flutter实现可缩放可拖拽双击放大的图片功能
flutter实现可缩放可拖拽双击放大的图片功能
可缩放可拖拽的功能,可实现图片或者其他widget的缩放已经拖拽
并支持双击放大的功能
我们知道官方提供了双击缩放,但是不支持拖拽的功能,我们要实现向百度地图那样可以缩放又可以拖拽的功能,官方的方法就不支持了。
下面先演示下功能:

参数只有两个:
1、child ,是一个widget,可以是图片或者任意的widget
2、doubleTapStillScale,默认是true,意思是双击一直放大,还是只放大一次,再次双击缩小到原图片的大小,如果为false,第一次双击放大图片2倍,再次双击回位。
1、导入依赖库
dependencies:
flutter:
sdk: flutter
flutter_drag_scale:
git: https://github.com/LiuC520/flutter_drag_scale.git
2、引入库:
import 'package:flutter_drag_scale/flutter_drag_scale.dart';
3、如下的用法:
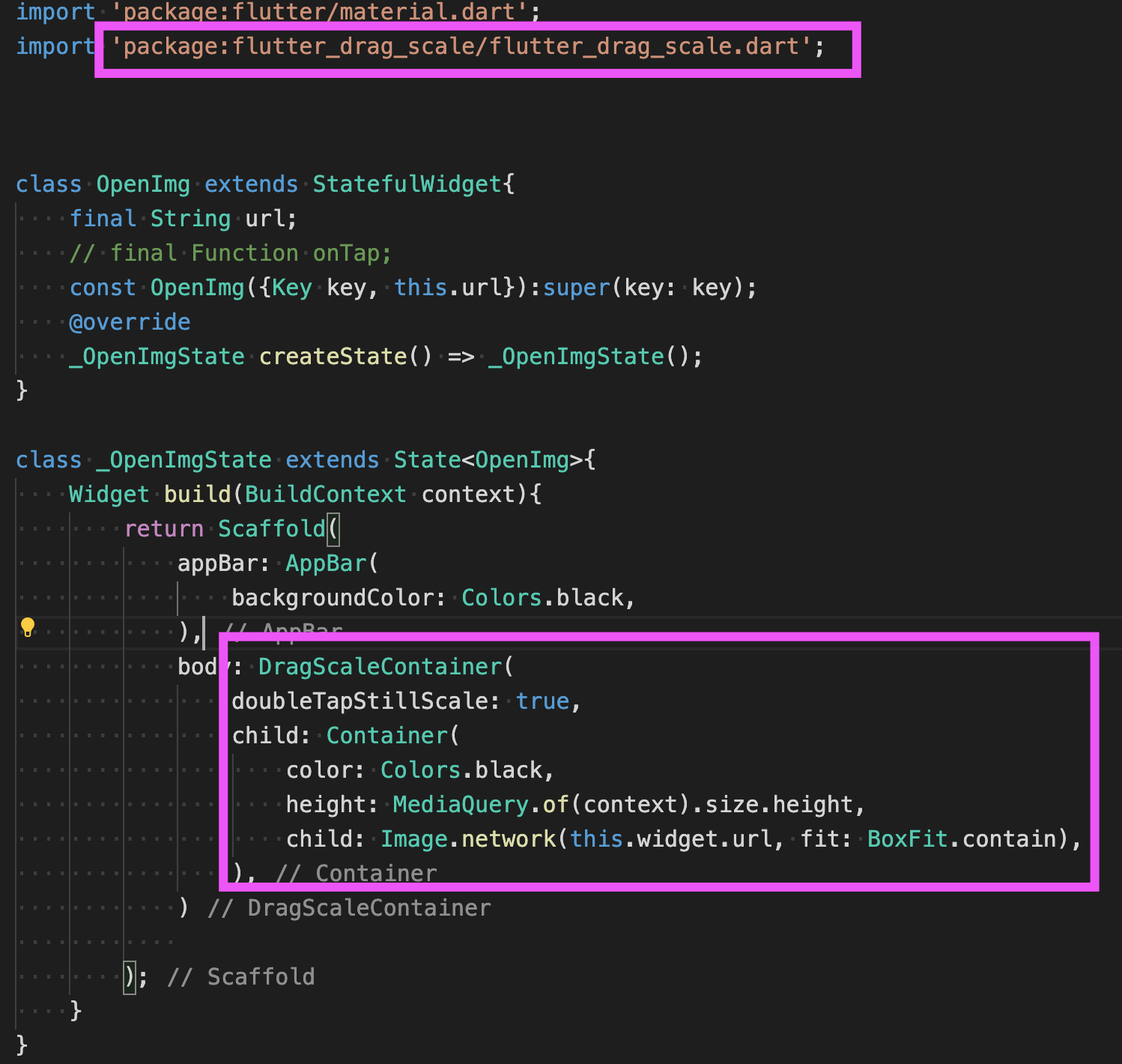
import 'package:flutter/material.dart';
import 'package:flutter_drag_scale/flutter_drag_scale.dart'; class OpenImg extends StatefulWidget{
final String url;
// final Function onTap;
const OpenImg({Key key, this.url}):super(key: key);
@override
_OpenImgState createState() => _OpenImgState();
} class _OpenImgState extends State<OpenImg>{
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.black,
),
body: DragScaleContainer(
doubleTapStillScale: true,
child: Container(
color: Colors.black,
height: MediaQuery.of(context).size.height,
child: Image.network(this.widget.url, fit: BoxFit.contain),
),
) );
}
}

操作完毕.自己动动试试吧,很简单的!!
flutter实现可缩放可拖拽双击放大的图片功能的更多相关文章
- C# 图片缩放,拖拽后保存成图片的功能
窗体界面部分如下: 鼠标的缩放功能需要手动在 OpertaionImg.Designer.cs 文件里面添加一句代码,具体代码如下: //picturePhoto显示图片的控件 this.pictur ...
- C#实现GDI+基本图的缩放、拖拽、移动
C#实现GDI+基本图的缩放.拖拽.移动示例代码如下: using System;using System.Collections.Generic;using System.ComponentMode ...
- 缩放系列(三):一个可以手势缩放、拖拽、旋转的layout
弄了一个下午,终于搞出来了,PowerfulLayout 下面是一个功能强大的改造的例子: 可以实现以下需求: 1.两个手指进行缩放布局 2.所有子控件也随着缩放, 3.子控件该有的功能不能丢失(像b ...
- Android 自定义ImageView支持缩放,拖拽,方便复用
今天刚发了一篇关于ImageView的缩放和拖拽的博客,然后我想了下,将他自定义下,方便我们来复用这个imageView,效果我就不多说了,http://blog.csdn.net/xiaanming ...
- C# 之文件拖拽和pixturBox缩放与拖拽
文件拖拽: 效果:将一个文件拖拽到窗体的某个控件时,将该控件的路径显示在该控件上,只要拿到了路径自然可以读取文件中的内容了. 将一个控件的属性AllowDrop设置为true,然后添加DragDrop ...
- AJ学IOS(36)UI之手势事件旋转_缩放_拖拽
AJ分享,必须精品 效果 完成一个图片的捏合缩放,拖拽,旋转动作. 设计思路 拖拽: 首先是最简单的拖拽 //拖拽 -(void)panTest { UIPanGestureRecognizer *p ...
- C#pictureBox滚轮缩放与拖拽
[转载]C#pictureBox滚轮缩放与拖拽 [转载]C#中图像平移.缩放的实现技巧 [转载]c# 通过鼠标拖动.放大图片,GDI绘图通过鼠标拖动.放大
- vue富文本编辑器vue-quill-editor使用总结(包含图片上传,拖拽,放大和缩小)
vue-quill-editor是vue很好的富文本编辑器,富文本的功能基本上都支持,样式是黑白色,简洁大方. 第一步下载 vue-quill-editor: npm i vue-quill-edit ...
- 移动端的拖拽这个demo实现的功能
SQL数据库适合那些需求确定和对数据完整性要去严格的项目.NoSQL数据库适用于那些对速度和可扩展性比较看重的那些不相关的,不确定和不断发展的需求. 总所周知,网页的加载速度跟图片是有很大的关系的,因 ...
随机推荐
- Istio Routing 实践掌握virtualservice/gateway/destinationrule/AB版本发布/金丝雀发布
原文 在学习像 Istio 这样的新技术时,看一下示例应用程序总是一个好主意. Istio repo 有一些示例应用程序,但它们似乎有各种不足. 文档中的 BookInfo 是一个很好的示例. 但是, ...
- JS 时间获取 (常用)
/** * 获取几天之前日期 */ daysAgo(dayNum = 0) { let myDate = new Date() let lw = new Date(myDate - 1000 * 60 ...
- day33:进程II
目录 1.锁:Lock 2.信号量:Semaphone 3.事件:Event 4.进程队列:Queue 5.生产者和消费者模型 6.JoinableQueue 锁:Lock 1.锁的基本概念 上锁和解 ...
- Cobalt Strike简单使用
---恢复内容开始--- 一.介绍: 后渗透测试工具,基于Java开发,适用于团队间协同作战,简称“CS”. CS分为客户端和服务端,一般情况下我们称服务端为团队服务器,该工具具有社工功能(社会工程学 ...
- C# 监听值的变化
1.写一个监听值变化的类 public class MonitorValueChange { private Visibility myValue; public Visibility MyValue ...
- JavaScript学习系列博客_19_JavaScript中方法(method)
方法 - 听了不少调用什么什么方法,所以方法究竟是啥东西? - 如果一个函数作为一个对象的属性保存,那么我们称这个函数时这个对象的方法,调用这个函数就说调用对象的方法(method). 创建一个对象 ...
- ES日期存储
前段时间,在用ES时候,关于时间类型遇见点坑,ES版本是5.6.9,.但是在进行存储的时候"2019/01/01"或者是"2019/01/01 11:11:11" ...
- 高并发&性能优化(一)------总体介绍
[开篇词] 本文主要通过一些经典的高并发场景,以及一些基本的运维工具来讲述一些关于高并发以及性能优化相关的内容,主要包括性能瓶颈的定位,性能调优的思路和技巧等. [性能的衡量指标] ?什么是性能 性能 ...
- linux字符串转数字
方法一: [root@ffcs211 test_dir]# echo "96.56"| awk '{print int($0)}' 输出结果 96 方法二: A="2&q ...
- 《我想进大厂》之mysql夺命连环13问
想进大厂,mysql不会那可不行,来接受mysql面试挑战吧,看看你能坚持到哪里? 1. 能说下myisam 和 innodb的区别吗? myisam引擎是5.1版本之前的默认引擎,支持全文检索.压缩 ...
