第八章、小节二vuex
a.用vuex首先先安装vuex
npm install vuex --save
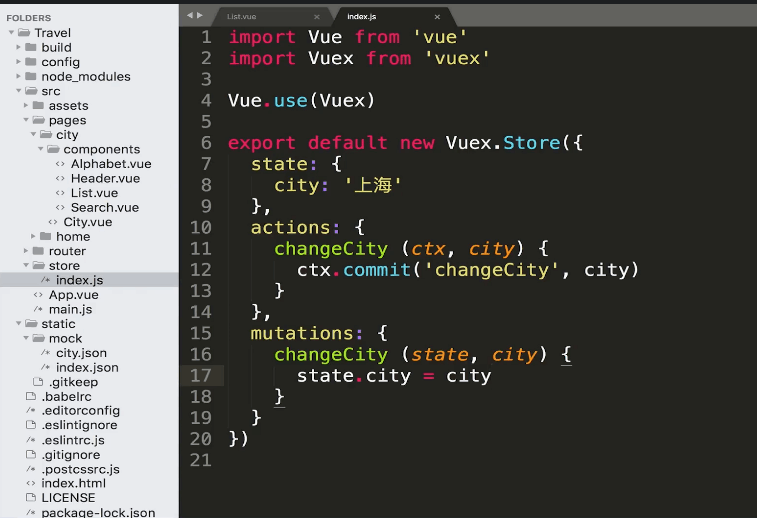
b.在src目录下创建store文件夹,在store中创建index.js存放各个状态
c.在一个模块化的打包系统中,您必须显式地通过 Vue.use() 来安装 Vuex,也就是vue中是用Vue.use来使用插件
import Vue from 'vue'
import Vuex from 'vuex'
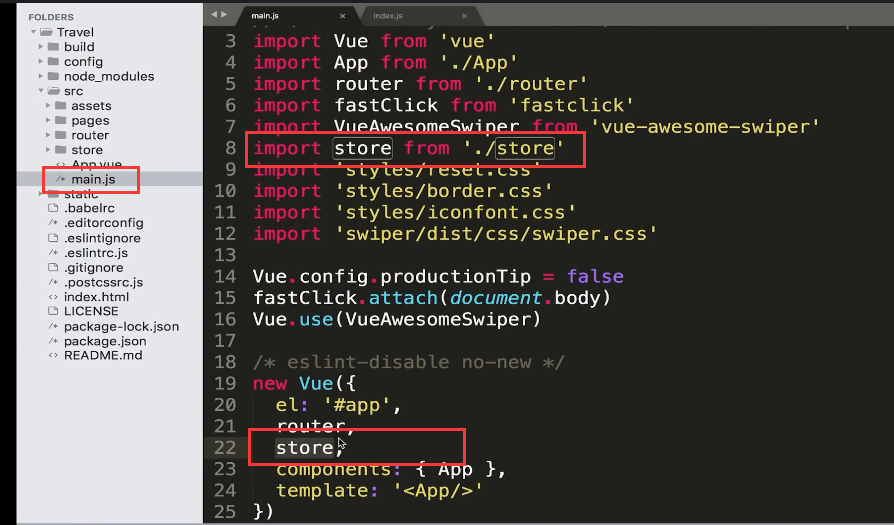
Vue.use(Vuex)d.在main.js中引入刚创建的index.js

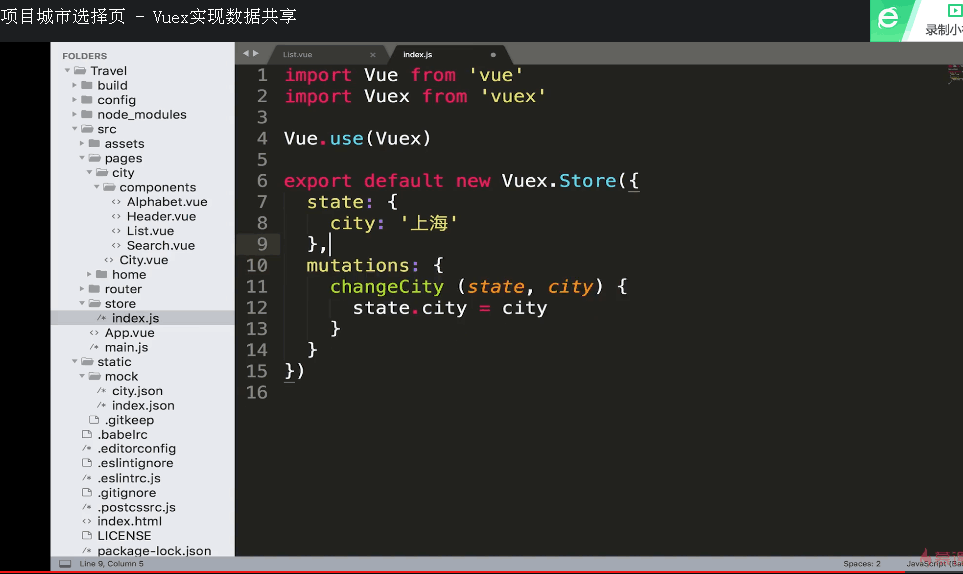
e.如下为如何在项目中使用vuex的详解

如果有异步的时候用actions,也就是先用如下方法(dispatch)

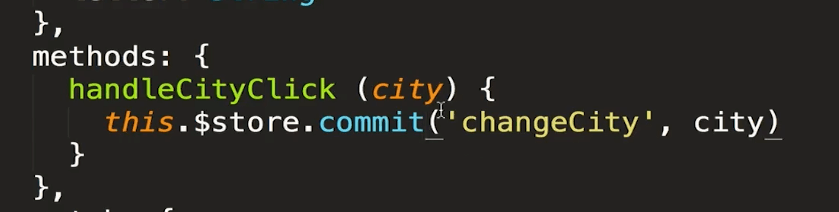
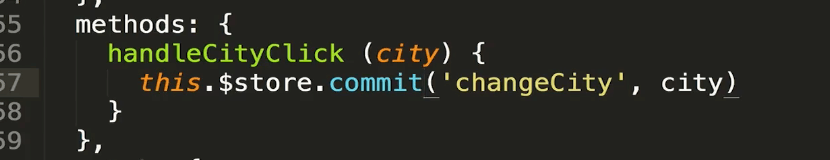
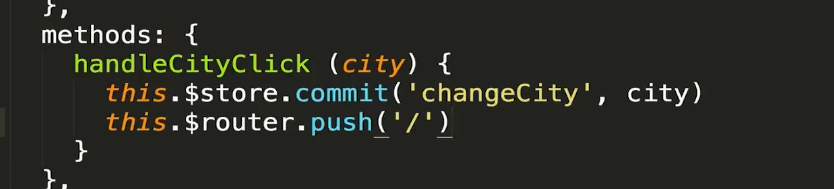
如果没有异步行为可以直接用如下commit方法,另外store中的actions删除掉。

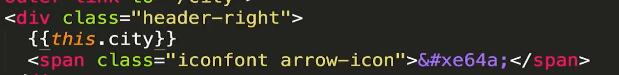
如下是,直接使用store中state中的属性值

以下为如果有异步行为所有操作---》用dispatch触发方法


以下为没有异步行为,直接用commit触发方法



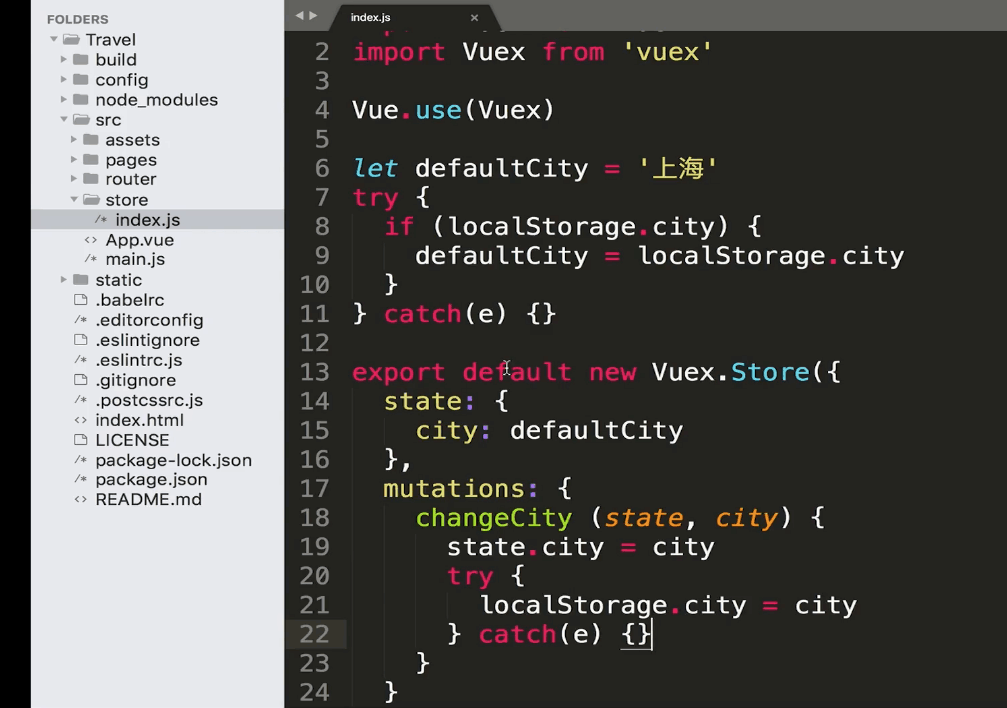
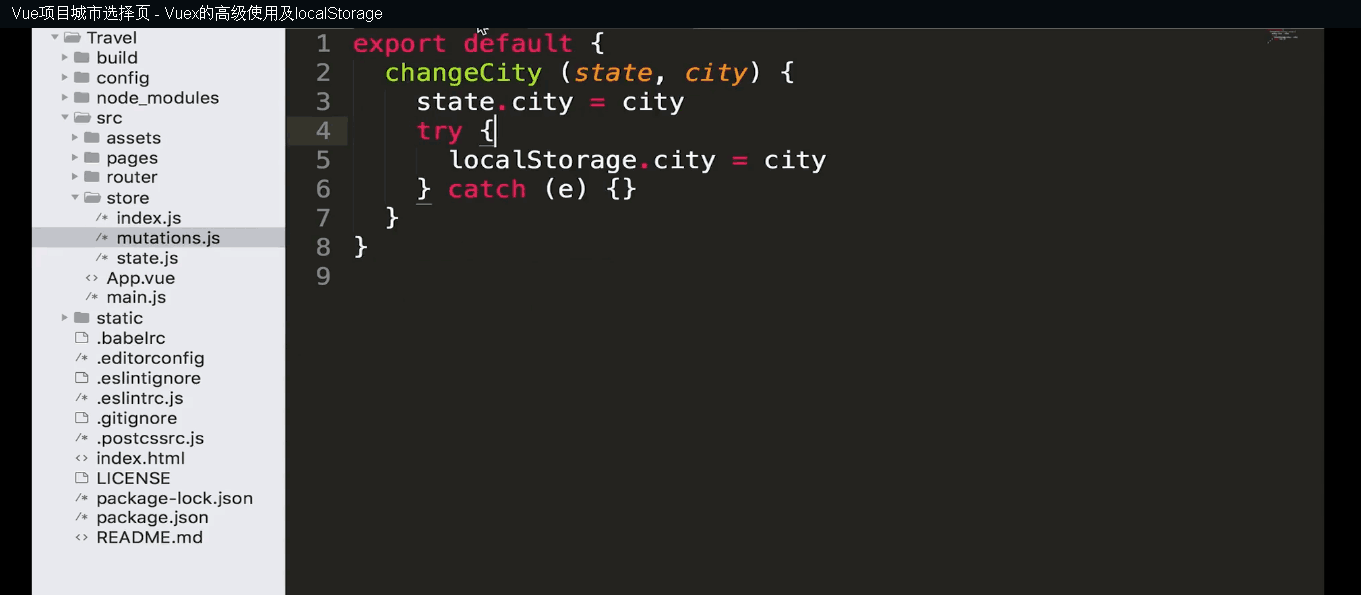
f.如下为客户端本地存储刚进来的城市

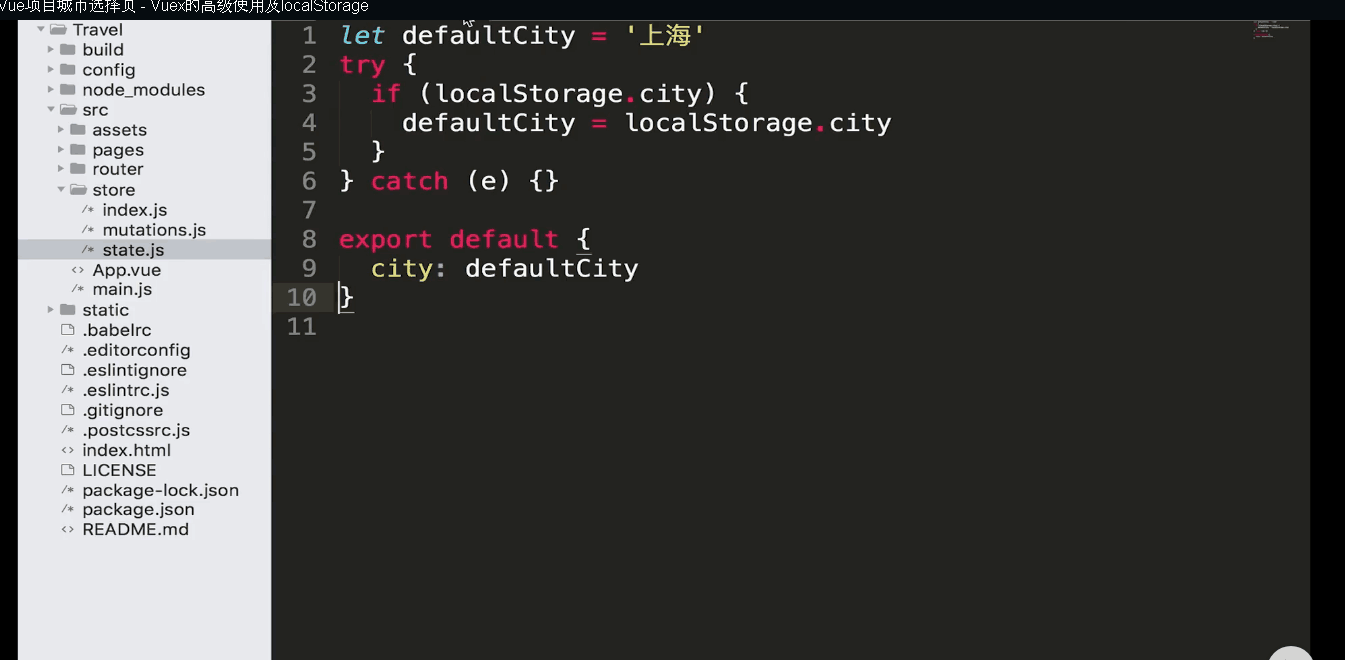
如下是把上图的代码做拆分,存储为state.js、mutations.js

mutations.js

state.js

g.
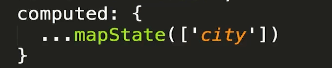
(1)mapState数组映射,详解(直接在计算属性中用)



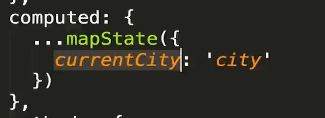
(2)mapState对象映射详解



h.mapMutations映射Mutations方法(直接在方法中用)


i.getters的应用
getters相当于计算属性的用法,是根据State计算出新的对象。可以提高性能。





第八章、小节二vuex的更多相关文章
- vue-cli安装以及创建一个简单的项目(二)(vuex使用、发行一个简单的app)
1.vuex的使用 vuex是vue的状态管理中心,vuex来保存我们需要管理的状态值,值一旦被修改,所有引用该值的地方就会自动更新,常用于: 1.多个视图依赖同一状态(l例:菜单导航) 2.来自不同 ...
- day 87 Vue学习六之axios、vuex、脚手架中组件传值
本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的使用 Axios 是一个基于 promise 的 HT ...
- vuex简单示例
一.vuex是什么,解决了什么问题? 官方解释是:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生 ...
- vuex的state,mutation,getter,action
开始!正常的简单的拆分下是这样的文件当然module可以在store下面新建一个文件夹用来处理单独模块的vuex管理比较合适. 1.index.js下面 import Vue from 'vue' i ...
- axios和vuex
0.babel 将es6代码转换成各个浏览器都能识别的代码 一.axios 1.官方网站 https://www.kancloud.cn/yunye/axios/234845 2.引用: (1)cdn ...
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
- 频繁的或者大范围的来实现数据的共享要使用Vuex
一. Vuex 概述 1.1 组件之间共享数据的方式 由于使用频繁,通常将v-bind:属性名=" "的格式简写成:属性名=" ".兄弟组件之间的共享即不相干组 ...
- 【Vue】Vue学习(四)-状态管理中心Vuex的简单使用
一.vuex的简介 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.Vuex背后的基本思想,就是前面所说的单向数据流.图4就是Vuex实现单向数据流的示意图. Store ...
- 关于mybatis 的mapper namespace 作用及解析
因为语言惯性,大部分的namespace 在语言级别*来说是作为一种限定性标识来用,起到唯一或一类的标识.来看看语言(以PHP语言为例)上的namespace的作用实例 一.namespace 在PH ...
随机推荐
- Android library 传入本地maven仓库
在项目根目录gradle.properties 添加 #包信息 GROUP_ID = com.chao.myvideo # Licence信息 PROJ_LICENCE_NAME=The Apache ...
- [LC] 58. Length of Last Word
Given a string s consists of upper/lower-case alphabets and empty space characters ' ', return the l ...
- [LC] 438. Find All Anagrams in a String
Given a string s and a non-empty string p, find all the start indices of p's anagrams in s. Strings ...
- 3dmax2016卸载/安装失败/如何彻底卸载清除干净3dmax2016注册表和文件的方法
3dmax2016提示安装未完成,某些产品无法安装该怎样解决呢?一些朋友在win7或者win10系统下安装3dmax2016失败提示3dmax2016安装未完成,某些产品无法安装,也有时候想重新安装3 ...
- abstract class
在面向对象(OOP)语言中,一个类可以有一个或多个子类,而每个类都有至少一个公有方法作为外部代码访问的接口.而抽象方法就是为了方便继承而引入的,现在来看一下抽象类和抽象方法分别是如何定义以及他们的特点 ...
- [LC] 80. Remove Duplicates from Sorted Array II
Given a sorted array nums, remove the duplicates in-place such that duplicates appeared at most twic ...
- MOOC(7)- case依赖、读取json配置文件进行多个接口请求-setup(4)
unittest封装测试类,setup对每个用例都要执行的函数进行初始化[初始化是自己的叫法] import unittest from day_20200208_mooc.base.interfac ...
- NIO详解
目录 NIO 前言 IO与NIO的区别 Buffer(缓冲区) Channel(通道) Charset(字符集) NIO遍历文件 NIO 前言 NIO即New IO,这个库是在JDK1.4中才引入的. ...
- java面试题 - 框架
1.servlet执行流程 客户端发出http请求,web服务器将请求转发到servlet容器,servlet容器解析url并根据web.xml找到相对应的servlet,并将request.resp ...
- 重复测量的方差分析|Mauchly's Test of Sphericity|
生物统计学-重复测量的方差分析 之前的方差分析应用条件要求组之间是独立的,即某种因素下相同时段测量的结果数据,但4月与5月数据是有关系的,所以必须考虑某种因素下不同时段测量的结果数据,即使用重复测量的 ...
