AngularJS学习之旅—AngularJS 简介(一)
一、AngularJS 简介
1.AngularJS 是一个 JavaScript 框架。
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。AngularJS 是以一个 JavaScript 文件形式发布的
2.它可通过 <script> 标签添加到 HTML 页面。
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
3.AngularJS 通过 指令 扩展了 HTML。
1.AngularJS 指令是以 ng 作为前缀的 HTML 属性。
2.AngularJS 通过 ng-directives 扩展了 HTML。
3.ng-app 指令定义一个 AngularJS 应用程序。
ng-app 指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。
4.ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
ng-model 指令把输入域的值绑定到应用程序变量 name。
eg:
<div ng-app="">
<p>名字 : <input type="text" ng-model="name"></p>
<h1>Hello {{name}}</h1>
</div>
5.ng-bind 指令把应用程序数据绑定到 HTML 视图。
ng-bind 指令把应用程序变量 name 绑定到某个段落的 innerHTML。
6.ng-init 指令初始化 AngularJS 应用程序变量。
eg:
<div ng-app="" ng-init="firstName='John'">
<p>姓名为 <span ng-bind="firstName"></span></p>
</div>
7.AngularJS 属性以 ng- 开头,但是您可以使用 data-ng- 来让网页对 HTML5 有效。
4.且通过 表达式 绑定数据到 HTML。
1.AngularJS 表达式写在双大括号内:{{ expression }}。
2.AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙。
3.AngularJS 将在表达式书写的位置"输出"数据。
4.AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
实例 {{ 5 + 5 }} 或 {{ firstName + " " + lastName }}
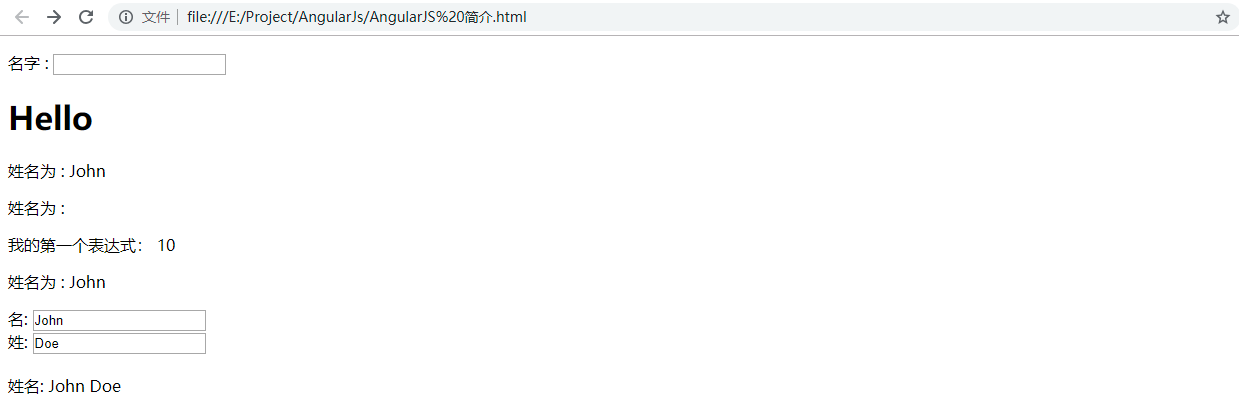
二、代码演示
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<script src="js/angular.min.js"></script>
</head> <body>
<div ng-app="myApp" ng-controller="myCtrl">
<!-- AngularJS 扩展了 HTML -->
<p>名字 :
<input type="text" ng-model="name">
</p>
<h1>Hello {{name}}</h1> <!-- AngularJS 指令 -->
<p ng-init="firstName='John'">姓名为 :
<span ng-bind="firstName"></span>
</p> <!-- AngularJS 表达式 -->
<p >姓名为 :
<p>我的第一个表达式: {{ 5 + 5 }}</p>
</p> <!-- AngularJS 属性以 ng- 开头,但是您可以使用 data-ng- 来让网页对 HTML5 有效。 -->
<p data-ng-init="firstName='John'">姓名为 :
<span data-ng-bind="firstName"></span>
</p> <!-- AngularJS 应用 -->
名:
<input type="text" ng-model="firstName">
<br>
姓:
<input type="text" ng-model="lastName">
<br>
<br> 姓名: {{firstName + " " + lastName}}
</div>
</body> </html>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function ($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
});
</script>

我的博客园地址:https://www.cnblogs.com/songjianhui/
Copyright ©2018 __浮沉丶若轩◇
【转载文章务必保留出处和署名,谢谢!】
AngularJS学习之旅—AngularJS 简介(一)的更多相关文章
- AngularJS学习之旅—AngularJS 模块(十五)
一.AngularJS 模块 模块定义了一个应用程序. 模块是应用程序中不同部分的容器. 模块是应用控制器的容器. 控制器通常属于一个模块. 1.创建模块 通过 AngularJS 的 angular ...
- AngularJS学习之旅—AngularJS 控制器(六)
1.AngularJS 控制器 AngularJS 应用程序被控制器控制. ng-controller 指令定义了应用程序控制器. 控制器是 JavaScript 对象,由标准的 JavaScript ...
- AngularJS学习之旅—AngularJS 指令(三)
1.AngularJS 指令 AngularJS 通过被称为 指令 的新属性来扩展 HTML. AngularJS 通过内置的指令来为应用添加功能. AngularJS 允许你自定义指令.2.Angu ...
- AngularJS学习之旅—AngularJS 表达式(二)
1.AngularJS 表达式 AngularJS 表达式写在双大括号内:{{ expression }}. AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙 ...
- AngularJS学习之旅—AngularJS 表单(十六)
一.AngularJS 表单 AngularJS 表单是输入控件的集合. HTML 控件 以下 HTML input 元素被称为 HTML 控件: input 元素 select 元素 button ...
- AngularJS学习之旅—AngularJS 事件(十四)
1.AngularJS 事件 ng-click ( 适用标签 :所有,触发事件:单击): ng-dblclick( 适用标签 :所有,触发事件:双击): ng-blur(适用标签 : a,input, ...
- AngularJS学习之旅—AngularJS HTML DOM(十三)
1.AngularJS HTML DOM AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令. ng-disabled 指令:ng-disabled 指令直接绑定应用程序数据 ...
- AngularJS学习之旅—AngularJS Table(十一)
1.AngularJS 表格 1. ng-repeat 指令可以完美的显示表格 AngularJS 实例 <!DOCTYPE html> <html> <head> ...
- AngularJS学习之旅—AngularJS Select(十)
1.AngularJS Select(选择框) AngularJS 可以使用数组或对象创建一个下拉列表选项. ng-option:创建一个下拉列表,列表项通过对象和数组循环输出 eg: <div ...
随机推荐
- Docker 设置固定网络IP
1.创建自定义网络: 2.查看自定义网络: 3.启动容器: 4.查看容器IP:
- java 学习基础知识点拾遗 导航页
每种编程语言的知识点都是很多很杂的,java也是如此 相信很多人学习的过程中都是深一脚浅一脚,最基础的东西可能有些也不是非常确定 整理了最基本的一些知识点,可以说是java入门的-1层级别的,作为自己 ...
- SpringBoot之RabbitMQ的使用
一 .RabbitMQ的介绍 RabbitMQ是消息中间件的一种,消息中间件即分布式系统中完成消息的发送和接收的基础软件,消息中间件的工作过程可以用生产者消费者模型来表示.即,生产者不断的向消息队列发 ...
- c# 模拟网易足彩算法
using System; using System.Collections; using System.Collections.Generic; using System.Linq; using S ...
- ECharts中color : function的用法(转)
ECharts图表实战经验1:如何设置图表同序列不同数据点的独立颜色值 最近有不少朋友在追问这样一个问题:我单序列的柱状图,我想让每一个根柱子的颜色都不一样,应该如何做? 针对这个问题,其实我只想 ...
- [android] 采用服务执行长期后台的操作
服务:在后台长期运行的没有界面的组件 新建一个类PhoneService类,继承系统的Service类 清单文件中 进行配置 新建一个节点<service>,设置名称android:nam ...
- [android] sharedPreference入门
/********************2016年5月6日 更新**************************************/ 知乎:Android 如何实现判断用户首次使用,比如首 ...
- spring_05装配bean
一.前言 <bean id="user1" scope="singleton" init-method="myInit" destro ...
- Object类型转换成自定义类型(向下转型)
Object类型转换成自定义类型 场景: 从数据库或者别的途径接收对象的时候用Object,但是用的时候怎么object点(方法提示 | alt+'/'),都点不出自定义类型的方法. 比如,数据库查询 ...
- img图像标签和超链接标签a
图像标签语法:<img src="" alt="".../> img属性:src="" 显示图像的URLalt="& ...
