大熊君说说JS与设计模式之------单例模式Singleton()
一,总体概要
1,笔者浅谈
顾名思义单例模式并不难理解,是产生一个类的唯一实例,在我们实际开发中也会使用到这种模式,它属于创建模式的一种,基于JS语言本身的语法特征,
对象直接量“{}”,也可以作为单例模式的一种表现形式,如下代码参考

function Foo(){
this.bar = "Hello Singleton !" ;
} ;
var Singleton = {
instance : null ,
getInstance : function(){
if(!this.instance){
this.instance = new Foo() ;
}
return this.instance ;
}
} ;
就像这样当我们每次调用 Singleton.getInstance()时,就会得到唯一的实例。
单例模式是javascript最基本,最有用的模式之一,它提供了一种将代码组织为一个逻辑单元的手段,这个逻辑单元中的代码通过单一的变量进行访问。
单体在javascipt中有许多用处,可以用来划分命名空间,以减少全局变量的泛滥。还可以用在分支技术中用来处理各浏览器的差异。然我们再看几个例子(*^__^*)
var Singleton = (function(){
var instance = null ;
function Foo(){
this.bar = "Hello Singleton !" ;
} ;
return{
getInstance : function(){
if(!instance){
instance = new Foo() ;
}
return instance ;
}
} ;
})() ;
这是通过模块模式实现的。
var Singleton = (function(){
var instance = null ;
function Foo(){
this.bar = "Hello Singleton !" ;
} ;
function createInstance(){
return new Foo() ;
} ;
return{
getInstance : function(){
if(!instance){
instance = createInstance() ;
}
return instance ;
}
} ;
})() ;
这是结合工厂模式实现的单例方式。
单例模式是设计模式中最简单的形式之一。这一模式的目的是使得类的一个对象成为系统中的唯一实例。要实现这一点,可以从客户端对其进行实例化开始。因此需要用一种只允许生成对象类的唯一实例的机制,“阻止”所有想要生成对象的访问。使用工厂方法来限制实例化过程。这个方法应该是静态方法(类方法),因为让类的实例去生成另一个唯一实例毫无意义。
二,源码案例参考
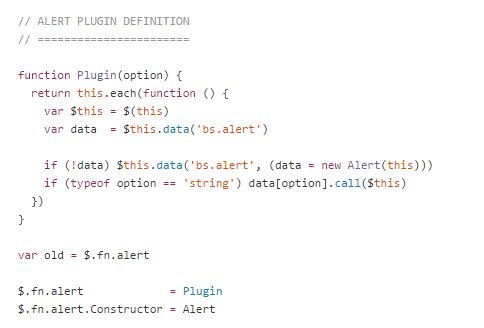
我们拿Bootstrap前端框架作为实例进行讲解,以下说的是"alert.js v3.3.1"中的源码,如下所示

这一这句代码,“if (!data) $this.data('bs.alert', (data = new Alert(this)))” 这就是单例的方式创建组件的实例对象,通过查找缓存在DOM节点的对象判断是否创建实例。
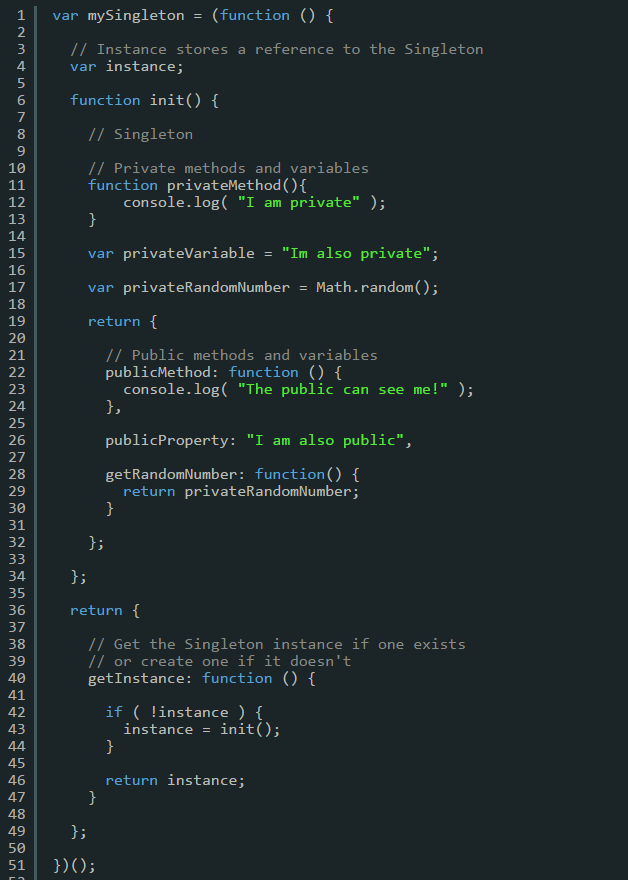
再给大家几个例子巩固单例模式的组织方式以及如何使用

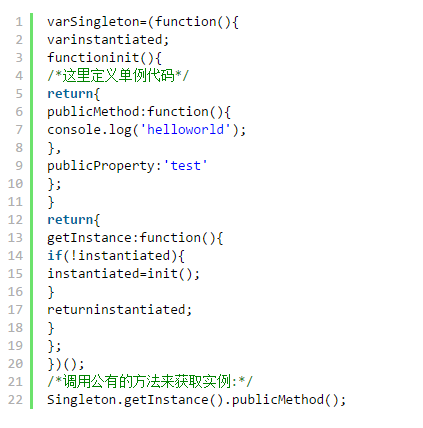
再看一个,这属于惰性加载。

三,案例引入
今天我们将结合单例模式与工厂模式做一个小例子,以理解为主。
(1),创建单例类
var Singleton = (function(){
var instance = null ;
function createInstance(type){
return factory.create(type) ;
} ;
return{
getInstance : function(type){
if(!instance){
instance = createInstance(type) ;
}
return instance ;
}
} ;
})() ;
(2),创建工厂类
var factory = (function(){
var instanceVendor = {
"foo" : function(){
return new Foo() ;
} ,
"zoo" : function(){
return new Zoo() ;
}
} ;
return {
create : function(type){
return instanceVendor[type]() ;
}
} ;
})() ;
(3),创建实体对象类
function Foo(){
this.bar = "Hello Singleton !" ;
this.getBar = function(){
return this.bar ;
} ;
} ;
(4),创建客户端测试类
function SingleClient(){
this.run = function(){
Singleton.getInstance("foo").getBar() ; // Hello Singleton !
} ;
} ;
四,总结一下
大熊君说说JS与设计模式之------单例模式Singleton()的更多相关文章
- 大熊君说说JS与设计模式之------代理模式Proxy
一,总体概要 1,笔者浅谈 当我们浏览网页时,网页中的图片有时不会立即展示出来,这就是通过虚拟代理来替代了真实的图片,而代理存储了真实图片的路径和尺寸,这就是代理方式的一种. 代理模式是比较有用途的一 ...
- 大熊君说说JS与设计模式之(门面模式Facade)迪米特法则的救赎篇------(监狱的故事)
一,总体概要 1,笔者浅谈 说起“门面”这个设计模式其实不论新老程序猿都是在无意中就已经运用到此模式了,就像我们美丽的JS程序员一样不经意就使用了闭包处理问题, function Employee(n ...
- 大熊君说说JS与设计模式之------中介者模式Mediator
一,总体概要 1,笔者浅谈 我们从日常的生活中打个简单的比方,我们去房屋中介租房,房屋中介人在租房者和房东出租者之间形成一条中介.租房者并不关心他租谁的房.房东出租者也不关心他租给谁.因为有中介的存在 ...
- 大熊君说说JS与设计模式之------状态模式State
一,总体概要 1,笔者浅谈 状态模式,又称状态对象模式(Pattern of Objects for States),状态模式是对象的行为模式. 状态模式主要解决的是当控制一个对象状态的条件表达式过于 ...
- 大熊君说说JS与设计模式之------命令模式Command
一,总体概要 1,笔者浅谈 日常生活中,我们在看电视的时候,通过遥控器选择我们喜欢的频道时,此时我们就是客户端的角色,遥控器的按钮相当于客户请求,而具体执行的对象就是命令对象, 命令模式把一个请求或者 ...
- 大熊君说说JS与设计模式之------策略模式Strategy
一,总体概要 1,笔者浅谈 策略模式,又叫算法簇模式,就是定义了不同的算法,并且之间可以互相替换,此模式让算法的变化独立于使用算法的客户. 策略模式和工厂模式有一定的类似,策略模式相对简单容易理解,并 ...
- 设计模式之单例模式——Singleton
设计模式之单例模式--Singleton 设计意图: 保证类仅有一个实例,并且可以供应用程序全局使用.为了保证这一点,就需要这个类自己创建自己的对象,并且对外有 ...
- 设计模式(4) -- 单例模式(Singleton)
设计模式(4) -- 单例模式(Singleton) 试想一个读取配置文件的需求,创建完读取类后通过New一个类的实例来读取配置文件的内容,在系统运行期间,系统中会存在很多个该类的实例对象,也就是说 ...
- 乐在其中设计模式(C#) - 单例模式(Singleton Pattern)
原文:乐在其中设计模式(C#) - 单例模式(Singleton Pattern) [索引页][源码下载] 乐在其中设计模式(C#) - 单例模式(Singleton Pattern) 作者:weba ...
随机推荐
- 64位系统上使用PLSQL Dervloper解决方案
win7+64位+Oracle+11g+64位下使用PLSQL+Developer+的解决办法 2012-04-15 01:28:37| 分类: 默认分类 | 标签: |字号大中小 订阅 . w ...
- centos6.x下手工安装二进制Docker v1.1x
Docker在 centos 6.x 下面默认最新的版本是1.7, 然而这个并不符合我的实际需求, 尤其我需要 docker-compose 来作为编配工具部署swarm, 所以只有使用二进制的安装包 ...
- linq 延迟执行带来的困扰
有这样一个案例: var filteredResult = from f in orgFileList select f; ; i < WorkStatusFilters.ListWorkSta ...
- VS调试在Win7(vista系列)操作系统下 HttpListener拒绝访问解决办法
一. VS调试在Win7(vista系列)操作系统下 HttpListener无法绑定多个 指定IP.端口问题 来自:http://www.cnblogs.com/ryhan/p/4195693.ht ...
- UIImageView、UISlider、UISwitch、UIStepper、UISegmentControl
UIImageView——图像视图 作用:专门用来显示图片的控件 . 设置图像 [self.imageView setImage:[UIImage imageNamed:@"abc.png& ...
- js 运算符优先级
在看jquery源码,仔细看入口函数的时候,有点懵了.看到与或.多重三目,傻傻的分不清,就代码仔细的区分下运算符优先级,以前都是呼呼的飘过.看来任何一个细节都不能忽略,不然效率极低.. !functi ...
- 循环不变量loop invariant 与 算法的正确性
在论述插入排序的正确性的时候, 书中引入了循环不变量的概念, 刚开始稍微有点不太明白, 早上查了一波资料之后决定把自己的理解记录下来. 什么是循环不变量 ? 在我看来, 所谓循环不变量的就是一个在循环 ...
- python学习笔记-Day7
class Province: # 静态字段(类变量/属性) country = '中国' def __init__(self, name): # 普通字段(实例变量/属性) self.name = ...
- 在updatepanel使用colorbox无效
今天在给一个使用colorbox的页面加了一个updatepanel后,colorbox无效了,原因是以前的页面初始化colorbox是用 $(document).ready(function(){ ...
- 安装uwsgi记录
yum install gcc pip install uwsgi 报错UnicodeDecodeError: 'ascii' codec can't decode byte 0xe2 ... 解决: ...
