使用ADMT和PES实现window AD账户跨域迁移-介绍篇
使用 ADMT 和 pwdmig 实现 window AD 账户跨域迁移系列:
声明:
本教程适用于 Windows Server 2012 及以上版本的服务器使用。
介绍篇
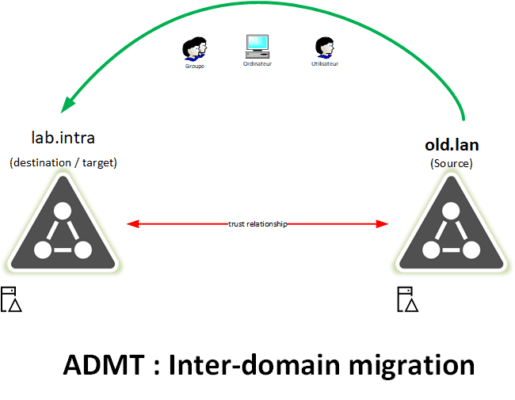
ADMT(Active Directory 迁移工具)是一个免费的 Microsoft 工具,它允许在两个 Active Directory 域之间迁移对象(用户,计算机和组)。

使用 ADMT 的一些示例:
- 企业合并以合并 Active Directory。
- 企业拆分以将 Active Directory 对象传输到新实体。
- 删除子域
先决条件
- 最低版本为 2008 的 SQL Server 专用于 ADMT 的服务器。
- 必须在两个域之间。
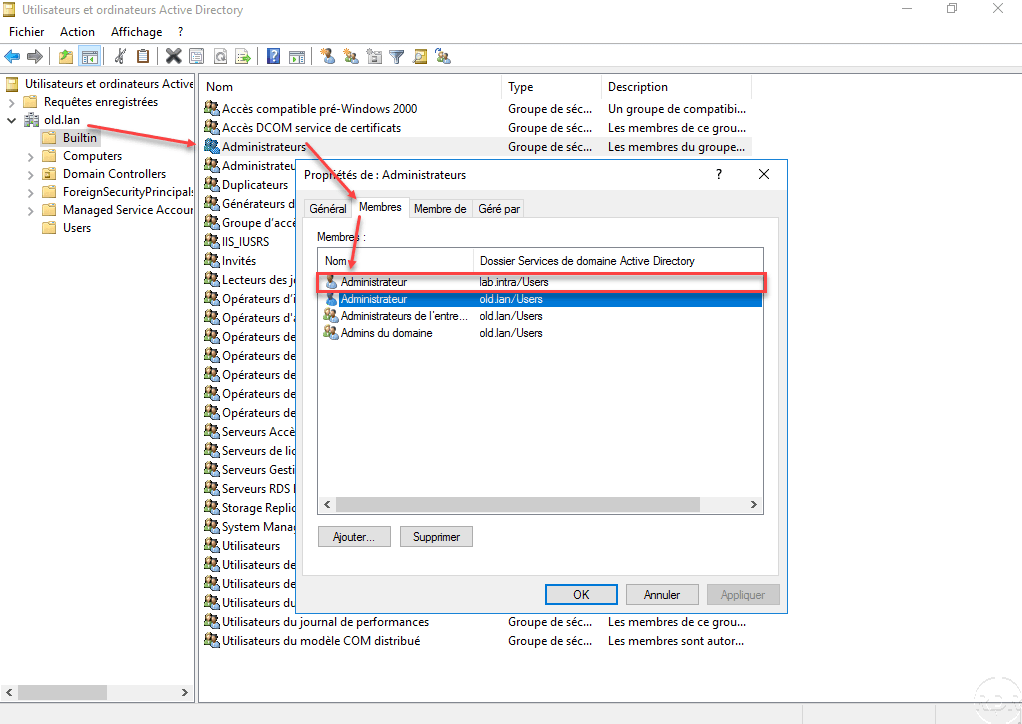
- 使用两个域的 BUILTIN\Administrators 组中的用户帐户。
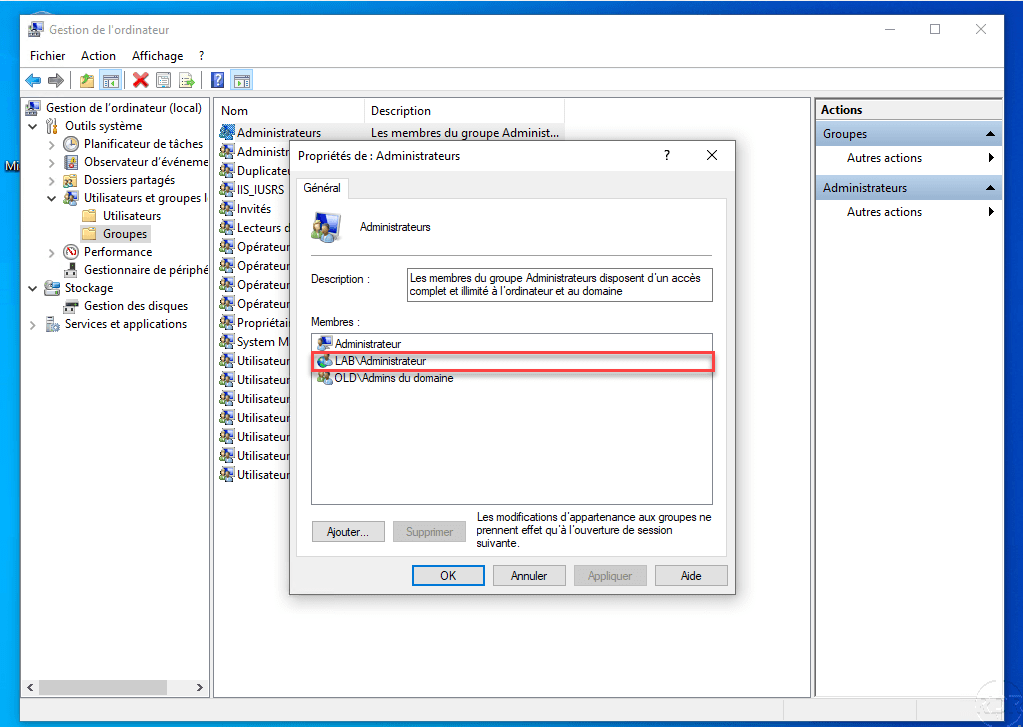
- 要迁移计算机,目标域迁移用户帐户也必须是工作站的本地管理员。


将在两个域之间完成的第一次对象迁移期间配置迁移帐户。在本教程中,我使用了目标域的管理员帐户。如果要将帐户专用于 ADMT,则 ADMT 必须是目标域的 Domain Admins 组的成员和源域的 BUILT\Administrators 组的成员。
下载必要的工具:(点击链接,进行下载)
本文首发于BigYoung小站
使用ADMT和PES实现window AD账户跨域迁移-介绍篇的更多相关文章
- 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- iframe 跨域问题解决方案 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- window.name实现跨域
在 http://www.cnblogs.com/zhuzhenwei918/p/6759459.html 这篇文章中,我提到了几种跨域的方式,这里主要讲解使用window.name实现跨域. 跨域就 ...
- JavaScript 跨域:window.postMessage 实现跨域通信
JavaScript 跨域方式实现方式有很多,之前,一篇文章中提到了 JSONP 形式实现跨域.本文将介绍 HTML5 新增的 api 实现跨域:window.postMessage . 1 othe ...
- 使用window.postMessage实现跨域通信
JavaScript由于同源策略的限制,跨域通信一直是棘手的问题.当然解决方案也有很多: document.domain+iframe的设置,应用于主域相同而子域不同: 利用iframe和locati ...
- 利用HTML5的window.postMessage实现跨域通信
详见: http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp77 HTML5的window.postMessage简述 postM ...
- window.name实现跨域数据传输
偶然间碰到个问题,通过JS给window.name赋值数组情况下,在firefox与chrome下会转换为字符串类型,在IE11下则显示正常.不说了,上图(firefox下): 代码: <scr ...
- 解决Iframe跨域高度自适应,利用window.postMessage()实现跨域消息传递页面高度(JavaScript)
在iframe跨域引用高度自适应这块写的js方式都试了不管用,最终使用的是window.postMessage() 跨域获取高度 传递信息 1.首先,在主页面上使用iframe引入子页面:也就是A.h ...
- window.postMessage()实现跨域消息传递
window.postMessage() 方法可以安全地实现跨源通信.通常,对于两个不同页面的脚本,只有当执行它们的页面位于具有相同的协议(通常为https), 端口号(443为https的默认值), ...
随机推荐
- haskell ide - vscode
以windows为例(因为手头只有这个系统,linux系统下类似) 1. 下载安装vscode 2. 安装haskell的管理工具stack,将路径添加到环境变量path 3. windows下安装s ...
- 一文搞懂HMM(隐马尔可夫模型)-转载
写在文前:原博文地址:https://www.cnblogs.com/skyme/p/4651331.html 什么是熵(Entropy) 简单来说,熵是表示物质系统状态的一种度量,用它老表征系统的无 ...
- [hdu4888]最大流,判断最大流唯一性
题意:给一个n*m的矩形,往每个格子填0-k的数字,使得对第i行和为row[i],第i列和为col[i],问是否存在方案,方案是否唯一,如果方案唯一则输出具体方案. 思路:首先根据问题提取对象,行.列 ...
- flink入门学习
Flink学习笔记 一.简介 1.定义: 针对流数据和批数据的分布式处理引擎.它主要是由 Java 代码实现.. 2.应用场景: 流数据:把所有任务当成流来处理,处理观察和分析连续事件产生的数 ...
- 一篇文章带你用Python网络爬虫实现网易云音乐歌词抓取
前几天小编给大家分享了数据可视化分析,在文尾提及了网易云音乐歌词爬取,今天小编给大家分享网易云音乐歌词爬取方法. 本文的总体思路如下: 找到正确的URL,获取源码: 利用bs4解析源码,获取歌曲名和歌 ...
- C++17结构化绑定
动机 std::map<K, V>的insert方法返回std::pair<iterator, bool>,两个元素分别是指向所插入键值对的迭代器与指示是否新插入元素的布尔值, ...
- neo4j 图数据库安装及介绍
neo4j 图数据库安装及介绍 一.neo4j图数据库介绍 图数据库,顾名思义就是利用了"图的数据结构来作为数据存储逻辑体现的一种数据库",所以要想学好图数据库当然需要了解一些关于 ...
- Web_php_include-攻防世界
0x00 简介 记录这个题纯粹是为了记录以下有关strstr()函数的相关知识. 0x01 题目 <?php show_source(__FILE__); echo $_GET['hello'] ...
- C#如何给WinForm的button等控件添加快捷键
网上有三种方法来设置快捷键,经本人验证后得出最优方法 Alt+*(按钮快捷键) 在大家给button.label.menuStrip等控件设置Text属性时在后边加&键 名就可以了,比如b ...
- (mysql)数据库笔记
一.数据库的特点: a.实现数据共享 b.采用特定的数据类型. c.具有较高的数据独立性 d.具有统一的数据控制功能. 二.mysql的优势: a.速度:运行速度快 b.价格:mysql对多数个人来 ...
