JQuery Easyui/TopJUI 多表头创建
JQuery Easyui/TopJUI 多表头创建
废话不多说,直接贴上代码。
html
<div data-toggle="topjui-layout" data-options="fit:true">
<div data-options="region:'center',iconCls:'icon-reload',title:'',split:true,border:false">
<table id="productDg"></table>
</div>
</div>
js
$(function () {
$("#productDg").iDatagrid({
fit: true,
fitColumns: true,
url: '../../json/datagrid/product-list.json',
queryParams: {
"targetID": '1234'
}, //请求数据时发送的参数
iconCls: 'icon-save',
striped: true,
nowrap: false,
singleSelect: true,
rownumbers: true, //是否加行号
pagination: true, //是否显式分页
pageSize: 10, //页容量,必须和pageList对应起来,否则会报错
pageNumber: 1, //默认显示第几页
pageList: [10, 20, 30],//分页中下拉选项的数值
frozenColumns: [],
rowStyler: function (index, row) {
if (index % 2 == 0) {
return 'color:red;';
}
},
columns: [
[
{
title: "网格员考核测评表", colspan: 11
}
],
[
{field: "uuid", title: "网格", rowspan: 3, align: "center", width: 100},
{field: "name", title: "网格员", rowspan: 3, align: "center", width: 100},
{title: "工作纪律", rowspan: 2},
{title: "民主互评", rowspan: 2},
{title: "志愿者", rowspan: 2},
{title: "加分项", colspan: 2},
{title: "扣分项", colspan: 2},
{title: "总分", rowspan: 2},
{title: "平均分", rowspan: 2}
],
[
{title: "信息上报", rowspan: 1},
{title: "简报采纳", rowspan: 1},
{title: "信息上报2", rowspan: 1},
{title: "简报采纳2", rowspan: 1}
],
[
{field: "code", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "spec", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "sale_price", title: "6分", rowspan: 1, align: "center", width: 100},
{field: "rate", title: "8分", rowspan: 1, align: "center", width: 100},
{field: "YW5", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "YW6", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "YW7", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "TOTAL", title: "100分", rowspan: 1, align: "center", width: 100},
{field: "AVG", title: "", rowspan: 1, align: "center", width: 100}
]
]
});
});
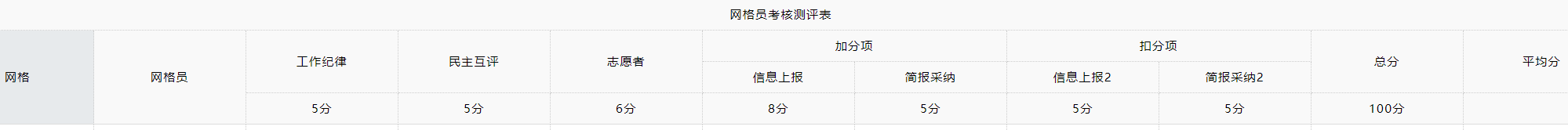
效果展示:

EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com
JQuery Easyui/TopJUI 多表头创建的更多相关文章
- JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能
JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能 html <table id="productDg"></table> &l ...
- JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!)
JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!) 效果展示: 代码如下: <form data-toggle="topjui-form"& ...
- jQuery EasyUI/TopJUI创建文本验证框(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI创建文本验证框(不写js,纯HTML实现!!!) validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效.如果用户输入了无效的值,它将会更改 ...
- jQuery EasyUI/TopJUI创建树形表格下拉框
jQuery EasyUI/TopJUI创建树形表格下拉框 第一种方法(纯HTML创建) <div class="topjui-row"> <div class= ...
- jQuery EasyUI/TopJUI输入框事件监听
jQuery EasyUI/TopJUI输入框事件监听 代码如下: <div data-toggle="topjui-panel" title="" da ...
- jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!) 废话不多说,直接贴上代码 <table id="configEdatagrid&q ...
- jQuery EasyUI/TopJUI创建日期时间输入框
jQuery EasyUI/TopJUI创建日期时间输入框 日期时间输入框组件 HTML 和日期输入框类似,日期时间输入框允许用户选择日期和指定的时间并按照指定的输出格式显示.相比日期输入框,它在下拉 ...
- jQuery EasyUI/TopJUI创建日期输入框
jQuery EasyUI/TopJUI创建日期输入框 日期时间输入框组件 HTML required:必填字段,默认为false:prompt:显示在输入框的提示性文字:pattern:日期格式 Y ...
- jQuery EasyUI/TopJUI基本的数字输入框(保留两位小数,带前缀后缀...)
jQuery EasyUI/TopJUI基本的数字输入框(保留两位小数,带前缀后缀...) numberbox(数值输入框) HTML required:必填字段,默认为false:prompt:显示 ...
随机推荐
- 阿里Java开发手册学习 2 异常日志
异常日志 异常处理 1.不要捕获继承自RuntimeException的运行时异常类,这类异常通常由程序员来校验,来保证查询的健壮性. 2. 不要对大段代码 try catch,分清稳定代码和非稳定代 ...
- UIButton的selected设为TRUE时在按下时显示自己定义的背景图
在UIButton的selected设为TRUE后.须要在按钮高亮时,显示自己定义的背景图. 经研究hightLighted和selected这两个状态是能够重叠的,就是button能够同一时候处于s ...
- Label标签 自动触发onclick,点击内部的Input
最近项目遇到了一个bug,点击外层元素会直接触发元素内部的input框.(外层元素用的是label包裹的).找了很久才发现是label标签造成的. label定义和用法: label 标签为 inpu ...
- linux CentOS7.2安装ffmpeg-3.0.2
ffmpeg是一款视频处理软件,在php5.5前以php_ffmpeg.dll扩展的方式存在,通过网上查资料显示,从php5.5以后不支持该扩展了.那么在linux系统下安装ffmpeg.方法如下: ...
- Ubuntu下codeblocks编译器程序执行对话框内能进行粘贴编辑操作的指令
如这个: gnome-terminal -t $TITLE -x
- zkui部署
1.拉取代码 #git clone https://github.com/DeemOpen/zkui.git 2.构建并安装程序 #cd zkui/ #yum install -y maven #mv ...
- webrtc 学习资源1
1,http://www.webrtc.org/ webrtc官网,神马编译,神马下载,这里的解决方案才是最权威的. --------------------------------- 2,http ...
- CISCO-从TFTP上上传/下载配置文件
1.下载配置文件到TFTP服务器: 2.上传配置文件到路由器
- PIL 安装及使用
我ubunto虚拟机自带的是python2.7,好像PIL也只支持到2.7. PIL包的安装 Debian/Ubunto Linux下直接安装: sudo apt-get install python ...
- P2647 最大收益
题目描述 现在你面前有n个物品,编号分别为1,2,3,……,n.你可以在这当中任意选择任意多个物品.其中第i个物品有两个属性Wi和Ri,当你选择了第i个物品后,你就可以获得Wi的收益:但是,你选择该物 ...
