easyui的layout
1.浏览器自适应(即浏览器改变大小,里面的表格大小也会随之改变)要设置两个参数
(1)一般都要在body上设置class=“easyui-layout”;
<body class="easyui-layout">
</body>
(2)如果是datagrid,要给其设置fit:true。
2.layout的href属性,该属性指引入目标页里面html的body代码,如果javascript不在body里面则不执行

目标页center.html里面可以直接写代码,如下图

3.如何获取到指定面板的指定属性
<!DOCTYPE html>
<html>
<head>
<title>layout.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="../easyui/jquery.min.js"></script>
<script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../easyui/locale/easyui-lang-zh_CN.js"></script> <link rel="stylesheet" href="../easyui/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="../easyui/themes/icon.css" type="text/css"></link>
<script type="text/javascript">
$(function(){ });
function getCenterPanel(){
var centerPanel=$("#cc").layout('panel','center');//使用panel方法,获取指定的区域如center,或north等。这样就获取到了center面板
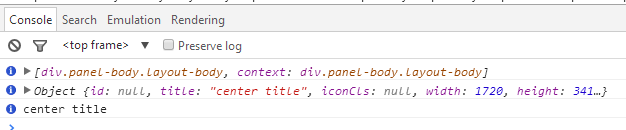
console.info(centerPanel);
console.info(centerPanel.panel('options'));//获取到选项(options)属性(property)
console.info(centerPanel.panel('options').title);//获取属性里面的title }
</script>
</head> <body class="easyui-layout" id="cc">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;">
<input type="button" value="获取center面板" onclick="getCenterPanel()"/>
</div>
</body>
</html>

easyui的layout的更多相关文章
- Easyui 生成layout
Easyui 生成layout var $tabs; var $body; var $south; function appendLayout(title, href) { if (!$body) $ ...
- 经历:easyui的layout自适应高度布局
在使用easyui的layout布局的时候,在某种情况下,我们会在后续的逻辑中修改一下layout的某个region的高度,那么该怎么做呢? 我就遇到了这样的情况,今天需求经理提出了一个需求:认证用 ...
- CI 笔记3 (easyui 的layout布局,最小化layout原型)
在做easyui的layout的布局时,最小化一个原型,分2步,一个是div的父标签,一个是body做父标签,全屏的. 步骤分别为: 在设置的5个区中,div的最后一个,必须是data-options ...
- EasyUI之Layout布局和Tabs页签的使用
1.JQuery EasyUI之LayOut布局 EasyUI是一款基于JQuery开发的前端框架,它集成很多漂亮的样式和相应的功能,大大方便了我们对前端开发的难度.对于web项目而言,主页面的一定是 ...
- 第二百零二节,jQuery EasyUI,Layout(布局)组件
jQuery EasyUI,Layout(布局)组件 学习要点: 1.加载方式 2.布局属性 3.区域面板属性 4.方法列表 本节课重点了解 EasyUI 中 Layout(布局)组件的使用方法,这个 ...
- jQuery EasyUI API - Layout - Layout[原创汉化官方API]
最近在学习jQuery EasyUI,发现中文的文档好少,部分文档不错但它是鸟语的,为了大家也为了自己学习吧,汉化做一下笔记. 有没有说清楚的,或者翻译不正确的地方还请大家谅解指出.. 由于工作时间原 ...
- java web前端easyui(layout+tree+双tabs)布局+树+2个选项卡tabs
1.列出要实现的样式: 2.实现的代码: 分三大部分: 1):页面主体部分:mian.vm <html> <head> <title>Ks UI</title ...
- easyui Full Layout
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport&q ...
- easyUI之Layout(布局)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
随机推荐
- 命名空间namespace、smarty使用(视图分离,MVC)、smarty模板语法、smarty缓存、MVC模式
一.命名空间:namespace 命名空间 可以理解为逻辑上的使用,为了防止重名 namespace :关键字 加载:require_once();//加载一次 include_once() 申明命名 ...
- 提高jquery加载速率(有cdn就加载,没有就加载本地)
<!-- Adds google cdn reference --> <script src="https://cdn.bootcss.com/jquery/3.2.1/j ...
- Vue.js(2.x)之条件渲染
1.v-if:这里的官网文档看完后赶脚v-if就是用来判断元素是显示还是隐藏. 2.template这个包装元素感觉挺好用,以后把需要某些特定操作才出现的元素存放进去挺好. 3.前面看的网友写的还可以 ...
- iis6.0 建立站点
公司网站的服务器甚多 其中还包括早期的iis6.0 的网站服务器 由于之前没有接触过 特此记录建立站点过程和注意事项 1.每个站点最好都新建一个用户名 方便管理 这里操作系统是 winXP 现在运行界 ...
- <Android 基础(三)> MVP模式
前言 MVP,这里指的并不是篮球比赛中的MVP(最有价值球员),而是一种代码框架和设计思想,它是由MVC演变而来的. MVP模式(Model-View-Presenter) 是MVC模式的一个衍生.主 ...
- Android 环信 调用相机崩掉 mikdir()
protected void selectPicFromCamera() { if (!EaseCommonUtils.isSdcardExist()) { Toast.makeText(getAct ...
- 【MATLAB】设定坐标的轴的范围
set(gca,'XLim',[0 1.5]);%X轴的数据显示范围set(gca,'XTick',[0:0.1:1.5]);%设置要显示坐标刻度set(gca,'XTickLabel',[0:0.1 ...
- Vultr VPS建站攻略 – 一键安装LNMP无面板高性能WEB环境
在"Vultr VPS建站攻略 - 一键安装宝塔面板架设LNMP/LAMP Web环境"文章中,VULTR中文网分享到我们常用的可视化面板宝塔面板安装在VULTR VPS主机中建站 ...
- 使用Window Media Player网页播放器
近段时间在做一个IETM的项目,项目需要使用WebBrower对包含avi的xml进行显示,可avi的显示总是有问题,网上找到这段在html中播放avi的代码,在Win10上表现不错,明天上班用Win ...
- 【洛谷3232】[HNOI2013] 游走(贪心+高斯消元)
点此看题面 大致题意: 一个无向连通图,小\(Z\)从\(1\)号顶点出发,每次随机选择某条边走到下一个顶点,并将\(ans\)加上这条边的编号,走到\(N\)号顶点时结束.请你对边进行编号,使总分期 ...
