Js 类继承 extends

html 及 js 代码
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Js Class extends</title>
<style>
* {
margin-top: 20px;
} h5 {
color: red;
} span {
color: blue;
}
</style>
</head> <body>
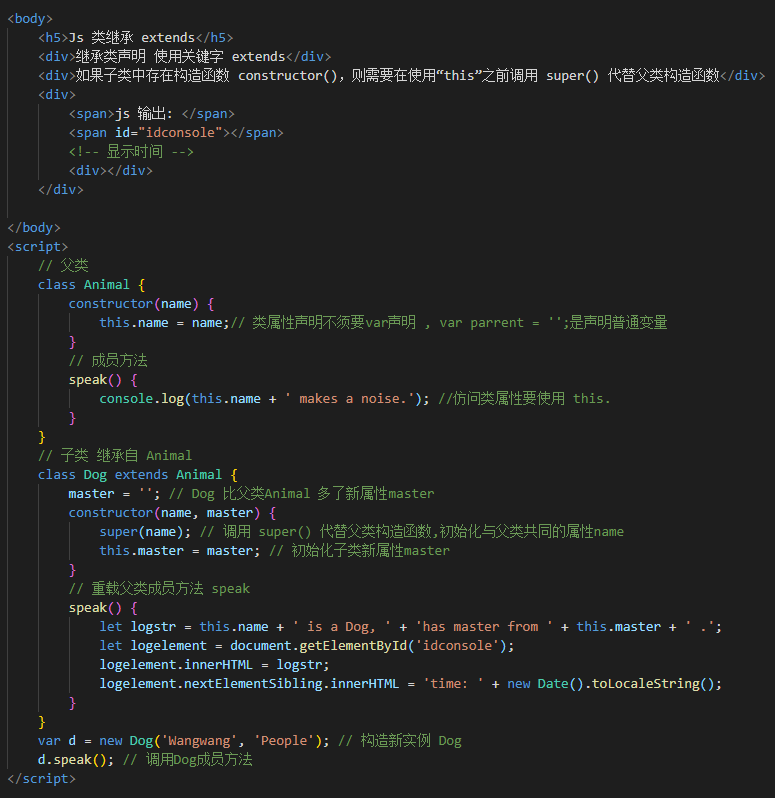
<h5>Js 类继承 extends</h5>
<div>继承类声明 使用关键字 extends</div>
<div>如果子类中存在构造函数 constructor(),则需要在使用“this”之前调用 super() 代替父类构造函数</div>
<div>
<span>js 输出: </span>
<span id="idconsole"></span>
<!-- 显示时间 -->
<div></div>
</div> </body>
<script>
// 父类
class Animal {
constructor(name) {
this.name = name;// 类属性声明不须要var声明 , var parrent = '';是声明普通变量
}
// 成员方法
speak() {
console.log(this.name + ' makes a noise.'); //仿问类属性要使用 this.
}
}
// 子类 继承自 Animal
class Dog extends Animal {
master = ''; // Dog 比父类Animal 多了新属性master
constructor(name, master) {
super(name); // 调用 super() 代替父类构造函数,初始化与父类共同的属性name
this.master = master; // 初始化子类新属性master
}
// 重载父类成员方法 speak
speak() {
let logstr = this.name + ' is a Dog, ' + 'has master from ' + this.master + ' .';
let logelement = document.getElementById('idconsole');
logelement.innerHTML = logstr;
logelement.nextElementSibling.innerHTML = 'time: ' + new Date().toLocaleString();
}
}
var d = new Dog('Wangwang', 'People'); // 构造新实例 Dog
d.speak(); // 调用Dog成员方法
</script> </html>
Js 类继承 extends的更多相关文章
- js 类继承extends
先看例子: <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <titl ...
- JS类继承常用方式发展史
JS类继承常用方式发展史 涉及知识点 构造函数方式继承 1-继承单个对象 1.1 多步走初始版 1.2 多步走优化版 1.3 Object.create()方式 2-继承多个对象 2.1 遍历 Obj ...
- 128-PHP类继承extends
<?php class father{ //定义father类 //定义public描述的成员属性和方法 public $eyes=2; public $ears=2; public funct ...
- js类继承扩展super
相应的资料https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/super 例子: class Pol ...
- JS原型继承和类式继承
前言 一个多月前,卤煮读了一篇翻译过来的外国人写的技术博客.此君在博客中将js中的类(构造)继承和原型继承做了一些比较,并且得出了结论:建议诸位在开发是用原型继承.文中提到了各种原型继承的优点,详细的 ...
- js类(继承)(二)
1. 定义js类 js并不是一种面向对向的语言, 没有提供对类的支持, 因此我们不能像在传统的语言里那样 用class来定义类, 但我们可以利用js的闭包封装机制来实现js类, 我们来封装一个简的Sh ...
- 《JS权威指南学习总结--9.3 JS中JAVA式的类继承》
内容要点: 一.JS中的类 1.JAVA或其他类似强类型 面向对象语言的 类成员的模样 实例字段:它们是基于实例的属性或变量,用以保存独立对象的状态. 实例方法: 它们是类的所有实例所共享的方法,由每 ...
- js原生继承之——类式继承实例(推荐使用)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- JS原型继承与类的继承
我们先看JS类的继承 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
随机推荐
- 题解【洛谷P3662】[USACO17FEB]Why Did the Cow Cross the Road II S
本题是练习前缀和的好题!我们可以枚举前端点,确定一个长度为k的区间,然后利用前缀和统计区间内损坏的灯的数量,最后取最小值即可.AC代码: #include <bits/stdc++.h> ...
- 创建集群corosync
#环境准备 #设置主机名解析yum -y install pcs pacemaker corosync fence-agents-allsystemctl start pcsd.servicesyst ...
- swoole扩展怎么用
Swoole 是 PHP 的一个扩展,可以通过 PHP 扩展的方式进行安装和启用. 本地安装 Laradock 在本地安装的话,以 Laradock 为例,需要在 laradock 目录下的 .env ...
- Java - 判断字符串是否是回文
首先,回文是指类似于“12345”,“abcdcba”的形式,即正念和反念都是一样的字符串 判断字符串是否是回文,这边介绍3种办法 将字符串翻转,判断翻转后的字符串和原字符串是否相等 public s ...
- vue 生命钩子周期之理解
对于vue的初学者来说,理解vue的生命钩子周期是很有必要的.什么是生命钩子周期呢,顾名思义就是 “实例初始化” 到 “实例被销毁” 的过程. 理解vue的生命钩子周期,我们就可以更好的在项目中运 ...
- Springboot项目创建文件中相对路径问题
Springboot项目创建文件中相对路径问题 原代码: String location = "./src/main/resources/UsersFiles/" + userId ...
- 关于AutoCompleteTextView的用法:根据输入的自动匹配关键词
- 【游戏体验】Colour My World(让我的世界充满色彩)
这是一款玩法简单的游戏 但是它给你的感觉不一样 推荐试玩 个人测评 游戏性 7/10 音乐 9/10 剧情 6/10 总评 22/30
- Codeforces Round #610 (Div. 2)E(模拟,DFS)
先找到一条多边形的边,然后循环一圈输出多边形上的点.把每个三角形看作一个结点,以两个三角形之间公用边为边建立一张图,DFS输出叶子结点,则得到先切后切的顺序. #define HAVE_STRUCT_ ...
- Subroutine 子程序 Perl 第四章
子程序的定义是全局的,不需要事先声明.若重复定义子程序,后面的覆盖前面的. sub marine { $n +=1; print " Hello ,sailor number $_ ! &q ...
