CSS相关(2)
特效:
2D:

平移:可以为负值,单位px
transform:translateX(200px) translateY(200px);
简写:transform:translate(200px,20px);
transform:scalex(取值范围为0-1,超出范围则放大)
角度:单位:deg(度)可以为负值,无最大值
transform:rotateX() rotate();
倾斜:单位:deg(度)
transform:skewX() skewY();
简写:transform:skew(45deg,45deg);
原点变换(旋转):支持top、left、right、bottom、center
transform-origin:left top;//左上角旋转
过渡:
transition-property:width,height,background-color;
// 指定过渡的属性
transition-delay:1000ms;//指定过渡延迟的时间,单位是毫秒
transition-duration:3s;//指定过渡的时间,单位是秒
transition-timing-function:cubic-bezier(0,1.05,.99,.02)//指定过渡时候的过渡效果,贝塞尔曲线。
transition:all 3s;//指定所有过渡
风车案例:


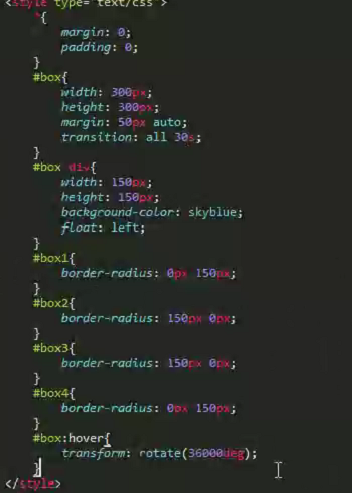
手风琴:
图片加圆角:border-ridius:10px;
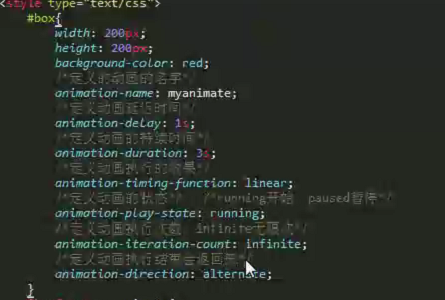
动画:
定义动画的名字:animation-name
定义动画的延迟时间:anmination-delay
定义动画的持续时间:anmiation-direction
定义动画执行的效果(贝赛尔曲线);animation-timing-function:linear;
定义动画的状态running(开始)、paused(暂停):anmiation-play-state:running;
定义动画的执行次数:infinite无限次:anmiation-iteration-count:infinite;
定义动画的执行结束会返回来:anmiation-direction:alternate;

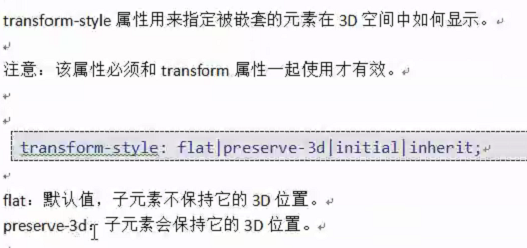
transform-style:preserve;让其子元素保持3D位置。

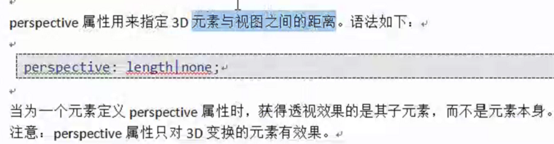
perspective:指定3D元素与视图之间的距离

backface-visibility:hidden;//指定元素背对着自己的时候

弹性盒子:

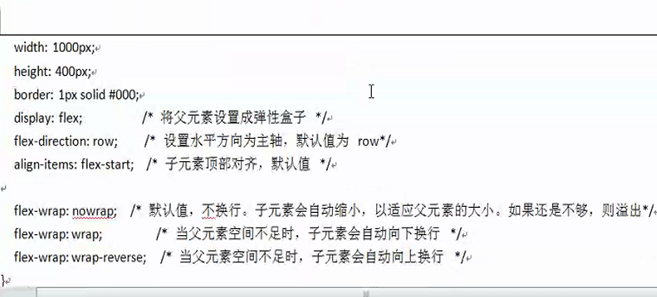
flex-wrap:wrap;//当父元素空间不足时,子元素会自动向下换行.
设置主轴方向:
flex-direction:column-reverse;//让子元素

设置横向方向为主轴:flex-direction:row-reverse;//改变主轴方向,让子元素改变反向排列

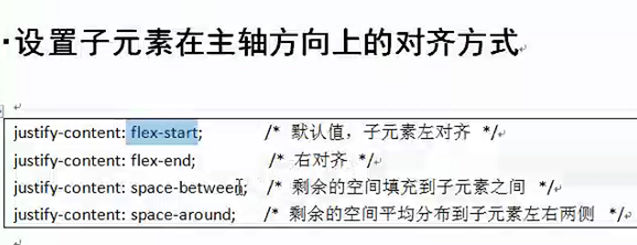
设置子元素在主轴方向上的对齐方式:

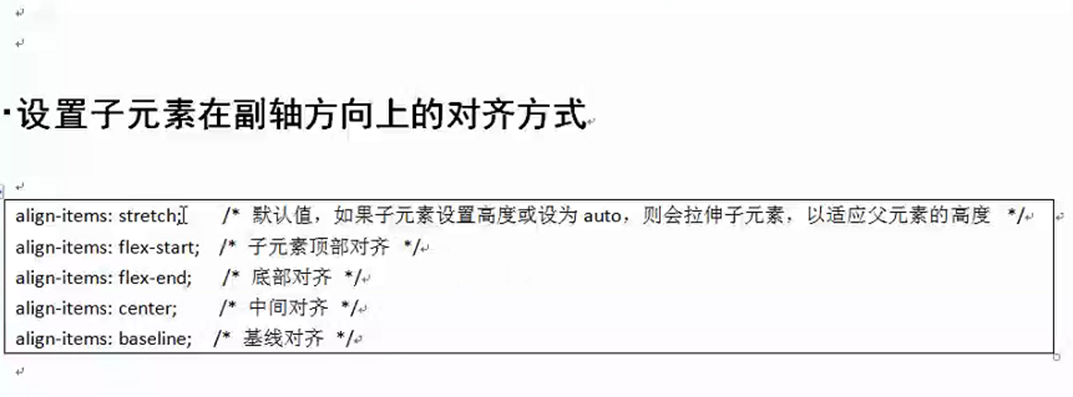
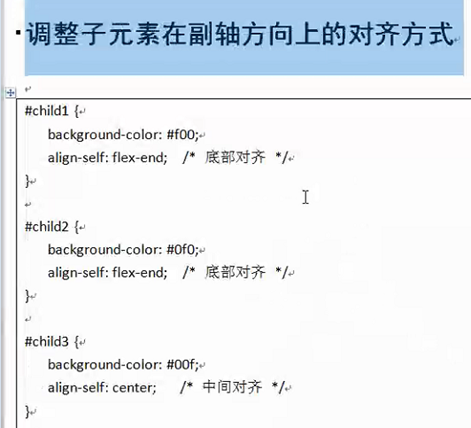
设置子元素在副轴方向上的对齐方式:

案例://设置在子元素里面的

align-items:strentch;//默认值如果子元素设置高度或设为auto,则会拉伸子元素。以适应父元素的高度。

设置子元素在主轴上的换行方式:
#parent{

设置子元素在主轴方向上的排列顺序:

设置子元素怎样放大来分配父元素剩余空间:

Sublime的快捷键:可以提高工作效率
#box>ul>li*3>p
.box${我是box$}*9
{}内容
+ 同级
> 子级
* 乘
$ 代表数字
排列组合
例子:
#box>ul>li*3
#box>ul>li*3+p
ctrl+D 选择相同元素
按住Ctrl 可以获取多个光标
Ctrl+shift+D 复制当前行
Ctrl+shift+上下键 调整当前行(可将当前行上下移动)
按住鼠标滚轮往下拖
Ctrl+/ 注释
CSS相关(2)的更多相关文章
- 【web前端面试题整理03】来看一点CSS相关的吧
前言 昨天我们整理了14到js的题,今天我们再来整理14到CSS相关的题目,昨天整理时候时间有点晚了我便有点心浮气躁,里面的一些题需要再次解答,好了看看今天有些什么吧. PS:我这里挑一点来做就好了, ...
- IE的CSS相关的BUG(整理一)
本来不想弄这个ie的bug的,真的很想让它快点死掉,可是事与愿违啊,没办法,还是贴出来,以备自用. 这个网页(http://haslayout.net/css/index)上例举了所有的IE和CSS相 ...
- Css相关用法个人总结
Css相关用法个人总结
- 【经验之谈】前端面试知识点总结(CSS相关)——附答案
目录 二.CSS部分 1.解释一下CSS的盒子模型? 2.请你说说CSS选择器的类型有哪些,并举几个例子说明其用法? 3.请你说说CSS有什么特殊性?(优先级.计算特殊值) 4.要动态改变层中内容可以 ...
- 前端知识点-CSS相关知识点
1.解释一下CSS的盒子模型? 回答一: a.标准的css盒子模型:宽度=内容的宽度+边框的宽度+加上内边具的宽度 b.网页设计中常听的属性名:内容(content).填充(padding).边框(b ...
- css相关tips
12px的中文占据16px高度,英文占据14px的高度.所以做双语版网页时css样式要做相应调整. IE10,IE11浏览器当点击input text文本框时,输入文本后出现一个删除功能的X按钮. 去 ...
- 走近webpack(4)--css相关拓展
我们前面已经学了很多webpack基本的处理情况,一句话总结就是,一个优秀的webpack项目,主要的核心用法就是整合loader和plugin去处理你想要的任何需求. 下面,咱们一起来学学如何用we ...
- css相关整理-其他
1.设备像素(device pixel): 设备像素是物理概念,指的是设备中使用的物理像素.CSS像素(css pixel): CSS像素是Web编程的概念,指的是CSS样式代码中使用的逻辑像素.通过 ...
- 2019.4.18 HTML + CSS相关整理
目录 标签 块标签 行标签 行块转化 嵌套规则 css引入方式 行间样式 内部引入 外部引入 选择器 基础选择器 组合选择器 盒模型 css样式 字体属性 设置字体的大小 设置字体的粗细 设置字体的风 ...
- react中关于create-react-app2里css相关配置
先看 webpack.config.dev.js 里的相关代码: // style files regexes const cssRegex = /\.css$/; const cssModuleRe ...
随机推荐
- 计算机二级-C语言-程序设计题-190119记录-求出一个二维数组每一列的最小值。
//编写一个函数:tt指向一个M行N列的二维数组,求出二维数组每列中最小的元素,并依次放入pp所指的一维数组中.二维数组中的数在主函数中赋予. //重难点:求出的是每一列的最小值,这里要注意,学会简化 ...
- IDEA导入maven项目不自动识别
解决办法: 选中module的pom.xml,右键,选择" add as maven project",即可刷新为maven项目
- 重新梳理IT知识之java-01语法(一)
标识符的命名规范 包名:xxxyyyzzz 类名.接口名:XxxYyyZzz (大驼峰) 变量名.方法名:xxxYyyZzz 常量名:XXX_YYY_ZZZ //**************强制类型转 ...
- Vue项目的准备
1.下载nodejs 检查是否安装成功 2.使用gitee作为线上仓库 3.使用脚手架工具--命令行工具 能在8080里显示出以下画面即为成功
- python浅析格式化输出和深浅copy
一,格式化输出 今天主要想记录一下关于格式化输出的例子,然后结合了自己的理解,分析如下: 格式是 :百分号+占位符 主要有三种使用形式:%s (其中s表示string)表示字符串 %d (其中d表 ...
- i.MX RT600之DSP调试环境搭建篇
恩智浦的i.MX RT600是跨界处理器产品,同样也是i.MX RTxxx系列的开山之作.不同于i.MX RT1xxx系列单片机,i.MX RT600 采用了双核架构,将新一代Cortex-M33内核 ...
- 在一个不稳定的无效的ViewState净的应用问题。 Erratic Invalid Viewstate issue in a .NET application
这似乎是很多人都经历了同样的IE8的问题.似乎发生的是,不知何故,IE8(在IE8的渲染模式和IE7兼容模式)将失去4096个字节的HTML文档中该数据缺失导致此异常(通常你看到这一scriptres ...
- Python爬虫解析网页的4种方式 值得收藏
用Python写爬虫工具在现在是一种司空见惯的事情,每个人都希望能够写一段程序去互联网上扒一点资料下来,用于数据分析或者干点别的事情. 我们知道,爬虫的原理无非是把目标网址的内容下载下来存储到内存 ...
- 【协作式原创】查漏补缺之Go的slice基础和几个难点
[转载]队友博客 Q: 为啥要字节对齐的 https://www.nowcoder.com/discuss/57978 TODO: Q: go反汇编指令 go tool compile -S plan ...
- centos将uwsgi添加为系统服务
如果退出ssh 链接, 都会导致uwsgi进程关闭 这时, 我们需要进行管理软件管理uwsgi进行的运行, centos系统中我们采用 systemd, 让我们的项目变为系统服务 第一步: 首先 vi ...
