[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-MapView,SceneView简介
【官方文档:https://developers.arcgis.com/javascript/latest/sample-code/index.html】
一、Intro to MapView(2D)
在自己的HTML界面中创建并显示一个2D地图。
1.引入ArcGIS API for JavaScript
①编写HTML骨架
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- 移动端优化 -->
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to MapView - Create a 2D map</title>
</head> <body>
</body>
</html>
②在<head>标签中,使用<script>和<link>标签引入JS API
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
2 <script src="https://js.arcgis.com/4.8/"></script>
注:部署JS API有两种方式,本地部署或者在线引用。上面的例子是使用在线的API,当API版本更新或者想使用其他版本的API时,只需要更改其中的4.x数字。如果在线API加载缓慢,请刷新或者耐心等候。
2.导入模块(modules)
从API中导入所需要的模块。
<script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
],function(Map,MapView){
// 要编写的代码
});
</script>
这里的<script>标签还是写在<head>标签里,也可以写在外部的.js文件里,在<script>中引入。
Esri的JavaScript API是建立在Dojo框架之上的,require()是Dojo中的一个方法,用于导入模块。这里"esri/Map","esri/views/MapView","dojo/domReady!"就是3个不同的模块,相当于C语言中的#include<stdio.h>,C++中的#include<iostream>,C#中的using System。有了这些模块,才能使用其中的类。
这里,"esri/Map"是关于创建地图的模块,"esri/views/MapView"是关于以2D方式显示地图的模块,"dojo/domReady!"确保在执行代码前DOM是准备好的。关于dojo的相关信息,请参考https://developers.arcgis.com/javascript/3/jshelp/inside_dojo.html,https://developers.arcgis.com/javascript/3/jshelp/why_dojo.html。
这段代码的写法很奇怪,所有的代码都是写在require()中的。在这里,有两个参数。第一个是需要导入的模块数组,["module1","module2","module3",...,"module n"]。第二个参数是代码的关键部分,是一个匿名函数。需要实现的业务功能都要写在这个匿名函数的函数体中。函数需要参数,参数是下文中需要用到的类(class),而使用这些类的前提是在前面已经导入了相应的模块。function(class1,class2,...,class n){ //to do }。
要习惯这种奇怪的写法,注意括号的匹配。
3.创建地图
这里需要先知道两个很重要的概念,Map和View。前面导入的两个模块"esri/Map"和"esri/views/MapView"就是为了提供这两个类的。
Map创建地图的内容,它决定要创建什么样的地图,显示什么内容。View是显示地图的窗口,Map只是创建了地图,有这个东西,但是如果要在HTML页面中显示,还是要通过View。举个例子,如果画一幅画,我知道要画些什么,就是我知道Map是什么。但是画在哪里,是纸上、竹子上、黑板上还是哪里,就是View决定的。
<script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
],function(Map,MapView){
var map=new Map({
basemap:"streets"
});
10 });
</script>
这里,var map=new Map()创建一个Map对象。在构造函数中传入相关参数以设置Map实例的属性。这些参数要放在大括号{}中。这种构造函数的写法也很奇怪,要适应。
basemap是Map类的一个属性,决定了创建什么样子的地图,其他的选择还有:satellite,hybrid,topo,gray,dark-gray,oceans,osm,national-geographic。接触到Layer图层的知识后,basemap还可以是自己发布的地图服务等等。也可以是portal、ArcGIS Online里WebMap的id引用。

关于Map的其他属性,请查看参考文档:https://developers.arcgis.com/javascript/latest/api-reference/esri-Map.html。
可以使用Esri提供的沙盒(Sandbox)功能在线编辑查看:https://developers.arcgis.com/javascript/latest/sample-code/sandbox/index.html?sample=intro-mapview。
4.创建2D视图(view)
view是显示地图的窗口,但是view还是要寄托在HTML<div>标签上的,相当于<div>是view的一个载体,要不然view怎么知道在哪里显示呢?
<body>
<div id="viewDiv"></div>
</body>
要注意这里的id,后面会用到。
<script>
2 require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
],function(Map,MapView){
// 创建地图map
var map=new Map({
basemap:"streets"
}); // 创建视图view
var view=new MapView({
container:"viewDiv", // 对应div载体,viewDiv是其id
map:map, // 要显示的地图,前一个map是属性名,后一个map是前面创建的地图实例
center:[117,34], // 地图显示中心
zoom:4 // 缩放级别
});
19 });
</script>
这里,container和map都是MapView的属性。"viewDiv"是那个载体的id,map是前面创建的地图实例。
关于MapView的其他属性,请查看MapView的参考文档:https://developers.arcgis.com/javascript/latest/api-reference/esri-views-MapView.html。
5.配置页面样式(style)
为了正确显示,设置页面css。
<style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style>
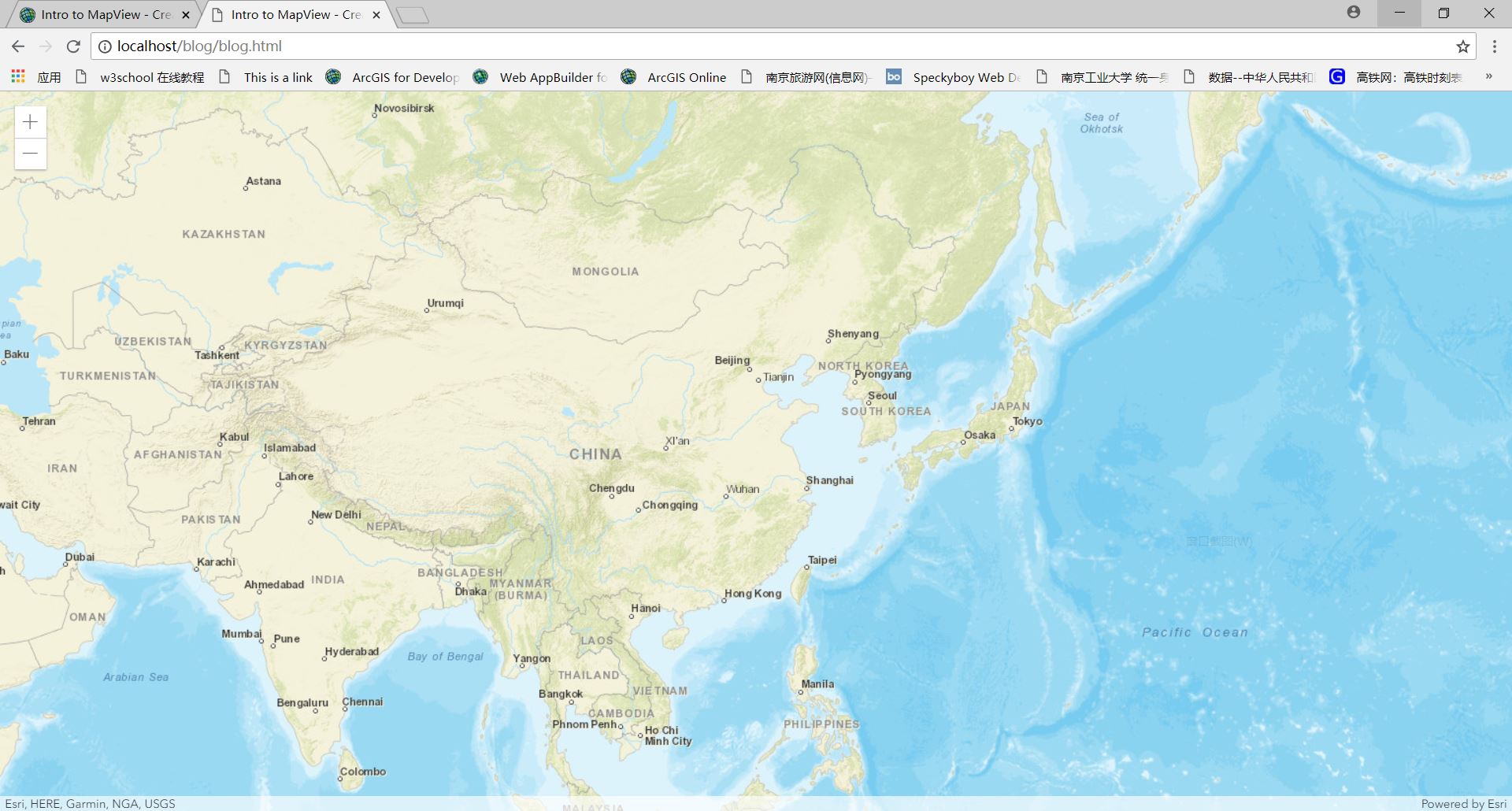
6.最终代码及运行效果
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- 移动端优化 -->
<meta name="viewport" content="initial-scale=1,maximun-scale=1,user-scalable=no">
<title>Intro to MapView - Create a 2D map</title> <!-- JS API的引入 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
],function(Map,MapView){
// 创建地图map
var map=new Map({
basemap:"streets"
}); // 创建视图view
var view=new MapView({
container:"viewDiv", // 对应div载体,viewDiv是其id
map:map, // 要显示的地图,前一个map是属性名,后一个map是前面创建的地图实例
center:[117,34], // 地图显示中心
zoom:4 // 缩放级别
});
});
</script> <style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>

二、Intro to SceneView(3D)
在自己的HTML页面中创建并显示一个3D地图(地球)。
显示3D地图与显示2D地图类似。
1.骨架代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to SceneView - Create a 3D map</title> <!-- 引入JS API -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <script>
require([
"esri/Map",
"esri/views/SceneView", // 变动1
"dojo/domReady!"
],function(Map,SceneView){
// 创建地图
var map=new Map({
}); //创建视图
var view=new SceneView({ // 变动2
});
});
</script> <style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>
相比较显示2D地图,这里有两处变动。第一个变动是引入的视图模块,2D地图是"esri/views/MapView",而3D地图是"esri/views/SceneView"。第二个变动是function()中的类,2D地图是MapView,而3D地图是SceneView。也就是说MapView是承载2D地图的视图,而SceneView是承载3D地图的视图。Scene是场景的意思,即3D地图。
2.Map和SceneView代码
需要设置的属性和2D地图差不多,但也有不一样的地方。
1 var map=new Map({
2 basemap:"streets",
3 ground:"world-elevation" // 3D地图需要设置这个属性
4 });
5
6 //创建视图
7 var view=new SceneView({ // 变动2
8 container:"viewDiv",
9 map:map,
10 scale:50000000, //设置初始比例尺为 1:50,000,000
11 center:[117,34]
12 });
ground属性用于设置3D地图的地面属性(surface properties),只在创建3D地图时设置。这里设置为"world-elevation",设置了一个使用World Elevation Service的地面实例(ground instance)。
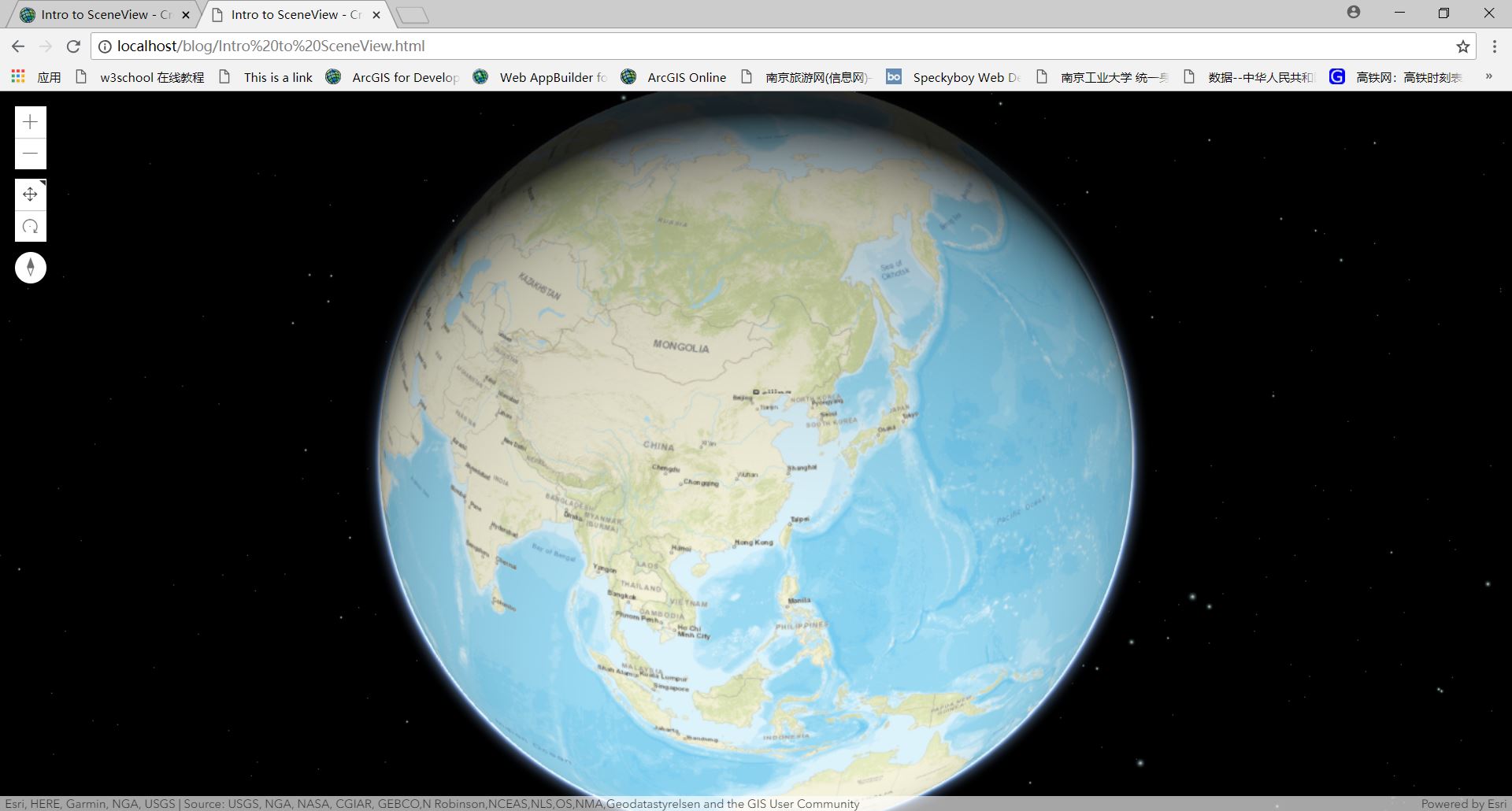
3.最终代码及运行效果
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to SceneView - Create a 3D map</title> <!-- 引入JS API -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <script>
require([
"esri/Map",
"esri/views/SceneView", // 变动1
"dojo/domReady!"
],function(Map,SceneView){
// 创建地图
var map=new Map({
basemap:"streets",
ground:"world-elevation" // 3D地图需要设置这个属性
}); //创建视图
var view=new SceneView({ // 变动2
container:"viewDiv",
map:map,
scale:50000000, //设置初始比例尺为 1:50,000,000
center:[117,34]
});
});
</script> <style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>

【推荐文章:秋意正寒https://www.cnblogs.com/onsummer/p/9080463.html,https://www.cnblogs.com/onsummer/p/9085273.html】
[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-MapView,SceneView简介的更多相关文章
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-widgets简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-widgets/index.html] 一.Intro ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-layers简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-layers/index.html] 一.Intro t ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Popups-1-popupTemplate的概念和popup中属性字段值的多种表现形式
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-popuptemplate/index.html] 一. ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-popups简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-popup/index.html] 一.Intro to ...
- 下载并部署 ArcGIS API for JavaScript 4.10
学习ArcGIS API for JavaScript 4.10 的第一步就是下载并部署该文件. 有的读者由于之间没接触过,不知道怎么下载和部署文件.这些读者要求作者详细的写一篇关于下载和部署的文章( ...
- ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧. ...
- ArcGIS API for JavaScript 4.4 版本加载谷歌地图
ArcGIS API for JavaScript 4.X 版本升级后,API发生了很大的变化. 其中就支持了WebEarth展示,主要是通过 esri/views/SceneView 实现的. 在新 ...
- 转:ArcGIS API For JavaScript官方文档(二十)之图形和要素图层——①Graphics概述
原文地址:ArcGIS API For JavaScript官方文档(二十)之图形和要素图层——①Graphics概述 ArcGIS JavaScript API允许在地图上绘制graphic(图形) ...
- arcgis api for JavaScript _加载三维图层(scene layer)
arcgis api for JavaScript _加载三维图层(scene layer) arcgis api for JavaScript 4.x 版本增加对三维的支持. 关于三维图层(sce ...
随机推荐
- js相关
记录工作中用到的js实用方法: 1. 判断包含:indexOf "https".indexOf("http") 包含结果为0,不包含结果为-1: 通常用(&qu ...
- C#学习(一):委托和事件
预备知识 在学习委托和事件之前,我们需要知道的是,很多程序都有一个共同的需求,即当一个特定的程序事件发生时,程序的其他部分可以得到该事件已经发生的通知. 而发布者/订阅者模式可以满足这种需求.简单来说 ...
- PAT1003:Emergency
1003. Emergency (25) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue As an emerg ...
- springboot之启动原理解析
前言 SpringBoot为我们做的自动配置,确实方便快捷,但是对于新手来说,如果不大懂SpringBoot内部启动原理,以后难免会吃亏.所以这次博主就跟你们一起一步步揭开SpringBoot的神秘面 ...
- Load balancer does not have available server for client
最近在研究spring-cloud,研究zuul组件时发生下列错误: Caused by: com.netflix.client.ClientException: Load balancer does ...
- 我们的java基础到底有多差 一个视频引发的感想
以此文来警示自己. 大三要结束了. 我从大一下学期开始接触java,两年半了,期间有很努力的自学,也参与了一下项目,满以为自己的java基础应该不错,但今天在网上看了一个视频才发现自己学的是多么的&q ...
- 玩转spring MVC(八)----spring MVC整合json
这篇文章在前边项目的基础上来整合json,最新项目资料见:http://download.csdn.net/detail/u012116457/8436187 首先需要的jar包:jackson-co ...
- python基础下的mysql学习之操作命令(一)
E-R模型简介: 该模型应用于数据库设计中的概念结构设计阶段 E-entry,实体,是指设计的主体.对象等: R-relationship,关系,是指设计的主体之间的联系,关系也是一种数据: 一个实体 ...
- Linux运行firefox出错
虚拟机自带的firefox版本太旧了,于是在官网上下载了最新的安装包,运行后提示: $ firefox XPCOMGlueLoad error for file /home/parallels/fir ...
- Oracle 重建控制文件一例
环境:OEL 5.7 + Oracle 10.2.0.5 背景:在Oracle的运维过程中,时常会遇到一些场景是需要重建控制文件才可以解决的.本文的场景可以通过复制控制文件到新路径,运行一段时间后,再 ...
