解决tab标签页,相同id时切换失灵的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="plugins/jQuery/jquery-2.2.3.min.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<div class="out">
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#a1" data-toggle="tab">菜单1</a>
</li>
<li>
<a href="#a2" data-toggle="tab">菜单2</a>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="a1">
<div>菜单1</div>
</div>
<div class="tab-pane fade in" id="a2">
<div>菜单2</div>
</div>
</div>
</div>
<div class="out">
<ul id="myTab1" class="nav nav-tabs">
<li class="active">
<a href="#a1" data-toggle="tab">菜单3</a>
</li>
<li>
<a href="#a2" data-toggle="tab">菜单4</a>
</li>
</ul>
<div id="myTabContent1" class="tab-content">
<div class="tab-pane fade in active" id="a1">
<div>菜单3</div>
</div>
<div class="tab-pane fade in" id="a2">
<div>菜单4</div>
</div>
</div>
</div>
<script>
//下面的方法解决了这个问题
$(function () {
$('ul.nav.nav-tabs li a').on('click',function () {
console.log($(this).attr('href'));
$(this).parents('div.out').find('li').removeClass('active');
$(this).parent('li').addClass('active');
$(this).parents('div.out').find('div.tab-pane').removeClass('active');
$(this).parents('div.out').find('div'+$(this).attr('href')).addClass('active');
})
})
//若不加入以上代码 在点击菜单4的时候,并不能实现内容切换
</script>
</body>
</html>
错误显示,点击菜单时只会查找a标签的href对应的tab-content下的id元素(查找修改第一个匹配的元素的class)
示例:(未修改之前bug分析)
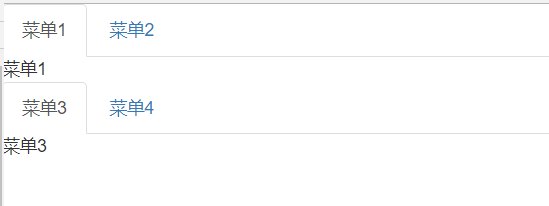
初始界面

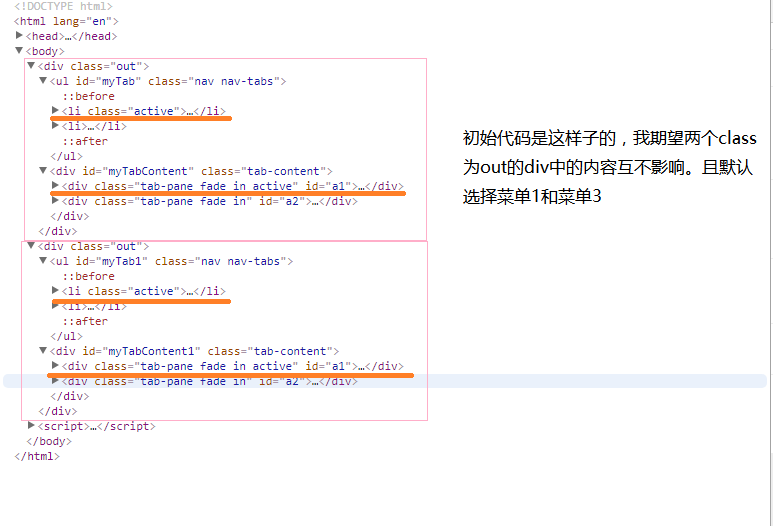
初始代码

点击菜单1,2无问题。
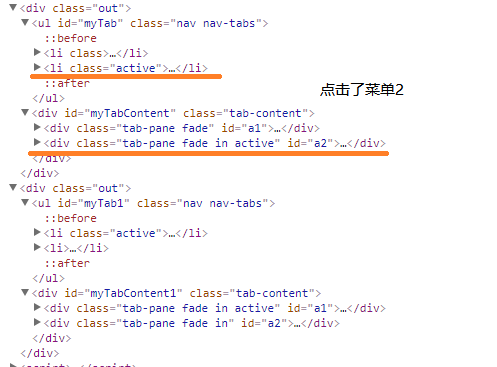
点击菜单2后:

点击菜单4:(bug要出现咯)
界面

如上,点击菜单4后,第一个div.out下面的div#a1的内容隐藏了,菜单2的内容显示
代码:

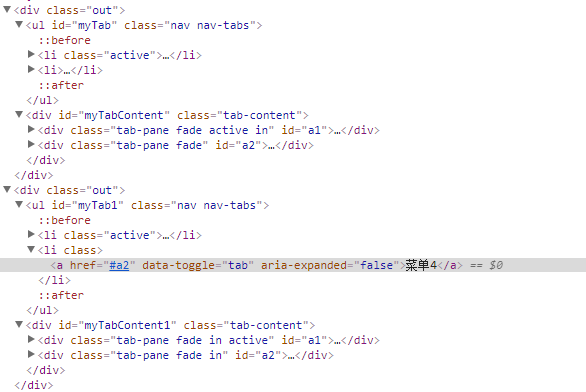
在点击了菜单4之后继续点击菜单3,会发现 界面如下:

这次打开了菜单1的内容,原因和上面一样,查找了页面中的第一个a1

总的来说,在点击菜单3和菜单4的时候第二个div.out里面的div#myTabContent1的内容一直没有变化。(谁让它们排行老二呢……)
其实在编码的时候还是要保证id的唯一性的,在整个页面的唯一性。但是有的时候,还是避免不了id重复,这个时候我们就需要区分id所在的块咯。
下面的代码我就是类似的思路啦。
$(function () {
$('ul.nav.nav-tabs li a').on('click',function () {
console.log($(this).attr('href'));
$(this).parents('div.out').find('li').removeClass('active');
$(this).parent('li').addClass('active');
$(this).parents('div.out').find('div.tab-pane').removeClass('active');
$(this).parents('div.out').find('div'+$(this).attr('href')).addClass('active');
})
})
解决tab标签页,相同id时切换失灵的问题的更多相关文章
- 在Bootstrap开发中解决Tab标签页切换图表显示问题
在做响应式页面的时候,往往需要考虑更多尺寸设备的界面兼容性,一般不能写死像素,以便能够使得界面元素能够根据设备的不同进行动态调整,但往往有时候还是碰到一些问题,如Tab标签第一页面正常显示,但是切换其 ...
- VIM 实现tab标签页及分屏,切换命令
1,在一个窗口中,VIM 的小tab标签页命令: :tabnew [++opt选项] [+cmd] 文件 建立对指定文件新的tab :tabc 关闭当前的tab ...
- Easyui 关闭jquery-easui tab标签页前触发事件
关闭jquery-easui tab标签页前触发事件 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 需求场景 点击父页面tab 页关闭按钮时,需要做判断,判 ...
- jquery插件之tab标签页或滑动门
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的tab标签页或滑动门特效,在此插件中默认使用的是鼠标滑过 ...
- Bootstrap插件——(Tab)标签页
项目中用到了Bootstrap的(Tab)标签页插件,记录如下: 代码如下: <div class="tabbable"> <ul class="nav ...
- 如何一行jquery代码写出tab标签页(链式操作)
啦啦!今天又学了一招,js写几十行的tab标签页jquery写一行就行啦,用到了链式操作!以下是代码: <!DOCTYPE html> <html lang="en&quo ...
- ExtJS配置TabPanel可以拖拽Tab标签页
1.环境说明 ExtJS版本:7.4.0.42 Sencha Cmd: v7.5.1.20 开发工具:WebStorm 2022.1.1 PS:如果是老版本的ExtJS,引入Ext.ux.TabReo ...
- 解决Bootstrap 标签页(Tab)插件切换echarts不显示问题
1.参考连接:https://blog.csdn.net/qq_24313955/article/details/78363981 问题描述:在echarts跟bootstrap选项卡整合的时候,默认 ...
- 解决Bootstrap标签页(Tab)插件切换echarts不显示问题
1.参考连接:https://blog.csdn.net/qq_24313955/article/details/78363981 问题描述:在echarts跟bootstrap选项卡整合的时候,默认 ...
随机推荐
- go基础之数组和切片
数组 数组的定义: 数组是具有固定长度并拥有零个或者多个相同数据类型元素的序列 定义一个数组的方法:var 变量名[len] type 例子:var a[5] int //3个整数的数组var a[5 ...
- NUMA特性禁用
一.检查OS是否开启NUMA # numactl --hardware 二.Linux OS层面禁用NUMA 1.修改 grub.conf # vi /boot/grub/grub.conf #/* ...
- Linux:Day11(下) ip命令及配置文件方式
配置Linux网络属性:ip命令 ip [ OPTIONS ] OBJECT { COMMAND | help } OBJECT := { link | addr | route } link OBJ ...
- PHP 5 全局变量 - 超全局变量
PHP 全局变量 - 超全局变量 PHP 中的许多预定义变量都是“超全局的”,这意味着它们在一个脚本的全部作用域中都可用.在函数或方法中无需执行 global $variable; 就可以访问它们. ...
- python3 day04 大纲
上节课内容回顾: 1. 小数据池 存储数据. 共享小数据池 int,str, bool == 和 is区别: == 判断的是两边的值 is 左右两端的内存地址 2. 深浅拷贝 1. = 没有创建新对象 ...
- 条件随机场Conditional Random Field-CRF入门级理解
条件随机场Conditional Random Field-CRF入门级理解 有向图与无向图模型 CRF模型是一个无向概率图模型,更宽泛地说,它是一个概率图模型.现实世界的一些问题可以用概率图模型 ...
- AI Haar特征
Haar特征,也叫矩形特征,有四种特征(模板):边缘特征.线性特征.中心特征.对角线特征.每种模板都包含黑白两种区域. 模板的特征值=白色区域的像素和-黑色区域的像素和,反映的是图像的灰度变化情况. ...
- redis为什么这么火该怎么用
最近一些人在介绍方案时,经常会出现redis这个词,于是很多小伙伴百度完redis也就觉得它是一个缓存,然后项目里面把数据丢进去完事,甚至有例如将实体属性拆分塞进redis hash里面的奇怪用法等等 ...
- WCF无.SVC文件服务激活,及不添加服务引用调用WCF
一,新建WCF服务引用程序 1,删除.svc文件,全部删除. 2,新建 IService 类 namespace TestWcf { [ServiceContract] public interfac ...
- 狄利克雷卷积&莫比乌斯反演总结
狄利克雷卷积&莫比乌斯反演总结 Prepare 1.\([P]\)表示当\(P\)为真时\([P]\)为\(1\),否则为\(0\). 2.\(a|b\)指\(b\)被\(a\)整除. 3.一 ...
