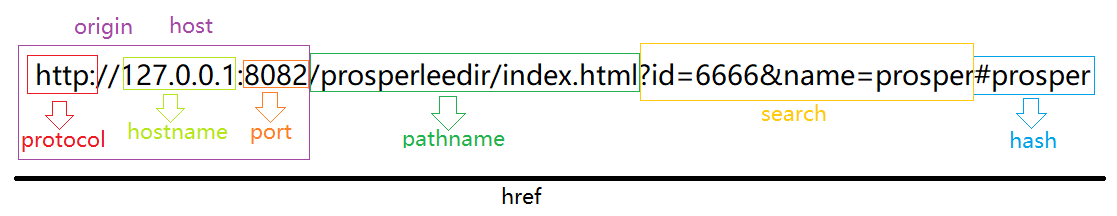
js获取地址栏传参

/**
* [getUrlParam 获取地址栏传参]
* @param {[String]} paramname [参数名]
* @return {[String]} [参数值]
*/
function getUrlParam(paramname) { var reg = new RegExp("(^|&)" + paramname + "=([^&]*)(&|$)"); // 查询匹配 substr(1)删除? match()匹配
var s = window.location.search.substr(1).match(reg); if (s != null) { return unescape(s[2]); // unescape() 函数可对通过 escape() 编码的字符串进行解码。 } return null; } // ?id=6666&name=prosper
getUrlParam('id'); // s的输出为["id=6666&","","6666","&"]
getUrlParam('name'); // s的输出为["name=prosper","&","prosper",""]
js获取地址栏传参的更多相关文章
- JS获取url传参
function GetRequest() { var url = location.search; //获取url中"?"符后的字串 var theRequest = new O ...
- html js获取URL传参
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code function GetQueryString(name) { var re ...
- [转]JS获取URL传参方法
function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&] ...
- js方法用来获取路径传参上所带的参数
//js方法用来获取路径传参上所带的参数 function GetQueryString(param) { var reg = new RegExp("(^|&)" + p ...
- 【功能代码】---4用JS获取地址栏参数方法
用JS获取地址栏参数方法 // 方法一:采用正则表达式获取地址栏参数:( 强烈推荐,既实用又方便!) function GetQueryString(name) { var reg = new Reg ...
- (转)用JS获取地址栏参数的方法(超级简单)
转自http://www.cnblogs.com/fishtreeyu/archive/2011/02/27/1966178.html 用JS获取地址栏参数的方法(超级简单) 方法一:采用正则表达式获 ...
- 【JS】---4用JS获取地址栏参数方法
用JS获取地址栏参数方法 // 方法一:采用正则表达式获取地址栏参数:( 强烈推荐,既实用又方便!) function GetQueryString(name) { var reg = new Reg ...
- 怎么通过js获取上传的图片信息(临时保存路径,名称,大小)然后通过ajax传递给后端?
今天在论坛上看到这样一个问题,有必要编辑搜集下. 问题描述:怎么通过js获取上传的图片信息(临时保存路径,名称,大小)然后通过ajax传递给后端 题主用jquery接收 <input name= ...
- js获取上传文件内容(未完待续)
js 获取上传文件的字节数及内容 <div> 上传文件 : <input type="file" name = "file" id = &qu ...
随机推荐
- C++的结构体指针传参
typedef struct node{int n;node *left;}*tnode; 传参的时候注意用** void init(node **nn);int main(){tnode nna;i ...
- emWin表盘界面设计,含uCOS-III和FreeRTOS两个版本
第4期:简易表盘界面设计 配套例子:V6-906_STemWin提高篇实验_简易表盘界面设计(uCOS-III)V6-907_STemWin提高篇实验_简易表盘界面设计(FreeRTOS) 例程下载地 ...
- 【安富莱】【RL-TCPnet网络教程】第7章 RL-TCPnet网络协议栈移植(裸机)
第7章 RL-TCPnet网络协议栈移植(裸机) 本章教程为大家讲解RL-TCPnet网络协议栈的裸机移植方式,学习了上个章节讲解的底层驱动接口函数之后,移植就比较容易了,主要是添加库文 ...
- #Java学习之路——第一部分总结
今天主要是Java的入门以及idea的安装说实话,没有什么有技术含量的东西,发的也全是皮毛,但是在数组部分有很多细节需要注意,在JDK环境变量配置的地方不光光只有windows 的环境配置,还要掌握补 ...
- [Swift]LeetCode622. 设计循环队列 | Design Circular Queue
Design your implementation of the circular queue. The circular queue is a linear data structure in w ...
- [Swift]LeetCode805. 数组的均值分割 | Split Array With Same Average
In a given integer array A, we must move every element of A to either list B or list C. (B and C ini ...
- Identity Server 4 中文文档(v1.0.0) 目录
欢迎来到IdentityServer4 第一部分 简介 第1章 背景 第2章 术语 第3章 支持和规范 第4章 打包和构建 第5章 支持和咨询选项 第6章 演示服务器和测试 第7章 贡献 第二部分 快 ...
- Redis 设计与实现 (五)--多机数据库的实现
多机数据库的实现 一.复制 slaveof 主服务器ip地址.形成主从关系. 1.同步 从向主服务器发送sync命令. 主服务器收到sync命令执行bgsave,生成rdb文件,缓冲区同时记录从 ...
- CentOS7 Linux中通过加密grub防止黑客通过单用户系统破解root密码
如何防止别人恶意通过单用户系统破解root密码,进入系统窃取数据? 给grub加密,不让别人通过grub进入单用户. 17.3.1 基于centos6进行grub加密 [root@63 ~]# gr ...
- windows下golang实现Kfaka消息发送及kafka环境搭建
kafka环境搭建: 一.安装配置java-jdk (1)kafka需要java环境,安装java-jdk,下载地址:https://www.oracle.com/technetwork/java/j ...
