AngleSharp一些示例
看到了AngleSharp,感觉这个非常好用,比HtmlAgilityPack感觉好用点
AngleSharp 地址:https://github.com/AngleSharp/AngleSharp

在Nuget中要安装这两个包,一个是主包,另一个是js的扩展包
首先看第一个例子
static void FirstExample ()
{
//创建一个html的解析器
var parser = new HtmlParser ();
//使用解析器解析文档
var document = parser.Parse ("<h1>Some example source</h1><p>This is a paragraph element"); Console.WriteLine ("输出整个文档的html:");
Console.WriteLine (document.DocumentElement.OuterHtml); //创建一个p元素
var p = document.CreateElement ("p");
//给p元素添加文本
p.TextContent = "This is another paragraph."; Console.WriteLine ("在body中插入一个P元素");
document.Body.AppendChild (p); Console.WriteLine ("输出整个文档的html:");
Console.WriteLine (document.DocumentElement.OuterHtml);
}
这个例子是向html本地文档中追加的
第二个例子,获取指定的元素
static void UsingLinq ()
{
//创建解析器
var parser = new HtmlParser ();
//创建本地文档
var document = parser.Parse ("<ul><li>First item<li>Second item<li class='blue'>Third item!<li class='blue red'>Last item!</ul>"); //选取class='blue'的li集合,使用linq
var blueListItemsLinq = document.All.Where (m => m.LocalName == "li" && m.ClassList.Contains ("blue")); //选取class='blue'的li集合,使用css选择器
var blueListItemsCssSelector = document.QuerySelectorAll ("li.blue"); Console.WriteLine ("两种选择结果 ..."); Console.WriteLine ();
Console.WriteLine ("LINQ:"); foreach ( var item in blueListItemsLinq ) Console.WriteLine (item.Text ()); Console.WriteLine ();
Console.WriteLine ("CSS:"); foreach ( var item in blueListItemsCssSelector )
Console.WriteLine (item.Text ());
}
单选元素
static void SingleElements ()
{
var parser = new HtmlParser ();
var document = parser.Parse ("<b><i>This is some <em> bold <u>and</u> italic </em> text!</i></b>");
var emphasize = document.QuerySelector ("em"); Console.WriteLine ("Difference between several ways of getting text:");
Console.WriteLine ();
Console.WriteLine ("Only from C# / AngleSharp:");
Console.WriteLine ();
//使用C#的方式输出
Console.WriteLine (emphasize.ToHtml ()); //<em> bold <u>and</u> italic </em>
Console.WriteLine (emphasize.Text ()); //bold and italic Console.WriteLine ();
Console.WriteLine ("From the DOM:");
Console.WriteLine ();
//使用dom的方式输出
Console.WriteLine (emphasize.InnerHtml); // bold <u>and</u> italic
Console.WriteLine (emphasize.OuterHtml); //<em> bold <u>and</u> italic </em>
Console.WriteLine (emphasize.TextContent);// bold and italic
}
下面这个示例是执行其中的js代码
static void SimpleScriptingSample ()
{
//创建一个自定义的配置文件,使用javascript
var config = Configuration.Default.WithJavaScript ();
//使用自定义的配置创建一个解析器
var parser = new HtmlParser (config); //将要被处理的文本
var source = @"<!doctype html>
<html>
<head><title>Sample</title></head>
<body>
<script>
document.title = 'Simple manipulation...';
document.write('<span class=greeting>Hello World!</span>');
</script>
</body>";
//使用解析器解析文档
var document = parser.Parse (source); //获取输出
//因为我们使用的是javascript的配置
///所以在此文档 source 中会将其中的js代码执行
Console.WriteLine (document.DocumentElement.OuterHtml);
}
static void ExtendedScriptingSample ()
{
//创建一个自定义的配置器,使用js和css
var config = Configuration.Default.WithJavaScript ().WithCss ();
//使用自定义的配置器创建解析器
var parser = new HtmlParser (config); //创建一些html文档
var source = @"<!doctype html>
<html>
<head><title>Sample</title></head>
<style>
.bold {
font-weight: bold;
}
.italic {
font-style: italic;
}
span {
font-size: 12pt;
}
div {
background: #777;
color: #f3f3f3;
}
</style>
<body>
<div id=content></div>
<script>
(function() {
var doc = document;
var content = doc.querySelector('#content');
var span = doc.createElement('span');
span.id = 'myspan';
span.classList.add('bold', 'italic');
span.textContent = 'Some sample text';
content.appendChild(span);
var script = doc.querySelector('script');
script.parentNode.removeChild(script);
})();
</script>
</body>";
//解析文档
var document = parser.Parse (source); ///输出文档
///文档输出后会发现,js代码被执行了 css类也如js代码中写的那样被加入到元素上
Console.WriteLine (document.DocumentElement.OuterHtml);
}
下面示例是向注册html文档中的事件js事件,在C#输出
public static void EventScriptingExample ()
{
//We require a custom configuration
var config = Configuration.Default.WithJavaScript ();
//Let's create a new parser using this configuration
var parser = new HtmlParser (config); //This is our sample source, we will trigger the load event
var source = @"<!doctype html>
<html>
<head><title>Event sample</title></head>
<body>
<script>
console.log('Before setting the handler!'); document.addEventListener('load', function() {
console.log('Document loaded!');
}); document.addEventListener('hello', function() {
console.log('hello world from JavaScript!');
}); console.log('After setting the handler!');
</script>
</body>";
var document = parser.Parse (source); //输出html
Console.WriteLine (document.DocumentElement.OuterHtml); //注册html中的js事件
document.AddEventListener ("hello" , (s , ev) =>
{
Console.WriteLine ("hello world from C#!");
}); //创建一个js事件
var e = document.CreateEvent ("event");
//初始化事件
e.Init ("hello" , false , false);
//调用事件
document.Dispatch (e);
}
这是git上的一些示例,我只是翻译了下,
用了下,的确比CsQuery和HtmlAgilityPack要好用得多
特别是熟悉Css选择器语法的
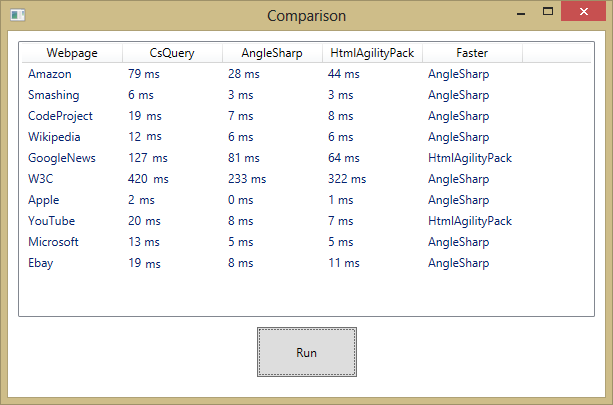
另外上一张图和一张表的对比,该图表是AngleSharp自己的测试

RUNNING TESTS (v0.9.1)
============================================================================
AngleSharp CsQuery HTMLAgilityPack
----------------------------------------------------------------------------
amazon 1ms 7ms 0ms
blogspot 1ms 2ms 5ms
smashing 1ms 1ms 1ms
youtube 11ms 15ms 13ms
weibo 0ms 0ms 0ms
yahoo 8ms 35ms 22ms
google 2ms 2ms 8ms
linkedin 3ms 2ms 3ms
pinterest 1ms 1ms 5ms
news.google 28ms 34ms 41ms
baidu 1ms 1ms 6ms
codeproject 4ms 4ms 4ms
ebay 8ms 8ms 8ms
msn 18ms 18ms 13ms
nbc 5ms 4ms 8ms
qq 17ms 1060ms 52ms
florian-rappl 0ms 1ms 0ms
stackoverflow 16ms 15ms 12ms
html5rocks 0ms 0ms 0ms
live 0ms 0ms 0ms
taobao 14ms 15ms 7ms
huffingtonpost 11ms 9ms 10ms
wordpress 1ms 0ms 0ms
myspace 20ms 29ms 21ms
flickr 3ms 5ms 13ms
godaddy 6ms 5ms 7ms
reddit 6ms 9ms 6ms
nytimes 14ms 13ms 13ms
peacekeeper.futu... 0ms 0ms 1ms
pcmag 9ms 11ms 16ms
sitepoint 1ms 2ms 3ms
html5test 0ms 1ms 2ms
spiegel 15ms 12ms 13ms
tmall 2ms 3ms 2ms
sohu 20ms 46ms 39ms
vk 2ms 0ms 1ms
wordpress 2ms 0ms 0ms
bing 1ms 1ms 4ms
tumblr 2ms 3ms 3ms
ask 0ms 0ms 1ms
mail.ru 6ms 11ms 15ms
imdb 6ms 4ms 6ms
kickass.to 0ms 0ms 0ms
360.cn 4ms 4ms 8ms
163 32ms 45ms 56ms
neobux 1ms 0ms 0ms
aliexpress 10ms 9ms 9ms
netflix 4ms 3ms 7ms
w3 912ms 579ms 1064ms
en.wikipedia 37ms 26ms 33ms
----------------------------------------------------------------------------
Total 1292ms 2080ms 1583ms
----------------------------------------------------------------------------
Fastest 20 19 11
----------------------------------------------------------------------------
Slowest 13 12 25
----------------------------------------------------------------------------AngleSharp一些示例的更多相关文章
- AngleSharp 实战(01)之最简单的示例
文档地址:https://anglesharp.github.io/docs/Examples.html 直接贴代码了: using System; using System.Linq; using ...
- 微软微服务eShopOnContainers示例之EventBusRabbitMq解析与实践
eShopOnContainers eShopOnContainers是微软官方的微服务架构示例,GitHub地址https://github.com/dotnet-architecture/eSho ...
- C# 使用AngleSharp 爬虫图片
AngleSharp 简介 AngleSharp是基于.NET(C#)开发的专门解析HTML源码的DLL组件.根据HTML的DOM结构操作HTML,整个DOM已传输到逻辑类结构中.这种结构可以更好的操 ...
- PuppeteerSharp+AngleSharp的爬虫实战之汽车之家数据抓取
参考了DotNetSpider示例, 感觉DotNetSpider太重了,它是一个比较完整的爬虫框架. 对比了以下各种无头浏览器,最终采用PuppeteerSharp+AngleSharp写一个爬虫示 ...
- Swift3.0服务端开发(一) 完整示例概述及Perfect环境搭建与配置(服务端+iOS端)
本篇博客算是一个开头,接下来会持续更新使用Swift3.0开发服务端相关的博客.当然,我们使用目前使用Swift开发服务端较为成熟的框架Perfect来实现.Perfect框架是加拿大一个创业团队开发 ...
- .NET跨平台之旅:将示例站点升级至 ASP.NET Core 1.1
微软今天在 Connect(); // 2016 上发布了 .NET Core 1.1 ,ASP.NET Core 1.1 以及 Entity Framework Core 1.1.紧跟这次发布,我们 ...
- 通过Jexus 部署 dotnetcore版本MusicStore 示例程序
ASPNET Music Store application 是一个展示最新的.NET 平台(包括.NET Core/Mono等)上使用MVC 和Entity Framework的示例程序,本文将展示 ...
- WCF学习之旅—第三个示例之四(三十)
上接WCF学习之旅—第三个示例之一(二十七) WCF学习之旅—第三个示例之二(二十八) WCF学习之旅—第三个示例之三(二十九) ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
随机推荐
- MVVM Light 新手入门(3) :ViewModel / Model 中定义“事件” ,并在View中调用 (无参数调用)
今天学习MVVM架构中“事件”的添加并调用,特记录如下,学习资料均来自于网络,特别感谢翁智华 的 利刃 MVVMLight 6:命令基础 在MVVM Light框架中,事件是WPF应用程序中UI与后台 ...
- Win(Phone)10开发第(2)弹,导出APPX包并签名部署
当我们新建一个win10 uap项目,如果想导出测试包,需要点击项目名称,选择商店-导出应用包,这个时候会生成一个文件夹,包含appx和ps1等文件. powershell运行Add-AppDevPa ...
- JavaScript获取某年某月有多少天以及第一天是星期几
function getDaysWeekady(year,month) { var date = new Date(year, month-1, 1);//月份是0-11 var date2 = ne ...
- C#操作字符串之常用函数总结
1:使用string.Join 泛型集合快速转换拼接字符串. 2:使用 string.Split 将字符串截断转换成字符数组. 3:使用 string.Substring,string.Remove ...
- 使用libxml2进行xml开发(一)
(一)Windows下使用MinGW和Code::Blocks环境配置libxml2 笔者此次是在windows 7下使用MinGW和Code::Blocks开发C程式的,手上的一个项目需要使用soc ...
- 【xsy1018】 小A的字母游戏 扩展CRT
题目大意:有$n$个无限长的循环字符串,所谓循环字符串,就是由某一个子串重复叠加而成.现在想知道最早在哪一位,这n个字符串的那一位的字母相同. 数据范围:$n≤30000$,答案$<2^{63} ...
- XP系统安装VS2010失败的解决方法
今天装了一个双系统,但是在XP系统上安装VS2010的时候就出现了下面的错误 于是在网上搜索各种资源,查看错误日志,网上说是office2007的原因,我也抱着试试看的态度去卸载了,可是卸载后却发现还 ...
- EF基础知识小记一
1.EF等ORM解决方案出现的原因 因为软件开发中分析和解决问题的方法已经接近成熟,然后关系型数据库却没有,很多年来,数据依然是保存在表行列这样的模式里,所以,在面相对象和高度标准化的数据库中产生了一 ...
- PHP SNOOPY采集类 总结
1.基础教程 Snoopy的一些特点: 1抓取网页的内容 fetch 2 抓取网页的文本内容 (去除HTML标签) fetchtext 3抓取网页的链接,表单 fetchlinks fetchform ...
- LDAP落地实战(三):GitLab集成OpenLDAP认证
上一篇文章介绍了svn集成OpenLDAP认证,版本控制除了svn外,git目前也被越来越多的开发者所喜爱,本文将介绍GitLab如何集成openldap实现账号认证 GitLab集成OpenLDAP ...
