H5移动前端完美布局之padding
序
上次的提到了H5移动前端完美布局之-margin百分比的使用margin-top(left,right,bottom)的百分比在移动页面布局中对上下左右距离的处理,攻下城外再攘城内,今天看看padding在页面布局中所发挥的的作用。
在
平时的开发中我们可能会遇到说一个150*150正方形的块,或者一个button,这样我们就会发现两个问题,如果用px写死的话,那如何响应所有设
备,2如果用百分比的话,宽度可控,那高度呢,今天我们来探讨下经常使用的padding在布局中的强大作用
这个方法的使用会让你的移动前端布局响应更灵活。

实现
跟之前的margin类似 margin是外边距 padding是内边距,我们依然使用百分比 ,记住百分比都是相对于父级而言的,我们先来个响应的正方形看看。
style
html,body{ width:100%;}
.rel { position:relative}
.f-child { width:48%;
height:0;
padding-top:48%;
background:#ddd;
}
html
<body>
<div class="rel f-child"></div>
</body>
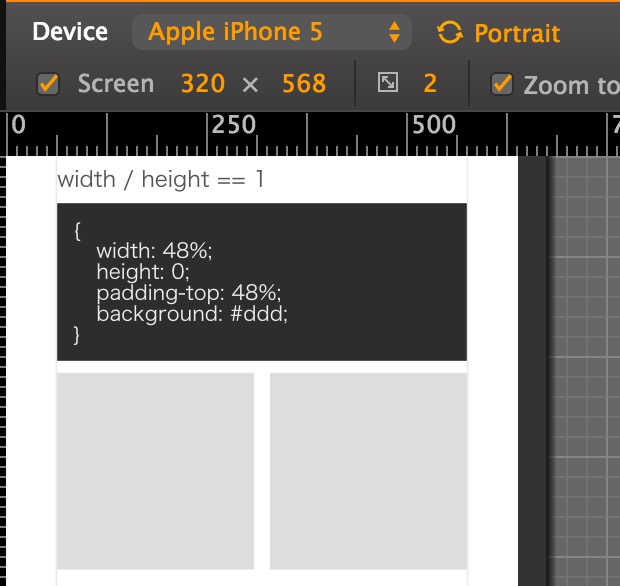
iphone5

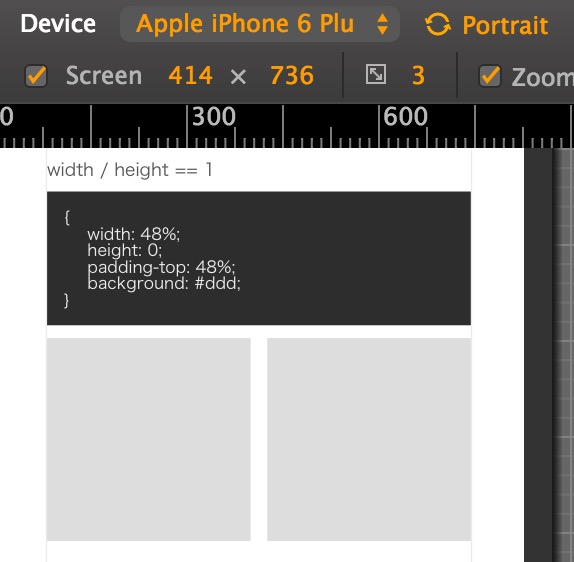
iphone6

可以看出使用padding-top可以实现正方形并且响应不同设备,为什么padding-top可以呢,我们可以联系margin,margin是外边距 而padding是内边距,padding是相对于自身的,当width为body的48%;而padding-top的百分比也是相对于父级的宽度的(同margin) 所以padding-top:48%的高度就是body宽度的48%;所以f-child的width和padding-top都是body的48%; padding-top是相对自身撑开的 所以widht==height 也就成了正方形,并且百分比响应。
以此类推
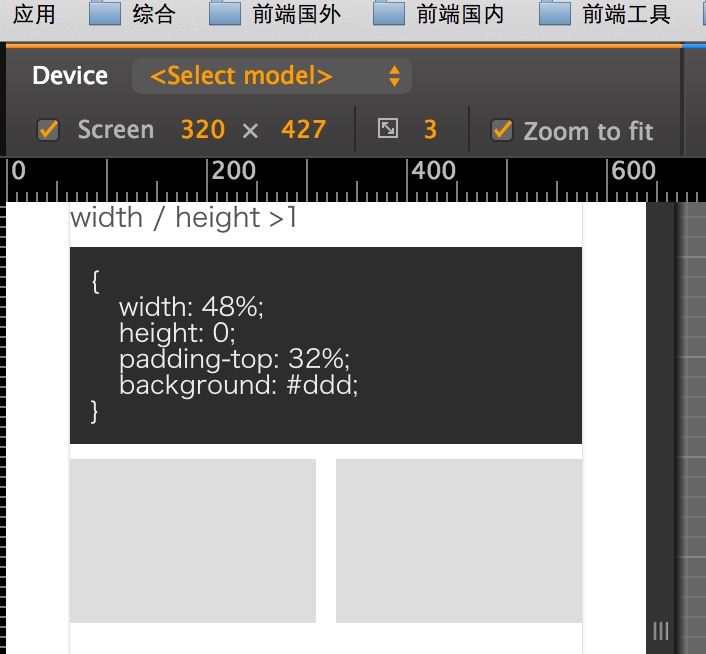
宽度大于高度

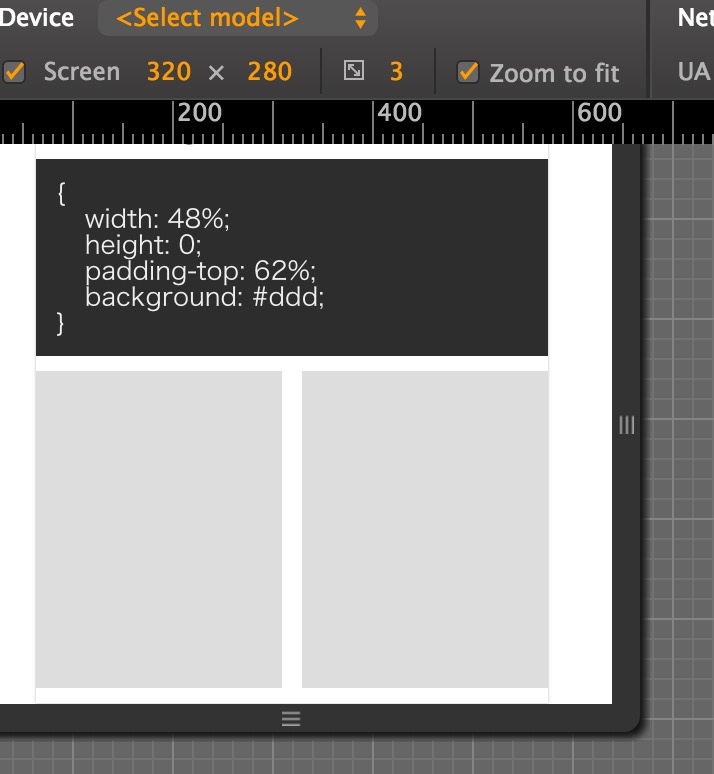
高度大于宽度

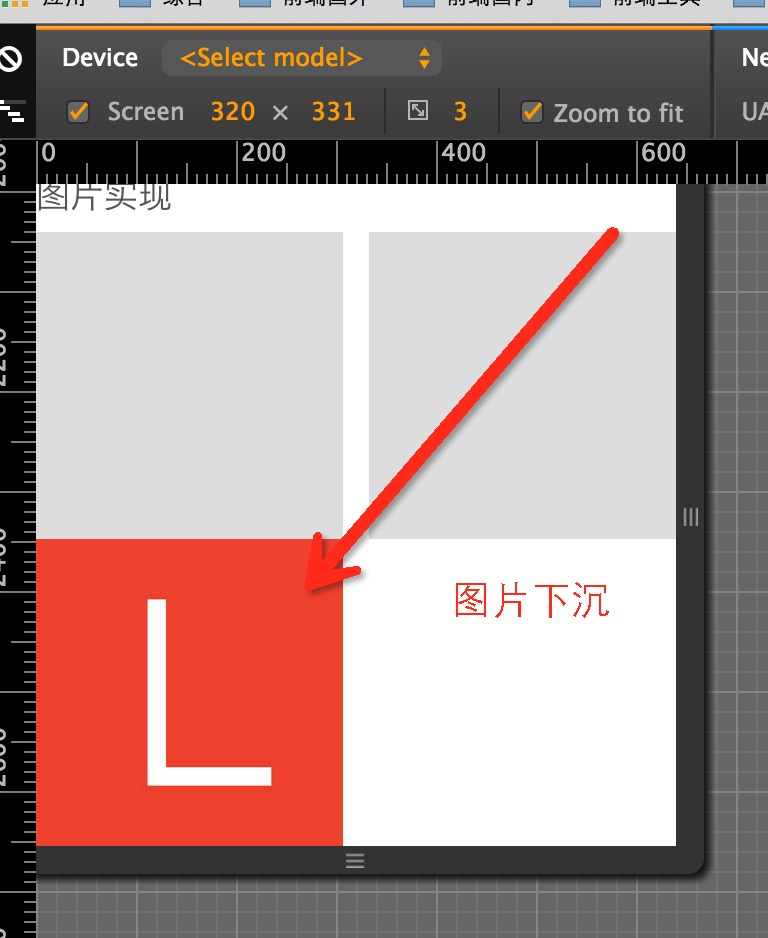
此刻我们只是实现了自己想要的形状,但是这个外壳里面是要装东西的,比如图片,但是padding后占有了内部空间,直接将图片放进去的话,图片会下沉,所以我们要如下设置才能真正实现
<div class='rel f-child'>
<img src="../statics/img/leinov.jpg" alt="">
</div>

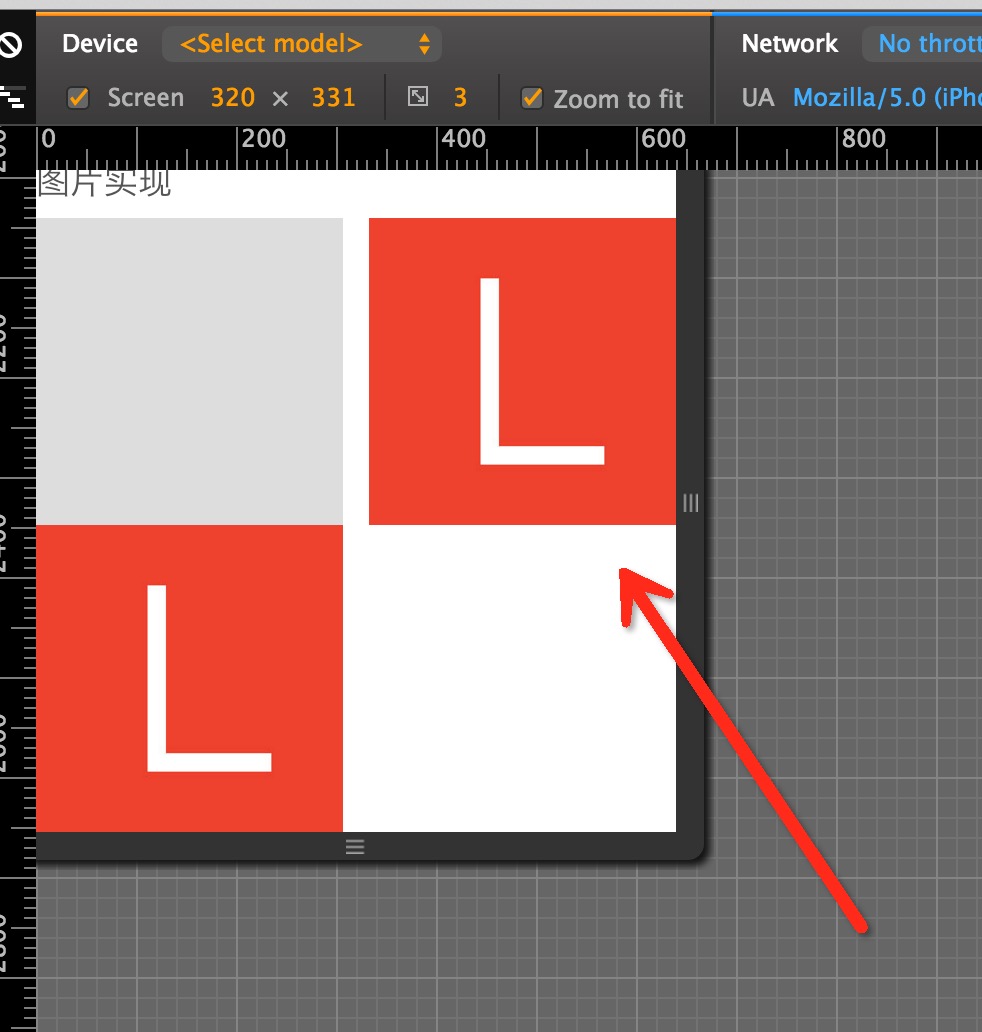
所以我们的用定位改变布局流,让图片在我们的外壳内显示
html
<div class='rel f-child'>
<div class="pabs w100 h100">
<img src="../statics/img/leinov.jpg" alt="">
</div>
</div>
style
.f-child{
width: 48%;
height: 0;
padding-top: 48%;
background: #ddd
}
.rel{ position: relative;}
.pabs{ position: absolute; left: 0; top:0;}
.w100{ width: 100%;}
.h100{ height: 100%;}
img{width: 100%;}

我们将外层形状的position设为relative 内层再加一层div让其position为absolute,left:0,top:0 相对于父级绝对定位 再将宽度高度设为100%;完全撑开到跟父级大小一样,这样就可以在这样一个内部的盒子里放正方形的图片了。 当我们拿到psd后测量宽高度再计算下百分比,配合之前的margin就可以完全实现设计稿并且响应了
H5移动前端完美布局之padding的更多相关文章
- H5移动前端完美布局之-margin百分比的使用
一 ,背景 在移动端页面开发我们经常会遇到一件尴尬的事 我们所开发出来的页面跟设计师所给的页面差别很大 再加上移动设备屏幕的大小不一出来的效果更是参差不齐 然后.... 当然 现实情况没有这么糟糕.. ...
- H5横向三栏布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- 移动平台3G手机网站前端开发布局技巧
本文转载至:移动平台3G手机网站前端开发布局技巧汇总 - 前端开发-武方博 您或许正在或准备参与一个WepApp项目,您或许正在Google搜索mobile development相 关的文章,您或许 ...
- 移动平台3G手机网站前端开发布局技巧汇总
移动平台3G手机网站前端开发布局技巧汇总 作者:前端开发-武方博 发布:2011-05-10 09:11 分类:移动开发 阅读:120,618 views 7条评论 您或许正在 ...
- Flexible实现H5页面的rem布局适配
1.https://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html (使用Flexible实现手淘H5页面的终端适配) 2.http ...
- H5纯前端生成Excel表格
H5纯前端生成Excel表格方法如下: <!DOCTYPE html> <html> <head> <title></title> < ...
- 小程序支付及H5支付前端代码小结
小程序支付和H5支付前端都不需要引入其他的js , 只需要后台将相关的参数 ( timeStamp: '', nonceStr: '', package: '', signType: 'MD5', p ...
- 前端CSS3布局display:grid用法
前端CSS3布局display:flex用法 1. 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta char ...
- 前端CSS3布局display:flex用法
前端CSS3布局display:flex用法 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta charset ...
随机推荐
- 使用IntersectionObserver更高效的监视某个页面元素是否进入了可见窗口
比如说,你想跟踪 DOM 树里的一个元素,当它进入可见窗口时得到通知. 也许想实现即时延迟加载图片功能,或者你需要知道用户是否真的在看一个广告 banner. 你可以通过绑定 scroll 事件或者用 ...
- ELF文件格式
ELF--Linux下可执行文件格式 1.类型 常见的ELF格式文件包括: ...
- Segment Tree 扫描线 分类: ACM TYPE 2014-08-29 13:08 89人阅读 评论(0) 收藏
#include<iostream> #include<cstdio> #include<algorithm> #define Max 1005 using nam ...
- SQLite中的PRAGMA语句攻略
原文地址:http://iihero.iteye.com/blog/1189633 PRAGMA语句是SQLITE数据的SQL扩展,是它独有的特性,主要用于修改SQLITE库或者内数据查询的操作.它采 ...
- KMP_Best Reward
大意:把一个字符串分成两串,假如一个字符串是回文串就可以加上它的VALUE,否则它的VALUE为0: KMP的特点是可以求出前缀与后面的字符串是否匹配, 注意回文串的特点,所以当我们把回文串反转的时候 ...
- CentOS 6下安装nginx
原文:http://yubosun.akhtm.com/tech/centos-nginx.htm 1 在nginx官方网站下载一个rpm包,下载地址是:http://nginx.org/en/dow ...
- HTML5 canvas 绘图步骤
1.先把canvas选出来,不选出来你往哪儿画! var oCan= document.getElementById('xxx'); 2.声明基于 canvas 的context对象,没他你怎么调用 ...
- ZOJ 2677 Oil Deal(最大生成树)
题意:破坏石油管道,现一直破坏各个管道所要付出的代价,问在有一定money并且要保证剩余的管道为生成树的情况下, 最多能破坏多少个管道,并将他们的编号从小到大输出来 思路:将边从大到小排序,构造生成树 ...
- Webpack+React配合开发
前面两篇关于webpack的基础和进阶,请先务必阅读之前的文章. Webpack教程一 Webpack教程二 什么是React React是一个由Facebook开发的library,它的口号是“A ...
- hdu 3886 Final Kichiku “Lanlanshu” 数位DP
思路: dp[i][j][k]:满足在字符串的j位,前一位数字是k. 代码如下: #include<iostream> #include<cstdio> #include< ...
