H5与Android之间的交互
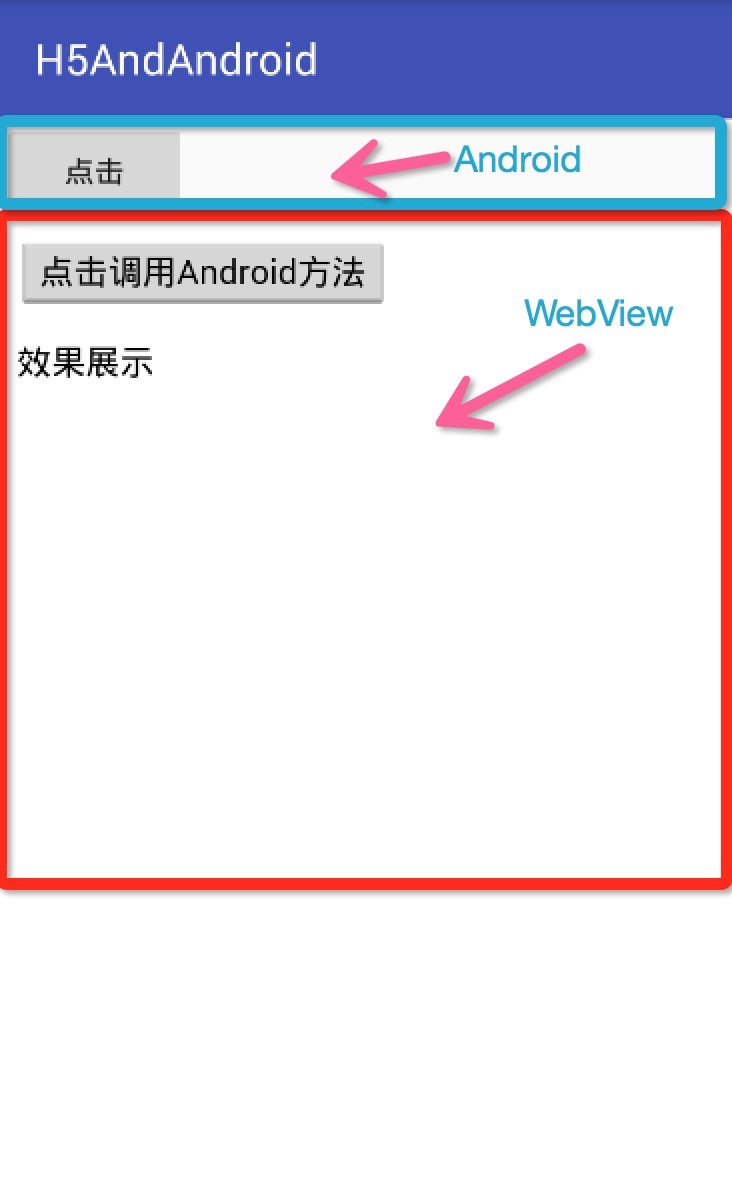
关于Android与JS网页端的交互,网上有很多教程,刚做这功能,参考了多方资料,最终出来后觉得简单,但是为实现的话有诸多小问题,最终效果如下:

现在简单整理一下:(直接贴代码,注释详细,应该能懂的):
一、首先是网页端,这个就是一些简单的标签语言和JS函数:

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>H5 And Android</title>
<script>
//定义本地方法 效果提供给Android端调用 被调用后将获得参数值
function callH5(data){
document.getElementById("result").innerHTML="result success for Android to:"+data;
} //定义本地点击事件 效果调用Android方法 传递参数给Android客服端
function myOnclick(){
document.getElementById("result").innerHTML="按钮被点击了"
//调用android本地方法 调用对象由Android定义实例化,调用方法由Android提供 (具体对象名和方法待定,可变更)
myObj.callAndroid("弹窗显示回调成功了~~~");
}
</script>
</head>
<body>
<button id="button" onclick="myOnclick()">点击调用Android方法</button>
<p/>
<div id="result">效果展示</div>
</body>
</html>

该代码已经放于个人服务器上,提供地址,有需要的童鞋可以直接使用:http://lvyerose.com/h5andAndroid.html
二、接下来就是Android中加载web网页,并且设置完成交互了,直接上代码,也有详细注释:

1 package com.lvyerose.h5andandroid;
2
3 import android.annotation.SuppressLint;
4 import android.os.Bundle;
5 import android.support.v7.app.AppCompatActivity;
6 import android.support.v7.widget.Toolbar;
7 import android.view.View;
8 import android.webkit.JavascriptInterface;
9 import android.webkit.WebView;
10 import android.widget.Toast;
11
12 public class MainActivity extends AppCompatActivity {
13 private WebView mWebView;
14 public void onCreate(Bundle savedInstanceState) {
15 super.onCreate(savedInstanceState);
16 setContentView(R.layout.activity_main);
17 Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
18 setSupportActionBar(toolbar);
19
20 mWebView = (WebView) findViewById(R.id.webView);
21 initWeb();
22
23 }
24
25 @SuppressLint({"JavascriptInterface", "SetJavaScriptEnabled"})
26 void initWeb(){
27 //设置编码
28 mWebView.getSettings().setDefaultTextEncodingName("utf-8");
29 //支持js
30 mWebView.getSettings().setJavaScriptEnabled(true);
31
32 //设置本地调用对象及其接口
33 //第一个参数为实例化自定义的接口对象 第二个参数为提供给JS端调用使用的对象名
34 mWebView.addJavascriptInterface(new Contact() {
35
36 @JavascriptInterface //必须加的注解
37 @Override
38 public void callAndroid(String phone) {
39 Toast.makeText(MainActivity.this, phone, Toast.LENGTH_LONG).show();
40 }
41 }, "myObj");
42 //载入js
43 mWebView.loadUrl("http://lvyerose.com/h5andAndroid.html");
44
45 findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
46 @Override
47 public void onClick(View v) {
48 //Android调用Js方法,其中参数 'Android OK !!!' 可传入变量 效果如下:
49 // mWebView.loadUrl("javascript:callH5('"+str+"')");
50 mWebView.loadUrl("javascript:callH5('Android OK !!!')");
51
52 }
53 });
54 }
55 //定义接口,提供给JS调用
56 interface Contact {
57 @JavascriptInterface
58 void callAndroid(String phone);
59
60 }
61
62
63
64 }

由此2步,即可完成交互效果~~~如有疑问,欢迎FQ~~~
H5与Android之间的交互的更多相关文章
- Unity与Android之间的交互之AndroidManifest
https://blog.csdn.net/qq_15003505/article/details/70231975 AndroidManifest,中文名一般称之为清单文件.它描述了应用程序的组件的 ...
- Android html5和Android之间的交互
今天补充了会昨天的问题,然后搞半天又出现莫名其妙的问题. 今天讲的是交互,先说html5在Android的调用. 上面的hello world上面的部分都是安卓里的布局 然后按这些布局自动生成代码. ...
- HTML5和IOS、Android之间的交互
HTML5向IOS.Android传参: html给native传参需要注意三点: 1.判断终端设备,一般我们都是双系统开发,android和ios语言又不一样:我们需要用不同的方法给他们传递参数: ...
- 我的Android第五章:通过Intent实现活动与活动之间的交互
Intent在活动的操作 作用: Itent是Android程序中各个组件直接交换的一个重要方式可以指定当前组件要执行任务同时也可以给各个组件直接进行数据交互 同时Inten ...
- 在android中实现webview与javascript之间的交互(转)
参见“在android中实现webview与javascript之间的交互”
- 小程序中的web-view与h5网页之间的交互
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html web-view 基础库 1.6.4 开始支 ...
- Unity打包IOS和Android以及之间的交互
1.导出的Xcode工程 主要讲解Unity导出的Xcode工程的目录结构 2.导出的Android-Eclipse工程 主要讲解Unity导出的Android-Eclipse工程的目录结构 3.导出 ...
- Android JS桥交互("Uncaught ReferenceError: xxx is not defined or xxx has no method")
网上android和js交互的代码有不少,也很容易搜到.最近在做的项目需要用到js桥,遇到了一些问题,记录下来,希望以后遇到能马上解决掉. 一开始我找的demo是从这个:http://blog.csd ...
- Android与js交互拍照上传资料
应用场景:h5通知android端拍照,选相册,然后将图片路径上传成功之后,获取到网络路径,将此路径返还给h5界面,并展示出来. android与js快速交互 效果图如下: 1.在Activity ...
随机推荐
- CreateWindow的出错解决
CreateWindow返回NULL,而且GetLastError()也返回0,代码如下: WNDCLASSEX wc = { sizeof( WNDCLASSEX ), CS_CLASSDC, N ...
- 配置FindBugs和常见FindBugs错误
配置FindBugs: 在这里可以对FindBugs规则等进行详细设置. 选择你的项目,右键 => Properties => FindBugs => 1 Run Automatic ...
- python2.6.6安装MySQL-python模块正确方法
Centos6.5 x64 系统python2.6.6安装MySQL-python模块 一.安装前准备 操作系统:centos6.5 x64 ·安装python和python开发工具 python p ...
- muduo库整体架构简析
muduo是一个高质量的Reactor网络库,采用one loop per thread + thread loop架构实现,代码简洁,逻辑清晰,是学习网络编程的很好的典范. muduo的代码分为两部 ...
- appium初学者,使用之检查appium环境报错Could not detect Mac OS X Version from sw_vers output: '10.12.1’,
这个问题存在的原因就是appium不兼容最新的mac10.12版本. 由于10.12是最新mac版本,appium1.5.3并未提供支持,所以: 在终端输入grep -rl "Could n ...
- [vijosP1303]导弹拦截(最长上升子序列转LCS)
描述 某国为了防御敌国的导弹袭击,研发出一种导弹拦截系统.但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能高于前一发的高度.某天,雷达捕捉到敌国的导弹来袭 ...
- Struts2自定义拦截器Interceptor以及拦截器登录实例
1.在Struts2自定义拦截器有三种方式: -->实现Interceptor接口 public class QLInterceptorAction implements Interceptor ...
- enum类型的本质(转)
原地址:http://www.cppblog.com/chemz/archive/2007/06/05/25578.html 至从C语言开始enum类型就被作为用户自定义分类有限集合常量的方法被引入到 ...
- Spring+SpringMVC+MyBatis+easyUI整合基础篇(十)SVN搭建
日常啰嗦 前面一篇文章讲了一下版本控制,但其实这一篇并没有打算讲细节的,感觉应该自己去动手弄一下,后来考虑了一下,版本控制真的挺重要的,如果自己实在搭建不好反而不去使用的话,真的有点可惜,当然这些话是 ...
- JAVA面试题和答案
本文我们将要讨论Java面试中的各种不同类型的面试题,它们可以让雇主测试应聘者的Java和通用的面向对象编程的能力.下面的章节分为上下两篇,第一篇将要讨论面向对象编程和它的特点,关于Java和它的功能 ...


