[iOS基础控件 - 7.0] UIWebView


//
// ViewController.m
// UIWebViewdDemo
//
// Created by hellovoidworld on 15/1/30.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
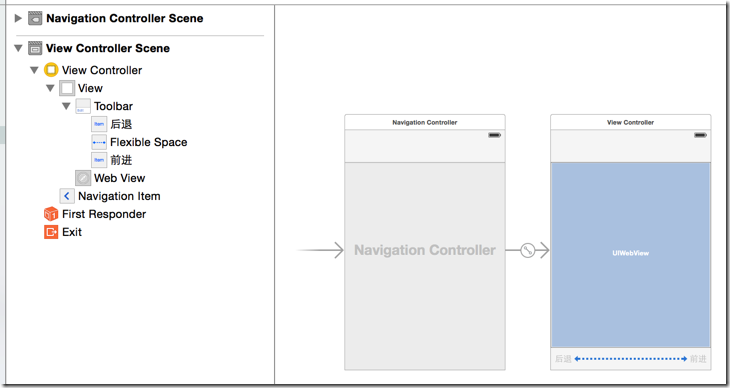
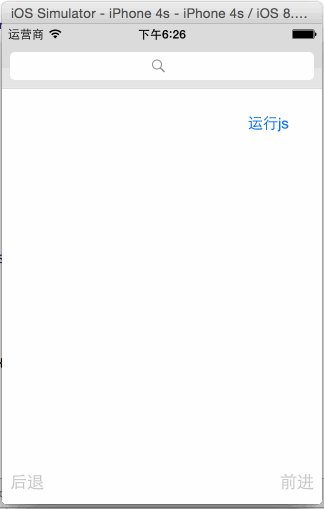
// #import "ViewController.h" @interface ViewController () <UISearchBarDelegate, UIWebViewDelegate> @property (weak, nonatomic) IBOutlet UIWebView *webView; @property (weak, nonatomic) IBOutlet UIBarButtonItem *backButton;
@property (weak, nonatomic) IBOutlet UIBarButtonItem *forwardButton;
- (IBAction)back:(UIBarButtonItem *)sender;
- (IBAction)forward:(UIBarButtonItem *)sender; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib. // 创建一个搜索栏
UISearchBar *searchBar = [[UISearchBar alloc] init];
searchBar.frame = CGRectMake(, , , );
searchBar.delegate = self; self.navigationItem.titleView = searchBar; self.webView.delegate = self;
} - (IBAction)back:(UIBarButtonItem *)sender {
NSLog(@"后退");
[self.webView goBack];
} - (IBAction)forward:(UIBarButtonItem *)sender {
NSLog(@"前进");
[self.webView goForward];
} #pragma mark - UIWebViewDelegate
- (void)webViewDidStartLoad:(UIWebView *)webView {
NSLog(@"开始加载");
} - (void)webViewDidFinishLoad:(UIWebView *)webView {
NSLog(@"完成加载"); // 设置后退、前进按钮
if ([self.webView canGoBack]) {
self.backButton.enabled = YES;
} else {
self.backButton.enabled = NO;
} if ([self.webView canGoForward]) {
self.forwardButton.enabled = YES;
} else {
self.forwardButton.enabled = NO;
}
} #pragma mark - UISearchBarDelegate
/** 点击搜索按钮(虚拟键盘上) */
- (void)searchBarSearchButtonClicked:(UISearchBar *)searchBar {
NSString *str = searchBar.text;
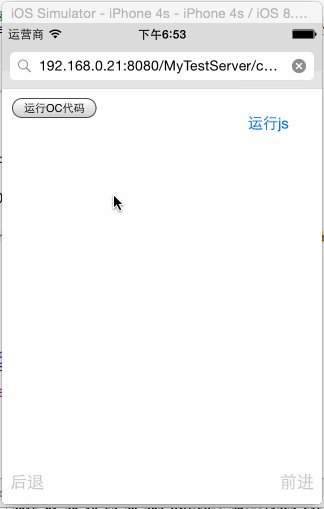
NSURL *url = [NSURL URLWithString:[NSString stringWithFormat:@"http://%@", str]];
NSURLRequest *request = [NSURLRequest requestWithURL:url]; [self.webView loadRequest:request];
} @end

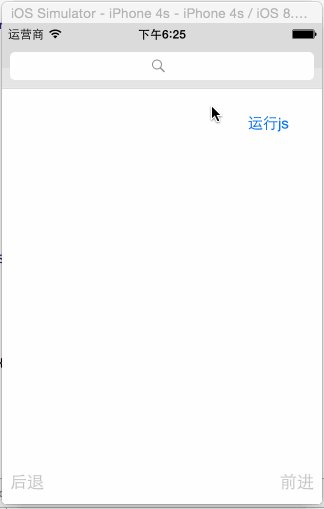
/** 运行js代码 */
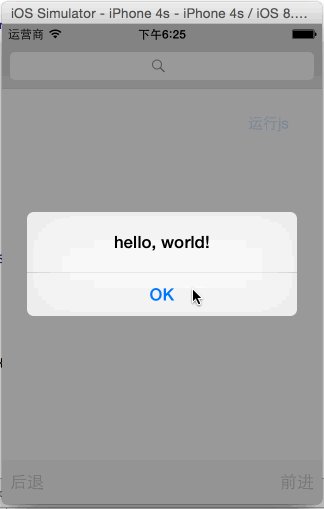
- (IBAction)runJs {
NSString *str = @"alert('hello, world!');";
[self.webView stringByEvaluatingJavaScriptFromString:str];
}

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>运行OC代码</title>
</head>
<body> <script type="text/javascript">
function runOC() {
window.location.href="ios://openAlbum";
}
</script> <input type="button" value="运行OC代码" onclick="runOC();" /> </body>
</html>
/** webView发送请求之前都会调用,可以拦截请求,选择加载(返回YES)还是不加载(返回NO)*/
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType { // 拦截请求
NSString *urlStr = request.URL.absoluteString;
NSRange range = [urlStr rangeOfString:@"ios://"]; // 如果是ios请求
if (range.length != ) {
// 方法名
NSString *method = [urlStr substringFromIndex:range.location + range.length]; // 包装SEL
SEL selector = NSSelectorFromString(method); // 执行方法
[self performSelector:selector withObject:nil];
} return YES;
} /** 打开相册 */
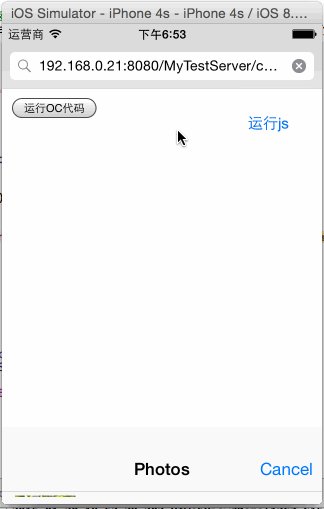
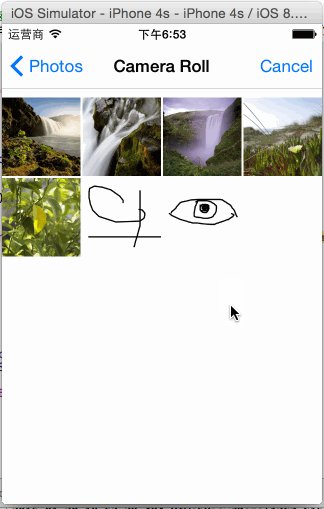
- (void) openAlbum {
// 创建一个相片选择控制器
UIImagePickerController *imagePC = [[UIImagePickerController alloc] init];
[imagePC setSourceType:UIImagePickerControllerSourceTypePhotoLibrary]; // 使用相册来源 [self presentViewController:imagePC animated:YES completion:^{
NSLog(@"呼出相册");
}];
}
[iOS基础控件 - 7.0] UIWebView的更多相关文章
- [iOS基础控件 - 6.0] UITableView
A.需要掌握的 1.基本属性和方法 设置UITableView的dataSource.delegate UITableView多组数据和单组数据的展示 UITableViewCell的常见属性 UIT ...
- [iOS基础控件 - 5.5] 代理设计模式 (基于”APP列表"练习)
A.概述 在"[iOS基础控件 - 4.4] APP列表 进一步封装,初见MVC模式”上进一步改进,给“下载”按钮加上效果.功能 1.按钮点击后,显示为“已下载”,并且不 ...
- iOS 基础控件(下)
上篇介绍了UIButton.UILabel.UIImageView和UITextField,这篇就简短一点介绍UIScrollView和UIAlertView. UIScrollView 顾名思义也知 ...
- [iOS基础控件 - 6.11.3] 私人通讯录Demo 控制器的数据传递、存储
A.需求 1.搭建一个"私人通讯录"Demo 2.模拟登陆界面 账号 密码 记住密码开关 自动登陆开关 登陆按钮 3.退出注销 4.增删改查 5.恢复数据(取消修改) 这个代码 ...
- iOS基础 - 控件属性
一.控件的属性 1.CGRect frame 1> 表示控件的位置和尺寸(以父控件的左上角为坐标原点(0, 0)) 2> 修改这个属性,可以调整控件的位置和尺寸 2.CGPoint cen ...
- [iOS基础控件 - 6.10.2] PickerView 自定义row内容 国家选择Demo
A.需求 1.自定义一个UIView和xib,包含国家名和国旗显示 2.学习row的重用 B.实现步骤 1.准备plist文件和国旗图片 2.创建模型 // // Flag.h // Co ...
- [iOS基础控件 - 6.9.1] 聊天界面Demo 代码
框架: 所有代码文件: Model: // // Message.h // QQChatDemo // // Created by hellovoidworld on 14/12/8. // ...
- [iOS基础控件 - 6.9] 聊天界面Demo
A.需求 做出一个类似于QQ.微信的聊天界面 1.每个cell包含发送时间.发送人(头像).发送信息 2.使用对方头像放在左边,我方头像在右边 3.对方信息使用白色背景对话框,我方信息使用蓝色背景对话 ...
- [iOS基础控件 - 6.7] 微博展示 使用代码自定义TableCell(动态尺寸)
A.需求 1.类似于微博内容的展示 2.头像 3.名字 4.会员标志 5.内容 6.分割线 7.配图(可选,可有可无) code source: https://github.com/hellov ...
随机推荐
- 爬虫技术(五)-- 模拟简单浏览器(附c#代码)
由于最近在做毕业设计,需要用到一些简单的浏览器功能,于是学习了一下,顺便写篇博客~~大牛请勿喷,菜鸟练练手~ 实现界面如下:(简单朴素版@_@||) button_go实现如下: private vo ...
- UVa 1262 (第k字典序) Password
题意: 给出两个6行5列的字母矩阵,一个密码满足:密码的第i个字母在两个字母矩阵的第i列均出现. 然后找出字典序为k的密码,如果不存在输出NO 分析: 我们先统计分别在每一列均在两个矩阵出现的字母,然 ...
- sql server2005内存过高释放方法
最近做了一个网站qq.115sou.com,在服务器中SQL Server占用内存非常高,加内存后,SQL Server又吃掉新加的内存,好像内存永远不够用一样,怎么办? 其实这并不一定是由于SQL ...
- 发布到IIS的时候用户 'WWW-6743CC520E9\ASPNET' 登录失败
在 webConfig 数据连接那里 别用集成验证方式 使用用户名密码的方式连接
- td内容自动换行 ,td超过宽度显示点点点… , td 使用 overflow:hidden 无效,英文 数字 不换行 撑破div容器
我们可以先给表格 table上 固定一个宽度 不让表格撑破 width: 747px; table-layout:fixed; 然后我们在td上加上如下样式 style="width:100 ...
- android和ios流媒体库推荐
1基本信息编辑 Vitamio是一款 Android 与 iOS 平台上的全能多媒体开发框架,全面支持硬件解码与 GPU 渲染.从2011年8月上线到2014年1月,Vitamio 凭借其简洁易用的 ...
- Java与WCF交互(一)补充:用WSImport生成WSDL的Java客户端代码
在<Java与WCF交互(一):Java客户端调用WCF服务>一 文中,我描述了用axis2的一个Eclipse控件生成WCF的Java客户端代理类,后来有朋友建议用Xfire.CXF,一 ...
- 利用Modbus协议读取电能表的数据
1.电脑要有485转232的转换器2.你要看懂DLT_645—1997规约的通讯协议,现在大多电能表厂都会遵行这个通讯协议,DLT_645—1997规约不是最新的通讯协议.就看电表的使用什么通讯协议. ...
- 【转】MegaSAS RAID卡 BBU Learn Cycle周期的影响
http://ju.outofmemory.cn/entry/140 背景 最近遇到有些带MegaSAS RAID卡的服务器,在业务高峰时突然IO负载飚升得很高,IO性能急剧下降,查了日志及各种设置最 ...
- [转]LINK:fatal error LNK1123: 转换到 COFF 期间失败: 文件无效或损坏
LINK:fatal error LNK1123: 转换到 COFF 期间失败: 文件无效或损坏 原文地址:http://yacare.iteye.com/blog/2010049 很多伙伴在更新VS ...
