jQuery:自学笔记(5)——Ajax
jQuery:自学笔记(5)——Ajax
使用Ajax快捷函数
说明
出于简化AJAX开发工作的流程,jQuery提供了若干了快捷函数.

实例
1.显示 test.php 返回值(HTML 或 XML,取决于返回值)。
alert("Data Loaded: " + data);
});
2.向页面 test.php 发送数据,并输出结果(HTML 或 XML,取决于所返回的内容):
function(data){
alert("Data Loaded: " + data);
});
3.从 test.js 载入 JSON 数据并显示 JSON 数据中一个 name 字段数据。
alert("JSON Data: " + json.users[3].name);
});
4.加载 feeds.html 文件内容
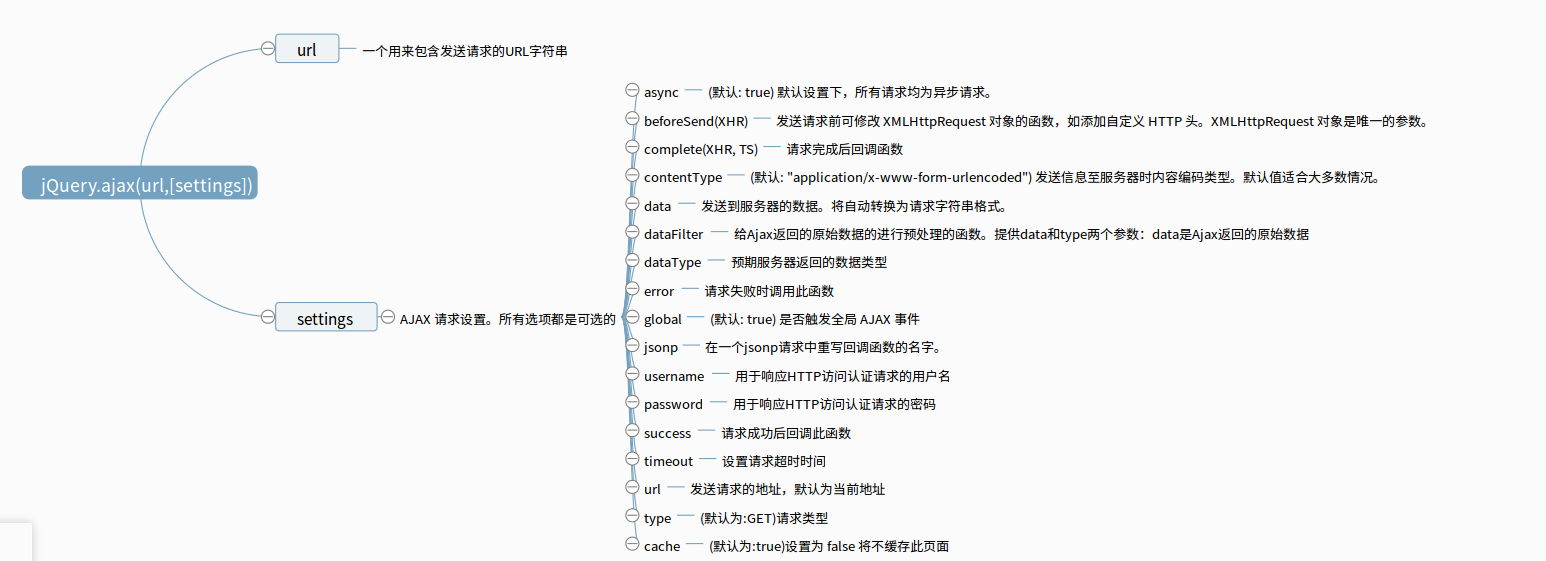
使用底层函数Ajax()
说明
在jQuery中,所有的AJAX快捷函数都是基于一个基本的Ajax()函数,该函数提供Ajax的详细的配置入口,可以对Ajax进行更为深入的的控制 ,提供一些比较特殊的应用场景。

回调函数
如果要处理$.ajax()得到的数据,则需要使用回调函数。beforeSend、error、dataFilter、success、complete。
• beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
• error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
• dataFilter 在请求成功之后调用。传入返回的数据以及"dataType"参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数。
• success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
• complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
实例
1.加载并执行一个 JS 文件。
type: "GET",
url: "test.js",
dataType: "script"
});
2.保存数据到服务器,成功时显示信息。
type:"POST",
url:"some.php",
data:"name=John&Age=18",
success:function(msg)
{alert(msg)}
})
Ajax的全局配置和事件
全局事件

实例
AJAX 请求失败时显示信息
$("#msg").ajaxError(function(event,request, settings){ $(this).append("<li>出错页面:" + settings.url + "</li>"); });
jQuery:自学笔记(5)——Ajax的更多相关文章
- jQuery:自学笔记(1)——基础入门
jQuery:自学笔记(1)——基础入门 认识JQuery 1.jQuery概述 jQuery是一个快速.小巧 .功能丰富的JavaScript函数库.它可以实现“写的少,做的多”的目标. jQuer ...
- jQuery学习笔记之Ajax用法详解
这篇文章主要介绍了jQuery学习笔记之Ajax用法,结合实例形式较为详细的分析总结了jQuery中ajax的相关使用技巧,包括ajax请求.载入.处理.传递等,需要的朋友可以参考下 本文实例讲述了j ...
- jQuery:自学笔记(4)——事件与事件对象
jQuery:自学笔记(4)——事件与事件对象 jQuery中的事件 什么是事件 所谓事件,就是被对象识别的操作,即操作对象队环境变化的感知和反应,例如单击按钮或者敲击键盘上的按键. 所谓事件流,是指 ...
- jQuery:自学笔记(3)——操作DOM
jQuery:自学笔记(3)——操作DOM 修改元素的属性 获取元素属性 设置元素属性 修改元素的内容 说明 有三种方式可以获取HTML元素的内容,分别是 ☐ text():设置或返回所选元素的文本内 ...
- jQuery:自学笔记(2)——jQuery选择器
jQuery:自学笔记(2)——jQuery选择器 基本选择器 说明 jQuery的基本选择器与CSS的选择器相似: 实例 标签选择器 //使用标签选择器更改字体大小 $(div).css('font ...
- jQuery自学笔记(一):初识jQuery
jQuery 是一个 JavaScript 函数库, jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数,引用jQuery应该注意: <script&g ...
- jQuery学习笔记(Ajax)
jQuery对Ajax操作进行了封装,在jQuery中$.ajax方法属于最底层的方法,第2层是$.load().$.get().$.post()方法,第3层是$.getScript()和$.getJ ...
- jQuery自学笔记(二):jQuery选择器
一.简单选择器 ID选择器:$('#box') 元素标签名:$('div') 类选择器:$('.box') jQuery提供了length和size()两种方法查看返回的元素,可验证ID在页面只出现一 ...
- jQuery自学笔记(四):jQuery DOM节点操作
获得和设置内容:text( ).html( ) 以及 val( ) text( ) - 设置或返回所选元素的文本内容 html( ) - 设置或返回所选元素的内容(包括 HTML 标记) val( ) ...
随机推荐
- std::vector
Vector Vectors are sequence containers representing arrays that can change in size. Just like arrays ...
- C 调用 lua 函数
C 调用 lua 函数 需要考虑的问题: 1. 使用 lua_pcall 可以调用 lua 函数,首先把 lua 函数入栈,然后把参数入栈, lua_pcall(luaState, 参数个数, 返回值 ...
- js中级四: 跨域
原文链接:http://www.cnblogs.com/scottckt/archive/2011/11/12/2246531.html 什么是跨域? 首先什么是跨域,简单地理解就是因为JavaScr ...
- 记录下push推送优化改进点
一)自主研发的push服务的特点及优势: 1) 消息回执确认(ack); 2) 有效期推送(设置消息的有效期); 3) 精准推送(设置设备组别推送); 4) 下发任务分解(拆分任务,多进程); 5) ...
- springmvc 环境配置图
- ECharts:企业报表工具
ECharts.纯Javascript图表库,基于Canvas,底层依赖ZRender.商业产品经常使用图表库,提供直观,生动.可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值域漫 ...
- 【转】 VC++ 关闭程序后任务管理器进程中进程仍然存在的解决方法
转载出处:http://blog.csdn.net/zac_sian/article/details/50809084 可以从以下两个方面进行查找! 1.程序开启了进程,进程中使用了while(1), ...
- 水仙花数-python
题目: 求999以内的水仙花数? 分析: 如果一个3位数等于其各位数字的立方和,则称这个数为水仙花数. 例如:1^3 + 5^3+ 3^3 = 153,因此153就是一个水仙花数 我们需计算出153的 ...
- iOS --提取本地<通讯录>数据 <1>
#pragma mark - 获取手机所有联系人 - (void)obtainPhoneAllContact { //这个变量用于记录授权是否成功,即用户是否允许我们访问通讯录 ; //声明一个通讯簿 ...
- es6 async与await实战
在使用js的时候,我们经常会遇到一个问题,就是我们需要等待请求返回再做下一步处理,之前的处理方式是通过ajax的success或者callback之类的方法,不过一层一层真的恶心,而且只是针对单个页面 ...
