MVC4.0系统开发新手历程(四)数据列表查询
任何系统都不可避免的就是数据的查询展示,我觉得这里最值得一说的就是分部视图以及数据分页了
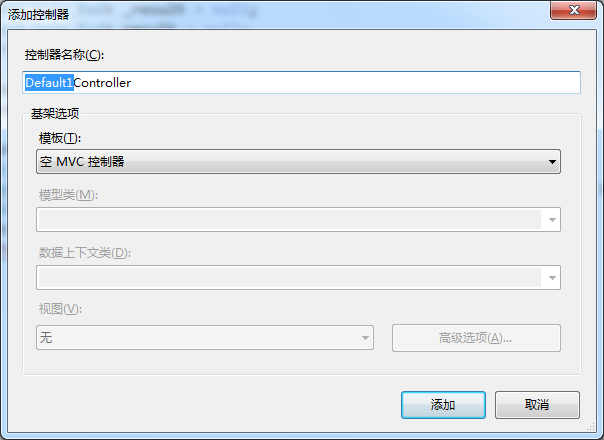
首先添加控制器

在控制其上面的名字为Index的Action上面右击,添加视图即可添加对应的视图,分部视图呈现是要进行分页展示的数据,可以先添加上,添加的方法是同添加视图,只不过把添加分布式图的复选框选中即可
MVC的页面可以通过Model来进行传值,当然也不尽人意,当页面比较复杂的时候,页面需要的信息可能是联合了多张表的信息,当然了我们可以把其中一张表的信息通过Model来传递,而其他的信息通过ViewBag /ViewData来传递数据,但这样能会哦造成效率的底下,所以我在这里建议当页面需要的信息是多张表的信息的时候,我们可以给页面传递一个ViewModel(自定义的Model,包含我们所需要的各个字段信息)
View页面引用命名空间的方法
@using Webdiyer.WebControls.Mvc
上面的命名空间是我们接下来用到分分页控件锁要引用的,这里锁用到的分页控件是
Webdiyer
参考地址:http://www.cnblogs.com/webdiyer/archive/2013/04/23/aspnetpager_743.html
引用分布视图
@Html.Partial("Partial_ListView", Model)
分布式图所需传入的参数是PagedList<>类型的 所以我的Model类型是
@model PagedList<GM360_REWARD_Model.ViewModels.Reward_Sale_Bad>
这样分布式图的代码
@model PagedList<GM360_REWARD_Model.ViewModels.Reward_Sale_Bad>
@using Webdiyer.WebControls.Mvc <div id="dvOrders">
<span style="color: red; margin-left: 240px">全职销售人员当月实发奖金为当月奖金的80%,剩余20%年底奖金,兼职销售人员当月实发奖金为当月奖金的100%,无年底奖金</span>
<table id="tdContent" width="100%" cellpadding="" cellspacing="" border="" class="table_head">
<tr>
<th width="10%">销售员 </th>
<th width="10%">记账月份 </th>
<th align="right" width="8%">当月实发奖金</th>
<th align="right" width="8%">年底应发奖金 </th>
<th width="14%">详情 </th>
</tr>
@{if (Model != null)
{
foreach (var rewardModel in Model)
{
decimal monthReard = string.IsNullOrEmpty(rewardModel.monthReward.ToString()) ? 0m : (decimal)rewardModel.monthReward;
if (monthReard > )
{
if (rewardModel.SalesmanType)
{
<tr>
<td align="center">@rewardModel.Salesman</td>
<td align="center">@rewardModel.inputDate</td>
<td align="right">@(string.Format("{0:N}", rewardModel.monthReward * (decimal)rewardModel.Preace))</td>
<td align="right">@(string.Format("{0:N}", rewardModel.monthReward * (decimal)( - rewardModel.Preace)))</td>
<td align="center"><a href="/InqueryReward/Index/@rewardModel.RewardId/@(rewardModel.monthReward * (decimal)rewardModel.Preace)">详情</a></td>
</tr>
}
else
{
<tr>
<td align="center">@rewardModel.Salesman</td>
<td align="center">@rewardModel.inputDate</td>
<td align="right">@(string.Format("{0:N}", rewardModel.monthReward))</td>
<td align="right">0.00</td>
<td align="center"><a href="/InqueryReward/Index/@rewardModel.RewardId/@rewardModel.monthReward">详情</a></td>
</tr>
}
}
else
{
<tr>
<td align="center">@rewardModel.Salesman</td>
<td align="center">@rewardModel.inputDate</td>
<td align="right">@(string.Format("{0:N}", rewardModel.monthReward))</td>
<td align="right">0.00</td>
<td align="center"><a href="/InqueryReward/Index/@rewardModel.RewardId/@rewardModel.monthReward">详情</a></td>
</tr>
}
}
}
}
</table>
@Html.AjaxPager(Model, new PagerOptions
{
PageIndexParameterName = "id",
CssClass = "pages",
ShowPageIndexBox = false
}, new AjaxOptions() { UpdateTargetId = "dvOrders" })
</div>
这是展示数据的部分,因为业务逻辑比较复杂这里就不仔细说了,在页面的Js部分还有AJAX传递参数查询的部分,
$("#btnQuery").click(function () {
var _year = $("#SelYear option:selected").val();
var _month = $("#SelMon option:selected").val();
var saler = $("#ddlSale option:selected").val();
$.ajax({
url: '/InqueryAllReward/GetDetial/',
data: { 'year': _year, 'month': _month, 'name': saler },
type: 'get',
success: function (data) {
$("#_content").html(data);
},
error: function () { alert("failed"); }
})
})
通过Ajax将查询需要的参数传递给了对应的Action里,通过Action返回值加载到页面
[HttpGet]
public PartialViewResult GetDetial(int? id)
{
string year = Request["year"];
string month = Request["month"];
string name = Request["name"];
string date = year + month;
if (name == "" && year == "" && month == "")
{
_list = BaseHandler.GetData("service/InqueryAllReward/GetFinallReward").ToModel<List<Reward_Sale_Bad>>();
_result = new PagedList<Reward_Sale_Bad>(_list, id ?? , );
result = CalReward(_result);
}
else if (name != "" && year == "" && month == "")
{
_list = BaseHandler.GetData("service/InqueryAllReward/GetFinallReward", name).ToModel<List<Reward_Sale_Bad>>();
_result = new PagedList<Reward_Sale_Bad>(_list, id ?? , );
result = CalReward(_result);
}
else if (name == "" && year != "")
{
_list = BaseHandler.GetData("service/InqueryAllReward/GetFinallRewardByDate", date).ToModel<List<Reward_Sale_Bad>>();
_result = new PagedList<Reward_Sale_Bad>(_list, id ?? , );
result = CalReward(_result);
}
else
{
_list = BaseHandler.GetData("service/InqueryAllReward/GetFinallRewardList", "{'name':'" + name + "','date':'" + date + "'}").ToModel<List<Reward_Sale_Bad>>();
_result = new PagedList<Reward_Sale_Bad>(_list, id ?? , );
result = CalReward(_result);
}
return PartialView("Partial_ListView", result);
}
好了数据查询就这样告了一段落了,说起来很简单,但做起来有很多的细节问题会没有注意到,开始的时候没有用分页控件,用的是自己写的一个Html扩展程序,结果查询的是假分页,而且不能保留查询条件,后来又全部拆了重来
MVC4.0系统开发新手历程(四)数据列表查询的更多相关文章
- MVC4.0系统开发新手历程1
MVC4.0系统开发新手历程(一) 接手了一个简单的销售奖金计算的项目,虽然不算大但是业务逻辑比较复杂,还夹杂了很多的特殊情况,毕竟是大公司什么样的人都有,好了不多说切入正题,项目是公司的一个前辈负责 ...
- MVC4.0系统开发新手历程(一)
接手了一个简单的销售奖金计算的项目,虽然不算大但是业务逻辑比较复杂,还夹杂了很多的特殊情况,毕竟是大公司什么样的人都有,好了不多说切入正题,项目是公司的一个前辈负责的,在他做系统架构的时候让我们了解下 ...
- MVC4.0系统开发新手历程(三)---数据导入计算
数据导入计算 数据的重要意义就不需要我多说了吧,本项目中的数据来源是来自荆艺系统(熟悉物流报关的朋友应该知道)导出的一张Excel,包含了一段时间内整个公司所有销售的全部记录,保密级别那是杠杠的, ...
- MVC4.0系统开发新手历程(二)
登录页 首先声明登录页不是我开发完成的 所以就简单的发下供大家参考 思路:由于是奖金系统,里面涉及到Money,所以在验证方面上下了很大的功夫,我看了下 主要的思想是 获取到那几个人会用到这个系统,然 ...
- 从0系统学Android--3.2四种基本布局
从0系统学Android--3.2四种基本布局 本系列文章目录:更多精品文章分类 本系列持续更新中.... 3.3 系统控件不够用?创建自定义控件 上一节我们学习了 Android 中的一些常用的控件 ...
- UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考.UWP开发必备知识点总结请参照[UWP开发必备以及常用知识点总结]. 本次主要讨论以下控件: GridView:用于显示数据 ...
- C#手机充值系统开发(基于聚合数据)
说是手机充值系统有点装了,其实就是调用了聚合数据的支付接口,其实挺简单的事 但是我发现博客园竟然没有类似文章,我就个出头鸟把我的代码贡献出来吧 首先说准备工作: 去聚合数据申请账号-添加手机支付的认证 ...
- 从0系统学Android-2.6Activity间数据传递
本系列文章,参考<第一行代码>,作为个人笔记 更多内容:更多精品文章分类 2.3.4 向下一个 Activity 传递数据 前面学习了使用 Intent 来启动一个 Activity ,其 ...
- SNF软件开发机器人-子系统-功能-数据列表分页与不分页-瀑布式分页-如何配置?
[列表]分页 1.效果展示: (1)不分页 (2)普通分页 (3)瀑布式分页 2.使用说明: 打开显示页面,点击开发者选项的简单配置按钮.在功能表信息中选择需要的分页方式.普通分页和瀑布式分页需要配合 ...
随机推荐
- 再看C
1. clrscr(void) 清屏 clear screen;gotoxy(x,y); 移动光标至指定位置;
- ID3算法(决策树)
一,预备知识: 信息量: 单个类别的信息熵: 条件信息量: 单个类别的条件熵: 信息增益: 信息熵: 条件熵:(表示分类的类,表示属性V的取值,m为属性V的取值个数,n为分类的个数) 二.算法流程: ...
- log.sh
#!/bin/echo Warnning, this library must only be sourced! # vim: set expandtab smarttab shiftwidth=4 ...
- JS截取字符串方法
function textSubstr(str,sub_length){ str = str.trim(); var temp1 = str.replace(/[^\x00-\xff]/g," ...
- MVC VIEW 时间格式控制
@Convert.ToDateTime(Model.CheckPatronExclusionResults.RequestTime).ToString("yyyy-MM-dd HH:mm:s ...
- 关于AppStore上传相关问题
1.电脑本地证书CertificateSigningRequest.certSigningRequest一定要一致(包括开发者证书,尤其是发布证书要一致,否则无法正常上传),此类错误Xcode一般会提 ...
- 线段树求逆序数方法 HDU1394&&POJ2299
为什么线段树能够求逆序数? 给一个简单的序列 9 5 3 他的逆序数是3 首先要求一个逆序数有两种方式:能够从头開始往后找比当前元素小的值,也能够从后往前找比当前元素大的值,有几个逆序数就是几. 线段 ...
- POJ2431 Expedition(排序+优先队列)
思路:先把加油站按升序排列. 在经过加油站时.往优先队列里增加B[i].(每经过一个加油站时,预存储一下油量) 当油箱空时:1.假设队列为空(能够理解成预存储的油量),则无法到达下一个加油站,更无法到 ...
- [置顶] .net技术类面试、笔试题汇总3
今天本人从成都回到了学校,深刻认识了自己存在很多不足,在这段期间会更加努力,争取早日找到一个好工作! 41.在ASP.NET中有Button控件myButton,要是单击控件时,导航到其他页面http ...
- java.lang.OutOfMemoryError: Java heap space错误及处理办法(收集整理、转)
下面是从网上找到的关于堆空间溢出的错误解决的方法: java.lang.OutOfMemoryError: Java heap space ============================== ...
