Flutter——Column组件(垂直布局组件)
Column组件的常用属性
| 属性 | 说明 |
|
mainAxisAlignment
|
主轴的排序方式
|
|
crossAxisAlignment
|
次轴的排序方式 |
|
children
|
组件子元素
|

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "ColumnWidget",
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
width: 400,
height: 600,
color: Colors.black45,
child: Column(
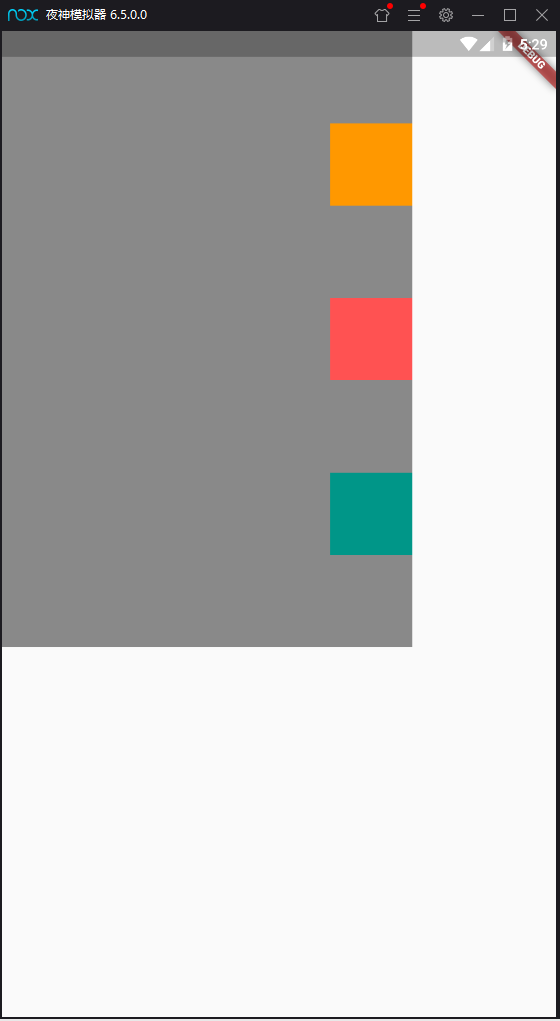
mainAxisAlignment: MainAxisAlignment.spaceEvenly, // 主轴元素的排序方式(垂直布局,Y轴是主轴)
crossAxisAlignment: CrossAxisAlignment.end, // 次轴元素的排序方式
children: <Widget>[
Container(
color: Colors.orange,
width: 80,
height: 80,
),
Container(
color: Colors.redAccent,
width: 80,
height: 80,
),
Container(
color: Colors.teal,
width: 80,
height: 80,
)
],
),
)
);
}
}
Flutter——Column组件(垂直布局组件)的更多相关文章
- 【Flutter实战】六大布局组件及半圆菜单案例
老孟导读:Flutter中布局组件有水平 / 垂直布局组件( Row 和 Column ).叠加布局组件( Stack 和 IndexedStack ).流式布局组件( Wrap )和 自定义布局组件 ...
- 技术胖Flutter第三季-15垂直布局Column组件
博客地址: https://jspang.com/post/flutter3.html#toc-8eb 垂直布局 左对齐: crossAxisAlignment: CrossAxisAlignment ...
- Flutter常用布局组件
Flutter控件本身通常由许多小型.单用途的控件组成,结合起来产生强大的效果,例如,Container是一种常用的控件,由负责布局.绘画.定位和大小调整的几个控件组成,具体来说,Container是 ...
- Andriod中textview垂直水平居中及LinearLayout内组件的垂直布局
1.textview 垂直水平居中的设置 Android:gravity="center_vertical|center" 2.LinearLayout中设置控件垂直布局,默认的是 ...
- 【Flutter学习】页面布局之基础布局组件
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
- 技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件 博客地址: https://jspang.com/post/flutter3.html#toc-420 最外面是Card布局,里 ...
- Flutter入门之无状态组件
Flutter核心理念 flutter组件采用函数式响应框架构建,它的灵感来自于React.它设计的核心思想是组件外构建UI,简单解释一下就是组件鉴于它当前的配置和状态来描述它的视图应该是怎样的,当组 ...
- Flutter——Expanded组件("可伸缩"组件)
Expanded组件可以结合Row和Column布局组件使用. Expanded组件的常用属性 属性 说明 flex 元素占整个父Row/Column的比例 child 子元素 import 'pac ...
- Jetpack Compose学习(5)——从登录页美化开始学习布局组件使用
原文:Jetpack Compose学习(5)--从登录页美化开始学习布局组件使用 | Stars-One的杂货小窝 本篇主要讲解常用的布局,会与原生Android的布局控件进行对比说明,请确保了解A ...
随机推荐
- swift 第二课 基础知识-2
setter 和getter 的使用--> 适合计算使用 struct Point { var x = 0.0, y=0.0 } struct Size { var width = 0.0, h ...
- 《精通并发与Netty》学习笔记(12 - 详解NIO (三) SocketChannel、Pipe)
一.SocketChannelJava NIO中的SocketChannel是一个连接到TCP网络套接字的通道.可以通过以下2种方式创建SocketChannel: 打开一个SocketChannel ...
- Python Elasticsearch
以下所用版本为Elasticsearch 7.2.0 1.安装 pip3 install elasticsearch -i https://pypi.tuna.tsinghua.edu.cn/simp ...
- Mysql性能优化之---(一)
mysql的性能优化无法一蹴而就,必须一步一步慢慢来,从各个方面进行优化,最终性能就会有大的提升. Mysql数据库的优化技术 对mysql优化是一个综合性的技术,主要包括 表的设计合理化(符合3NF ...
- appium+python教程1
Python3+Appium安装使用教程 一.安装 我们知道selenium是桌面浏览器自动化操作工具(Web Browser Automation) appium是继承selenium自动化思想旨在 ...
- TCP的socket连接
package newtest; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStre ...
- javaweb配置连接mysql数据库
1.首先新建基础连接类BaseDao,在这里配置链接的数据库名称,用户名以及密码,以及执行读与写操作的父方法,代码如下: package com.demo.dao; import java.sql.D ...
- 【深入浅出-JVM】(7):栈上分配
概念 对那些作用于不会逃逸出方法的对象,在分配内存时,不在将对象分配在堆内存中,而是将对象属性打散后分配在线程私有栈内存上,这样随着方法调用结束,栈上分配打散的对象也被回收掉,不在增加 GC 额外压力 ...
- (二)mybatis框架原理(图解)
目录 mybatis 框架原理图(粗略版) mybatis 框架原理图(粗略版)
- fontmin字体子集
怕忘了做个记录 链接:http://ecomfe.github.io/fontmin/#feature 特点:方便,快捷.
