Toolbar使用
原文地址 http://www.cnblogs.com/Dentist/p/4370176.html
Android4.0出现的Actionbar提供了同意方便的导航管理。很大程度的统一了Android应用的风格,但他定制性差,使用不灵活的缺点限制了Android应用的发展。
Android5.0谷歌推出了Material Design。用ToolBar代替了Actionbar。继承了Actionbar的用法。却像布局一样任意修改。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent" > <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary">
</android.support.v7.widget.Toolbar> <EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"/> </LinearLayout>
然后代码里找到并设置为SupportActionBar就成为了一个真正的Actionbar。不过theme里关于ActionBar的属性对他不管用。因为他是假的,是Google的特技。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
但 onCreateOptionsMenu 和 onOptionsItemSelected都有用。
设置导航图标 toolbar.setNavigationIcon();
但设置标题则需要用 getSupportActionBar().setTitle();
使用ToolBar时一定要把Activity的Theme设为NoActionBar。或者Theme.AppCompat并重写这俩属性
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
因为Theme.AppCompat.NoActionBar仅仅就是在Theme.AppCompat的基础上多加了上面两行。看源码便知。
然后你一定会发现:
当你使用Light主题时。APP所有字的颜色都是黑色,包括Toolbar的字体颜色也是黑色。
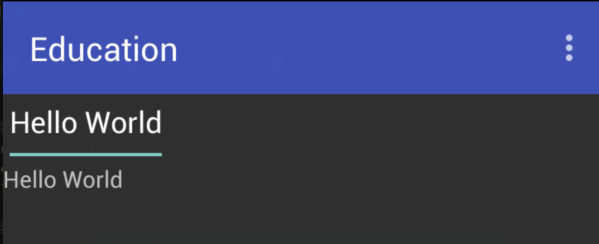
当你使用Dark(普通)主题时。APP所有字的颜色都是白色,包括Toolbar的字体颜色也是白色。就像这样:


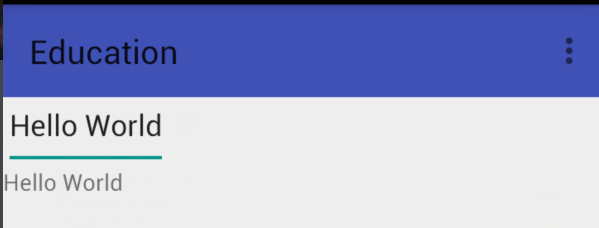
而google的Material Design展示的优雅界面

这TM是在逗我。。。
其实ToolBar支持单独设置一个theme
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:theme="@style/Theme.AppCompat">
</android.support.v7.widget.Toolbar>
然后给Activity设置为Light主题。就完美解决了。
但每个页面都写这样一堆XML代码洁癖患者实在受不了。
可以使用include标签优雅的解决。
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:theme="@style/Theme.AppCompat"
android:background="@color/colorPrimary"> </android.support.v7.widget.Toolbar>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"> <include layout="@layout/toolbar" /> <EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"/> </LinearLayout>
注意当你换了Toolbar的主题就不能再用 android:background="?attr/colorPrimary" 这种基于主题的资源,应该直接重新定义。
然后介绍下ToolBar的特技。
1.动画显示/隐藏ToolBar
public void showToolbar(boolean show){
if (show == toolbarShow || toolbar == null)return;
toolbarShow = show;
if (show) {
toolbar.animate()
.translationY(0)
.alpha(1)
.setDuration(HEADER_HIDE_ANIM_DURATION)
.setInterpolator(new DecelerateInterpolator());
} else {
toolbar.animate()
.translationY(-toolbar.getBottom())
.alpha(0)
.setDuration(HEADER_HIDE_ANIM_DURATION)
.setInterpolator(new DecelerateInterpolator());
}
}
2.设置ToolBar的背景透明度
//设置好ToolBar过后
mActionbarDrawable = new ColorDrawable(getResources().getColor(R.color.theme_primary));
getSupportActionBar().setBackgroundDrawable(mActionbarDrawable);
protected void setToolbarAlpha(float alpha){
mActionbarDrawable.setAlpha((int) (alpna*255));
}
这两个特技一般都配合RecyclerView SccollView等滑动视图(过时的ListView不考虑了)。
RecyclerView :
public abstract class HidingScrollListener extends RecyclerView.OnScrollListener {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
Utils.Log("percent:" + dy);
if (dy > 1){
onHide();
}else if(dy < -1){
onShow();
}
}
public abstract void onHide();
public abstract void onShow();
}
mRecyclerView.setOnScrollListener(new HidingScrollListener() {
@Override
public void onHide() {
showToolbar(false);
}
@Override
public void onShow() {
showToolbar(true);
}
});
SccollView:
public class ObservableScrollView extends ScrollView {
public interface ScrollViewListener {
void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy);
}
private ScrollViewListener scrollViewListener = null;
public ObservableScrollView(Context context) {
super(context);
}
public ObservableScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public ObservableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}
mScrollView.setScrollViewListener(new ObservableScrollView.ScrollViewListener() {
@Override
public void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy) {
if (y-oldy>3){
showToolbar(false);
}else if(y-oldy<-3){
showToolbar(true);
}
}
});
Toolbar使用的更多相关文章
- 安卓自定义组合控件--toolbar
最近在学习安卓APP的开发,用到了toolbar这个控件, 最开始使用时include layout这种方法,不过感觉封装性不好,就又改成了自定义组合控件的方式. 使用的工具为android stud ...
- Android开发之Android Material Design Toolbar自定义随笔
一.自定义Toolbar的menu: 在menu下新建menu.xml文件,自定义menu的样式: <menu xmlns:android="http://schemas.androi ...
- Android Toolbar 开发总结
初识 Toolbar Toolbar是在 Android 5.0 开始推出的一个 Material Design 风格的导航控件 ,Google 非常推荐大家使用 Toolbar 来作为Android ...
- 安卓Design包之AppBar和Toolbar的联用
前面讲了Design包的的CoordinatorLayout和SnackBar的混用,现在继续理解Design包的AppBar; AppBarLayout跟它的名字一样,把容器类的组件全部作为AppB ...
- 分别用ToolBar和自定义导航栏实现沉浸式状态栏
一.ToolBar 1.在build.gradle中添加依赖,例如: compile 'com.android.support:appcompat-v7:23.4.0' 2.去掉应用的ActionBa ...
- 【Windows编程】系列第六篇:创建Toolbar与Statusbar
上一篇我们学习了解了如何使用Windows GDI画图,该应用程序都是光光的静态窗口,我们使用Windows应用程序,但凡稍微复杂一点的程序都会有工具栏和状态栏,工具栏主要用于一些快捷功能按钮.比如典 ...
- Ext动态加载Toolbar
在使用Ext的GridPanel时候,有时候需要面板不用重新加载而去更新Store或者Toolbar,Store的方法有很多,例如官方api给我们提供的Store.load(),Store.reLoa ...
- 浅谈ListView滑动隐藏显示ToolBar
引言 在App日益追求体验的时代,优秀的用户体验往往会使产品脱颖而出.今天我们就来介绍一种简单的滑动ListView来显示或者隐藏ToolBar的功能. 布局文件 下面我们来看一下这个主界面的布局文件 ...
- Android 自定义ToolBar详细使用
自定义xml设置ToolBar,通过menu文件扩展选项,通过继承baseactivity使用 1.ToolBar布局 <?xml version="1.0" encodin ...
- ExtJS扩展:扩展grid之toolbar button禁用表达式
在前一篇文章我们扩展了grid通过选中记录数来禁用toolbar上的按钮,有时候我们需要通过记录中的数据来决定是否禁用按钮,今天我们就来扩展它. 照例,最新的代码和例子都在gi ...
随机推荐
- java object 转为 json
JSONObject jsonObject=JSONObject.fromObject(map) 执行到这的时候没有任何反应的原因及解决办法 http://blog.csdn.net/tjcyjd/a ...
- windows 服务器恢复选项恢复
用户的服务器成了酱紫
- 把本地jar包发布到maven私服和本地maven库
有时时候下载了jar包,但发现maven库里没有,可以将jar包上传到本地私服和本地maven库: 1.上传到本地私服 mvn deploy:deploy-file -Dfile=D:\GETUI_S ...
- Ceph 纠删码介绍
http://ceph.org.cn/2016/08/01/ceph-%E7%BA%A0%E5%88%A0%E7%A0%81%E4%BB%8B%E7%BB%8D/
- 2012 Multi-University Training Contest 7
2012 Multi-University Training Contest 7 A.As long as Binbin loves Sangsang B.Dead or alive C.Dragon ...
- MapReduce程序——WordCount(Windows_Eclipse + Ubuntu14.04_Hadoop2.9.0)
本文主要参考<Hadoop应用开发技术详解(作者:刘刚)> 一.工作环境 Windows7: Eclipse + JDK1.8.0 Ubuntu14.04:Hadoop2.9.0 二.准备 ...
- 查看SQLServer的最大连接数
如何查看SQLServer的最大连接数?相信很多人对个很有兴趣,一下就给出两种方法: 1. 查询服务器属性 默认服务设置为0(表示不受限制). 2. SQL查看最大连接数 这里的32767就是服务器的 ...
- sql如何分组选择显示最新的一条数据
怎样在数据库的一个表里筛选出每一人的时间最新的一条记录?用SQL语句 wenchuan408 wenchuan408 结帖率:100% sql数据库 yhh name ...
- HTTPS 性能优化 -- 基于协议和配置的优化
基于协议和配置的优化 1 前言 上文讲到 HTTPS 对用户访问速度的影响. 本文就为大家介绍 HTTPS 在访问速度,计算性能,安全等方面基于协议和配置的优化. 2 HTTPS 访问速度优化 2.1 ...
- cocos2dx lua 热加载实现
[Q]原创 2015-08-30 在公司使用cocos2dx+lua 开发游戏有一段时间了,刚好lua的热更新交给我负责.以前热更新的lua脚本大部分都是在下载之后加载.最近策划又有新需求,需要在游戏 ...
