网页中三角型的CSS实现
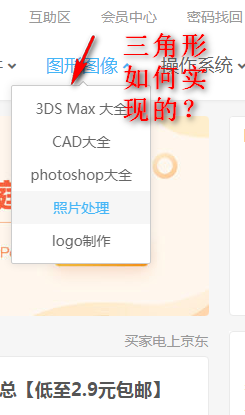
我们在使用CSS框架的时候,经常会用到下拉框组件,一般该组件里面有个下三角。很多网上用到三角形,如图所示,这个三角形是如何实现的呢?

1.使用CSS可以实现,先来复习一CSS盒子模型相关知识。给出如下CSS代码:
<style>
.box{
margin-top:100px;
margin:100px auto 0;
height: 20px;
width: 20px;
background-color: red;
}
</style>
网页body区域中使用如下代码:
<div class="box"></div>
运行效果为:

2.在上面代码的基础上书写如下代码:
<style>
.box{
width:50px;
height:50px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}
</style>
网页body区域中使用如下代码:
<div class="box"></div>
运行结果如下图所示。

将上面的CSS代码修改为如下:
<style>
.box{
width:0px;
height:0px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}
</style>
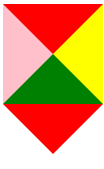
运行如下图所示。

此时,三角形出现了。 继续增加代码:
.triangle1{
height:0px;
width: 0px;
border-style: solid;
border-width: 50px;
border-color: red transparent transparent transparent;/*transparent代表默认颜色*/font-size: 0;/*兼容性处理*/
line-height: 0;
body区域增加下面代码:
<div class="triangle1"></div>
运行结果如下:

可以测试一下下面这些三角型出现在哪些位置:
border-color: transparent transparent transparent red;border-color:transparent red transparent transparent;border-color: transparent transparent red transparent;
2.前面提到的任务的实现:
<style>
.div1{
position: relative;
height:100px;
width: 200px;
border:1px solid #dddddd;
background-color: #fff;
margin: 100px auto;
}
.triangle1{
position: absolute;
top: -40px;
left:50%;
margin-left:-20px ;
width: 0;
height: 0;
border-style: solid;
border-width:20px;
border-style:solid dashed dashed dashed;/*IE6下, 设置余下三条边的border-style为dashed,即可达到透明的效果*/
border-color: transparent transparent #ddd transparent;
line-height: 0;
font-size: 0;
}
.triangle2{
position: absolute;
top: -38px;
left:50%;
margin-left:-19px ;
width: 0;
height: 0;
border-style: solid;
border-width:19px;
border-style:solid dashed dashed dashed;/*IE6下, 设置余下三条边的border-style为dashed,即可达到透明的效果*/
border-color: transparent transparent #fff transparent;
line-height: 0;
font-size: 0;
} </style>
body区域放置的代码:
<div class="div1"><p class="triangle1"></p> <p class="triangle2"></p></div>
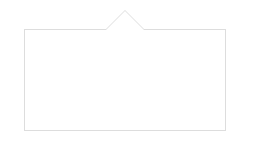
运行程序,结果如图所示。

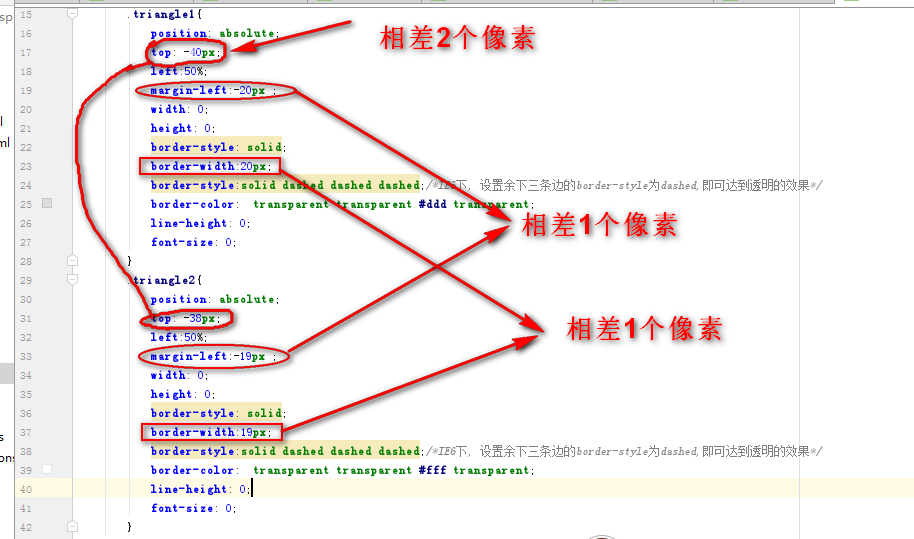
原理是定义两个小三角型,这两个小三角形宽度是只相差1px,然后使用颜色与div1容器背景颜色相同的小三角形,也就是这里的
triangle2去覆盖三角形triangle1,让三角形triangle1只留出两个斜边出来。注意下图中CSS定义中的差异。

资料参考:
https://www.cnblogs.com/monozxy/p/7903019.html
https://www.jianshu.com/p/1f32120a503b
https://www.cnblogs.com/linsinan/p/6928734.html
https://www.cnblogs.com/xxhuan/p/7657726.html
网页中三角型的CSS实现的更多相关文章
- Bootstrap css栅格 + 网页中插入代码+css表格
设计达人 http://www.shejidaren.com/30-minimal-app-icons.html CSS栅格: <!DOCTYPE html> <html lang= ...
- 网页中如何用 CSS 设置打印分页符
Word 中按 Ctrl + Enter 创建一个分页符,方便打印,其实网页中也可以,用 CSS 的 page-break-after:always;. <p>第 1 页</p> ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- 利用CSS的@font-face属性 在网页中嵌入字体
字体使用是网页设计中不可或缺的一部分.网页是文字的载体,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计. 美工设计师最常做的办 ...
- CSS网页中的相对定位与绝对定位
在CSS中有这样的一个指令:(position),在DreamWeaver中文版中翻译为“定位”,常用的属性有两个:relative(相对)与 absolute(绝对).有很多朋友对这条指令的用法还是 ...
- 通过CSS让html网页中的内容不可选
*{ moz-user-select: -moz-none; -moz-user-select: none; -o-user-select:none; -khtml-user-select:none; ...
- 向网页中写入js和css
向网页中写入js和css 本函数由前辈所写 loadFile: function (url, ftype) { var fileref; if (ftype == "js") { ...
- CSS在网页中应用的方式_嵌入式
内联式样式表:直接写在现有的标记中,比如: 复制代码 代码如下: <p style="font-size:24px;">www.phpstudy.net</p&g ...
- 使用 CSS 选择器从网页中提取数据
在 R 中,关于网络爬虫最简单易用的扩展包是 rvest.运行以下代码从 CRAN 上安装:install.packages("rvest")首先,加载包并用 read_html( ...
随机推荐
- Filezilla Server搭建FTP服务器
一.下载Filezilla Server 官网网址:https://filezilla-project.org 下载链接 :https://filezilla-project.org/downloa ...
- @echo off 批处理
一个批处理文件 @echo off ipconfig /all @pause -------------------------------- @echo off 是什么意思 就是说关闭回显@echo ...
- 吴裕雄--天生自然python学习笔记:Python uWSGI 安装配置
本文主要介绍如何部署简单的 WSGI 应用和常见的 Web 框架. 以 Ubuntu/Debian 为例,先安装依赖包: apt-get install build-essential python- ...
- python3多进程爬虫(第二卷)
上卷中讲到,我有4个进程,可是我要同时爬取20+数据怎么办,很明显上卷的语法公式不可以,所以现在我引入线程池 现在看一下线程池的语法 看一下爬虫: 注意圈中重点
- 吴裕雄--天生自然python学习笔记:Python3 面向对象
Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的. 面向对象技术简介 类(Class): 用来描述具有相同的属性和方法的对象的集合.它定义了该集 ...
- 在C代码调用C++代码
由于历史原因,以及不同开发人员的技术偏好,C语言和C++语言都有一些独有的非常有价值的项目,因而两种语言的互操作,充分利用前人造的轮子是一件非常有价值的事情. C++代码调用C代码很简单,只要分别在包 ...
- Laravel wxxcx 微信小程序获取用户信息
wxxcx 是Laravel5微信小程序登录获取用户信息扩展 部署 12345678 # 安装$ composer require iwanli/wxxcx# 注册服务# 在 /config/app. ...
- String.slice
String.slice(start, end)start从字符串的哪个index开始截取 默认值0 如果为负值,则从字符串的尾部向前倒推indexend到从字符串的哪个index结束截取 默认值st ...
- Network Saboteur (DFS)
题目: A university network is composed of N computers. System administrators gathered information on t ...
- iOS开发之多线程(NSThread、NSOperation、GCD)
整理一些多线程相关的知识. 并行 & 并发 1.并行:并行是相对于多核而言的,几个任务同时执行.2.并发:并发是相对于单核而言的,几个任务之间快速切换运行,看起来像是"同时" ...
