h5博彩webapp项目实例|h5棋牌游戏|h5博彩app案例
html5实现的博彩webapp、h5棋牌app实例,运用h5+css3+zepto+jQ+swiper+layer等技术进行布控开发,750px最大宽度适配手机端设备,采用flex+rem布局样式。登录、注册页面的验证提示则是采用的是layer弹窗功能,列表页面滚动到底部有加载更多提示。
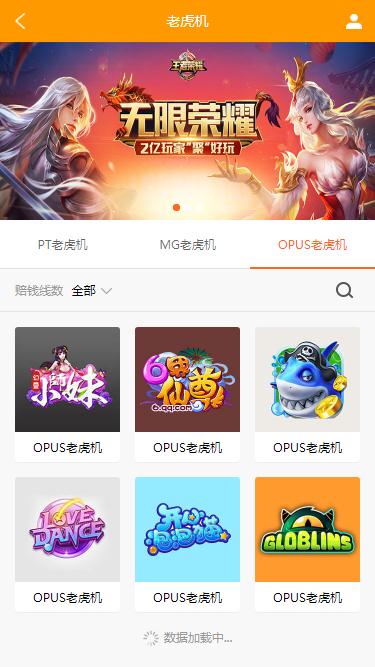
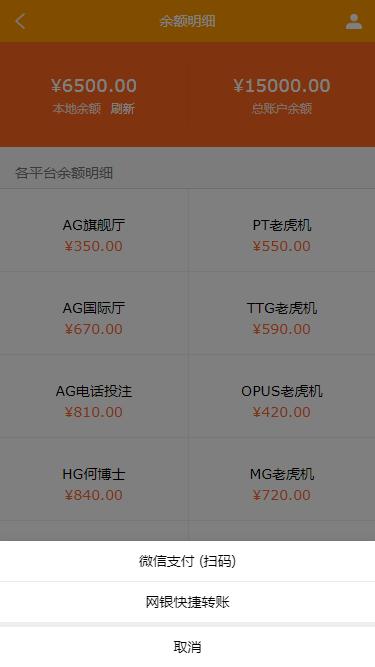
项目效果图:










$(function(){
/* 赔钱线数 */
$("#J__lossLine").on("click", function(){
var that = $(this);
var index01 = layer.open({
type: 1
,content: $("#J_Popup_lossLine").html()
,anim: 'up'
,style: 'position:fixed; bottom:0; left: 0; width: 100%;'
,success: function(layero, index){
$(layero).find(".popup__link a").on("click", function(){
var v = $(this).text();
//alert(v);
that.find(".val").text(v);
layer.close(index01);
});
}
});
});
/* 搜索 */
$(".J__sear").on("click", function(){
$(".popup__sear-fixTop").fadeIn(200);
$(".overlay__bg").addClass("on");
$("body").addClass("overflow");
});
$(".overlay__bg").on("click", function(){
$(".popup__sear-fixTop").hide();
$(".overlay__bg").removeClass("on");
$("body").removeClass("overflow");
});
//栏目切换
$(function(){
$('[data-st-panel-cls="J__swtNav"]').SimpleSwitchTab("click", function (evt, $tabs, $panel) {
$tabs.parent().removeClass("on");
$(this).parent().addClass("on");
}).eq(0).trigger("click");
});
//下拉加载更多
$(window).on("scroll", function(){
if ($(document).scrollTop() + $(window).height() >= $(document).height() - 50) {
$("#J__loadingTips").slideDown(200);
}
});
});
<div class="pg__station-mail fl w100 mt--5">
<ul class="mailList J__swtMail" style="display: block;" id="J__mailList">
<li>
<img class="uimg fl" src="img/placeholder/toux.jpg" />
<div class="info">
<h2 class="flexbox"><span class="flex-one clamp1 mr--5">芭比</span><em class="fr c--999 fs12 ff-ss">2017-03-02 09:12:35</em></h2>
<label class="c--999">好无聊啊,明天过来玩啊!</label>
</div>
<div class="btn">
<a href="站内信(回复).html"><i>回复</i></a>
</div>
</li>
<li>
<img class="uimg fl" src="img/placeholder/toux.jpg" />
<div class="info">
<h2 class="flexbox"><span class="flex-one clamp1 mr--5">Johnson</span><em class="fr c--999 fs12 ff-ss">2017-03-02 09:12:35</em></h2>
<label class="c--999">好无聊啊,明天过来玩啊! 明天过来玩啊明天过来玩啊明天过来玩啊</label>
</div>
<div class="btn">
<a href="站内信(回复).html"><i>回复</i></a>
</div>
</li>
<li>
<img class="uimg fl" src="img/placeholder/toux.jpg" />
<div class="info">
<h2 class="flexbox"><span class="flex-one clamp1 mr--5">Epson</span><em class="fr c--999 fs12 ff-ss">2017-03-02 09:12:35</em></h2>
<label class="c--999">好的,明天继续~</label>
</div>
<div class="btn">
<a href="站内信(回复).html"><i>回复</i></a>
</div>
</li>
<li>
<img class="uimg fl" src="img/icon_avatar.png" />
<div class="info">
<h2 class="flexbox"><span class="flex-one clamp1 mr--5">金鸡鸣春贺新岁,手指送礼闹新春</span><em class="fr c--999 fs12 ff-ss">2017-03-02 09:12:35</em></h2>
<label class="c--999">春节疯狂红包送不停</label>
</div>
<div class="btn">
<a href="站内信(回复).html"><i>回复</i></a>
</div>
</li>
</ul> <ul class="subscribeList J__swtMail" style="display: none;">
<h2 class="hd__tit" style="font-size: 12px; padding: 5px 10px;">请选择需要订阅的内容:</h2>
<li class="first">
<span class="fl">存款</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5">存款时短信通知</em> <input class="cp__checkbox-switch" type="checkbox" checked />
</span>
</li>
<li>
<span class="fl">取款</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5"></em> <input class="cp__checkbox-switch" type="checkbox" />
</span>
</li>
<li>
<span class="fl">网站收款账号更改</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5"></em> <input class="cp__checkbox-switch" type="checkbox" checked />
</span>
</li>
<li>
<span class="fl">修改密码</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5"></em> <input class="cp__checkbox-switch" type="checkbox" />
</span>
</li>
<li>
<span class="fl">修改账户姓名</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5"></em> <input class="cp__checkbox-switch" type="checkbox" />
</span>
</li>
<li>
<span class="fl">修改银行资料</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5">修改银行资料短信通知</em> <input class="cp__checkbox-switch" type="checkbox" checked />
</span>
</li>
<li>
<span class="fl">优惠活动通知</span>
<span class="fr">
<em class="c--ccc fs12 ff-hv mr--5">当有优惠活动时短信通知</em> <input class="cp__checkbox-switch" type="checkbox" />
</span>
</li>
</ul> <!-- //加载数据提示 -->
<div class="loading__tips mb--20" id="J__loadingTips" style="display: block;margin-top:10px;">
<img class="loading-img" src="img/deng.gif" />数据加载中...
</div>
</div>

h5博彩webapp项目实例|h5棋牌游戏|h5博彩app案例的更多相关文章
- 微信赌场——H5棋牌游戏渗透之旅
i春秋作家:F0rmat 0x01 前言 本来不想发的,涉及太多利益了,这些棋牌游戏的源码最高能卖到几万.开发起来不比一个商场程序难.最近又太忙了,没时间去做代码审计的文章了,但一不小心又抢了个运气王 ...
- Android斗地主棋牌游戏牌桌实现源码下载
本次给大家分享下Android斗地主棋牌游戏牌桌实现源码下载如下: 为了节约内存资源,每张扑克牌都是剪切形成的,当然这也是当前编程的主流方法. 1.主Activity package com.biso ...
- 网狐6603棋牌游戏源码.rar
网狐6603棋牌游戏源码.rar http://pan.baidu.com/s/1dFgGNq5 网络收集仅供学习,下载后请务必在24小时内删除! 以上是原vc6.0源码,下载后使用vs2015编译, ...
- 网狐6603手机棋牌游戏源码.rar
网狐6603手机棋牌游戏源码.rar 文件大小: 333 MB 发布一款手机棋牌游戏源码带教程文档! 仅供学习,下载后请务必在24小时内删除! 网狐6603手机棋牌游戏源码 链接:http://p ...
- 斗牛app上架应用宝、牛牛手机游戏推广、百人牛牛app应用开发、棋牌游戏上传、手游APP优化
联系QQ:305-710439斗牛app上架应用宝.牛牛手机游戏推广.百人牛牛app应用开发.棋牌游戏上传.手游APP优化 iOS开发iPhone/iPad平台安卓手机软件开发机型覆盖范围 超过113 ...
- 用Cocos2dx开发棋牌游戏的观点解析
众所周知,目前棋牌游戏特别的火.很多游戏公司都想在这一块赚钱,可是却不知用什么软件比较好的去开发棋牌游戏,对此,我列出了两款比较靠谱的软件去开发棋牌游戏,希望对大家有帮助! 第一款软件是cocos2d ...
- 基于.NetCore开发博客项目 StarBlog - (6) 页面开发之博客文章列表
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 【2017下集美大学软工1412班_助教博客】个人作业2——APP案例分析
作业要求 个人作业2:APP案例分析 评分结果 按从高到低排列 学号后三位 第二次作业 Total 008 APP案例分析 23 044 第2次作业 19.5 011 App案例分析--XBMC 19 ...
- C博客作业00—我的第一篇博客
C博客作业00-我的第一篇博客 1. 你对网络专业或者计算机专业了解是怎样? 泛泛了解 - 原先只知道网络工程隶属于计算机工程学院,与院中其他专业一样,同样都需要学习大量的计算机基础知识,然后再分支学 ...
随机推荐
- 2018.08.30 bzoj4720: [Noip2016]换教室(期望dp)
传送门 一道无脑的期望dp. 用f[i][j][0/1]表示前i堂课提出了j次申请且第i堂课没有(有)提出申请. 这样就可以状态转移了. 然而这题状态转移方程有点长... (主要是情况多... 代码: ...
- Django入门指南-第9章:静态文件设置(完结)
http://127.0.0.1:8000 #下一步是告诉Django在哪里可以找到静态文件.打开settings.py,拉到文件的底部,在STATIC_URL后面添加以下内容: STATICFILE ...
- 一组RS485设备操作命令
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace ZNJM ...
- Linux命令:sed
简介 sed 是一种在线编辑器,它一次处理一行内容.处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的 ...
- org.eclipse.ui.PartInitException: Unable to open editor, unknown editor ID: org.xmen.ui.text.XMLTextEditor
无法打开struts模式的编译xml的编译器,然后打开.project文件,编辑最后一行,找到<natures>结点,增加一条<nature>com.genuitec.ecli ...
- POJ 3621 Sightseeing Cows (bellman-Ford + 01分数规划)
题意:给出 n 个点 m 条有向边,要求选出一个环,使得这上面 点权和/边权和 最大. 析:同样转成是01分数规划的形式,F / L 要这个值最大,也就是 G(r) = F - L * r 这个值为0 ...
- swagger 入门
官网:http://swagger.io/ Swagger UI 下载地址: https://github.com/swagger-api/swagger-ui 文档:README.md ### Do ...
- (线段树 区间查询)The Water Problem -- hdu -- 5443 (2015 ACM/ICPC Asia Regional Changchun Online)
链接: http://acm.hdu.edu.cn/showproblem.php?pid=5443 The Water Problem Time Limit: 1500/1000 MS (Java/ ...
- hdu 1799 循环多少次?
题目 题意:给出n,m,其中m表示有几层循环,求循环的次数 ①如果代码中出现 for(i=1;i<=n;i++) OP ; 那么做了n次OP运算: ②如果代码中出现 fori=1;i<=n ...
- OpenCV中GPU函数
The OpenCV GPU module is a set of classes and functions to utilize GPU computational capabilities. I ...
