unity2D限制位置的背景移动补偿效果
有时候我们想要背景可以跟随相机移动补偿,但是又不想该背景物体离原来的位置太远,比如我们想要一棵树在一个房子的后面,然后使用相机补偿使其跟随移动,达到3D错觉效果,但是我们又不想该物体偏离房屋太远。假设使用我上一次博客的方法,我们一开始就从很远的位置走过来,那么当我门到达房屋的位置时,由于树一直在运动从而偏离原来的位置很远,将会看不到树,所以我们采用了如下的方式:
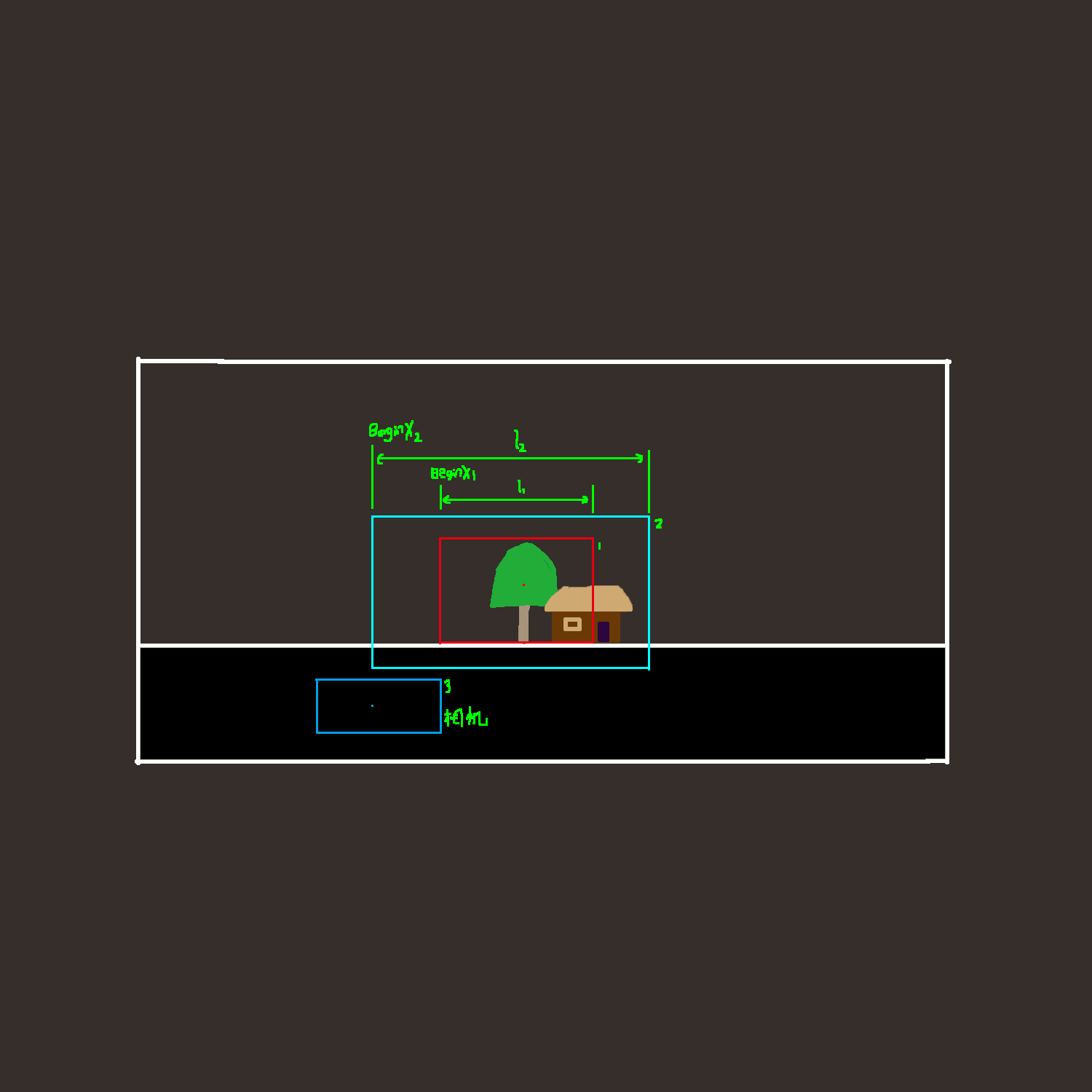
以物体的初始位置为中心,设置背景物体的运动区域,相机的参考区域;以x轴为例,区域的最左边为开始边界,最右边为结束边界
当相机位置在相机运动区域中的某一点时,求得其离相机运动区域左边界的差值,求的该差值与相机运动区域的x的长的比例值。
将该比例乘以物体运动区域的长度,再加上运动区域的左边界x,即可得到物体的应该到达的位置。
当相机的位置小于左边界,比例值为0;大于右边界时,比例值为1,这样物体刚好在边界上。
巧妙的设计相机的参考区域与物体的限制区域刚好为相机的宽度,那么达到当相机刚好看到物体时,看起来物体也正好一起移动的效果
y轴同理

如上图所示
代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine; //有位置区域限定的背景物体的参数设置与位置更新 //以物体的初始位置为中心,设置背景物体的运动区域,相机的参考区域;以x轴为例,区域的最左边为开始边界,最右边为结束边界
//当相机位置在相机运动区域中的某一点时,求得其离相机运动区域左边界的差值,求的该差值与相机运动区域的x的长的比例值。
//将该比例乘以物体运动区域的长度,再加上运动区域的左边界x,即可得到物体的应该到达的位置。
//当相机的位置小于左边界,比例值为0;大于右边界时,比例值为1,这样物体刚好在边界上。
//y轴同理 public class BackgroundCell : MonoBehaviour
{
bool isRunning = false;//调试参数 public Vector2 moveZone;//物体的运动区域
public Vector2 referCameraZone;//相机运动区域
Vector3 paraPosition=new Vector3();//位置变量 //运动区域存储
float beginX;
float endX;
float beginY;
float endY; //相机区域存储
float beginCameraX;
float endCameraX;
float beginCameraY;
float endCameraY; Vector3 cameraInitPosition; //Test
public Transform cam; private void Start()
{
//存储运动区域的相关值
beginX = transform.position.x - moveZone.x / ;
endX = transform.position.x + moveZone.x / ;
beginY = transform.position.y - moveZone.y / ;
endY = transform.position.y + moveZone.y / ; beginCameraX = transform.position.x - referCameraZone.x / ;
endCameraX = transform.position.x + referCameraZone.x / ;
beginCameraY = transform.position.y - referCameraZone.y / ;
endCameraY = transform.position.y + referCameraZone.y / ; //可以认为相机的原来的初始位置就是当前物体的初始位置
cameraInitPosition = transform.position;
//当相机位置和物体初始位置相等,所以变量位置也等于物体的位置
paraPosition = transform.position; isRunning = true;
} private void Update()
{
Camera camraddd = cam.GetComponent<Camera>();
UpdatePosition(cam.position, );
}public void UpdatePosition(Vector3 cameraPosition,float smoothing)
{
transform.position = Vector3.Lerp(transform.position,paraPosition,smoothing*Time.deltaTime);
//如果相机的位置没有发生改变,那么不进行物体的位置更新,不执行下面的更新操作
if (cameraInitPosition.x == cameraPosition.x && cameraInitPosition.y == cameraPosition.y) return;
//存储相机在此帧的位置
cameraInitPosition = cameraPosition; if (cameraPosition.x < beginCameraX) paraPosition.x = beginX;
else if (cameraPosition.x > beginCameraX && cameraPosition.x < endCameraX) paraPosition.x = beginX + moveZone.x * ((cameraPosition.x - beginCameraX) / referCameraZone.x);
else if (cameraPosition.x > endCameraX) paraPosition.x = endX; if (cameraPosition.y < beginCameraY) paraPosition.y = beginY;
else if (cameraPosition.y > beginCameraY && cameraPosition.y < endCameraY) paraPosition.y = beginY + moveZone.y * ((cameraPosition.y - beginCameraY) / referCameraZone.y);
else if (cameraPosition.y > endCameraY) paraPosition.y = endY;
} private void OnDrawGizmosSelected()
{
Gizmos.color = Color.cyan;
Gizmos.DrawWireCube(transform.position, moveZone);
Gizmos.color = Color.yellow;
Gizmos.DrawWireCube(transform.position, referCameraZone);
}
}
unity2D限制位置的背景移动补偿效果的更多相关文章
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- html5 canvas首屏自适应背景动画循环效果代码
模板描述:html5 canvas首屏自适应背景动画循环效果代码 由于动态图太大,怕以后服务器受不了,所以现在都改为静态图了,大家点击演示地址一样的,希望大家喜欢,你们的支持就是小海的动力!! 欢迎大 ...
- 基于html5页面滚动背景图片动画效果
基于html5页面滚动背景图片动画效果是一款带索引按钮的页面滚动动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="fullpage&q ...
- HTML5 Placeholder实现input背景文字提示效果
这篇文章我们来看看什么是input输入框背景文字提示效果,如下图所示: 这种效果现在网上非常的普遍流行,但大部分是使用JavaScript实现的.但HTML5给我们提供了新的纯HTML的实现方式,不需 ...
- Unity UGUI在鼠标位置不同时 图片浮动效果
/// <summary> /// 在鼠标位置不同时 图片浮动效果 /// </summary> public class TiltWindow : MonoBehaviour ...
- 完整版百度地图点击列表定位到对应位置并有交互动画效果demo
1.前言 将地图嵌入到项目中的需求很多,好吧,我一般都是用的百度地图.那么今天就主要写一个完整的demo.展示一个列表,点击列表的任一内容,在地图上定位到该位置,并有动画效果.来来来,直接上demo ...
- javascrip总结42:属性操作案例: 点击盒子,改变盒子的位置和背景颜色
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8& ...
- css3 边框、背景、文本效果
浅玩CSS3 边框.背景.文本效果 一.边框 box-shadow box-shadow: h-shadow v-shadow blur spread color inset(ontset); //h ...
- unity2D背景移动补偿从而获得3d错觉效果
2d平台跳跃游戏当相机移动的时候背景跟随进行微调移动,从而使得玩家获得3d的错觉 using System.Collections;using System.Collections.Generic;u ...
随机推荐
- 【转】Mybatis学习---MyBatis知识、原始Dao开发和mapper代理开发
[原文]https://www.toutiao.com/i6594610137560777223/ 一.什么是MyBatis MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及 ...
- hyper-v NAT网络
宿主机:windows 2008 R2 企业版 hyper-V配置静态IP地址 https://jingyan.baidu.com/article/925f8cb8ae1ee2c0dde05632.h ...
- jquery attr处理checkbox / select 等表单元素时只能使用一次的坑
先上html结构 <body> <form action=""> <input type="checkbox" id=" ...
- 【洛谷】【动态规划+单调队列】P1714 切蛋糕
[题目描述:] 今天是小Z的生日,同学们为他带来了一块蛋糕.这块蛋糕是一个长方体,被用不同色彩分成了N个相同的小块,每小块都有对应的幸运值. 小Z作为寿星,自然希望吃到的第一块蛋糕的幸运值总和最大,但 ...
- 【Odoo 8开发教程】第一章:Odoo 8.0安装
转载请注明原文地址:https://www.cnblogs.com/cnodoo/p/10779733.html odoo有三种常见的安装方式:打包程序安装.源码安装以及Docker镜像安装. 一:打 ...
- 【webGL】
1.类型化数组 WebGL设计复杂的计算,需要提前知道数值的精度,而标准的javascript数值无法满足需要.WebGL引入了一个概念,叫类型化数组. ArrayBuffer的类型,表示的只是内存中 ...
- PReLU与ReLU
PReLU激活函数,方法来自于何凯明paper <Delving Deep into Rectifiers:Surpassing Human-Level Performance on Image ...
- C#自定义控件开发
自定义控件开发 一般而言,Visual Studio 2005中自带的几十种控件已经足够我们使用了,但是,在一些特殊的需求中,可能需要一些特殊的控件来与用户进行交互,这时,就需要我们自己开发新的.满足 ...
- 【转】为什么volatile不能保证原子性而Atomic可以?
直接上好文链接!!! 为什么volatile不能保证原子性而Atomic可以?
- P3195 [HNOI2008]玩具装箱TOY
列出DP方程式:设f[i]表示分组完前i件物品的最小花费,为方便计算,设sum[i]表示是前i件物品的长度和. f[i]=min(f[j]+(sum[i]-sum[j]+i-j-L-1)^2) [0& ...
