kvm 虚拟化技术 1.3之kvm克隆以及快照

(3)raw不支持快照,需要把raw改成qcow2格式
[root@hd1 opt]# qemu-img convert -f raw -O qcow2 /opt/centos7.raw /opt/centos7.qcow2
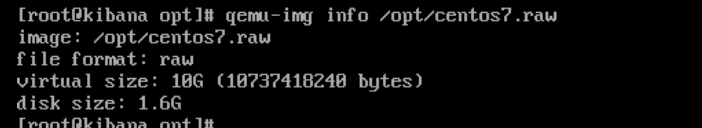
(4)查看下备份的centos7.qcow2的磁盘镜像格式,
qemu-img info /opt/centos7.qcow2
file format:qcow2
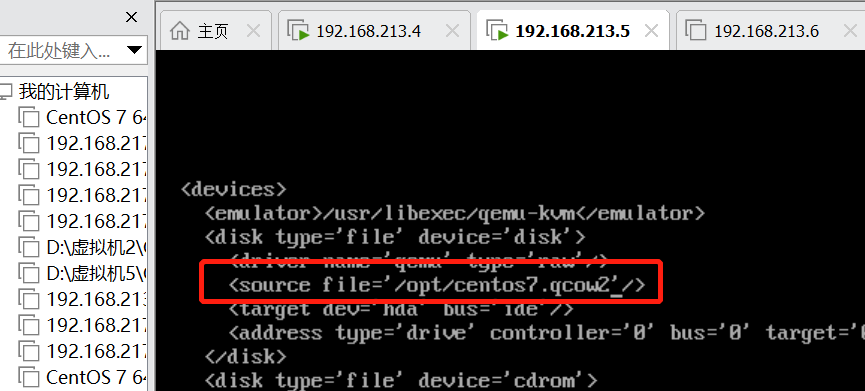
(5)编辑centos7.5文件改他的主配置文件
[root@hd1 opt]# virsh edit centos7.5
<driver name='qemu' type='qcow2'/>
<source file='/opt/centos7.qcow2'/>


(6)重新重启下libvirtd
systemctl restart libvirtd
(7)创建快照
virsh snapshot-create centos7.5
(8)查看快照的版本
virsh snapshot-list centos7.5
名称 生成时间 状态
------------------------------------------------------------
1629708007 2021-08-23 16:40:07 +0800 shutoff
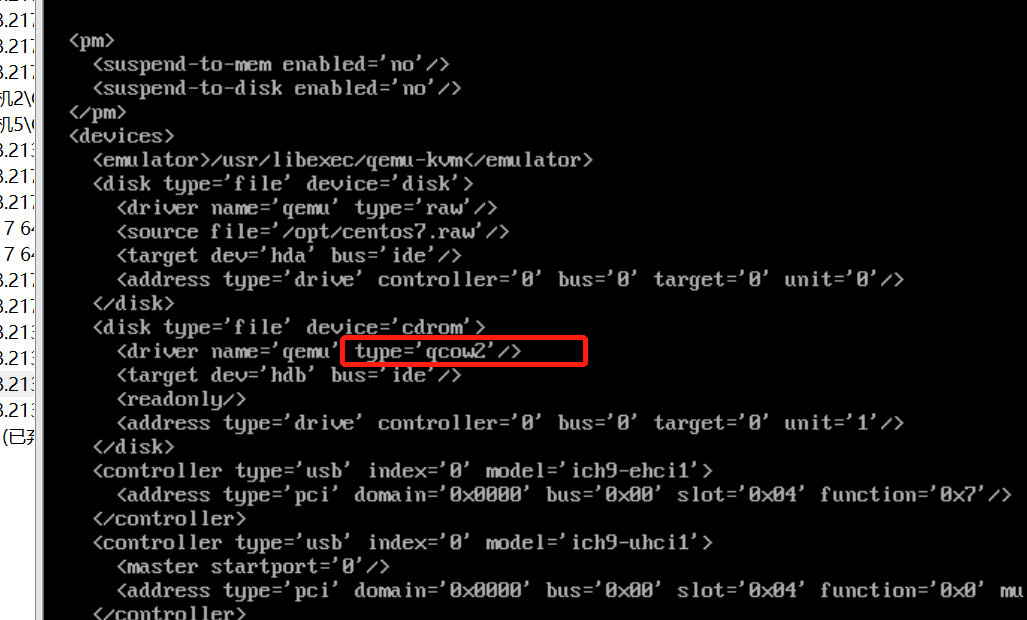
(9)查看快照配置文件

kvm 虚拟化技术 1.3之kvm克隆以及快照的更多相关文章
- KVM虚拟化技术(二)KVM介绍
KVM:Kernel Virtual Machine KVM是基于虚拟化扩展的x86硬件,是Linux完全原生的全虚拟化解决方案.部分半虚拟化支持,主要是通过半虚拟网络驱动程序的形式用于Linux和W ...
- kvm 虚拟化技术 1.2之kvm基础操作
1.虚拟机基础操作 (1).查看.编辑.备份kvm配置文件以及查看kvm状态 [root@hd1 ~]# cd /etc/libvirt/qemu [root@hd1 qemu]# ls centos ...
- KVM虚拟化技术(三)KVM环境预配
一.平台操作系统安装 选择合适的操作系统,此处选用CentOS 7 系统可最小化安装,也可标准安装: 如果要远程连接,建议安装VNC-Server 将防火墙配置可通信,SELINUX设为permiss ...
- KVM虚拟化技术
KVM虚拟化技术 Qemu-kvm kvm virt-manager VNC Qemu-kvm创建和管理虚拟机 一.KVM简介 KVM(名称来自英语:Kernel-basedVirtual Machi ...
- [转] KVM虚拟化技术生态环境介绍
KVM虚拟化技术生态环境介绍 http://xanpeng.github.io/wiki/virt/kvm-virtulization-echosystem-intro.html kvm和qemu/q ...
- 虚拟化技术:Xen与KVM的对比
作为开源的虚拟化技术,对比Xen和KVM可以看到,Xen以6个无与伦比的优势领先:更好的可用资源.平台支持.可管理性.实施.动态迁移和性能基准. 可用资源:Xen的问世要比KVM早4年之久(两者分别是 ...
- kvm虚拟化学习笔记(四)之kvm虚拟机日常管理与配置
KVM虚拟化学习笔记系列文章列表----------------------------------------kvm虚拟化学习笔记(一)之kvm虚拟化环境安装http://koumm.blog.51 ...
- kvm虚拟化学习笔记(一)之kvm虚拟化环境安装
平时一直玩RHEL/CentOS/OEL系列的操作,玩虚拟化也是采这一类系统,kvm在RHEL6系列操作系统支持比较好,本文采用采用OEL6.3操作系统,网上所有文章都说KVM比xen简单,我怎么感觉 ...
- KVM虚拟化技术(七)虚拟机配置文件
KVM虚拟机的配置文件在/etc/libvirt/qemu/下,为xml文件 整体结构如下: <domain type='kvm'> 虚拟机整体信息 系统信息 硬件资源特性 突发事件处理 ...
随机推荐
- cache + redis(一)
一.缓存的概念 1.Buffer,Cache的区别: buffer: 一般用于写操作,写缓冲. cache: 一般用于读操作,读缓存. 它们都是解决速度不一致的问题,都设计到IO操作. 2.Cache ...
- transformjs 污染了 DOM?是你不了解它的强大
原文链接:https://github.com/AlloyTeam/AlloyTouch/wiki/Powerful-transformjs 写在前面 上星期在React微信群里,有小伙伴觉得tran ...
- 纹理集打包和动画转换工具Texture Merge的使用教程
Texture Merger 可将零散纹理拼合为整图,同时也可以解析SWF.GIF动画,制作Egret位图文本,导出可供Egret使用的配置文件,其纹理集制作功能在小游戏开发中可以起到降低小游戏包体的 ...
- python-筛法求素数
[题目描述]用户输入整数n和m(1<n<m<1000),应用筛法求[n,m]范围内的所有素数. [练习要求]请给出源代码程序和运行测试结果,源代码程序要求添加必要的注释. [输入格式 ...
- python正则表达式替换或去除指定字符
代码: import re regEx = "[\n""|]" # 去除字符串中的换行符.中文冒号.|,需要去除什么字符就在里面写什么字符 str= re.su ...
- Android Studio安装及问题
安装教程+虚拟机调试:https://blog.csdn.net/y74364/article/details/96121530 gradle下载缓慢解决办法:https://blog.csdn.ne ...
- JavaScript实现动态表格
运行效果: 源代码: 1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta char ...
- 没有高度的div中的子元素高度自动撑开
直接上代码: 很多时候 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- 学习Java必用的9个网站,最后一个最好用!
Java语言已经成为IT编程界中一种持久的语言,从主要开放源码网站中统计的每月编程语言排名来看,Java一直位居榜首.因此,我们的程序员不能放弃学习Java呀!今日小编为大家整理了几个关于Java学习 ...
- spring原始注解开发-01
我们使用xml-Bean标签的配置方式和注解做对比理解 1.创建UserDao接口以及UserDao的实现类UserDaoImpl(接口代码省略) public class UserDaoImpl i ...
