vuex----mutation和action的基本使用

我们要实现的很简单,就是点击+1的count加一,点击-1的时候count-1
一、mutation
在vue 中,只有mutation 才能改变state. mutation 类似事件,每一个mutation都有一个类型和一个处理函数,因为只有mutation 才能改变state, 所以处理函数自动会获得一个默认参数 state. 所谓的类型其实就是名字,action去commit 一个mutation, 它要指定去commit哪个mutation, 所以mutation至少需要一个名字,commit mutation 之后, 要做什么事情,那就需要给它指定一个处理函数, 类型(名字) + 处理函数就构成了mutation. 现在test.js添加mutation.
const store = new Vuex.Store({
state: {
count:0
},
mutations: {
// 加1
increment(state) {
state.count++;
},
// 减1
decrement(state) {
state.count--
}
}
})
Vue 建议我们mutation 类型用大写常量表示,修改一下,把mutation 类型改为大写
mutations: {
// 加1
INCREMENT(state) {
state.count++;
},
// 减1
DECREMENT(state) {
state.count--
}
}
二、action
action去commit mutations, 所以还要定义action. test.js 里面添加actions.
const store = new Vuex.Store({
state: {
count:0
},
mutations: {
// 加1
INCREMENT(state) {
state.count++;
},
// 减1
DECREMENT(state) {
state.count--
}
},
actions: {
increment(context) {
context.commit("INCREMENT");
},
decrement(context) {
context.commit("DECREMENT");
}
}
})
action 和mutions 的定义方法是类似的,我们要dispatch 一个action, 所以actions 肯定有一个名字,dispatch action 之后它要做事情,就是commit mutation, 所以还要给它指定一个函数。因为要commit mutation ,所以 函数也会自动获得一个默认参数context, 它是一个store 实例,通过它可以获取到store 实例的属性和方法,如 context.state 就会获取到 state 属性, context.commit 就会执行commit命令。
其实actions 还可以简写一下, 因为函数的参数是一个对象,函数中用的是对象中一个方法,我们可以通过对象的解构赋值直接获取到该方法。修改一下 actions
actions: {
increment({commit}){
commit("INCREMENT")
},
decrement({commit}){
commit("DECREMENT")
}
}
三、dispatch action
现在就剩下dispatch action 了。什么时候dispatch action 呢? 只有当我们点击按钮的时候. 给按钮添加click 事件,在click 事件处理函数的中dispatch action.
这个时候我们需要新建一个操作组件,我们暂且命名为test.vue
<template>
<div>
<div>
<button @click="add">+1</button>
<button @click="decrement">-1</button>
</div>
</div>
</template>
然后,我们在methods里面获取这两个操作事件
<script>
export default {
methods: {
increment(){
this.$store.dispatch("increment");
},
decrement() {
this.$store.dispatch("decrement")
}
}
}
</script>
当然上面这种写法比较麻烦,vuex还给我我们提供了mapActions这个函数,它和mapState 是一样的,把我们的 action 直接映射到store 里面的action中。
<script>
export default {
methods: {
...mapActions(['increment', 'decrement'])
}
}
</script>
<script>
import {mapActions} from 'vuex'
export default {
methods: {
// 这中写法虽然可行,但是比较麻烦
// 这时vue 提供了mapAction 函数,
// 它和mapState 是一样的,把我们的 action 直接映射到store 里面的action中。
// increment () {
// this.$store.dispatch('increment')
// },
// decrement () {
// this.$store.dispatch('decrement')
// }
// 下面我们使用一种比较简洁的写法
// ...mapActions(['increment', 'decrement'])
/**
如果事件处理函数名字和action的名字不同,给mapActions
提供一个对象,对象的属性是事件处理函数名字, 属性值是 对应的dispatch 的action 的名字。
*/
// 这里实际是为了改变事件的名字
...mapActions(['decrement']),
...mapActions({
add: 'increment'
})
}
}
</script>
这时候我们单击按钮,就可以看到count 发生变化。
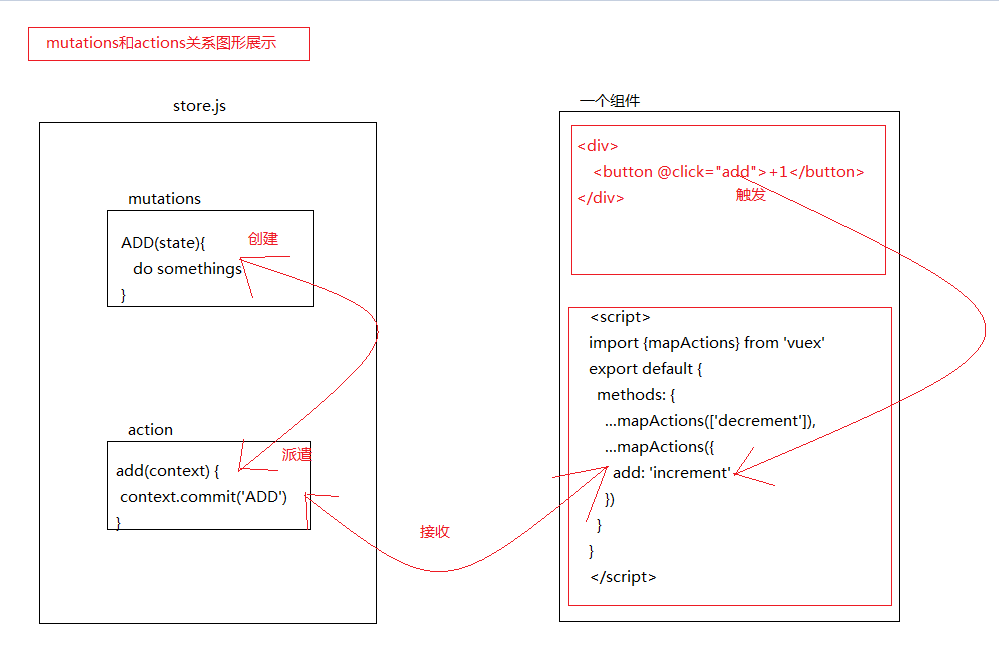
最后附一张简单的图形解析,看起来应该能更直观一点

vuex----mutation和action的基本使用的更多相关文章
- vuex mutation,action理解
1. 在store中分别注册mutation和action,action中用commit同步调用mutation来执行修改state,但是在组件中则使用dispatch异步调用action 2. 通俗 ...
- 前端技术之:如何在vuex状态管理action异步调用结束后执行UI中的方法
一.问题的起源 最近在做vue.js项目时,遇到了vuex状态管理action与vue.js方法互相通信.互操作的问题.场景如下图所示: 二.第一种解决方法 例如,我们在页面初始化的时候,需要从服务端 ...
- Vuex 的使用 State Mutation Getter Action
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex); /*1.state在vuex中用于存储数据*/ var state={ cou ...
- vuex中mutation和action的详细区别
const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment (state) { state.count++ } ...
- 【vuex】mutation和action的区别
const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment (state) { state.count++ } ...
- 06-vue项目02:vuex、Mutation、Action、ElementUI、axios
1.Vuex 1.为什么使用VueX data从最上面的组件,一层层往下传值,一层层的验证 Vue单向数据流 “中央空调“,代理 VueX 解决数据 传值.. 2.Vuex介绍与安装 (1)Vuex官 ...
- vuex2.0 基本使用(2) --- mutation 和 action
我们的项目非常简单,当点击+1按钮的时候,count 加1,点击-1按钮的时候,count 减1. 1, mutation The only way to actually change state ...
- 【14】vuex2.0 之 mutation 和 action
我们的项目非常简单,当点击+1按钮的时候,count 加1,点击-1按钮的时候,count 减1. 1, mutation The only way to actually change state ...
- (转)vuex2.0 基本使用(2) --- mutation 和 action
我们的项目非常简单,当点击+1按钮的时候,count 加1,点击-1按钮的时候,count 减1. 1, mutation The only way to actually change state ...
- mutation与action
mutation 作用: 更改state的状态 说明: 每个mutation对象都有字符串类型(type)与回调函数,在回调函数内进行状态修改,回调函数的第一个参数为state eg: mutatio ...
随机推荐
- ubuntu 12.04.5 LTS版本 更新 source.list
更新后一定要:apt-get update # # deb cdrom:[Ubuntu-Server LTS _Precise Pangolin_ - Release amd64 (20140806. ...
- vue 目录结构介绍
1 初始目录如下: 2 目录结构介绍 bulid:最终帆布的代码存放位置 config:配置目录,包括端口号等 node_modules:npm加载的项目依赖模块 src:z这里是我们要开发的目录,基 ...
- 编译Ruby2.0 问题解决
compiling readline.creadline.c: In function ‘Init_readline’:readline.c:1886:26: error: ‘Function’ un ...
- SpringBoot中使用spring-data-jpa 数据库操作(上)
Java客户端使用Spring-Data-Jpa这个组件. Spring-Data-Jpa就是Spring对Hibernate的一个整合. 选择create在运行的时候它会自动帮我们创建一个表. sp ...
- bootstrap的modal弹窗,在多层窗口关闭时只会关闭自窗口,不再关闭父窗口
bootstrap多层modal弹窗时.当子窗口关闭时,所有父窗口一起关闭. 原因是bootstrap在窗口关闭事件委托时,委托给所有窗口. 如源码: this.$element.on('click. ...
- 清北考前刷题day5早安
/* C(n,k) */ #include<iostream> #include<cstdio> #include<cstring> #define ll long ...
- robotframework - 框架做接口自动化get请求
1.做get请求之前先安装 Request库,参考github上链接 :https://github.com/bulkan/robotframework-requests/#readme 2.请求&a ...
- jQuery setInterval倒计时精确到毫秒
效果类似于:购物抢购倒计时-->在跳转N多个页面之后,倒计时间仍然正常显示. 思路: 结束时间是固定不变的(endTime),一直在改变的是当下的时间(curTime = new date()) ...
- 【js】JavaScript parser实现浅析
最近笔者的团队迁移了webpack2,在迁移过程中,笔者发现webpack2中有相当多的兼容代码,虽然外界有很多声音一直在质疑作者为什么要破坏性更新,其实大家也都知道webpack1那种过于“灵活”的 ...
- ubuntu下编译VLC源码
http://blog.csdn.net/beitiandijun/article/details/9225591ubuntu下编译VLC源码 分类: 视频处理 2013-07-02 17:33 57 ...
