EasyUI学习笔记(一)EasyUI入门
一、EasyUI下载
EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:jquery-easyui-1.7.2
解压后得到如下文件夹:

二、EasyUI入门案例
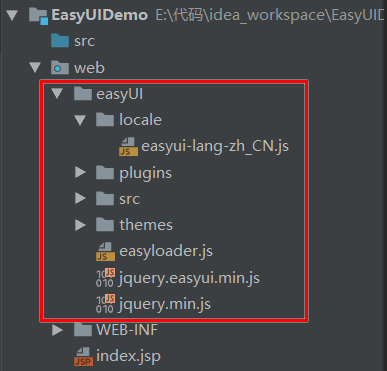
第一步:新建一个JavaWeb工程,然后将jquery-easyui-1.7.2加入到工程中,将jquery-easyui-1.7.2文件夹中一些不必要的文件删掉,只保留必要的就可以了,如下图所示:

第二步:新建一个demo1.jsp,在demo1.jsp中使用EasyUI
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>EasyUI入门——创建EasyUI的Dialog</title> <!--引入JQuery-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script>
<!--引入EasyUI-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script>
<!--引入EasyUI的中文国际化,让EasyUI支持中文-->
<script type="application/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script>
<!--引入EasyUI的样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/easyui/themes/icon.css" type="text/css"/> <script type="text/javascript">
$(function () {
/**
* 使用JavaScript动态创建EasyUI的Dialog的步骤:
* 1、定义一个div,并给div指定一个id
* 2、使用JQuery选择器选中该div,然后调用dialog()的方法就可以创建EasyUI的dialog了
*/
$("#dd2").dialog(); //使用默认的参数创建EasyUI的Dialog
//使用自定义参数创建EasyUI的Dialog
$("#dd3").dialog({
title: '使用JavaScript创建的Dialog',
width: 400,
height: 200,
closed: false,
cache: false,
modal: true
}); });
</script> </head>
<body> <%--使用纯html的方式创建EasyUI的dialog的步骤:
1、定义一个div
2、将div的class样式属性设置为easyui-dialog,这样就可以将普通的div变成EasyUI的Dialog了
--%>
<div class="easyui-dialog" id="dd1" title="EasyUI Dialog" style="width:500px;height: 300px">
Hello world!
</div>
<div id="dd2">Dialog Content</div>
<div id="dd3">Dialog Content</div>
</body>
</html>
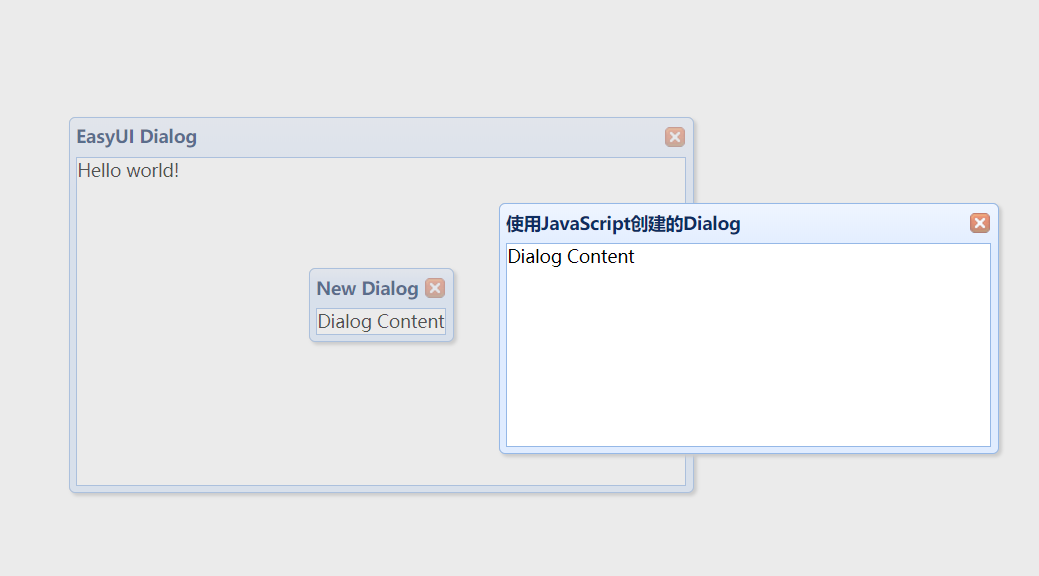
第三步:启动tomcat,查看demo1.jsp的结果

参考:https://www.cnblogs.com/xdp-gacl/p/4075079.html
EasyUI学习笔记(一)EasyUI入门的更多相关文章
- Hadoop学习笔记(1) ——菜鸟入门
Hadoop学习笔记(1) ——菜鸟入门 Hadoop是什么?先问一下百度吧: [百度百科]一个分布式系统基础架构,由Apache基金会所开发.用户可以在不了解分布式底层细节的情况下,开发分布式程序. ...
- iOS学习笔记-地图MapKit入门
代码地址如下:http://www.demodashi.com/demo/11682.html 这篇文章还是翻译自raywenderlich,用Objective-C改写了代码.没有逐字翻译,如有错漏 ...
- tensorflow学习笔记二:入门基础 好教程 可用
http://www.cnblogs.com/denny402/p/5852083.html tensorflow学习笔记二:入门基础 TensorFlow用张量这种数据结构来表示所有的数据.用一 ...
- EasyUI学习总结(一)——EasyUI入门
一.EasyUI下载 EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:jQuery EasyUI 1.4.1
- EasyUI学习总结(一)——EasyUI入门(转载)
本文转载自:http://www.cnblogs.com/xdp-gacl/p/4075079.html 一.EasyUI下载 EasyUI官方下载地址:http://www.jeasyui.com/ ...
- easyUI学习笔记二
1. 拖拉大小 <!DOCTYPE html> <html> <head> <title>easyui学习</title> <scr ...
- easyUI学习笔记一
1.引用js文件 <script type="text/javascript" src = jquery-easyui/jquery.min.js> </scri ...
- spark学习笔记总结-spark入门资料精化
Spark学习笔记 Spark简介 spark 可以很容易和yarn结合,直接调用HDFS.Hbase上面的数据,和hadoop结合.配置很容易. spark发展迅猛,框架比hadoop更加灵活实用. ...
- EasyUI学习总结(六)——EasyUI布局
一.EasyUI布局介绍 easyUI布局容器包括东.西.南.北.中五个区域,其中中心面板是必须的,而东.西.南.北这四个面板是可选的,如果布局里面不需要东.西.南.北这四个面板,那么可以把相应的di ...
随机推荐
- Java对象的强、软、弱和虚引用
本文介绍Java对象的强.软.弱和虚引用的概念.应用及其在UML中的表示. 1.Java对象的强.软.弱和虚引用 在JDK 1.2以前的版本中,若一个对象不被任何变量引用,那么程序就无法再使用这个对象 ...
- thinkphp对mysql的CURD操作
利用thinkphp(3.2.3)来操作数据库,首先要连接数据库.我们需要对某数据库写一个配置文件,thinkphp会根据该配置文件自动连接上数据库.而model文件就不用自定义,内置的即可解决问题. ...
- wampserver无法打开http://127.0.0.1/
如果你更换了端口号那么你就应该把相应的端口号也带上,比如localhost:8080(或127.0.0.1:8080)这样应该就可以了,因为只有80端口是默认才不用输入的.
- Python代码注释
1.单行注释使用# # Code 2.多行注释,成对使用'''或""",三个单撇号或三个双引号 “”” Code “”” 3.多行快捷注释 1).增加注释 选中待注释的多 ...
- c语言实践 统计输入的一串正整数里面奇数和偶数的个数
怎么考虑这个问题. 首先先确定肯定是需要一个变量保存输入的数据的,我们叫它input,最后结果要的是个数,所以需要另外两个变量来保存奇数的个数和偶数的个数. int input int countJ ...
- aspx页面上输出xml的问题
在aspx页面上输出xml,需要在后台输出编码格式和编码类型,如下代码: Response.Charset = "utf-8";//格式Response.ContentType = ...
- 2012年长春网络赛(hdu命题)
为迎接9月14号hdu命题的长春网络赛 ACM弱校的弱菜,苦逼的在机房(感谢有你)呻吟几声: 1.对于本次网络赛,本校一共6名正式队员,训练靠的是完全的自主学习意识 2.对于网络赛的群殴模式,想竞争现 ...
- ASP.NET中Service接受前端单个及多个数据的写法
MVC中的Service主要是用来处理数据交互的. 前端页面传递一个或者多个参数到Service的写法: 一个参数写法: public DataTable 方法名 (Pagination pagina ...
- Java 正则表达式的实际应用
正则表达式最详细-----> | |目录 1匹配验证-验证Email是否正确 2在字符串中查询字符或者字符串 3常用正则表达式 4正则表达式语法 1匹配验证-验证Email是否正确 public ...
- (转)SQL Server上的一个奇怪的Deadlock及其分析方法
原文地址:http://blogs.msdn.com/b/apgcdsd/archive/2012/02/28/sql-server-deadlock.aspx 最近遇到了一个看上去很奇怪,分析起来很 ...
