powerdesigner 使用心得 comment、name
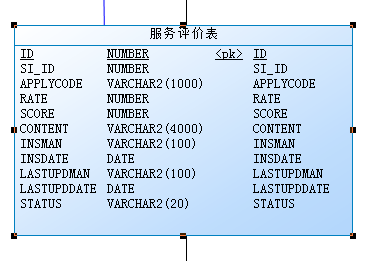
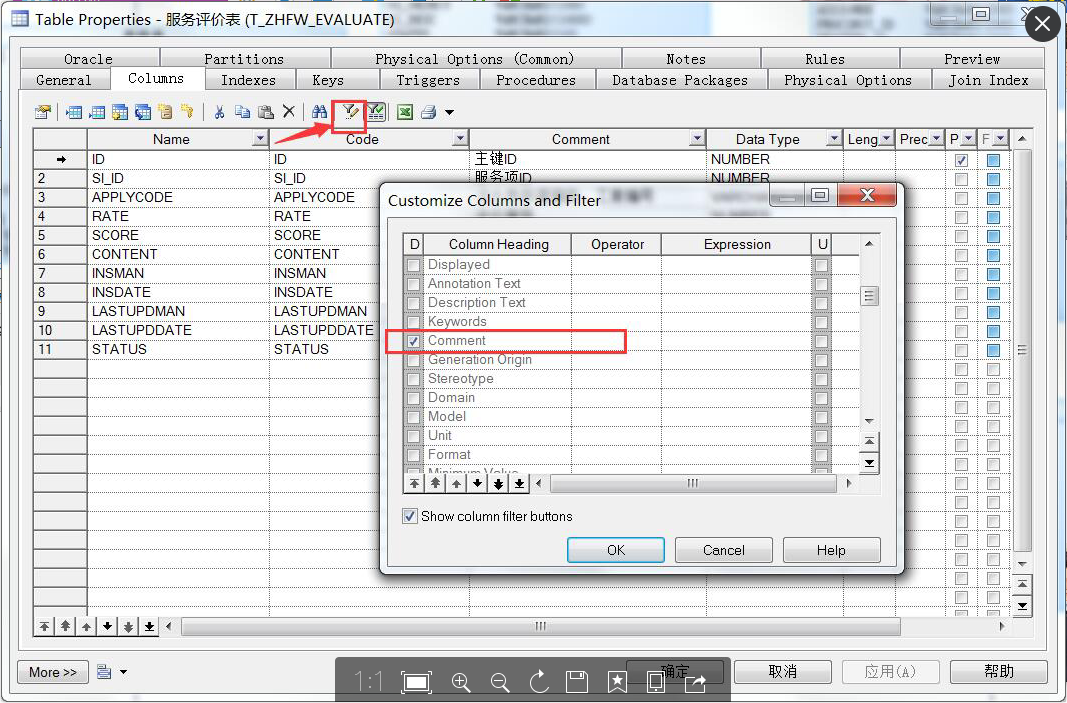
一、表字段设计页面设置
注意:name列填写的是中文,这样方便在视图中显示,本人忘了所以现在写下来。


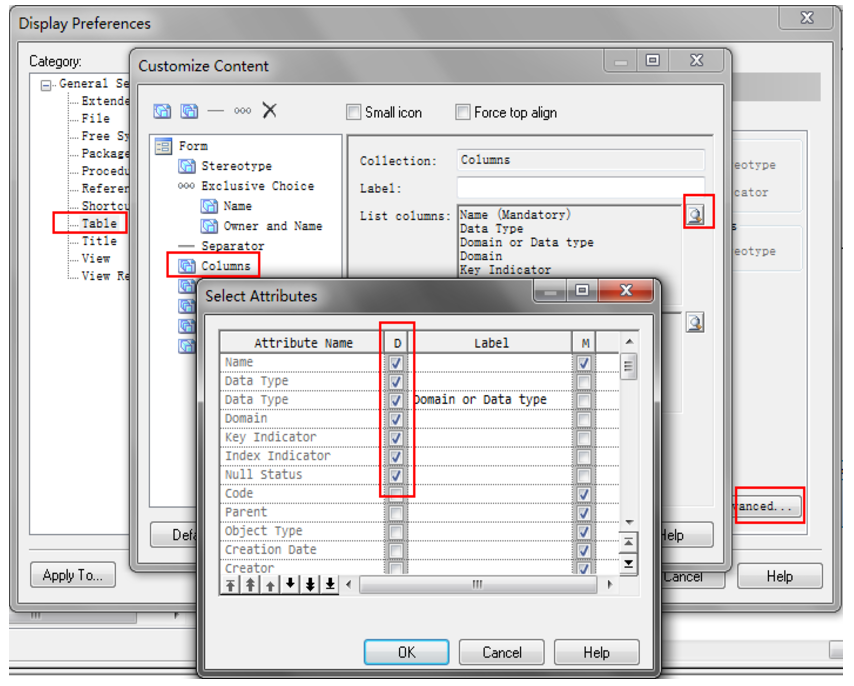
二、设置PowerDesigner模型视图中数据表显示列
1、Tools-Display Preference…
2、窗口左边Category中General Settings下选择Table
3、窗口右边Advanced…
4、窗口左边选择Columns
5、窗口右边List columns中,选择要显示的列

powerdesigner 使用心得 comment、name的更多相关文章
- Powerdesigner Name与Comment的互相转换
使用说明: 在[Tools]-[Execute Commands]-[Edit/Run Script] 下.输入下面你要选择的语句即可: 1.Name填充Comment '把pd中那么name想自动添 ...
- 双击表,powerdesigner pdm 没有 comment列(no comment)
- 002--PowerDesigner显示注释comment
PowerDesigner显示注释comment 参考博客:https://blog.csdn.net/chao_1990/article/details/52620206 原始样式 显示操作 调出执 ...
- PowerDesigner设计Name和Comment 替换
这两天在用powerdesigner设计数据库.一直以为name就是注释名字来着.后来生成sql语句 怎么就没有注释信息那. 后来看了半天才知道自己范2了. 通过各种信息查找.大多都是改databas ...
- PowerDesigner 把Comment复制到name中和把name复制到Comment
在使用PowerDesigner对数据库进行概念模型和物理模型设计时,一般在NAME或Comment中写中文,在Code中写英文.Name用来显 示,Code在代码中使用,但Comment中的文字会保 ...
- PowerDesigner 逆向中 Name和Comment互换
在使用PowerDesigner对数据库进行概念模型和物理模型设计时,一般在NAME或Comment中写中文,在Code中写英文.Name用来显 示,Code在代码中使用,但Comment中的文字会保 ...
- PowerDesigner中在生成的数据库脚本中用name列替换comment列作为字段描述的方法
1 PowerDesigner中在生成的数据库脚本中用name列替换comment列作为字段描述的方法如下, 依次打开Tools -- Execute Commands -- Run Script,运 ...
- PowerDesigner 的mysql PDM 的COMMENT注释
PowerDesigner 的mysql PDM 的COMMENT注释 2012-11-01 15:38 4447人阅读 评论(0) 举报 分类: 数据库相关(7) PowerDesigner 的my ...
- PowerDesigner中逆向工程将数据库中comment赋值到name
'------------------------------------------------------------ ' '脚本功能: ' PowerDesigner中逆向工程完成后,将数据库中 ...
随机推荐
- c# 多线程简化
编译器自动推断出ParameterizedThreadStart委托,因为Go方法接收一个单独的object参数,就像这样写: 1 2 Thread t = new Thread (new Param ...
- Azure中block和Page的比较 Azure: Did You Know? Block vs Page Blobs
Azure storage service supports two types of blobs (blob, or BLOB, stand for Binary Large OBject, i.e ...
- kindle完结书单
1.一个人的好天气---青山七惠 2.嫌疑人X的献身---东野圭吾 3.活着---余华 4.最漫长的旅行---Nicholas Sparks 5.解忧杂货店---东野圭吾 6.追风筝的人---卡勒德· ...
- linux bash array list
#定义array ptpArray=()while read linedo #将文件读取内容放到array中,注意作为字符串放,否则空格会被分隔成行ptpArray+=("$line&quo ...
- 这里我们介绍的是 40+ 个非常有用的 Oracle 查询语句,主要涵盖了日期操作,获取服务器信息,获取执行状态,计算数据库大小等等方面的查询。这些是所有 Oracle 开发者都必备的技能,所以快快收藏吧!
日期/时间 相关查询 获取当前月份的第一天 运行这个命令能快速返回当前月份的第一天.你可以用任何的日期值替换 “SYSDATE”来指定查询的日期. SELECT TRUNC (SYSDATE, 'MO ...
- css控制滚动条的出现隐藏导致的页面闪动的问题
之前这些小细节都在实践的时候给忽视了,或者都动态加载,框架的使用等因素的隐藏,变得不那么容易出现. 今天看到张鑫旭大牛的微博,觉得记录一下这个小问题的解决方案 <div style=" ...
- DomeOS部署
http://gitbook.domeos.org/ 按照官方一键部署脚本完之后,发现监听的IP地址是在IPv6上面. vim /etc/default/grubadd ipv6.disable=1 ...
- with的上下文管理
1.with with语句是在Python2.6中出现的新语句.在Python2.6以前要正确的处理涉及到异常的资源管理时,需要使用try/finally代码结构.如要实现文件在操作出现异常时也能正确 ...
- DOM4j 修改和删除
XML文件 <?xml version="1.0" encoding="UTF-8"?> <contactList> <conta ...
- 转 Redis 总结精讲 看一篇成高手系统-4
转 Redis 总结精讲 看一篇成高手系统-4 2018年05月31日 09:00:05 hjm4702192 阅读数:125633 本文围绕以下几点进行阐述 1.为什么使用redis 2.使用r ...
