datagrid的修改和删除功能的实现
1.修改


双击,进入一行的编辑状态的功能的实现


2.删除

3.扩展easyui的datagrid,添加动态增加或删除Editor的方法
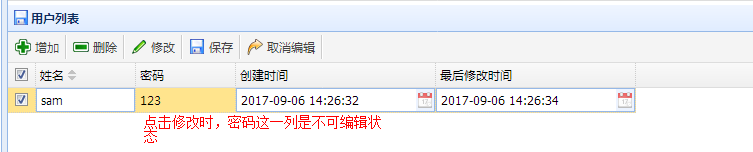
(1)背景要求:
对于某一列,比如密码,动态增加时候,是可以编辑的,但是如果保存之后,再对那一行编辑的时候,是不能修改的。

(2)解决方案
扩展代码:
//扩展datagrid,添加动态增加或删除editor的方法
$.extend($.fn.datagrid.methods,{
addEditor:function(jq,param){
if(param instanceof Array){
$.each(param,function(index,item){
var e=$(jq).datagrid('getColumnOption',item.field);
e.editor=item.editor;
});
}else{
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor:function(jq,param){
if(param instanceof Array ){
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
}else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});


代码:
<script charset=UTF-8">
$(function(){
//扩展datetimebox,由于editors里面没有datetimebox,所以要进行扩展
$.extend($.fn.datagrid.defaults.editors, {
datetimebox: {
init: function(container, options){
var editor = $('<input />').appendTo(container);
options.editable=false; //在datetimebox 设置editable="false",这样用户就不能填写时间,只能选择时间
editor.datetimebox(options);
return editor;
},
destroy: function(target){//结束编辑行的时候销毁datetimebox
$(target).datetimebox('destroy');
},
getValue: function(target){
return $(target).datetimebox('getValue');
},
setValue: function(target, value){
$(target).datetimebox('setValue',value);
},
resize: function(target, width){
$(target).datetimebox('resize',width);
}
}
});
//扩展datagrid,添加动态增加或删除editor的方法
$.extend($.fn.datagrid.methods,{
addEditor:function(jq,param){
if(param instanceof Array){
$.each(param,function(index,item){
var e=$(jq).datagrid('getColumnOption',item.field);
e.editor=item.editor;
});
}else{
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor:function(jq,param){
if(param instanceof Array ){
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
}else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});
var editRow=undefined; //用editRow存储开启编辑状态行的索引
var usersearchForm=$("#admin_user_searchForm").form();//获取表单元素的值
var userDatagrid=$("#admin_user_datagrid").datagrid({ //给datagrid初始化
url:'',
title:'用户列表',
iconCls:'icon-save',
pagination:true, //分页
pagesize:10, //每页有10行数据
pageList:[10,20,30,40], //注意这些数值是pagesize的倍数
fit:true,
fitColumns:false, //false,表示会出现横向滚动条;true,则表示不能出现横向滚动条(列少的时候用)
nowarp:false, //当表格中某一行的一个列内容较多时,就会自动折行(换下一行显示)
border:false, //去掉datagrid的边框
idField:'id', //自动标记选中的行,换页后,前面所选中的行依然保留
columns:[[
{
title:'编号',
field:'id',
width:100, //宽度一定要给出,不给出会报错
sortable:true,
checkbox:true, //选中框
},{
title:'姓名',
field:'name',
width:100,
sortable:true,
editor:{
type:'validatebox',
options:{
required:true
}
}
},{
title:'密码',
field:'password',
width:100,
editor:{
type:'validatebox',
options:{
required:true
}
}
},{
title:'创建时间',
field:'createdatetime',
width:200,
editor:{
type:'datetimebox',
options:{
required:true
}
}
},{
title:'最后修改时间',
field:'modifydatetime',
width:200,
editor:{
type:'datetimebox',
options:{
required:true
}
}
}
]],
toolbar:[{
text:'增加',
iconCls:'icon-add',
handler:function(){
if(editRow != undefined){//如果有一行处在编辑状态,那么点击增加按钮时候,就要关闭它的行编辑状态
userDatagrid.datagrid('endEdit',editRow);
}
if(editRow == undefined){//保持只有一行处在编辑状态,即==undefined的时候,才让其进行添加新的一行
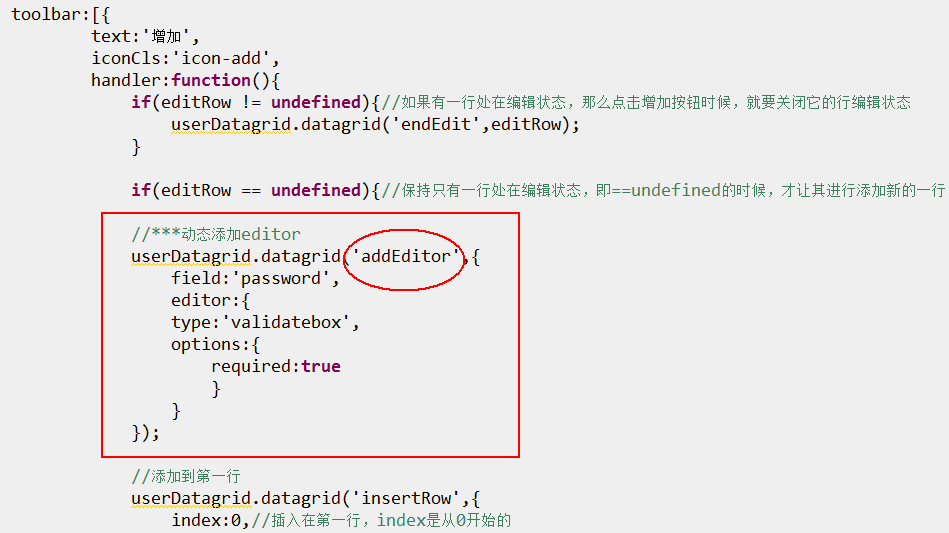
//***动态添加editor
userDatagrid.datagrid('addEditor',{
field:'password',
editor:{
type:'validatebox',
options:{
required:true
}
}
});
//添加到第一行
userDatagrid.datagrid('insertRow',{
index:0,//插入在第一行,index是从0开始的
row:{
id:'123',
name:'请输入姓名',
password:'请输入密码'
}
});
userDatagrid.datagrid('beginEdit',0);//开启行编辑状态,index是从0开始的,从第0行开始编辑
editRow=0; //记录开启编辑行的索引
}
}
},'-',{
text:'删除',
iconCls:'icon-remove',
handler:function(){
var rows=userDatagrid.datagrid('getSelections');//记录选中的行数
if(rows.length>0){
$.messager.confirm('请确认','您确定要删除当前所有选择的项目么?',function(b){//当点击提示框的确定按钮的时候,b就是true
if(b){
var ids=[];//将要删除的行的id存放在ids中
for(var i=0;i<row.length;i++){
ids.push(rows[i].id);
}
/*此处与后台交互删除*/
console.info(ids.join(','));
}
});
}else{
$.messager.alert('提示','请选择要删除的记录!','error');
}
}
},'-',{
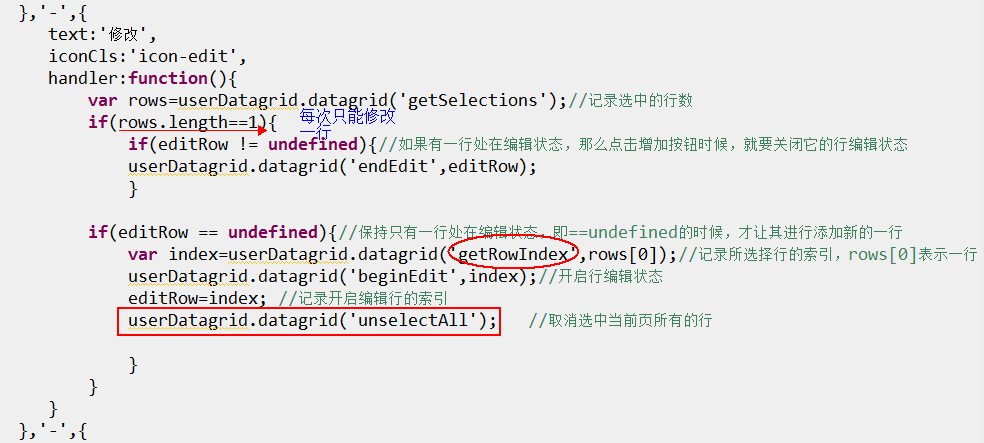
text:'修改',
iconCls:'icon-edit',
handler:function(){
var rows=userDatagrid.datagrid('getSelections');//记录选中的行数
if(rows.length==1){
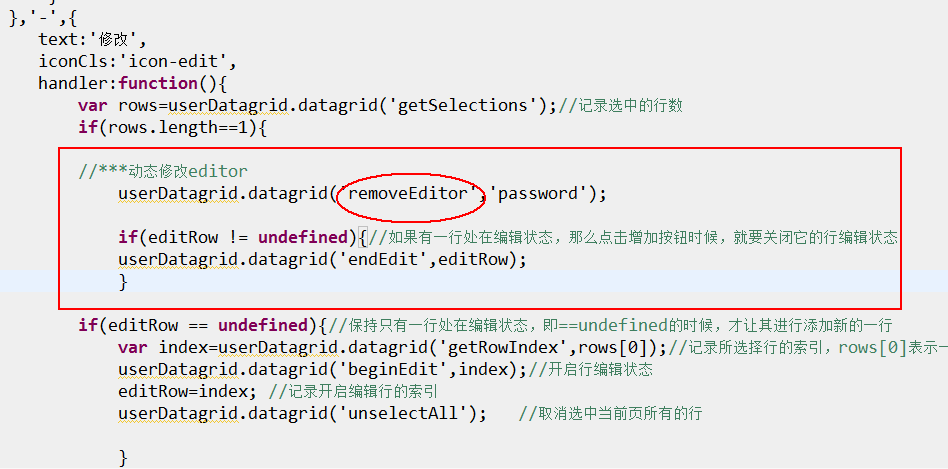
//***动态修改editor
userDatagrid.datagrid('removeEditor','password');
if(editRow != undefined){//如果有一行处在编辑状态,那么点击增加按钮时候,就要关闭它的行编辑状态
userDatagrid.datagrid('endEdit',editRow);
}
if(editRow == undefined){//保持只有一行处在编辑状态,即==undefined的时候,才让其进行添加新的一行
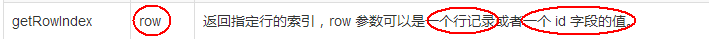
var index=userDatagrid.datagrid('getRowIndex',rows[0]);//记录所选择行的索引,rows[0]表示一行
userDatagrid.datagrid('beginEdit',index);//开启行编辑状态
editRow=index; //记录开启编辑行的索引
userDatagrid.datagrid('unselectAll'); //取消选中当前页所有的行
}
}
}
},'-',{
text:'保存',
iconCls:'icon-save',
handler:function(){
userDatagrid.datagrid('endEdit',editRow);//点击保存按钮,调用endEdit方法之后,就会自动触发调用onAfterEdit函数
}
},'-',{
text:'取消编辑',
iconCls:'icon-redo',
handler:function(){
editRow=undefined;
userDatagrid.datagrid('rejectChanges'); //rejectChanges回滚
userDatagrid.datagrid('unselectAll'); //取消选中当前页所有的行
}
},'-',
],
onAfterEdit:function(rowIndex,rowData,changes){//关闭编辑状态,rowData是编辑行所对应的记录
console.info(rowData);
editRow=undefined; //将editRow置空,让其恢复原来的状态,因为在点击增加的时候,editRow就不为空了
//*****与后台交互的位置****
/* $.ajax(); success:function(rowData){}*/
},
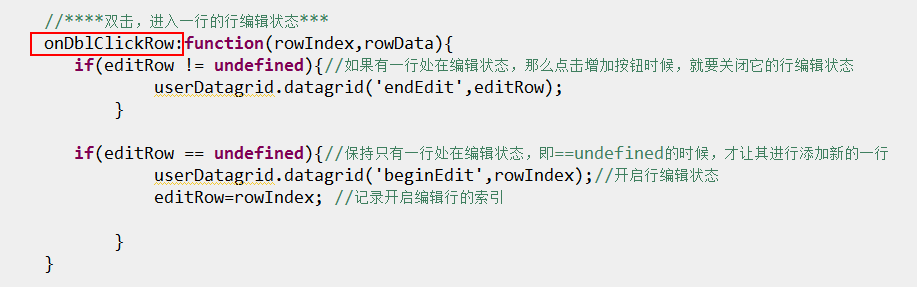
//****双击,进入一行的行编辑状态***
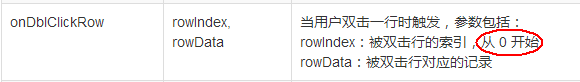
onDblClickRow:function(rowIndex,rowData){
if(editRow != undefined){//如果有一行处在编辑状态,那么点击增加按钮时候,就要关闭它的行编辑状态
userDatagrid.datagrid('endEdit',editRow);
}
if(editRow == undefined){//保持只有一行处在编辑状态,即==undefined的时候,才让其进行添加新的一行
userDatagrid.datagrid('beginEdit',rowIndex);//开启行编辑状态
editRow=rowIndex; //记录开启编辑行的索引
}
}
});
$("#searchForm").click(function(){//查询
userDatagrid.datagrid('load',serializeObject(usersearchForm));
});
$("#cleanForm").click(function(){
userDatagrid.datagrid('load',{});//就是查询所有的内容了,相当于恢复到初始的界面
usersearchForm.find('input').val('');//将input输入框里面的值清空了
});
});
function serializeObject(form){//将form表单元素的值序列化成对象
var o={};
$.each(form.serializeArray(),function(index){
if(o[this['name']]){
o[this['name']]=o[this['name']]+","+this['value'];
}else{
o[this['name']]=this['value'];
}
});
return o;
};
</script>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<div class="easyui-layout" fit="true" border="false">
<div region="north" border="false" title="过滤" style="height:120px;overflow:hidden;">
<form id="admin_user_searchForm">
<table class="tableForm datagrid-toolbar" style="height:100%;width:100%">
<tr>
<th>用户名:</th>
<td><input name="name" style="width:315px;"></td>
</tr>
<tr>
<th>创建时间:</th>
<td><input name="createdatetimeStart" class="easyui-datetimebox" editable="false" style="width:155px;">至<input name="createdatetimeEnd" class="easyui-datetimebox" editable="false" style="width:155px;"></td>
</tr>
<tr>
<th>最后修改时间:</th>
<td><input name="madifydatetimeStart" class="easyui-datetimebox" editable="false" style="width:155px;">至<input name="madifydatetimeEnd" class="easyui-datetimebox" editable="false" style="width:155px;">
<a href="javascript:void(0);" class="easyui-linkbutton" id="searchForm">查询</a>
<a href="javascript:void(0);" class="easyui-linkbutton" id="cleanForm">清空</a>
</td>
</tr>
</table>
</form>
</div>
<div region="center" border="false">
<table id="admin_user_datagrid"></table>
</div>
</div>
datagrid的修改和删除功能的实现的更多相关文章
- 微信小程序云开发-云函数-云函数实现数据的查询、修改和删除功能
一.云函数获取商品信息 1.创建云函数getData,云函数功能:获取商品信息 2.在本地小程序页面调用云函数getData 二.云函数修改商品信息 1.创建云函数updateData,云函数功能: ...
- jsp 实现修改和删除功能
main.jsp 实现查询 在此界面快捷方式到修改界面 点击修改 会把数据传递到exit.jsp 修改 edit.jsp 前面数据: 数据库: /* Navicat Premium Data ...
- 基于SpringBoot从零构建博客网站 - 新增创建、修改、删除专栏功能
守望博客是支持创建专栏的功能,即可以将一系列相关的文章归档到专栏中,方便用户管理和查阅文章.这里主要讲解专栏的创建.修改和删除功能,至于专栏还涉及其它的功能,例如关注专栏等后续会穿插着介绍. 1.创建 ...
- Jquery EasyUI的添加,修改,删除,查询等基本操作介绍
http://www.jb51.net/article/42016.htm 初识Jquery EasyUI看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套 ...
- 摘:通过ICursor对Table进行操作(添加、修改、删除)
通过ICursor对Table进行操作(添加.修改.删除) 连接上数据表的目的就是对其进行包括浏览.添加.修改.删除等基本操作. 浏览功能,之前文章中一提到,就是将Itable转换为DataTable ...
- 通过ICursor对Table进行操作(添加、修改、删除)
通过ICursor对Table进行操作(添加.修改.删除) 2010-03-16 16:07:37| 分类: 工作|举报|字号 订阅 来自:http://blog.163.com/liuyang12 ...
- 实例:SSH结合Easyui实现Datagrid的批量删除功能
在我先前的基础上面添加批量删除功能.实现的效果如下 删除成功 通常情况下删除不应该真正删除,而是应该有一个标志flag,但flag=true表示状态可见,但flag=false表示状态不可见,为删除状 ...
- MVC5 网站开发之七 用户功能 3用户资料的修改和删除
这次主要实现管理后台界面用户资料的修改和删除,修改用户资料和角色是经常用到的功能,但删除用户的情况比较少,为了功能的完整性还是坐上了.主要用到两个action "Modify"和& ...
- MVC5 网站开发之八 栏目功能 添加、修改和删除
本次实现栏目的浏览.添加.修改和删除. 栏目一共有三种类型. 常规栏目-可以添加子栏目,也可以添加内容模型.当不选择内容模型时,不能添加内容. 单页栏目-栏目只有一个页面,可以设置视图. 链接栏目-栏 ...
随机推荐
- 自定义HashMap的键
用自定义的类型作为HashMap的key,必须同时重载hashCode()和equals(),才可以实现在HashMap中的查找自定义键. 例如自定义Point类: public class Poin ...
- css3动画-加载中...
写几个简单的加载中动画吧. 像前面三种都是相当于几个不同的点轮流来播放同一动画:变大变小.css3里面有一个用于尺度变换的方法:scale(x,y):定义 2D 缩放转换,改变元素的宽度和高度. 第四 ...
- Hibernate数据库的操作
参考网址: https://www.cnblogs.com/jack1995/p/6952704.html 1.最简单的查询 List<Special> specials = (List& ...
- SqlServer Alwayson 搭建排错记录(一)
这几天搭建alwayson,碰到一堆问题,解决起来花了不少时间,特此记下几个有代表性的,以免以后再碰到做重复功. 一.创建可用性组 使用SSMS的创建可用性组向导,添加了一个主副本node1,一个辅助 ...
- 获得session中的用户信息
由于每个系统都有往session中放入用户信息以及把用户信息取出来的模块,而且在session中取出用户信息的地方非常之多,所以有必要把session中对用户的操作封装成为一个工具类,以便在以后的使用 ...
- mybatis-动态sql2
mybatis的动态sql中常用的有 if where foreach set 项目沿用之前的. 1.dao层添加接口: package com.java1234.map ...
- Redis基础数据结构
Redis数据库中每个键值对都是由对象( c 的结构体对象)组成的. 数据库键总是一个字符串对象(string object) 数据库键的值可以使字符串对象.列表对象(list object).哈希对 ...
- IOS autosizing(设置控件的固定位置大小)
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typica ...
- 5分钟了解Java 12 八大新特性
Java 12 终于发布了,我们一起来看一看 Java 12 中的新特性.通过本文可以在5分钟内快速了解 Java 12 新特性. 1 Switch 表达式 使用Java 12,switch不仅可以作 ...
- 题解 P1319 【压缩技术】
这题是红题,我都觉得我的题解过不了 这道题输入不像别的题,给一个参数 n ,然后输入 n 的倍数个数据,它是给一个 n , 再输入一堆数.看题目,n × n ? 是不是就说明了给出的数和一定,都是 n ...
