Thinkphp5——实现分页(模型和Db分页,多种方法)
现在很多网站的数据量的很多,如果全部在一页里显示效果不好,数据量太大,那怎么办?这时我们就需要分页,而分页的好处就是分段显示数据,这样页面就不用加载很多数据,需要时才加载,下面我教大家实现ThinkPHP5分页。
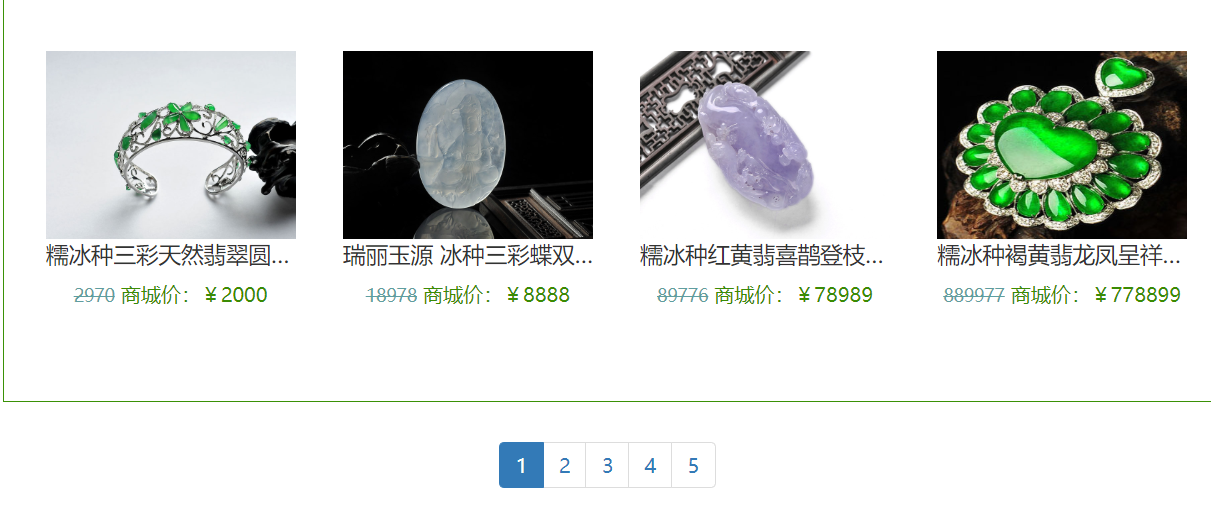
在分页之前我们要先引入bootstrap的css。
第一种:使用limit实现分页(不建议使用)
limit方法也是模型类的连贯操作方法之一,主要用于指定查询和操作的数量,特别在分页查询的时候使用较多。ThinkPHP的limit方法可以兼容所有的数据库驱动类的。
代码示例:
Db::table('think_article')->limit('10,25')->select();
从第10行开始的25条数据;使用limit很麻烦,不推荐大家使用,我就不详细讲了
第二种:使用page实现分页
page方法也是模型的连贯操作方法之一,是完全为分页查询而诞生的一个人性化操作方法。
后台代码:
$page = empty($params['page']) ? 1 : $params['page'];//获取当前页数
$Products = Db::table('Products')
->alias('a')
->join('ProductsBrand b','a.BrandId=b.BrandId')
->where($wheres)
->page($page,12)
->select();
$count = Db::table('Products')->count();//有多少条数据
$sum = $count/12;//要分多少页
$this->assign("Products",$Products);
$this->assign("sum",$sum);
$this->assign("page",$page);
前台代码:
<ul class="pagination">
{for start='1' comparison='<=' end='$sum'}
<li class="{if $i==$page}active{/if}"><a href="{:url('jade/index',['page'=>$i])}">{$i}</a></li>
{/for}
</ul>

第三种:使用paginate实现分页(推荐)
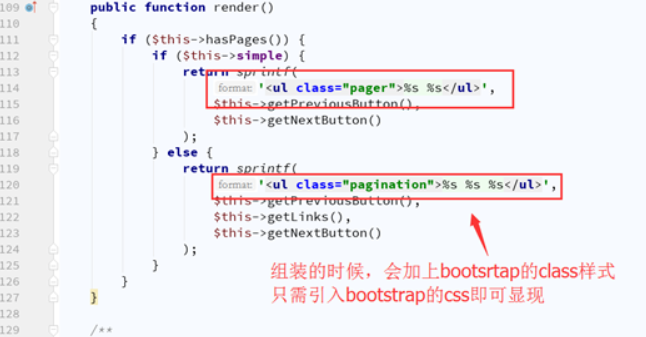
在tp5中使用bootstrap分页样式,其实根本不用那么麻烦,只需要引入bootstrap的css文件就可以了。原因是tp5在组装分页链接的时候,默认是组装bootstrap的分页样式链接,就是说,会自动加上class的属性。ThinkPHP5.0内置了分页实现,要给数据添加分页输出功能在5.0变得非常简单,可以直接在Db类查询的时候调用paginate方法。
组装链接的函数在think5\thinkphp\library\think\paginator\driver\Bootstrap.php

后台代码:
// 每页显示12条数据$Products = Db::table('Products')
->paginate(12);
前台代码:
<div class="f_page">
{$Products->render();}
</div>

第四种:模型分页
新闻栏目(Newsfl)
<?php
namespace app\index\model;
use think\Model; class Newsfl extends Model //新闻栏目分类
{
public function comm(){
return $this->hasMany('News','newsfl_id','id');
}
}
新闻(News)
<?php
namespace app\index\model;
use think\Model; class News extends Model //新闻
{ }
开发手册里的分页是如下形式:
$list = Db::name('news')->where('status',1)->paginate(10);
或者
$list = News::where('status',1)->paginate(10);
如果想在关联中实现分页,如下:
$news = Newsfl::get($id)->comm()->paginate(3);
注:comm()是关联方法
HTML+CSS分页的样式
HTML
<div class="f_page">
{$news->render()}
</div> CSS
/*分页样式*/
.f_page {
margin-top: 10px;
display: flex;
}
.f_page .pagination {
position: relative;
margin: auto;
height: 50px;
}
.f_page .pagination>li>a,.f_page .pagination>li>span {
font-size: 14px;
padding: 10px 20px;
margin: 0 2px;
color: #000;
}
.f_page .pagination>.active>span {
background: #00ae66;
color: #fff;
}
.f_page .pagination>.active>span:hover {
background: #00ae66;
}
.f_page .pagination>.active>span,.f_page .pagination>.active>span:hover{
border-color: #00ae66;
}
.f_page ul li a:hover {
background: #00ae66;
text-decoration: none;
color: #fff;
}
Thinkphp5——实现分页(模型和Db分页,多种方法)的更多相关文章
- ThinkPHP5——引入公共部分head和foot(多种方法)
在项目中,header和footer重复使用的次数高,于是我们把header和footer作为公共部分,其他模板需要的话就引用.下面我教大家引用公共模板 1.使用include 首先在view下面新建 ...
- 扩展GridView实现的一个自定义无刷新分页,排序,支持多种数据源的控件TwfGridView
最近项目View层越来越趋向于无刷新化,特别是数据展示方面,还要对Linq有很好的支持.在WebFrom模式的开发中,GridView是一个功能很强大,很常用的控件,但是他也不是完美的,没有自带的无刷 ...
- Laravel 5.4---后端数据分页和前端显示分页结果
后端数据(Eloquent 模型)分页 事先建立好Eloquent 模型和Controller 还有 前台的View.可以参考我之前的文章:Laravel建站03--建立前台文章列表和文章详情 在co ...
- NOSQL数据模型和CAP原理
NOSQL数据模型和CAP原理 http://blog.sina.com.cn/s/blog_7800d9210100t33v.html 我本来一直觉得NoSQL其实很容易理解的,我本身也已经对NoS ...
- MvcPager 概述 MvcPager 分页示例 — 标准Ajax分页 对SEO进行优化的ajax分页 (支持asp.net mvc)
该示例演示如何使用MvcPager最基本的Ajax分页模式. 使用AjaxHelper的Pager扩展方法来实现Ajax分页,使用Ajax分页模式时,必须至少指定MvcAjaxOptions的Upda ...
- [ Laravel 5.6 文档 ]laravel数据库操作分页(自定义分页实现和自定义分页样式)
简介 在其他框架中,分页可能是件非常痛苦的事,Laravel 让这件事变得简单.易于上手.Laravel 的分页器与查询构建器和 Eloquent ORM 集成在一起,并开箱提供方便的.易于使用的.基 ...
- (转载)OSI七层参考模型和TCP/IP四层参考模型
Mallory 网络模型概念浅析 网络模型一般是指OSI七层参考模型和TCP/IP四层参考模型. #只是一种设计==模型# Open System Interconnect的缩写,意为开放式系统互 ...
- SSM 使用 mybatis 分页插件 pagehepler 实现分页
使用分页插件的原因,简化了sql代码的写法,实现较好的物理分页,比写一段完整的分页sql代码,也能减少了误差性. Mybatis分页插件 demo 项目地址:https://gitee.com/fre ...
- 基于JVM原理、JMM模型和CPU缓存模型深入理解Java并发编程
许多以Java多线程开发为主题的技术书籍,都会把对Java虚拟机和Java内存模型的讲解,作为讲授Java并发编程开发的主要内容,有的还深入到计算机系统的内存.CPU.缓存等予以说明.实际上,在实际的 ...
随机推荐
- [Spark]Spark-sql与hive连接配置
一.在Mysql中配置hive数据库 创建hive数据库,刷新root用户权限 create database hive; grant all on *.* to root@'; flush priv ...
- nginx篇高级用法之基于TCP/UDP的四层调度
nginx 从1.9版本开始支持基于TCP/UDP的四层调度,在编译nginx时使用--with-stream开启该模块 支持TCP/UDP调度时,支持给所有的软件做调度器,例如:nfs smb ft ...
- 使用Typescript重构axios(二十九)——添加baseURL
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 洛谷 P 5 3 0 4 [GXOI/GZOI2019]旅行者
题目描述 J 国有 n 座城市,这些城市之间通过 m 条单向道路相连,已知每条道路的长度. 一次,居住在 J 国的 Rainbow 邀请 Vani 来作客.不过,作为一名资深的旅行者,Vani 只对 ...
- .netcore之DI批量注入(支持泛型) - xms
一旦系统内模块比较多,按DI标准方法去逐个硬敲AddScoped/AddSingleton/AddTransient缺乏灵活性且效率低下,所以批量注入提供了很大的便捷性,特别是对于泛型的服务类,下面介 ...
- Python 基础 常用模块
Python 为我们提供了很多功能强大的模块,今天就主要使用的到的模块进行整理,方便后面来翻阅学习. 一.时间模块 在时间模块中我们重点介绍几种自己常用的功能,主要方便我们按照自己想要的方式获取时间 ...
- table的列固定
<body onload="showFix(true,false,initTableId);"> <!doctype html> <html lang ...
- 小程序 数字过千 以K显示
先新建一个 wxs 文件 每一个 .wxs 文件和 <wxs> 标签都是一个单独的模块. 每个模块都有自己独立的作用域.即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见. ...
- [干货]AspNetCore熟练应用CancellationToken,CTO会对你刮目相看
背景 已经有很多文章记录了 web程序中采用异步编程的优势和.Net异步编程的用法, 异步编程虽然不能解决查询数据库的瓶颈, 但是利用线程切换,能最大限度的弹性利用工作线程, 提高了web服务的响应能 ...
- Git II: 操作远程Repository基础
很久之前写过一篇Git: Setup a remote Git repository,留意到有前同事谈论到Git的一些操作,就把Git值得留意的操作补补全吧.这次,主要讲述Git远程Repositor ...
