微信小程序踩坑日记2——实时访问数据库并渲染UI
0. 引言
主要讲讲对于实时访问数据库并渲染UI我的解决方法。
一开始查到了随让小程序是单线程的,但是有一个基本上是封装的worker线程,相当于可以自己自定义(类似于Android开发里的handler)。我的想法是让这个线程,一直进行wx.request()的数据库访问操作,然后再根据拿到的信息是否变换来决定是否渲染UI。结果发现,worker不支持wx.的这些方法。。。。
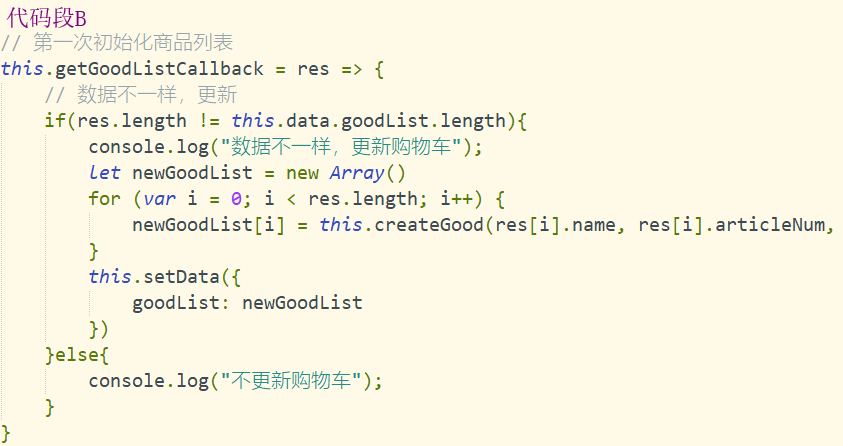
但是,在之前获取用户登陆信息的时候,用到了回调函数(其实就是判断这个函数是否存在,不存在就创建一个,我的理解不知道对不对)。然后,我发现了一个东西。用图来解释一下,就是每当【代码段A】执行的时候,【代码段B】都会被触发。


这样的话,只需要设置一个定时器,让它不停的访问数据库,在ws.request()的success方法里,添加这个回调函数,就可以假装是一直访问数据库,并且只有在数据不同的时候才会渲染UI。
1. 实现
数据库访问代码段
wx.request({
url: 'https://xxxxxx/xxxx.php',
data: {},
header: {'content-type': 'application/json' // 默认值},
success: (res) => {
console.log("数据库访问成功")
if (this.getGoodListCallback) {
this.getGoodListCallback(res.data)
}
},
fail: (e) => {
console.log("数据库访问失败")
console.log(e)
}
})
页面onLoad()里添加代码段
this.queryDB()
// 初始化商品列表
this.getGoodListCallback = res => {
// 数据不一样,更新
if(res != this.data.res){
console.log("数据不一样,更新");
this.setData({
res: res
})
}else{
console.log("不更新");
}
}
//计时器访问
var that = this //在计时器里的this指向变换了
this.data.numInterval = setInterval(function() {
// 查询数据库
that.queryDB()
}, )
微信小程序踩坑日记2——实时访问数据库并渲染UI的更多相关文章
- 微信小程序踩坑日记1——调用微信授权窗口
0. 引言 微信小程序为了优化用户体验,取消了在进入小程序时立马出现授权窗口.需要用户主动点击按钮,触发授权窗口. 那么,在我实践过程中,出现了以下问题. . 无法弹出授权窗口 . 希望在用户已经授权 ...
- 微信小程序踩坑日记3——上传照片至服务器
0. 引言 主要解决将小程序端获取的图片保存在服务器上.亲测可用的服务端脚本. 1. 获取照片 通过wx.chooseImage()方法,获取到图片,使用wx.uploadFile()上传图片. wx ...
- 微信小程序踩坑日记4——真机端解析json数组和开发平台不一样
0. 引言 环境:访问服务器端php,获取json数组,并渲染在前台 问题描述:保证在开发平台上的正常运行,但是在真机端却出现了无法正确解析wx.request()返回的数据(特指无法解析res.da ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序爬坑日记
新公司上手小程序.30天,从入门到现在,还没放弃... 虽然小程序发布出来快一年了,爬坑的兄弟们大多把坑都踩平了.而我一直停留在"Hello World"的学习阶段.一来没项目,只 ...
- 微信小程序踩坑之前端问题处理篇
近期完成了一个小程序,自己做的前后端开发.真是惨哭我了o(╥﹏╥)o,下面几点希望大家可以避雷. 首先,想先介绍一下我遇到问题的解决思路: 1.先在postman调试接口,看数据获取是否正常, 2.在 ...
- 微信小程序踩坑
微信小程序自定义属性data-xx使用注意事项 data-xx采用驼峰式命名时,数据传递打印显示(以jxsName与jxsname打印显示对比) data-xx全小写命名时,数据传递打印显示
- 微信小程序踩坑记
1:微信小程序之去掉横向滑动滚动条 /** 去除横向滚动条 */ ::-webkit-scrollbar { width: 0; height: 0; color: transparent; } 2: ...
- 微信小程序踩坑- tabBar.list[3].selectedIconPath 大小超过 40kb
重新启动微信小程序编辑器的时候遇到了这样的一个问题: tabBar.list[3].selectedIconPath 大小超过 40kb 微信小程序开发的过程之中总会出现这样或者那样的错误,需要我们耐 ...
随机推荐
- 国人Web前端开发必备干货,一个完美支持IE6在内所有浏览器的CSS框架
摘要: 企户动CSS框架是一个能够完美支持IE6~7在内的所有浏览器的 HTML&CSS 前端框架!给Web开发提供了自适应宽度的百分比多列网格,以及已语义化和结构化的标题.段落.列表.表格. ...
- 【原创】ABAP根据文件路径获取文件所在目录(续)
在上一篇文章<ABAP根据文件路径获取文件所在目录>中,我主要的思路是采用 “SPLIT dobj AT sep INTO TABLE result_tab” 句型将文件全路径按分隔符“\ ...
- 共识协议——RAFT&PBFT
区块链是一个没有中央权威的分布式对等系统.虽然权力下放可以防止各方的腐败行为,但是它必需要有一个可靠的共识协议来作出决策,让分散在世界各地的节点可以形成一致的意见.常见的共识算法有比特币采用的POW, ...
- ABP开发框架前后端开发系列---(7)系统审计日志和登录日志的管理
我们了解ABP框架内部自动记录审计日志和登录日志的,但是这些信息只是在相关的内部接口里面进行记录,并没有一个管理界面供我们了解,但是其系统数据库记录了这些数据信息,我们可以为它们设计一个查看和导出这些 ...
- Django之分页器组件
class Pagination(object): def __init__(self,current_page,all_count,per_page_num=2,pager_count=11): & ...
- eclipse中junit简单使用
1.在工程中右击 Build Path,Add libraries 然后就可以运行对应的方法了,不需要main方法调用了
- idea提交代码到自己git账号的master branch
1.注册GitHub账号 2.创建本地密钥与远程仓库连接(使用idea的话,这第二步可能不是必须的,但是密钥我之前配置过.所以写下来) ①安装git 客户端sudo apt-get install g ...
- Spring Boot使用MyBatis Generator、Swagger
MyBatis是Java目前主流的ORM框架,在Spring Boot中使用MyBatis可以参考这篇文章:http://www.ityouknow.com/springboot/2016/11/06 ...
- Programming In Lua 第二章
1,lua基本类型:nil,boolean,number,string,userdata,function,thread,table.可以用函数type获取变量的类型. 2,lua中的字符串可以用单引 ...
- python的数据类型之字符串(二)
字符串常见操作 如有字符串mystr = 'hello xiaose',以下是常见的操作 1.find 检测某个字符串是否包含在 mystr中,如果是返回开始的索引值,否则返回-1 格式:mystr. ...
