270);
// 创建新的图片
Bitmap resizedBitmap = Bitmap.createBitmap(bitmap, 0, 0,
bitmap.getWidth(), bitmap.getHeight(), matrix, true);
思路流程还是很清晰的
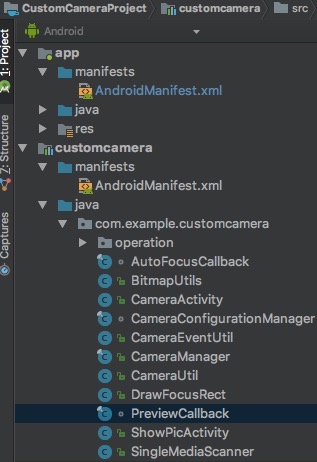
三、项目文件结构

customcamera是自定义相机的库,方便移植到任何project中使用
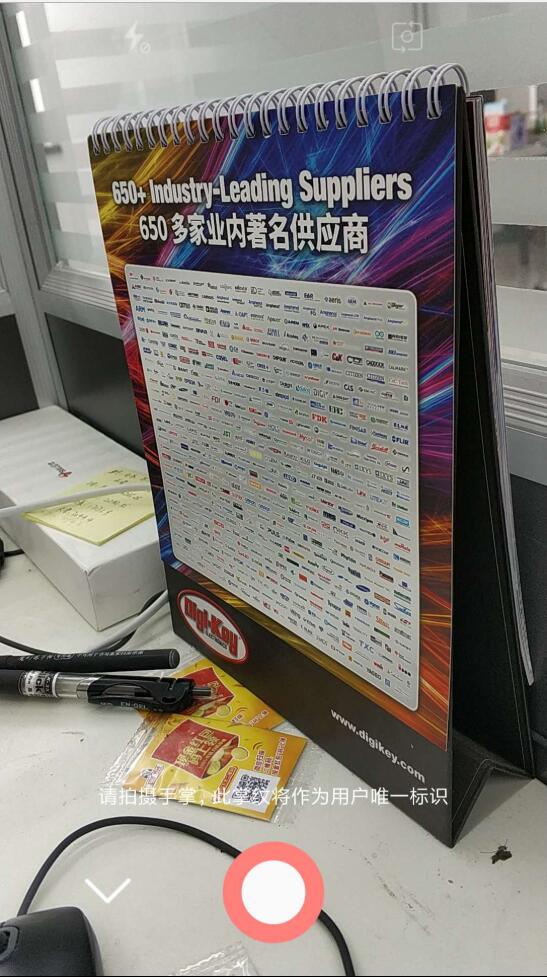
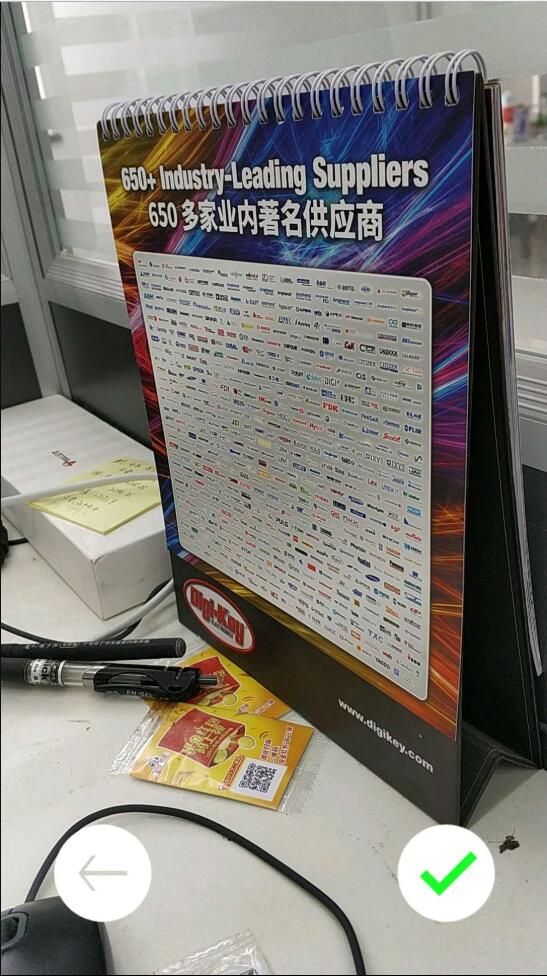
四、运行效果演示


五、补充
暂时没有
最接近WeChat的全屏自定义相机(Custom Camera)
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
最接近WeChat的全屏自定义相机(Custom Camera)的更多相关文章
- JavaScript网页全屏API
在大多数的浏览器中都有实现网页全屏显示的功能,并且大部分浏览器实现全屏显示和退出全屏显示的快捷键通常是F11和Esc两个按键.如今,W3C已经制定了关于网页全屏显示的API,利用这个API 可以实现网 ...
- 点击图片video全屏
<!doctype html> <html> <head> <meta charset="utf-8" /> <title&g ...
- html5实现全屏的api方法
参考地址 [进入和退出全屏] // Webkit (works in Safari5.1 and Chrome 15) element.webkitRequestFullScreen(); docum ...
- 使用html5中video自定义播放器必备知识点总结以及JS全屏API介绍
一.video的js知识点: controls(控制器).autoplay(自动播放).loop(循环)==video默认的: 自定义播放器中一些JS中提供的方法和属性的记录: 1.play()控制视 ...
- iOS Swift WisdomScanKit二维码扫码SDK,自定义全屏拍照SDK,系统相册图片浏览,编辑SDK
iOS Swift WisdomScanKit 是一款强大的集二维码扫码,自定义全屏拍照,系统相册图片编辑多选和系统相册图片浏览功能于一身的 Framework SDK [1]前言: 今天给大家 ...
- Android实例-自定义程序名称、图标、全屏和可旋转方向(XE8+小米2)
1.自定义程序名称Project->Options->Version Info->label(改成需要显示的中文名即可) ,但是需要安装到安卓手机才可以显示. 2.全屏显示Proje ...
- 自定义一个全屏的AlertDialog。
........... final MyDialog dialog = new MyDialog(this); LayoutInflater inflater = getLayoutInflater( ...
- C# 全屏坐标及区域坐标获取。自定义光标及系统光标描边捕捉显示。
最近手头工作比较轻松了一点就继续研究和完善之前的录屏软件,使用AForge最大的问题在于:最原始的只能够录全屏,而自定义的录屏需要更改非常多的细节:like follows: 1.需要支持区域化录屏: ...
- Android:webView加载h5网页视频,播放不了,以及横屏全屏的问题和实现自定义加载进度条的效果
1.webView加载h5网页视频,播放不了,android3.0之后要在menifest添加硬件加速的属性 android:hardwareAccelerated="true". ...
随机推荐
- [BZOJ1305][CQOI2009]跳舞(网络流)
1305: [CQOI2009]dance跳舞 Time Limit: 5 Sec Memory Limit: 162 MBSubmit: 3944 Solved: 1692[Submit][St ...
- Codeforces Round #344 (Div. 2) C. Report 其他
C. Report 题目连接: http://www.codeforces.com/contest/631/problem/C Description Each month Blake gets th ...
- bcp功能
#include "MyBCP.h" #include "odbcss.h" //1,Allocate an environment handle and a ...
- 基于t-io的MI工具实现
原文:https://my.oschina.net/u/2984386/blog/1630300 背景介绍 t-io是一款国产开源的网络编程框架,主要是特点:简单,易上手,AIP封装通俗易懂,适合一般 ...
- 对oracle实例的内存(SGA和PGA)进行调整,优化数据库性
一.名词解释 (1)SGA:SystemGlobal Area是OracleInstance的基本组成部分,在实例启动时分配;系统全局域SGA主要由三部分构成:共享池.数据缓冲区.日志缓冲区. (2) ...
- (救星啊)im-switch -s ibus错误:Error: no configuration file "ibus" exists.
转自:http://www.cnblogs.com/csulennon/p/4194902.html 在虚拟机上安装Ubuntu14.04 后安装ibus输入法,万万没想到在切换输入法的时候居然出错了 ...
- BOOST 实用手册(摘录自校友博客)
1. 序言 现在学的东西很容易忘记,写这篇文章的目的是能让我在需要时快速找回当时的感觉. Let's BOOST THE WORLD . 2. 编译:VC2005注意 在 属性->C/C++- ...
- Spring WebSocket入门(二) 转载
本文转载自:http://www.jianshu.com/p/8500ad65eb50 WebSocket前端准备 前端我们需要用到两个js文件:sockjs.js和stomp.js SockJS:S ...
- 【转载】C/C++语言分析 & 每年学一种编程语言 & git历史
http://blog.csdn.net/turingbook/article/details/1778867 <程序员修炼之路>英文注释版 作者提出的经营之道是:——Invest Reg ...
- Git系列二之数据管理
1.Git基本管理 git常用的基本操作 1.1提交数据 我们可以简单的把工作目录理解成是一个被Git服务程序管理的目录,Git会时刻的追踪目录内文件的改动,另外在安装好了Git服务程序后,默认就会创 ...
