hexo博客发布注意事项
最近把hexo博客内容写完了,就发布到github上面去,结果就出现各种一些小问题。
1.发布之后,hexo博客的css与js无法访问。
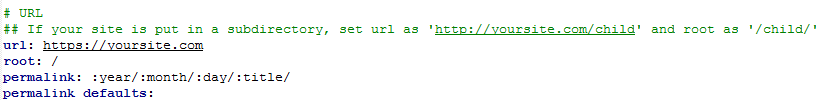
原因:没有配置正确的url路径。(配置文件_config.yml)
本地开发url

发布线上url

PS:注意阅读注释内容。
2.发布之后,hexo博客“分类”导航无法访问。
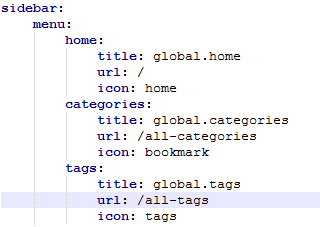
原因:没有配置正确的导航url路径。(主题配置文件_config.yml)
本地开发url

发布线上url

PS:这是个小坑,解决方法是参考了配置文件里面 root,改成”/XXX/“。
补充:使用自定义favicon.ico,建议使用绝对路径。
<link rel="shortcut icon" type="image/x-icon" href="https://xxx.github.io/blog/images/favicon.ico">
如果hexo-deployer-git插件发布不成功的话,建议使用git GUI工具直接提交。(我觉得git提交更快一点)
hexo博客发布注意事项的更多相关文章
- 如何优雅地发布Hexo博客
前言 就目前而言,我所知道的发布Hexo的博客有如下几种: 1.原始方式,也就是在服务器上编写md文件,然后利用hexo g来生成,详见:hexo从零开始到搭建完整: 2.利用github+hook来 ...
- Hexo博客系列(二)-在多台机器上利用Hexo发布博客
[原文链接]:https://www.tecchen.xyz/blog-hexo-env-02.html 我的个人博客:https://www.tecchen.xyz,博文同步发布到博客园. 由于精力 ...
- 使用github action发布hexo博客到云服务器
目录 搭建Hexo博客 安装主题hexo-theme-bamboo 修改博客名称等信息 添加github action发布 1. 在github中创建自己的博客仓库 2. 设置Secrets 3. 在 ...
- Hexo博客建设
上次我教大家利用wordpress程序搭建个人网站,这次换个Hexo来搭建咱们的个人博客,那咱们开始吧!先提供官网给大家英文版的请点击这里,中文版的请点击这里,好了然后是工具要准备下,貌似就只要安装g ...
- 史上最详细“截图”搭建Hexo博客并部署到Github
http://jingyan.baidu.com/article/d8072ac47aca0fec95cefd2d.html 大家也搭建过博客,很多时候,按着教程来做就可以了,但是我当时为了搭建Hex ...
- 在腾讯云上部署Hexo博客
推荐理由 ----搭建个人的空间博客目前深受个人开发者的追捧,然而博客的种类和平台有很多,Hexo是一个开源的静态博客生成器.相比于其他博客而言它只要是web容器就能用.除了闷头专研技术之外,程序员还 ...
- hexo博客MathJax公式渲染问题
这个问题自己很早以前便碰到了,用MathJax语法写的一些公式,在本地Markdown编译器上渲染是没问题的,可是部署到hexo博客中就出现问题了,之前我是使用图片代替公式应付过去了,今天从网上找了一 ...
- 使用Travis CI自动部署Hexo博客
自从使用GitHub Pages和Hexo来发布博客之后,不得不说方便了许多,只需要几个简单的命令博客就发布了.但在不断的使用中发现每次的发布操作也挺耗时的. 我一般的操作是将平时整理好的md文件放到 ...
- Hexo 博客 github.io MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
随机推荐
- MySQL-基本概念
一.Mysql逻辑架构 引用自<高性能Mysql> 二.并发控制 读写锁:读锁是共享的,写锁是排他的,会阻塞其他的写锁和读锁. 锁粒度:表锁.行级锁 三.事务 事务(ACID特性):原子性 ...
- (五)我的JavaScript系列:JavaScript的糟粕
泪眼问花花不语,乱红飞过秋千去. JavaScript的糟粕 JavaScript语言是一门集精华与糟粕于一体的语言.在JavaScript: the good parts中,便集中讨论了关于精华与糟 ...
- Windows计算机重置TCP / IP
传输控制协议 (TCP / IP)是Internet上使用的通信协议. 在Windows的早期版本中,TCP / IP是一个单独的可选组件,可以像其他任何协议一样删除或添加. 早期版本中,从Windo ...
- 轮播插件unslider.min.js使用demo
有两种应用方式: 1.轮播图片作为<img>标签使用 HTML代码: <html> <head> <meta charset="utf-8" ...
- OSSIM安装与使用感受
下载地址 http://www.alienvault.com OSSIM通过将开源产品进行集成,从而提供一种能够实现安全监控功能的基础平台.它的目标是提供一种集中式.有组织的,能够更好地进行监测和显示 ...
- 为什么我的C4C Service Request没办法Release到ERP?
问题 UI上发现找不到Release to ERP的按钮: 但是在UI Designer里是能看到这个按钮的.检查其Visible的属性,绑到了一个Calculated Rule上面: 发现其显示在r ...
- C#注册表操作类(完整版)
下面贴出自己用C#写的注册表操作类,欢迎大家拍砖! 1.注册表基项静态域 1 /// <summary> 2 /// 注册表基项静态域 3 /// 4 /// 主要包括: 5 /// 1. ...
- UVALive 4329 Ping pong (BIT)
枚举中间的人,只要知道在这个人前面的技能值比他小的人数和后面技能值比他小的人数就能计算方案数了,技能值大的可有小的推出. 因此可以利用树状数组,从左到右往树上插点,每个点询问sum(a[i]-1)就是 ...
- Spark Job调优(Part 1)
原文链接:https://wongxingjun.github.io/2016/05/11/Spark-Job%E8%B0%83%E4%BC%98-Part-1/ Spark应用的执行效率是所有程序员 ...
- Python-OpenCV——Image Blurring(Image Smoothing)
通过将图像与低通滤波器内核卷积来实现图像模糊.它有助于消除噪音.它实际上从图像中去除了高频内容(例如:噪声,边缘).因此在此操作中边缘会有点模(嗯,有模糊技术,也不会模糊边缘). OpenCV主要提供 ...
