使用struts2完成ckeditor和图片上传
使用struts2完成ckeditor和ckeditor图片上传
ckeditor版本ckeditor_4.8.0_full
struts2版本struts2.5
- 解压压缩包,将解压后的文件夹ckeditor直接拷贝至WebContent下
- 在jsp中引用ckeditor.js
<script type="text/javascript" src="${pageContext.request.contextPath }/js/ckeditor/ckeditor.js"></script>
- 在文本域textarea下方编写如下js代码
<script type="text/javascript">CKEDITOR.replace("editor");</script>
注意:replace中写的是textarea的name名称
- 完整代码:

- 在demo.action中设置属性,名称为editor,提供getter和setter方法
- 在struts.xml中配置好action
<action name="demo" class="demo.DemoAction" method="demo">
<result>/result.jsp</result>
</action>
- 启动服务器查看效果:

在jsp页面中可以不必写提交按钮,上方有一个保存,效果相同,需要使用editor full版本,该版本相较于标准版本功能更多。
点击保存即可在result.jsp界面中查看,后台打印是html样式。
解决图片上传
- 上传按钮显示解决(默认是没有图片上传的)
在editor文件夹目录下的config.js中添加如下代码:
config.filebrowserUploadUrl="ckeditorUpload.action";
//url地址为一会上传至服务器执行的action
- 图片预览中英文解决
在editor文件夹目录下的config.js中添加如下代码:
config.image_previewText=' ';
- 效果


- 实现上传功能
上面的只是一个上传页面。也就相当于一个HTML的form表单,要配置点击“上传到服务器上”按钮后请求的Action。可以在ckeditor/config.js中配置。该表单的上传标签的name为upload。
在config.js中添加如下代码:
config.filebrowserUploadUrl="ckeditorUpload.action";
//url地址为一会上传至服务器执行的action
该行代码其实在上传按钮显示时就已经配置过。
- struts.xml中代码:
<action name="ckeditorUpload" class="demo.DemoAction" method="upload">
</action>
- 文件上传代码,思路与struts文件上传相同,只需要加上几句即可,代码如下:
private File upload; //editor默认的上传表单的标签名为upload
private String uploadContentType;
private String uploadFileName;
public File getUpload() {
return upload;
}
public void setUpload(File upload) {
this.upload = upload;
}
public String getUploadContentType() {
return uploadContentType;
}
public void setUploadContentType(String uploadContentType) {
this.uploadContentType = uploadContentType;
}
public String getUploadFileName() {
return uploadFileName;
}
public void setUploadFileName(String uploadFileName) {
this.uploadFileName = uploadFileName;
}
public String upload() throws Exception{
HttpServletResponse response = ServletActionContext.getResponse();
response.setCharacterEncoding("GBK");
PrintWriter out = response.getWriter();
String realPath=ServletActionContext.getServletContext().getRealPath("/images");
File file = new File(realPath);
// CKEditor提交的很重要的一个参数
String callback = ServletActionContext.getRequest().getParameter("CKEditorFuncNum");
//request.put("callback", callback);
FileOutputStream fout=
new FileOutputStream(new File(file,getUploadFileName()));
FileInputStream in=new FileInputStream(getUpload());
byte[] buffer=new byte[1024];
int len=0;
while((len=in.read(buffer))>0)
fout.write(buffer,0,len);
//返回“图像”选项卡,并显示预览图片
//一定要在流关闭之前写下面三句话,否则图片显示不出来,也不报错
out.println("<script type=\"text/javascript\">");
out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",'" + ServletActionContext.getRequest().getContextPath() + "/images/" + uploadFileName + "','')");
out.println("</script>");
out.close();
in.close();
return SUCCESS;
}
- 效果截图:

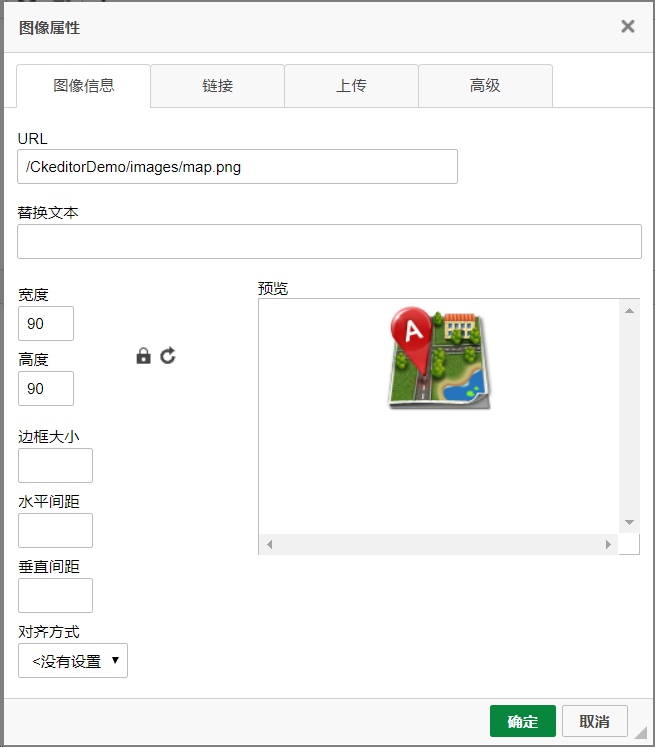
- 点击上传到服务器,自动跳转至图像信息选项卡,并显示预览图片

- 点击确定:

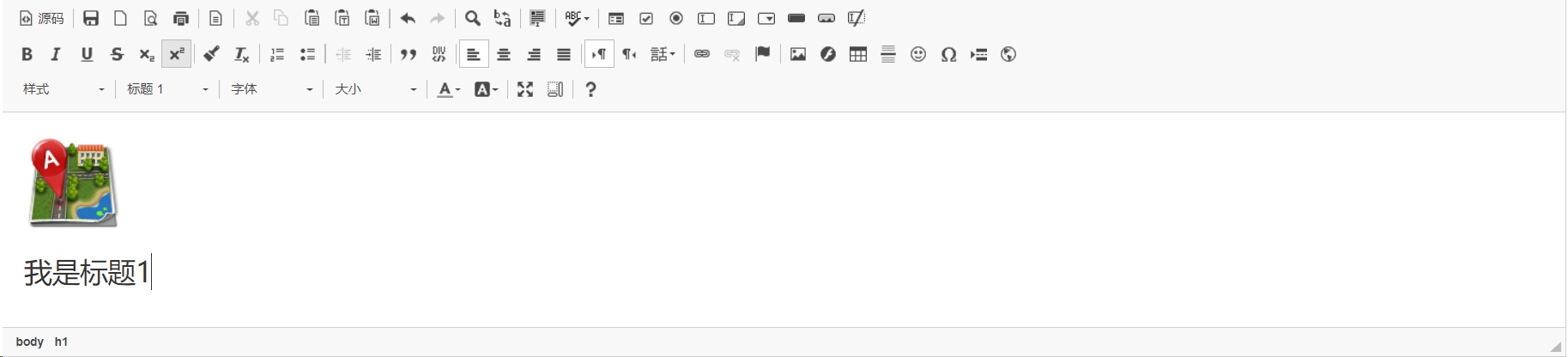
- 点击保存,即可在result.jsp页面中查看:

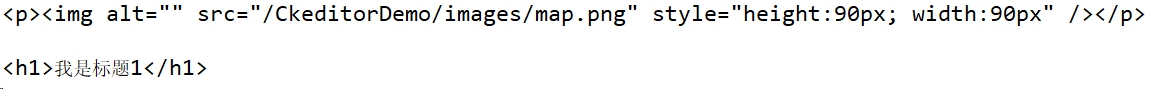
- 控制台打印文本域中的信息:

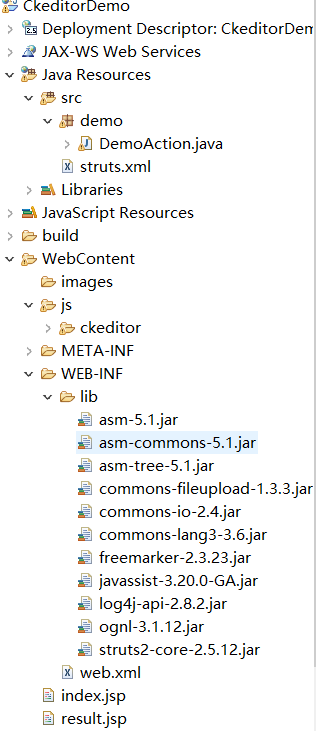
项目结构

使用struts2完成ckeditor和图片上传
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
使用struts2完成ckeditor和图片上传的更多相关文章
- CKEditor实现图片上传
本人用的CKEditor版本为4.3 CKEditor配置和部署参考CKEditor4.x部署和配置. CKEditor编辑器的工具栏中初始的时候应该是这样子的,没有图片上传按钮 并且预览中有一堆火星 ...
- ckeditor 实现图片上传以及预览(亲测有效)
引用ckeditor <script type="text/javascript" src="static/ckeditor/ckeditor.js"&g ...
- struts2+ckeditor配置图片上传
又是一个漫漫长夜. 公司的编辑器坏了,用的是百度编辑器,上传图片的网址被框架给拦截了,我们本地怎么测试都没问题,放到服务器就这样了.和老李找了半天,疯了,没原因的. 笔者以前用过jsp+ckedito ...
- CKEditor粘贴图片上传功能
很多时候我们用一些管理系统的时候,发布新闻.公告等文字类信息时,希望能很快的将word里面的内容直接粘贴到富文本编辑器里面,然后发布出来.减少排版复杂的工作量. 下面是借用百度doc 来快速实现这个w ...
- struts2 使用ajax进行图片上传
第一步:引入一个插件 jquery.form.js /*! * jQuery Form Plugin * version: 3.36.0-2013.06.16 * @requires jQuer ...
- WINDOW.PARENT.CKEDITOR.TOOLS.CALLFUNCTION 图片上传
CKEDITOR 编辑器 图片上传 WINDOW.PARENT.CKEDITOR.TOOLS.CALLFUNCTION (CKEditorFuncNum,图片路径,返回信息); CKEditor ...
- CKEditor与dotnetcore实现图片上传
CKEditor的使用 1.引入js库 <script src="https://cdn.ckeditor.com/4.6.1/standard-all/ckeditor.js&quo ...
- CKEditor图片上传问题(默认安装情况下编辑器无法处理图片),通过Base64编码字符串解决
准备做一个文章内容网站,网页编辑器采用CKEditor,第一次用,默认安装情况下,图片无法插入,提示没有定义上传适配器(adapter),错误码提示如下: 根据提示,在官网看到有两种途径:一使用CKE ...
- 大图片上传(ImageIO,注意有的图片不能上传时因为他是tiff格式)
一下是必要的: 1.enctype="multipart/form-data" 2. //不要使用myeclipse自动生成的get.set方法(struts2中的用法) publ ...
随机推荐
- HDU 5253 最小生成树 kruscal
Description 老 Jack 有一片农田,以往几年都是靠天吃饭的.但是今年老天格外的不开眼,大旱.所以老 Jack 决定用管道将他的所有相邻的农田全部都串联起来,这样他就可以从远处引水过来进行 ...
- jmeter作接口测试入门的简单使用说明
一.添加接口信息 1.添加线程组 (1)路径如下图: (2)部分内容解释 a. Number of Threads(users):线程数 b. Ramp-Up Period(in seconds) ...
- 封装一个类似jquery的ajax方法
//封装一个类似jquery的ajax方法,当传入参数,就可以发送ajax请求 //参数格式如下{ // type:"get"/"post", // dataT ...
- 洛谷 [P3496] BLO
割点 首先 tarjan 求割点, 对于不是割点的点, 答案是 2 * (n-1) 有序,所以要乘 2 对于是割点的点, 答案是删去该点后所有连通块的个数加上 n-1 在乘 2 #include &l ...
- java网络编程(二)
客户端程序: package net; import java.io.OutputStream; import java.net.Socket; /** * Created by hu on 2015 ...
- Linux Shell 文本处理工具集锦【转】
转自:http://www.cnblogs.com/me115/p/3427319.html 内容目录: find 文件查找 grep 文本搜索 xargs 命令行参数转换 sort 排序 uniq ...
- springboot 邮件
<!-- 邮件end --><dependency> <groupId>org.springframework.boot</groupId> <a ...
- web项目中引入jquery easyui
jQuery easyui是一个基于jquery的用户界面插件集合,可以做出各种炫酷页面效果,大中型项目都可以使用些框架,非常好用,而且它有中文网,提供了大量的demo.下面我们看怎么将它引入到项目中 ...
- 用Gson解析没有数据头的纯数组json字符串
无数据头Json字符串 Json字符串只有数组,而次数组没有名字,如下 [ { "name": "zhangsan", "age": &qu ...
- UVA 11059 Maximum Product【三层暴力枚举起终点】
[题意]:乘积最大的子序列.n∈[1,10],s∈[-10,10] [代码]: #include<bits/stdc++.h> using namespace std; int a[105 ...
