css属性选择器: | 与 ~
[attribute|=value] 选择器用于选取带有以指定值开头的属性值的元素。
注释:该值必须是整个单词,指属性的值是一个完整的单词,并未被中断。如“eng”、"img"、"back-color"等(连字符不算隔断单词),像“en im”、"biu ss" 中间有除连字符以外字符,致使单词中断都不行
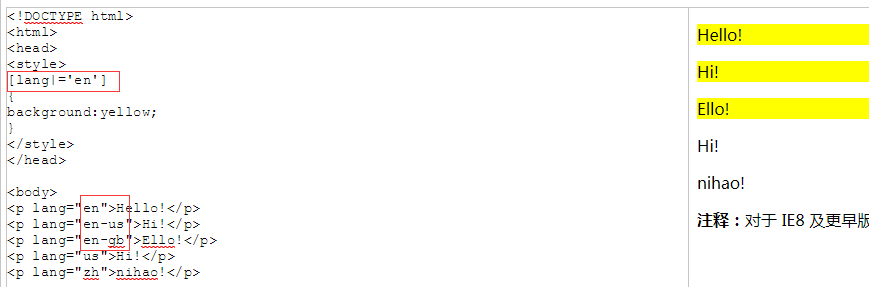
如果属性的值不是整个单词,有带有其它符号(除连字符‘-’),就会无法正确选取到想要的元素,下图为未做修改的结果:

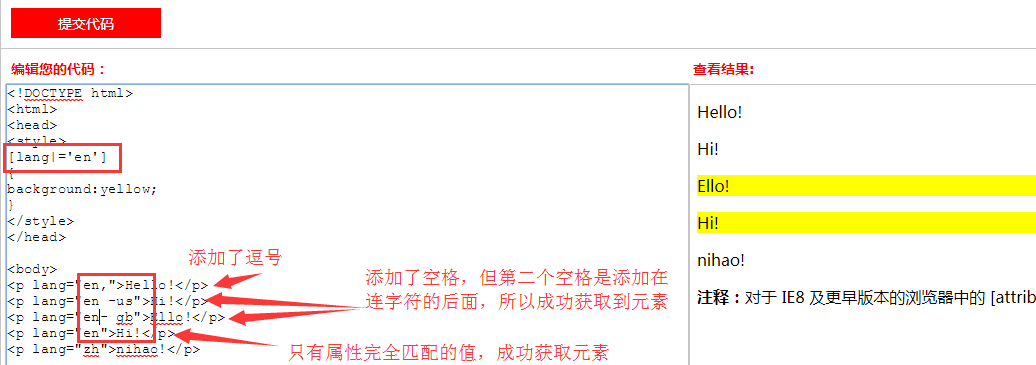
下图为做测试,添加除连字符以外其它符号:

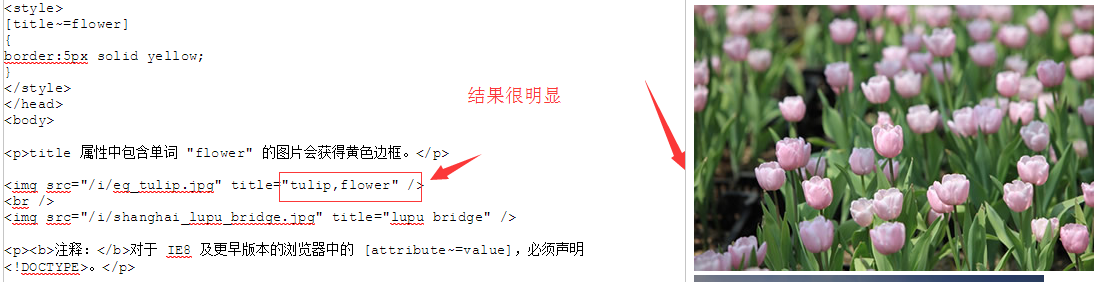
[attribute~=value] 选择器用于选取属性值中包含指定词汇的元素。
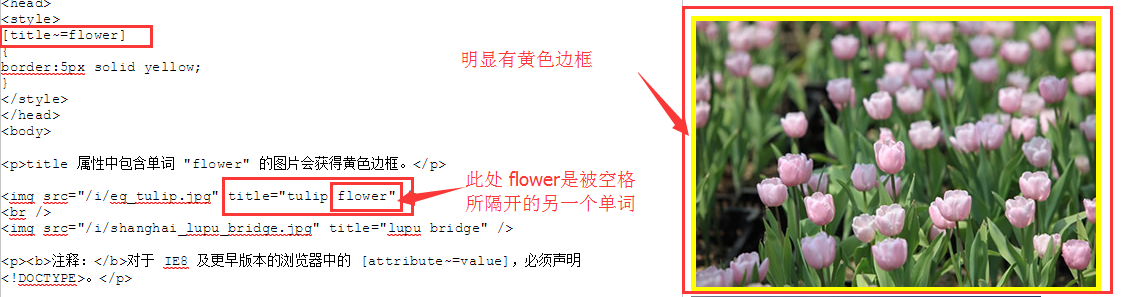
而这个包含,并不是指属性值中某个片断的值,而是属性值被空格隔开的一个完整单词,如下图:

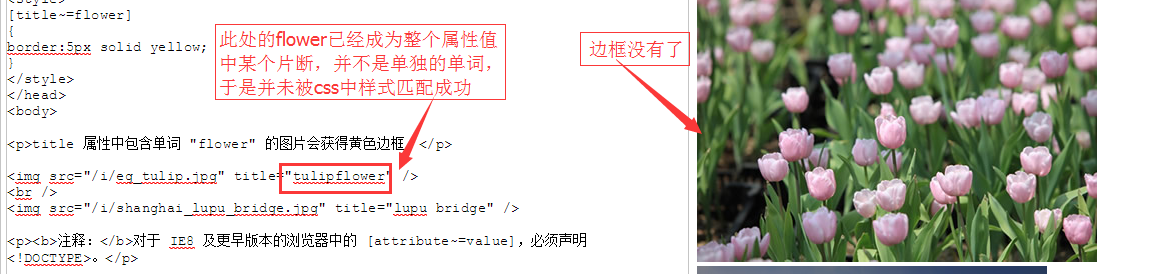
反之:

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

上面2图,结果显而易见,只要 title 值的 flower 不是单独存在,便没有成功被样式匹配。
css属性选择器: | 与 ~的更多相关文章
- IE7浏览器下CSS属性选择器二三事
一.为何专门说起IE7 以前,或者说数年前,我们从事桌面端网页开发的时候,基本上都还要兼顾IE6浏览器, 即使有些特性,IE7支持,我们也会忽略之.于是,我们会不自然地把IE6和IE7浏览器归为一路货 ...
- CSS 属性选择器的深入挖掘
CSS 属性选择器,可以通过已经存在的属性名或属性值匹配元素. 属性选择器是在 CSS2 中引入的并且在 CSS3 中得到了很好拓展.本文将会比较全面的介绍属性选择器,尽可能的去挖掘这个选择器在不同场 ...
- CSS:CSS 属性 选择器
ylbtech-CSS:CSS 属性 选择器 1.返回顶部 1. CSS 属性 选择器 具有特定属性的HTML元素样式 具有特定属性的HTML元素样式不仅仅是class和id. 注意:IE7和IE8需 ...
- CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别
CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别 总结: "value 是完整单词" 类型的比较符号: ~=, |= "拼接字符串" 类型的比较 ...
- CSS属性选择器温故-4
1.属性选择器就是通过元素属性来找到元素 2.属性选择器语法 CSS3遵循了惯用的编码规则,通配符的使用提高了样式表的书写效率,也使CSS3的属性选择器更符合编码习惯 3.浏览器兼容性 CSS选择器总 ...
- CSS 属性选择器(八)
一.属性选择器 属性选择使用中括号进行标识,中括号内包含属性名,属性值或者属性表达式 如h1[title],h1[title="Logon"], 二.属性选择器分类 2.1.匹配属 ...
- CSS笔记(二)CSS属性选择器
对带有指定属性的HTML元素设置样式. 参考: http://www.w3school.com.cn/css/css_syntax_attribute_selector.asp 选择器 描述 [att ...
- 前端学习 -- Css -- 属性选择器
属性选择器:根据元素的属性选择指定元素 语法:[属性名] 选取含有指定属性的元素 [属性名="属性值"]:选取属性值等于指定值的元素 [属性名^="属性值"]: ...
- 使用这些 CSS 属性选择器来提高前端开发效率
属性选择器非常神奇.它们可以使你摆脱棘手的问题,帮助你避免添加类,并指出代码中的一些问题.但是不要担心,虽然属性选择器非常复杂和强大,但是它们很容易学习和使用.在本文中,我们将讨论它们是如何运行的,并 ...
- css 属性选择器
css2的属性选择器 1.[class~="flower"]:选中有flower的class class="flower ss" class="ss ...
随机推荐
- gRPC Learning Notes
简介 更多内容参考:https://www.grpc.io/docs/guides/ gRPC 是一个高性能.开源和通用的 RPC 框架,面向移动和 HTTP/2 设计.目前提供 C.Java 和 G ...
- 一组关于{x}的积分
\[\Large\displaystyle \int_{0}^{1}\left \{ \frac{1}{x} \right \}\mathrm{d}x~,~\int_{0}^{1}\left \{ \ ...
- 【PAT甲级】1089 Insert or Merge (25 分)(插入排序和归并排序)
题意: 输入一个正整数N(<=100),接着输入两行N个整数,第一行表示初始序列,第二行表示经过一定程度的排序后的序列.输出这个序列是由插入排序或者归并排序得到的,并且下一行输出经过再一次排序操 ...
- 微信HTTP公告
- 【MySQL】数据类型之数字相关
" 目录 #. 数值类型 1. 数值范围验证 /. 有符号 /. 无符号 2. int类型显示长度验证 #. 浮点型 1. 验证 /. 建表 /. 精度 #. 日期类型 1. 验证 /. y ...
- 迷のbug
已解决(ps over%100写错了,应该是over/100...) #include <bits/stdc++.h> #define rep(i, a, b) for(int i = a ...
- traceback说明
一:traceback说明 该模块提供了一个标准接口来提取,格式化和打印Python程序的堆栈跟踪.它完全模仿Python解释器在打印堆栈跟踪时的行为.当您想要在程序控制下打印堆栈跟踪时,这很有用. ...
- N3K异常重启(案例)
在实际的情况下,有时候会遇到设备无故重启的问题,这个时候,我们需要判断一下重启的根本原因是什么,是否有规避的方法等. 这里记录了几个N3K异常重启的问题. 案例1: 设备型号:N3K-C3048TP- ...
- 从零搭建vue+express开发环境
1.express,vue运行环境,2建express项目,3建vue项目,4将vue项目(3)输出文件拷贝到express静态根目录里 一:---------PC全局安装express 和 vue- ...
- Atcoder Grand Contest 039C(容斥原理,计数DP)
//每次操作相当于将最低位取反加到最高位(N~1位)#define HAVE_STRUCT_TIMESPEC#include<bits/stdc++.h>using namespace s ...
